最近参与的project中需要把用户登录嵌入一个file open对话框,让用户在打开云端文件之前确认登录。
Existing方案:


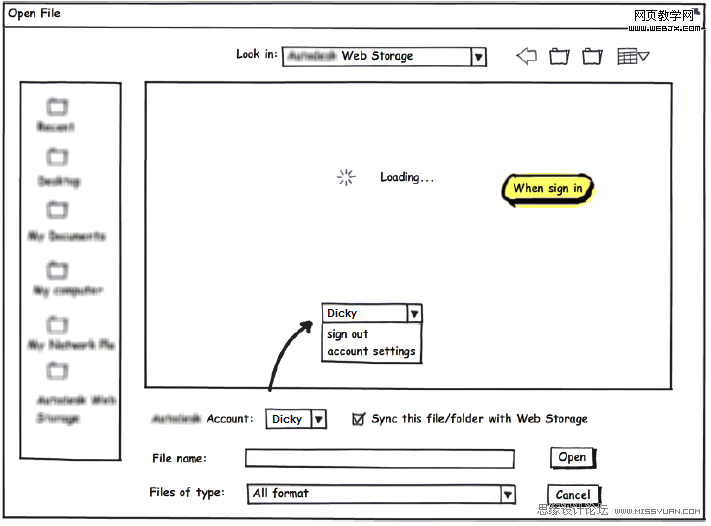
将用户登录相关功能集成到一个Combo Box中,用户通过其显示窗口描述当前用户账户状态。
–用户已登入账户,显示其用户名
Sign in–用户尚未登入账户,选择该command进行登录操作
Sign out用户已经登入账户, 选择该command退出登录
Account Settings–选择改command对账户进行相关设置
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Sync this file/folder with Web Storage-用户登入时可以选择是否将本地文件与云存储同步
该方案在合理利用有限空间的情况下,对用户登录功能做了不错的集成,基本能满足之前的design goal,似乎development team没人对此表示异议。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Design freeze? 且慢,我们来仔细分析一下此处交互细节的设计。
XXX Account标签表示了后续Combo Box中的所有内容都是为其服务的,下拉菜单中的命令要么表示状态,要么表示操作,要么用于导航。 前面提到,Sign in是在用户尚未登录的情况下菜单显示的命令,此处Sign in表示一个交互动作。 当用户已经登入后,菜单中显示的将是当前的, 意味着该用户已经处于logged in的状态。当这里显示Sign in command的时候,表示当前尚未登入,需要进行登入操作。 如下图所示:

由一个Combo Box既展示账户登入状态,又包含相关交互动作,再加上账户相关设置,让人感觉像一个大麻袋,里面什么都有,但堆放无序,信息逻辑比较混乱。
Sync this file/folder with Web Storage 选项仅在用户登入时有效,该方案无论是否登入都显示此选项,造成视觉噪声和未登入用户困惑。
改进方案
思索了一下,对设计方案做如下改动:
将登录相关信息放到对话框右上角,与web的登录信息所处位置类似,用户比较习惯从布局的左上角或者右上角查看账户相关信息。
Not Sign In作为一个Status来显示当前情况下用户账户的登录状态。
Sign In使用button,强化接下来的交互操作,而之前从下拉菜单去选择登录操作的话,行为特征不明显,从而导致行动力不强。

当用户已经登入后,Status显示用户名,让用户知道当前登入账户名称。
同时用户名加入下划线,表示其可以进行下一步点击操作。

当鼠标移动到用户名上时,tooltip会告知用户点击该用户名会打开账户相关设置。

你问我之前还有一个Option Sync this file/folder with Web Storage 呢?很简单,一并收入Account Settings里, 这是只在登入状态下才有效的设置,所以跟账户设置放在一起,表示在该账户登入后,所有本地文件、文件夹将会与云端存储同步。
几点心得:
布局上遵循用户的习惯。本例中原方案在文件相关的信息区域增加用户登录的信息框,造成信息架构混乱。
简化交互控件。原方案的控件使用繁琐,既代表状态和命令,又代表设置,目的性不明确。 改进方案将每个控件的功能专一化,显示状态的就显示状态,引导操作的就引导操作,设置的就统一设置,用户很容易理清关系。
信息架构值得反复修改,直到表达清晰整个交互的逻辑与规则。
设计方案出来后,想想用户会如何使用,自己模拟工作流还远远不够。叫团队成员一起评审以及邀请外部用户进行可用性测试能帮助你改变一些设计定势和发现思维死角,提高设计能力。










