众所周知,表单是网页中的重要元素。一个优秀的表单会给用户带来不错的用户体验。可我们在设计中需要注意哪些事项呢?在下面的文章中,用户导向设计公司CX Partners的设计师Joe Leech则为我们阐述了表单设计中一些注意事项。
以下为原文文章:
估计没有什么比表单更让设计师头痛的了。表单能否让设计师表现出创意?我们可能需要从做基本的层面,重新审视表单、理解表单表单是用户和软件之间的对话。
忘掉切换、点击吧,表单是我们数字设计师(译者:我想应该是依赖计算机进行设计的设计人员)将面临的最富有挑战性的交互方式。下一次,当你要设计一个表单的时候,不要认为好的设计就是要应用好看的CSS效果或者是添加漂亮的jQuery特效。表单设计的水是很深的。
我已经做过上百个表单用户测试,为保险公司、假期预订交互设计过一些非常复杂的表单等等。可能你最近使用的某个表单就是我设计的。

下面这些经验教训,我认为设计师在开始设计表单设计之前要思量一番。
1、不要标记必填字段
你知道小星号(*)就表示必填字段?我已经见过很多关于此项用户测试失败的例子。从概念上来说,必填字段没有多大意义,等同离线。对于开发者,这个是很好的,他们提供了一种很好的黑白方式去完成。星号表示的必填字段不是一个好的表单元素,因为它需要用户去学习。在用户测试中我看到的典型行为是用户在上面填写表单,结束于某个东西阻止他们的时候或者他们碰了某个按钮。
解决方法很简单,标记那些可选的字段,优质用户需要驻足思考是否要填写的字段也做出标记。
译者 写道
从原文评论来看,这一段是争议很大的一个地方:应该标记必填字段呢还是应该标记非必填字段?
本文作者语法以及用词上有些怪怪的,加上缺少必要的示例,所以这段理解起来有一定难度。我个人觉得作者的结论应该是正确与合理的(毕竟做过大量实际用户使用的测试,比设计师或开发者的冥想要可靠的多)。但是,在原因的阐述上显得单薄了点,也可能是因为自己(指译者)这方面了解不深。按照作者的解释,单纯使用(红色的*)星号标注必填字段有一定的学习成本,会让用户有学习负担,反而增加出错几率。
必填选项的概念类似于离线概念,我想可能的意思是指:我们平时访问网页,基本上都是处于在线状态(虽然HTML5有离线访问),我们没有必要专门在页面上弄个符号表示当前页面在线。因此,对于网页而言,离线这个概念就意义不大;同样的,表单选项基本上都是需要填写的,特意的使用某个符号标示此项必填,是多此一举,没有多大意义。
我们或许过多地站在开发者以及软件测试人员的角度去看待表单设计了,正如上面提到的开发者的黑白方式。因为我自己也是开发者,所以对于星号表示此项必填,没有星号表示此项选填很容易理解。但是,用户会这样想的吗?软件测试人员是作为极端作恶用户(非上面提到的优质用户)去使用表单的。一些站在自身角度的认知确实会让我们对表单有经久的错误认识。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)至于最后的用户表单完成终止我想可能是指:对于大部分正常使用用户,终止行为一般为被动阻止或主动点击按钮。所谓被动阻止,可能是即时的错误提交;主动点击按钮,可能是点击按钮提交等。例如,我发现腾讯微博绑定注册页面的表单所有选项都没有必填字段的提示,所有的必填提示均出现在表单提交之时(即用户触碰了某个按钮某些事件被阻止),这些都是我比较赞同的。
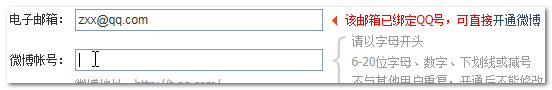
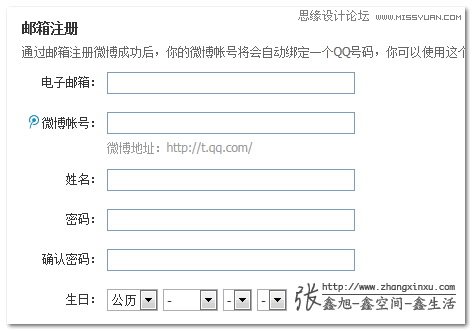
下面两张截图以腾讯微博注册页面为例分别演示:阻止用户填写表单的事情,以及不标记必填字段。


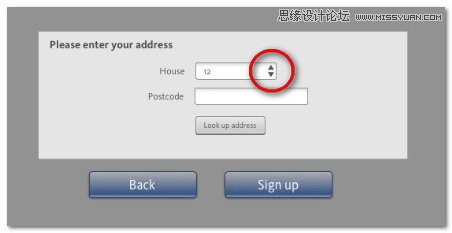
2、不要使用微调
HTML5近来春风得意,它提供了很多美轮美奂的元素共设计师选择。我们需要好好思考我们的新玩具是否得当。现在的数字字段(指类似于type="number"的输入框)都提供了小小的上下小尖角运行用户来回调数值。

现在有两个问题。首先,浏览器默认显示的小三角真不是一般的小,点击很繁琐,你还可以想象加菲猫般的手指在iPhone上挣扎的情景。这就是所谓的费茨法则,越小的东西越难点中。
译者 写道
Fitt’s Law,人机交互重要法则,其最基本的观点就是任何时候,当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越困难。目标越小,就越难点中。
我好像听到你在叫嚣:我可以直接在数字文本框中键入数值。是的,你可以。但是,让我们看看浏览器的显示内容、向上向下的微调箭头使得文本框长得很像我们信赖的朋友(下拉选择框)。首次使用微调交互的用户会因此认为他们不能键入内容。
我的建议是:浏览器开发者应该调整默认的设计。
3、只使用一种按钮类型或最好为每个表单只提供一个按钮
还有一个鲜为人知的心理学原理,叫做希克法则(Hick’s Law),基本观点是:当选项增加时,人们下决定的时间就会增加。我知道,这不是《rocket science》(译者:一部关于青春期焦虑的喜剧电影佳作),但仍然是值得铭记于心的规则。
你可以通过帮助你的优质用户做选择来帮助他们。让所有的基本按钮都保持同一个颜色,每页都只有一个按钮(非基本按钮)来帮助他们做选择。哪个按钮是我应该点击的呢?哦,很简单嘛,那个大大的醒目的按钮!

4、大块区域
我之前是学神经科学的,因此研究过心理学记忆特别是短期和工作记忆。现在我当面告诉你,短期记忆能力不是7+/-2, 4+/-1或是人说三五句话。作为人类的我们擅于处理视觉刺激,局限是数目越小我们做得越好。将表单块分成更小的组可以让评估变得更加容易,而这往往促使用户键入表单的内容来自他们的记忆。
所以,请确保你的字段组长度大约为4。
译者 写道
我现在是彻底相信作者就是学神经学的了。人总是某方面有问题的时候开始学习这方面东西。本着服务大众的精神,我根据自己的理解把这段详细解释如下:首先要大致知道这里的短期记忆(short-term memory, STM)是什么东西。1974年,短期记忆概念被工作记忆(working memory, WM)所代替。工作记忆指的是一个容量有限的系统,用来暂时保持和存储信息,是知觉、长时记忆和动作之间的接口,因此是思维过程的一个基础支撑结构。
著名心理学家 艾伦•巴德利曾提出,工作记忆包括三个部分:
基于语音的语音环。主要用于记住词的顺序。
视空图像处理器。主要用于加工视觉和空间信息。
类似于注意的中枢系统。主要用于分配注意力资源,控制加工过程。因此,作者所说的短期记忆能力不是7+/-2, 4+/-1或是人说三五句话是指短期记忆不只是用来记住计算值(基于语音,心中有声音),或是刚刚说过的几句话(基于语音,嘴巴有声音),还包括人类擅长的视觉加工处理(视空图像处理),但是不足在于数目有限制,下面这个例子有助于理解这里所说的限制:
拿回忆一个新的七位数的电话号码举例。对大多数人来说,它通常只有六到七个数字。换句话说,工作记忆的能力是有限的。某些脑损伤的病人除了他们听到的最后一个字母外,别的一概回忆不起来,但他们的意识却很正常。
因此,作者才要求表单块状区域化(便于视觉记忆期记忆),同时控制字段数目在4个左右(多了会超出工作记忆的能力)。
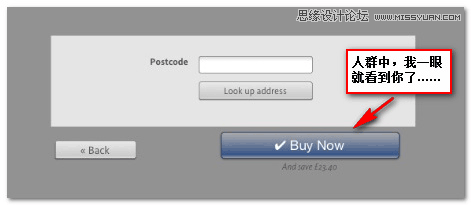
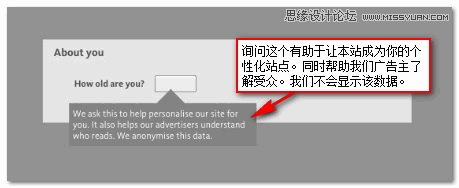
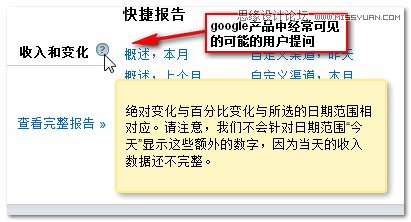
5、想想你为何对某事抱有疑问,对于用户感觉又如何?
这可能是我给出的最直接的建议,但经常是采纳率最低的。
见下图:

质疑你提出的每个问题。这个问题有必要吗?为什么要问这个问题?
很多业务需要我们提出问题。作为设计师的我们可以争得面红耳赤。提出业务上的问题,对于了解我们的业务需要的数据来说是有必要。
我们可以先告诉优质用户我们为何需要问那样的问题,之后再帮助他们。放心的使用和数据共享通常都是好的做法。
再次示例:

译者 写道
实际上作者的意思应该是:我们要帮助用户(站在用户的角度,自己作为用户)提问,同时,在表单上显示用户想知道的答案。
下图为译者的补充截图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)

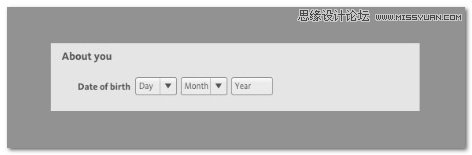
6、日期是个不安分的家伙
输入日期确实是个挑战,有些缺陷你可以避免。最大问题是错误的处理方式。
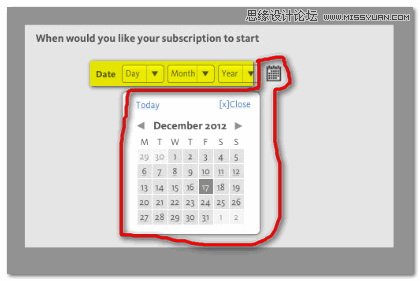
最简单的方法是浮出日历。值得注意的是在英国一周开始于星期一,而在美国则是星期天。如果你的用户注意力不集中,他们可能选择星期天,而实际上他们本想选择星期一的。
同样需要注意的是国际日期的格式。在美国,日期格式是是月份在前,而在日本,日期的格式是年份在前。因此,日期4/5/12可以以三种方式解释。
这就是为什么最好使用选择框。

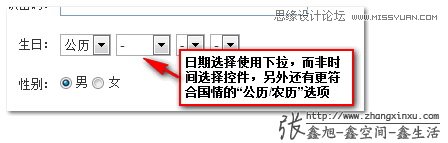
下图为译者补充截图:

7、表单是开发者的工艺品
与设计师一样,表单也是开发人员的工艺品。了解输入数据可能出现的错误以及编写相应的后台代码是一项挑战。
下面是个很简单的例子。输入货币值。用户可能犯很严重的错误。迫使用户满足某种特定的格式会让用户沮丧。让我们来正视这个问题吧,这是开发人员的懒惰造成的。
译者 写道
作者应该认为,对于开发人员而言,匹配固定格式比各种形式都匹配要轻松些,因此,迫使用户满足特定格式是开发人员懒惰的一种表现形式。

对于开发人员而言,没有什么挑战胜过构建防弹表单(指防御能力很强的表单)了。
译者 写道
我想这部分应该是写给开发人员看的吧,意思是说,为了更好的用户体验,你们开发人员不要偷懒,要多辛苦点。然后再用构建固若金汤的表单是很有挑战很有成就感的事来激励开发人员。
8、不要在表单中使用垂直分栏(列)
在表单中使用列的最大问题是流动。表单开始于上面,结束语底部,而列的出现会打破这种流动。
不要假设用户通过标签访问表单,而因此以列的形式做出相应的导航。在用户测试中,这种情况是罕见的。大部分情况下,我们看到的是:输入细节,使用鼠标/触控板/手指点击进入下一个字段,然后再输入内容等。
9、如果一个输入框可以满足需求就不要用两个
大部分用户不熟悉盲打。在用户测试中,我们可以看到很多用户在输入内容时候都要看键盘。
当要往表单中输入电话号码的时候,会要求添加区号和电话号码,哦,问题来了。用户看不到,或确实记不住这儿有两个输入框,结果第一个框输入了完整数字,如果这个文本框限制了一定数目的字符限制,问题就更糟了。
电话号码就使用一个字段,同样的,门牌号/街道什么的都是如此。只使用一个文本输入框。
10、提示信息要友善
你会惊讶到底有多少相当粗鲁的错误消息出现在这里或那里。
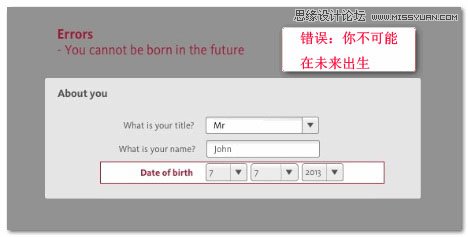
下面是我最近碰到的一个例子:

事实明摆着你可以选择一个未来时间,结果出现了滑稽的反应,恩,这种提示信息可不太好。
你可以作为用户设身处地想一下:作为用户,看到这个错误提示会有什么反应。恼火?或许更糟糕。亲切友善是其实很容易做到。
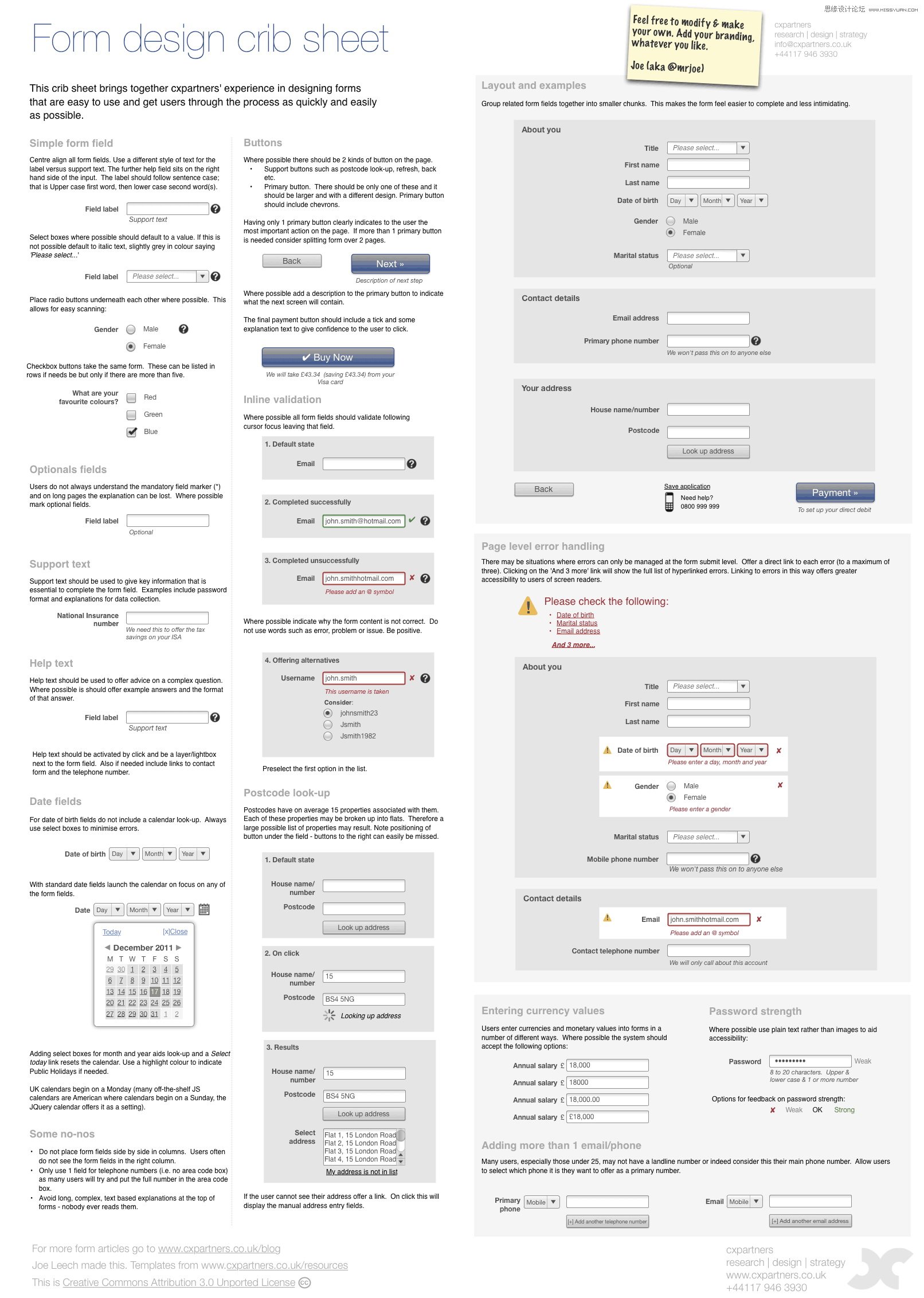
我制作了一幅图片(如下,点击可以查看超大图),它包含有更多的实践方法,以帮助你设计出更好的表单。