联想,不是说lenovo哦~ 是说人们的一种心理活动,这种心理活动让人对世界有了自然的理解和表达。
通过对自然界事物的理解、抽象演化,人们创造出很多图形、文字来表达各种意思,向他人传递信息。
人们不断积累经验,联想经历的特点不断被深化、强化,促使表达者的设计活动不断发展。
到如今,我们已可以明确运用前人总结的联想规律(相似联想、接近联想、对比联想、因果联想)来施展设计,向我们的用户传达各种信息。
可是
别人心中的联想活动,我们有多大的控制能力呢?
我们可以有,我们必须有!

本文以下将分享三个问题:
什么东西让人们联想? 图形化设计的元素(砖瓦)
用什么方法导演人们的联想? 设计过程(手艺)
拿什么样的精神来导演联想? 设计原则(心法)

图形化设计 的亲戚很多,如信息图表设计、信息可视化设计、视觉传达设计 等等。
我们可以说他们都与图有关,与意思、数据或逻辑有关。归根结底 他们都是要把信息直观、准确、快速、清晰的传达给人们,以获得理解和共鸣,甚至快速的被记住。
为了让人们能真的依着导演去联想,正确理解我们的意思,我们需要研究认识以下内容:

我们通常用不同的视觉元素,代表不同的数据和信息维度,将这些带有意义的元素组织在图中,通过控制一个或多个元素变量,来体现数据信息间的关联。



不同的信息 适合不同的图形化设计
1. 简单的目标 图像表征


2. 简单的意思
就可以像上文中例1和例2那样,用基础的柱状图(或饼状图等)、简洁的图示,就可以解决问题了。
3.较复杂的逻辑或内容
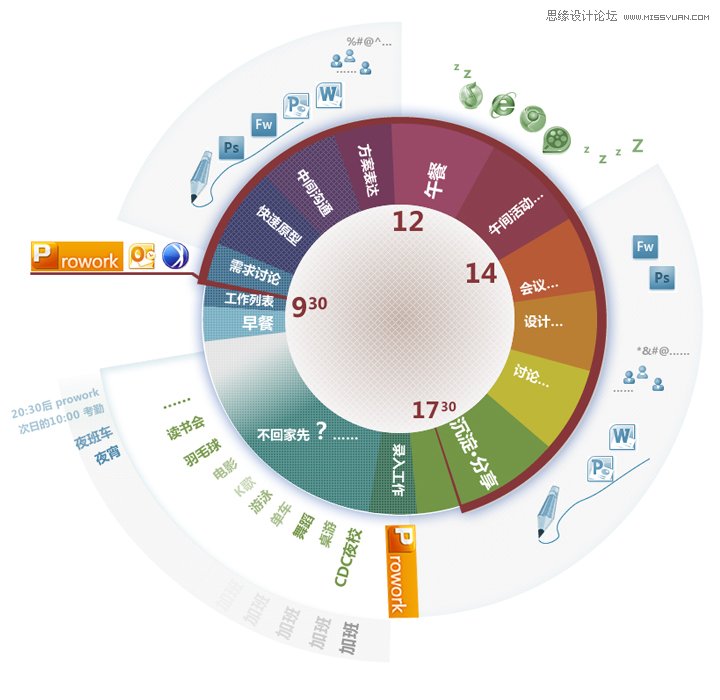
如表达我们这里设计师的一天 ( 原图过大,这里缩小了一点放上来)

哈哈~ 能列出这里总共说了哪些信息点么?
总之,各种元素的搭配和利用,要根据实际需要来统筹安排,要做到每个细节都是有道理的合理的安排。

1. 我们第一眼让用户看到的线索,一定要清晰凸出。
要放进一张图的信息,至少会以一个贯穿整体的线索关联。这条线索很多时候也是这个图的主题。信息的组织 就要靠这条线索了。
如设计师的一天,线索就是自始至终一天的时间,所以我就按照钟表的刻度来对应每个时段会做的事,还标出了四个时间关键点。
说到这儿,要讲一个小案例:

这是某好友与我的故事模块,旨在告诉我该好友与我有什么共同点,当然实际是希望制造完善资料和互动的机会。
大家也可以体验一下,它藏在QQ2011正式版下,对方的资料卡窗口中。
要说的是,最初的方案不是彩虹桥,是一棵友谊树,请看:
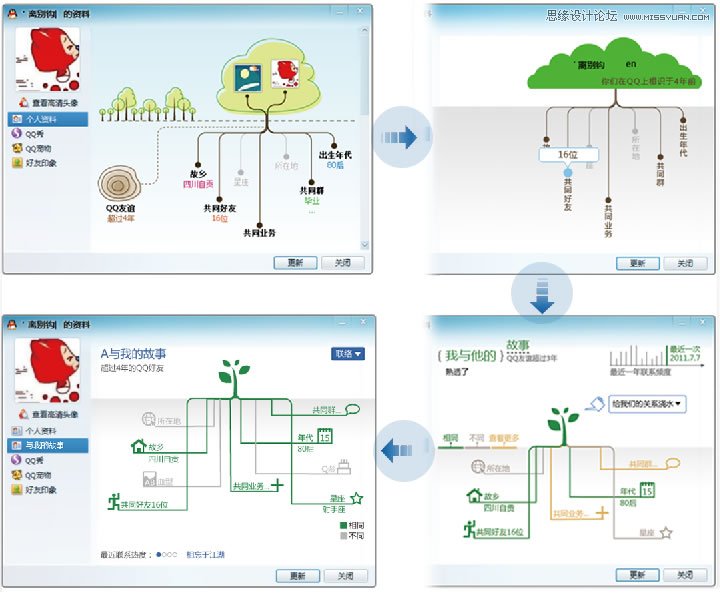
设计师最初的想法是两好友间的友谊树,树根上抽象伸展出根系,每个根枝的末端指向一个属性,寓意为养分供给着友谊树成长。当属性相同时根系显绿色,当属性不同时根系灰显。两人相同的属性越多寓意养分越多、树根绿的越多,树木就越茂盛。
初期交互过程中的演化:

越来越规矩、简单。
但为了组织一堆数据而抽象出来的友谊树却愈发弱小了。设定的最弱到最强的表现是:

最弱的时候是只有两片叶子的芽,却要拖着好大一坨树根。
按照交互的方案表达,线条简洁,颜色单纯,很平的感觉比较轻量。
但是灰色与绿色的根掺杂在一起并不好辨识,而且当灰色过多时 无法很好收敛可能给用户造成的负面情绪。
更让人紧张的是,视觉处理过程中,为了避免不和谐的页面分隔,去掉了地平线的感觉,分隔地上、地下的界限已不在,小芽就被膨胀扩张的根条淹没,整体的表达不再浅显贴切。
此时呈现出来的结果,已让人较难联想到图的线索,和背后真正的意思了

后来立意改变,采用彩虹桥寓意两人的友谊,向天空升起一个个属性泡泡。相同的属性越多,彩虹桥跨过的弧度越大。未跨过的部分渐变至偏白的低饱和度,如此一来,主体目标够大,属性相同的程度很容易辨识,页面的色彩也饱满了起来,并且规避了不和谐的页面分割,算是比较成功的一次优化了。
回过头来总结:
主题的线索,是人们对号入座展开联想理解的开始。如果别人连线索也就是你这些信息的组织方式 都没看懂,那就没办法联想到你图中的逻辑,这个图就白做了。
我们为了将一堆繁杂信息简洁、清楚的表达,把他们按一个线索组织起来。
有时会为这个线索凝练出一个主体(比如上面所说的友谊树、彩虹桥),来承载这些信息的逻辑关系。
所凝练之主体,是第一个要站出来的,从它开始,用户才在观察这些信息与它的关联性中,更好去理解信息和逻辑。
如果为了凸出信息而凸出信息,那还凝练出来这个主体干什么呢?
所以说,联想的过程需要顺序,需要导演!
2. 我们安排的剧情,一定要符合人们的认知理解 和客观规律,接近真实生活经验。
比如,关于对颜色的感觉:
颜色 在应用的时候,是运用人们的心理感知规律,来加强人们的联想和理解。
如橙色 是暖的对应到热的活跃的;
蓝色 是冷的、平静的,对应到不活跃的。
那么橙色到蓝色的过渡渐变,自然成为人们的一个理解思路,他会很自觉的感受到你的意思。
比如,关于事情发展的顺序:
在说明流程的时候,假如我们图中的主角是一个水龙头,用它来串联流程,那就是
从把手开始,依次经过旋转点、龙头、出水口,最终走到流出的水滴。
不可能倒着来,否则不符合客观事实的逻辑顺序。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)比如,关于一种现状的延续性联想
在QQ相关设计的实际项目中,我们通常是将某用户个人的信息独立呈现出来,但我们又往往打算让用户与其他人的图表碰到一起 比较,然后让他们感受到其中的不一样 和乐趣。
那就有一个问题了 如何在用户没有看见其他人的图表时,就能充分感受到他自己的图表是在什么阶段或档次呢?不然怎么让他主动去比较?
来看案例 :

这是QQ概况图形化表达设计中的一个过程方案(最终飞机掉了)。
我们的本意是给用户QQ的价值一个具象的寄托,同时满足用户间的强弱对比表达。
一开始我想用一个瓜果篮表达,价值越高 则瓜果种类越丰富、数量越多,这样用户看到自己篮子里的东西 会相对准确的感觉到自己的QQ是什么情况,有没有让他兴奋。
但是这个想法品牌延续性未顾及到,实现也有困难,不便后台绘图,如果纯贴图的话,视觉设计师的工作量也会徒然增大不少,因此放弃了。
后来想到不同体格的动物 觉得与我们的品牌关联性太差,当用户仅看到自己的图表时,独立的动物之间 在状态上没有自然的延续,让用户较难想象与其他人有很明确的可比性。
想到不同大小的鸟(就是上面那个) 在物种上保持了一致,形成了形象间一定的延续性,但还是与我们的品牌关联性太差。
最终决定用不同年龄阶段的QQ企鹅 总算紧扣上了我们自己的品牌,并且从幼儿到青壮年间的状态过渡具有很好的延续性、强关联,当用户仅看到自己的图表时,不管呈现何种时期的企鹅,他都能联想到对应的状态。并且很容易延展的想到还有什么样的状态,他要做些什么才可以提升自己QQ的总体价值。
视觉同学所绘的小企鹅初稿:

总之,在逻辑表达的任何一个细节 都要尽量的靠近实事。这就是说,图形化设计的内涵容不得牵强。

结语:
在目前的工作中,我们还没有碰到非常复杂、庞大的数据系统需要对其做可视化设计表达。
之前接触过的项目中,id.qq.com新版首页的个人QQ概况、好友视图统计(年龄分布、性别分布、地域分布),客户端好友资料卡与我的故事(好友同属性)等等,也都是表达较简单的信息组。(说实话这些需求处理的都还比较粗浅,不过首先,简单管用就好~)设计过程中我们走过弯路,有过纠结,此处就谨作为前车之鉴,以供后来者辨析参考。
以上文中给您提供了一些关键词,不指望一篇文章就能催化出一批大牛。
想了解更多 您就先百度百科凑合一下,再慢慢拓宽、深入,搜寻您渴求的知识。
最后,期待您的厚积薄发!
over ^^
附题外冷笑话一枚:
当我用联想一词 去搜索我需要的图片素材时我崩溃了。










