在来腾讯的一年里,接触过许多项目里的字体设计,也因此在设计过程中形成了自己的一套字体设计方法。借此机会与大家分享设计心得,不足处欢迎顶帖回复。废话少说,直奔主题。
如何实现字体变形

如何实现字体变形?我想是刚接触字体设计的设计师们最关注的问题。在这里我只想分享一个观点,每个人的创意和实现方式各有不同。我在这儿介绍的,是我自己在设计过程中总结的一套方法,供参考。
回到刚刚的问题,我用三个步骤来回答。
用什么方法实现
实现的过程是怎么样
设计过程应该规避什么

1) 在开始设计字体前
个人习惯是会在草稿纸上涂画,把自己对字体的结构和布局先快速地定型。从罗列出来的几个方案里寻找较为合适的方案,然后拍照放在illustrator 里进行最初的笔画组织。illustrator是个效率很高的图形绘制软件,可以轻松地帮你完成各种圆角、对称、倾斜、等距分布、交差减去等任务。还有一招是可以把字体轮廓化描边,快速运用基础字体来变形。

2) 完成字体雏形后,可以分几步来进入细节的修饰。
这个时候可以参考下类似的优秀字体的间架结构,调节好每个字的笔划分布和重心均衡。
在选定字体的风格趋势后,给字体做相应的视觉梳理。例如字与字的间距,笔划之间的间距、整体字形的倾斜角度、特殊地方做圆角处理等等。让整个字体有一个贯穿始终的视觉规则在里头。
例子1:竖笔画的左端都做了圆角处理,那么后边的e也在相同规则下,分别做了笔画末端的圆角处理。
例子2:运用illustrator里的智能辅助线,拉取垂直、水平和45°角的辅助线来对齐笔画和调整间距。运用圆形相交减去来实现笔划转角出的圆角处理。
用不同尺寸做对比,充分考虑字体在不同尺寸下的细节能否显示到位。这一部分建议做3-5个实际应用的尺寸做为参考。
将字体放到实际的应用环境下,做细节和色彩搭配的调整。建议考虑页面的风格来决定质感、色彩种类。必要时可做底色衬托。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
3) 设计过程中应该规避什么
尽可能地保证文字的可阅读性。终归是商业设计,要考虑到大部分人的文化背景、和图形识别能力。
掌控字体的肩架结构,避免大小不一、分布不均、笔划不均等问题。例子中左下角的例子,虽然用星星的形状去迁就牌和在,但却反而让字体在中心区域显得过于密集而不透气。再看右边的例子,将星的形状中空,并接连到在的横划,让字体的笔划更加紧凑透气。
应考虑到具体应用环境和实际的使用尺寸。

下来介绍的是这一年里积累的字体设计作品。上面这张是2011年冬天里的ISUX主题拓展活动的主题字设计。当时对这8个字的口号感到一整头皮发麻。因为它因为着这过程是相当复杂。后来在勾划字体雏形时,不停地摆布笔画,发现把字体的间距拉近之后,更能体现融合的意义。于是就做笔划的删减和融合。适当地拉通临近文字的笔画,反倒让字面看起来流动了。过程中看到ISUX的小菊花logo,就在想能不能也把色彩也融合到里边。试了几稿后发现,复杂的字面里,可以把ISUX四个字母嵌入到里边。于是最终稿就成了一堆笔划里嵌了字母ISUX。

分享这个案例是想介绍一种很快捷有效的方法。在现有的字体上,结合主题元素进行笔画变形,在一定程度上也可以满足设计需求,还能节省时间成本。
当时是直接用的方正正黑粗体,因为本期的活动是华谊兄弟冠名的,即加入电影元素胶片,把笔划做贯穿变形,使得字面上有接连。其次是把华谊兄弟logo里的红色应用进来,延续华谊的品牌色彩;最后是放到页面中做光感处理,提升字体的视觉效果。

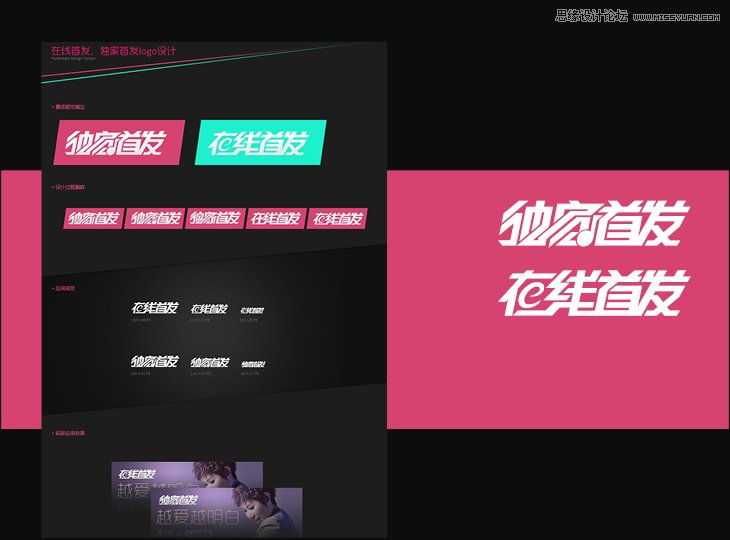
这一部分的字体设计是针对频道内的冠名logo设计的。统一应用粗笔划、倾斜等规则。鉴于字体形态的趣味性,加入了图形元素来丰富字体本身。同时兼具不同尺寸下的显示效果,做笔画的删减、和间距调整。


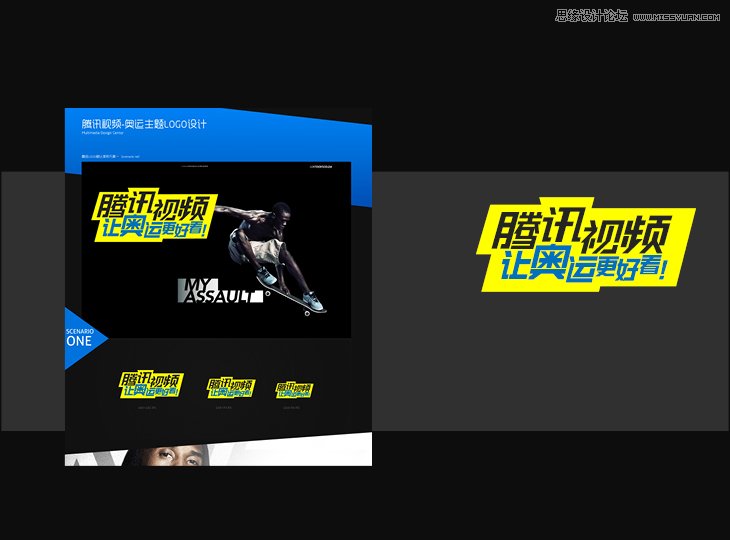
这一部分的设计是奥运前的频道栏目logo设计。为了让最终设计稿具有运动特性,因此笔画都用倾斜和简练的处理。另外是通过错开字的水平排版,然整个字面更加活泼。最后是借用黄色和蓝色来凸显年轻活力的感觉。











