每当页面中出现洋洋洒洒的表单,用户就会开始感到头疼,有些用户就会直接选择放弃,而我想讨论的是,如何面对表单时让用户直接注意他们需要填写的必填项,减少不需要的信息的干扰。


必选项是以什么形式出现在现如今的表单中的呢?
1、 表单信息的表现类别
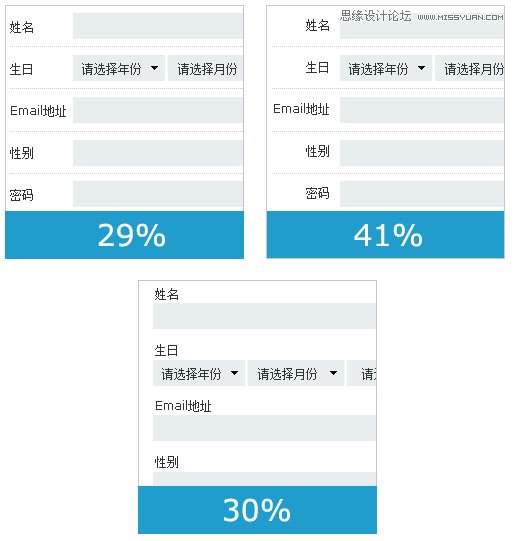
下面是一个关于web表单设计的调查报告,这个结果来源于100个令人瞩目的网站。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)41%的网站使用标签右对齐 (YouTube, Facebook, Metacafe)
30%的注册表单使用顶端对齐(Behance.net, Wufoo, Tickspot, Mixx, DZone)
29%使用的是标签左对齐((Digg, Ning, Wykop.pl, 43things, StudiVZ)

2、 表单的应用范围
1) 注册
2) 登陆
3) 填写信息(支付,订单填写,个人信息填写等)
4) 发布
3、 必选项显示形式
1)以*展现形式
a)*在信息标签的左侧

b)*在信息标签和填写信息的右侧

c)*在信息标签和填写信息的当中位置

d)*在信息标签右侧

2)非*必选标志
a)非*icon表现形式

b)无必选项标志(都是必选项)

c)标注非必选项
![]()
d)暗提示

4、 必选项的深入思考
1)*和非*思考
a)*作为一个用户习惯已经存在了很多年,现在用户只需要看到文本框前面的*就基本知晓其为必选项,有些网站已经将*为必填项之类说明文字也直接隐藏了。那么对于这个用户基本不需要太多思考就知晓的图标,对于需要简化用户思考的表单来说确实要优于一些其他的非*icon的出现了。
b)有人会疑问一个表单,如果都是必填项,还有必要用*去标志出每个必填项吗?在没有必填项标志的时候,大部分人会有两种不同的理解,一类人会认为,这些均为必填项,而另一类人则会理解为此处均为非必填项,那么在这种情况下,如果标记了必填项可以满足不同人群的思考。
还有人,会疑问在一个表单中大部分项为必填项只有少部分为非必填项时,我们是否可以直接在非必填项旁标志出非必填的标志呢?当一个页面大部分为必填项时,而只有少量非必填项时,非必填项如果做的太弱化会导致整页无法区分必填还是非必填;而如果非必填项做的太过突出的话又反过来突出了页面中需要弱化的信息项,用户反而会去焦点关注在他们可填可不填的项中,有点适得其反。
因此,我还是认为当页面中的表单,无论是全部都是必填项还是大部分必填项,我们还是以*标出,这样也能使各类用户都不产生理解性的错误。
当然了,不同情况下的运用当然也有所不同,例如:用户在登陆时的认知,通常用户在登陆时输入项如用户名,密码等信息,而且此些项也基本是必填项,在这种认知的基础上,即使不出现*也不会造成任何理解性问题,那么作为精简原则来说,通常可以去掉*。
c)文本框内必填项暗提示,也是一个比较清晰标志必填项的方式,并且还很节省空间。
但是现在很多网站都在文本框中对文本框填写方式做其他暗提示,这个时候必填项暗提示就相对会被限制使用的范围了。作为必填项暗提示标志,还有两个致命的缺陷就是,当我填写完成时,我并不了解哪些是必填项哪些为非必填项,还有就是对于radiobox、checkbox、下拉框的必填来说也没有很好的解决方案。因此,在使用必填项暗提示时,在表单形式为文本框,并且文本框内无其他暗提示语句的时候也可以使用。
2) *思考
a)用户对于表单的视觉走向


从这张热点图中可以看出,对于表单类别的视觉走向是以左边标签为主向右延展。大部分用户集中在标签位置,通常用户填写顺序也是从上至下的,从左至右,较少用户会选择跳跃式的填写模式。
b)*位置
从上述用户视线流可以看出,*的位置应该在标签附近,并且能够整齐排列(这个可能还需研究)会更一目了然的展示出必填项。
这个时候作为:
标签左对齐的时候,*直接出现在标签前面,明显比较优,但是由于标签左对齐对于表单来说,标签项和填写项位置离开太远,可能会让用户搞不清楚到底哪个标签对应哪个文本框,因此此类标签方式不太赞成出现。

那么标签右对齐的时候,*出现在标签与文本框当中,个人认为相对前一种来说要舒服很多了。不仅使得标签项和*标志和文本框等都离得很近,而且*的位置还可以成一直线对齐。如果*出现在文本框或者其他项的后方,会使得用户不得不跳跃视线,并且他们在填写完成时才意识到哪些是必填哪些非必填。

标签顶对齐,此类方式,经常出现在宽度有限制的时候,也是目前经常看到的表现方式。按照之前的理论来说此类方式为了视线流更好的展示,个人认为标签前面带*会比较好,这样使得*、标签、文本框位置最近,也使得*能成直线展示。
当然还有一类特例,就是表单一行有多个填写项,这种方式*如果位置不当,很容易让人误解*的位置,如下图:

此图中,姓名前的*很容易让人误解为是下拉框出的*。因此这时候*位置如果在标签和文本框当中可以很好的规避此类误解。
虽然目前,我们认为标签右对齐,*出现在标签与文本框当中方式较优,但是也会出现特例,比如当出现radiobox的时候如果*出现在标签和radio当中,那么就会如下图:

总结:必选项是一个很小的展示方式,但其中还是存在很多很多的特殊问题,交互就是让我们思考页面中每个细小的环节,这样才能使用户在整体页面体验中获得最优最快捷的操作方式。当然具体情况还有很多很多,需要我们思考和考虑的地方也有很多,如果大家有很多的想法可以联系我们,让我们更好的充实我们每个blog文章。