今天我将和大家分享一个合适移动设备和互动设计的可扩展的搜索表单。这个技术用到了CSS属性的负值,但不需要JavaScript和额外的标签,是非常简单和有效的设计简洁搜索表单的方法。
查看示例
目标
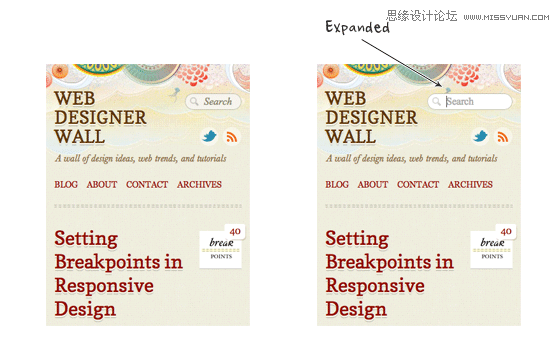
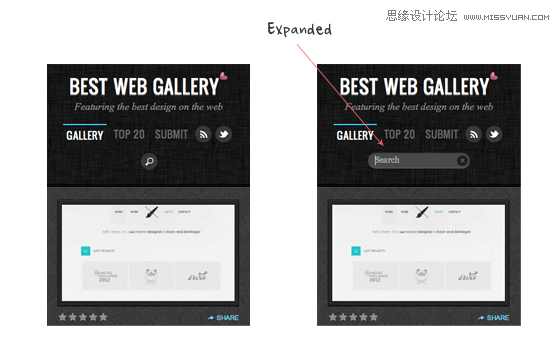
在移动设备上,每一像素都很重要。为了在小空间内显示搜索表单,会将表单设计的相对简洁,然后在激活的时候扩展至全宽度。这样就能够给其他界面元素或者内容区域腾出空间。你可以在Web Designer Wall和Best Web Gallery上看到这种搜索框。当你点击输入区域,它就会扩展到全宽度。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
在Best Web Gallery上,我使用了jQuery给搜索表单加入了点击搜索按钮时的淡入效果。

我们开始:HTML代码
下面是一个简单的HTML表单。使用了HTML5的输入标签。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)form
input type="search" placeholder="Search"
/form
重置默认的Webkit引擎下的Input样式
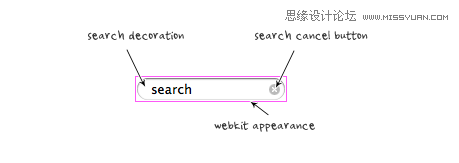
在默认情况下,以Webkit引擎为核心的浏览器的Input标签默认样式如下:

为了移除默认样式,让其看上去只是一个普通的文字区域,我们添加如下CSS代码:
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}
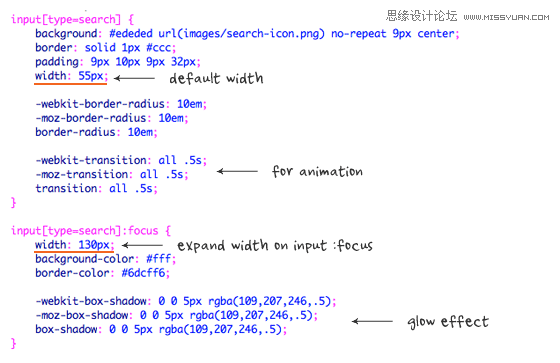
样式化input元素(查看示例)
由于CSS代码非常直白,所以我这里不作逐行解释。注意搜索输入框的宽度设置为了55像素,而在激活后会扩展到130像素。其中的transition属性是实现动画效果的技巧。Box-shadow属性给input标签添加了发光的效果。
如果你需要进一步了解border-radius或者box-shadow属性,可以阅读《CSS3基础》这篇文章。

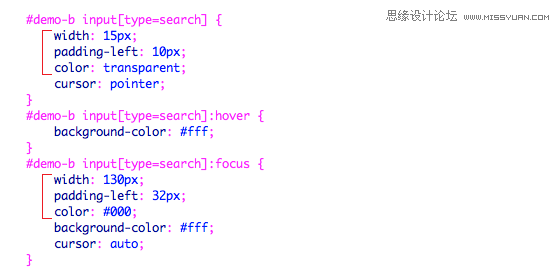
例子B(查看示例)
在示例B中,搜索输入框进一步的最小化,只有搜索图标显示出来,而没有输入框。注意我在这里更改了输入框的内边距和宽度属性,目的是得到一个完美的圆形按钮。我使用了color : transparent来让文字不可见。

浏览器兼容性
这种可扩展的表单效果兼容所有的主流浏览器,例如Chrome, Firefox, Safari和 IE8+。但不支持IE7及以下版本的浏览器,原因是IE不支持: focus伪类元素。
进入论坛交作业










