在设计界面布局时,充分考虑到在产品发展变化的过程中,信息块数量的增减,以及各个信息块内容的增减,以保证界面的设计方案在各种情况下都能达到完美统一的展示效果。
典型问题
1、 一个内容模块中内容量增加的时候,模块不能适用,页面样式错乱。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)2、 一个信息区块已有多个tab,当需要再增加更多tab的时候,区块不能容纳,需要重新设计。
问题描述
界面上的空间有限,而要展示的内容可能会是大量的。很多时候,随着产品功能的不断变化,界面布局会发生变化。这种变化会导致界面上的信息块数量成倍增加或减少,或一个信息块内所包含的内容成倍加长或缩短。如何在有限的空间内展示大量丰富的信息,并在界面内容发生变化时,保持界面的灵活、可扩展性,是在设计界面布局时需要关注的问题。
设计师在设计用户界面时,需要充分考虑到各种变化的情况,尽量提供灵活、可扩展的界面结构,使信息块的数量和每一个信息块所承载的内容可以实现灵活地变化、充分地扩展,做到以不变应万变。
常用设计方法
使用易扩展的交互组件,可以灵活应对信息块数量和信息内容的变化。
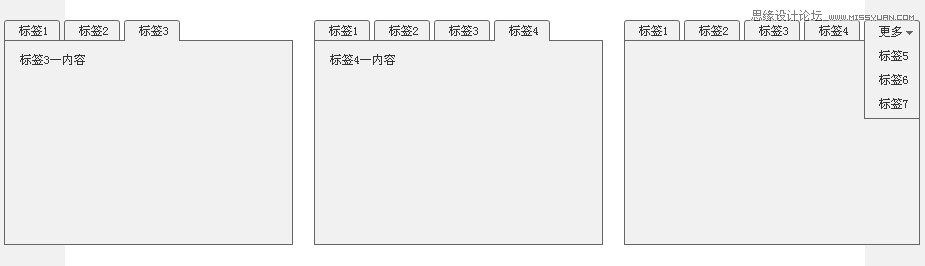
1、模块标签(Tabs)
模块标签(Tabs)可以在同样的屏幕空间输出更多的信息,是一种常用的可扩展交互方式。当在同一个信息块内,需要展示有关联的几类信息,并且这些信息不需要同时展示出来时,可以选择使用模块标签。标签的设计借用了现实生活中文件夹标签的设计,每个标签上所写的标题,可以概括出其中内容的大意。所以标签通常可以起到导航的作用。通过模块标签切换内容时,无需刷新页面,也无需进行跳转。

当信息块数量需要扩展时,只需增加标签即可,不会对原有信息内容产生任何影响。模块标签一般可展示2-10个分类标签。但随着信息量的增加,标签的数量也可能需要大量增加。当所要展示的标签数量过多(超过5个)时,可以在标签栏添加更多的选项,将一些信息级别不是很高的类别添加到更多里面。
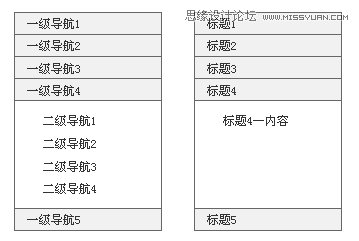
2、手风琴菜单
手风琴菜单是一组可折叠的信息模块。当有限的界面空间无法将菜单中的所有内容,或全部信息块完整展示出来时,可以使用手风琴菜单。用户通过点击信息块的标题,将需要的信息展示出来,临时不用的信息隐藏起来。这样用户既可以看到所有信息的标题,对信息内容有一个完整的认识,又可以看到所需信息的详情,聚焦重点信息。

手风琴菜单可以用于导航设计,将一级导航显示在信息块标题处,二级导航显示在信息块内容处。也可以用于展示标题下的文字信息、图片信息等内容详情。
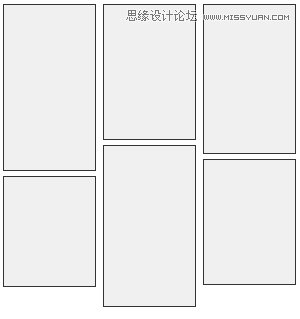
3、瀑布流布局
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)瀑布流布局是最近流行起来的一种页面布局方式。在页面上若干个宽度相等、高度自适应的信息块分成若干个列,垂直排列展示。随着页面向下滚动,这种布局还会不断加载信息块,并附加至当前页面的尾部。

这种布局适用于内容相近且没有侧重的信息块。布局中各列宽度固定,每列信息块为一组,一列中的每个信息块依次排列,高度不固定。瀑布流布局在垂直方向上扩展性极佳,被广泛应用在各种图片信息展示类界面上。
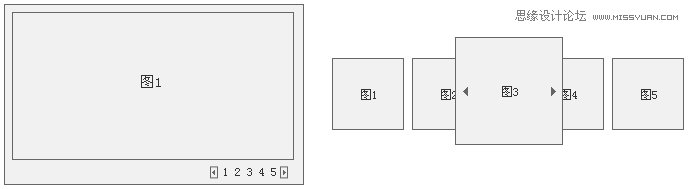
4、传送带
传送带(Carousel)是一种常见的图形展示交互方式。它能够充分利用有限的屏幕空间,帮助设计者更好的安排布局,来展示一系列图形图像,从而让用户获得更好的聚焦体验。传送带的表现形式一般是通过点击交互组件左右两端的箭头,使图片信息依次轮转到用户眼前,让每个图片都能得到独立展现的机会。

传送带可以按照一定规则组织内容顺序,图片可以按照顺序来回滚动,提供明确的视觉焦点,并且极易扩展。可应用于照片浏览、产品展示、图片搜索等场景。










