登录框存在已久,对于用户来说是必定每天接触,对于设计师来说也是一个墨守陈规的控件,两个框加个按键,如果猛然抓个设计师问「你觉得登录框还有哪些可以改进的点」,得到的回答应该是长时间的沉默,当然也包括我。「宁可一思进,莫在一思停」,这是一代宗师里的拳理,同样也是做人做事的道理,思进方可有所为,一思一念间高下已分,体现在互联网应用及服务应该就更为深刻了。
扯回主题,解决以下任何一个问题的登录框都是我所认为的优秀登录框(个人认为的优秀登录样式,参考长文最后部分):
1. 输入效率问题,现阶段大多数用户登录均要求用户使用传统的键盘进行输入,这里就涉及一个问题–击键效率或称为输入效率。有许多解决输入效率的方法,如,
使用统一账户,许多互联网服务允许使用OpenID,新浪、腾讯、Facebook、twitter等等,像知乎允许使用新浪微博的账号登录,这样就减少了用户进行注册或登录时的输入成本。
记住用户名及密码,这样可避免用户下次再进行输入,但用户清空cookie或安全级别要求高的互联网服务就悲剧了。
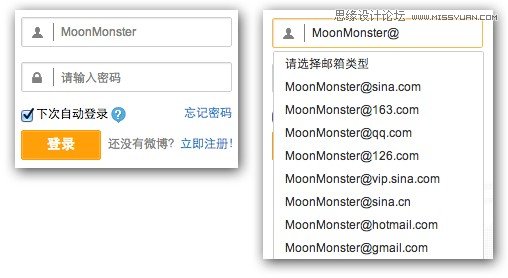
在输入过程中给予用户帮助,例子:新浪微博使用邮箱做为登录名(如图1),用户在输入@ 后,将会出现输入建议,输入建议里有常用邮箱的后缀以辅助输入。

图1
另外,还有一些细节,如,在用户输入完用户名或密码后,焦点重新切换回用户名或密码的输入框,应该是全选已输入内容呢还是输入焦点位于已输入文字的后面?用户名及密码正确,仅验证码出错的情况下应该如何处理?
解决方案:使用OpenID,或使你的账户成为OpenID(对于国内巨头这是句废话),允许用户记住账户及密码(默认项给勾上),给予用户输入辅助,记住用户输入过的历史记录(可别记密码)并在适当的触发条件下显示出来。ps.以上仅为部分,还需要区域Web端及移动端。
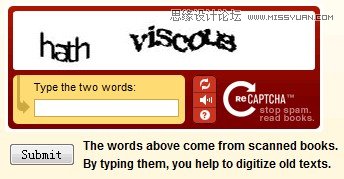
2. 输入模式问题,在输入用户名时,用户是否能够明确自己处于中文模式或英文模式?输入密码时,能否明确Caps Lock处于哪种状态?输入模式到目前为至一直是个令人讨厌的问题,或者你感觉不到,认为在输入错误后仅仅需要按几次退格就可以修正这个错误,假设用户在期望输入英文时恰好正处在中文输入模式里,那用户需要执行的操作就多了,先删除已输入的错误字符,再执行Crl+空格,或者用鼠标切换至英文模式。另,非可见密码状态下Caps Lock的开关影响到整个登录操作的成败(如图2)

图2
解决方案:中英文输入模式最终需要输入法来进行解决,可惜现阶段没有哪款PC端输入法考虑到输入模式对用户的影响并加以解决。登录框内可采用类似图2在密码区域增加Caps Lock状态提示,一般无需特别对用户名输入区域增加Caps Lock提示,因大部分用户名对大小写不敏感。另,可考虑优雅的明文显示密码,如在「移动应用中注册新用户及用户登录的时候,密码应不应该显示为明文?」一文中所描述。
3. 图灵验证问题,现常规的验证码也是让我无限蛋痛的问题之一,为了判断是否属于正常登录而非恶意的侵犯或骚扰,这对于真正的用户来说,验证码没有必要出现,所以仅在登录时触发某些条件再显示验证码吧(像登录错误次数等)。难以识别的的验证码对于用户来说是沉重的压力,像I和l的识别难度,还有支付宝原来的字母O和数字0的问题,无奈设置的验证码一次次将用户阻挡在服务之外。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如实在无法绕过验证码这个环节,是否可以考虑为验证码增加一些实际意义,像reCAPTCHA: Stop Spam, Read Books 项目(已被google收购),利用验证码技术来帮助典籍数字化的进行,这个计划将由书本扫描下来无法准确的被光学文字辨识技术(OCR)识别的文字显示在验证码问题中,让用户在回答验证码时用人脑加以识别(如图3),一举两得。

图3(不过这验证码曾让我想砸电脑 -_-’)
PS. 其实中文的识别比英文要难得多,为什么不闹个汉字的OCR改进计划呢?利用用户输入验证码的精度校正汉字的OCR。
解决方案:主要是解决验证码的识别问题,像End the CAPTCHA Agony利用游戏的方式进行验证。或像SolveMedia(Engagement Advertising Technology),在验证码内嵌入容易识别的广告。国内已经有类似的公司做这样的事情,相对于提供免费服务的网站来说,这样做也无可厚非,如豆瓣可以尝试在验证码环节加入自己的FM pro广告,嘿嘿。
4. 反馈,这包括在用户登录过程中所需要的各种反馈,如:
输入框选中的反馈,明确用户当前所在位置。
输入过程中的反馈,上面输入效率及输入模式中提到的点。
提交验证过程反馈,给个loading效果让用户知道目前处于等待状态,是否允许在提交过程中取消登录?
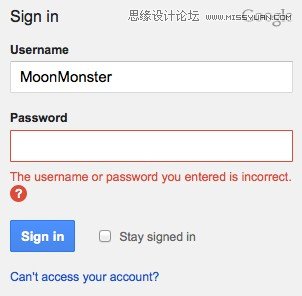
验证出错后的反馈,提示用户哪个环节出现了错误,密码是保留还是清空?

图4
解决方案:明确登录过程中的各种反馈,并将这些反馈进行细化,使之具有意义,方便用户理解。如,OSx 及 iCloud的登录框在出错后,都会抖动提示验证出错。恰当的动效在这里得到的很好的体现,抖动的效果与人类摇头的效果一致。
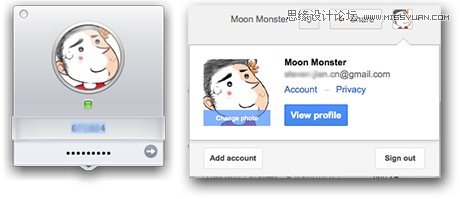
5. 多账户问题,某些应用及服务允许多账户,如桌面端的QQ、Chrome、Win操作系统等。涉及账户的选择、登录的时机等。举个反例,Mac端的QQ,当用户打开Mac版QQ时,第一时间显示的是单个账户,没有明确提示用户选择其它账户或添加其它账户的入口,导致很多用户只能在不断试错后才知道点击头像进行选择(如图5左)。ps.MacQQ打开后,默认焦点停留在QQ号码输入区域并全选,这是想闹哪样?如果用户登录过了,默认焦点应该在密码输入区域啊,反馈过也没见改进 -_-’

图5
解决方案:系统支持多账户,给出足够明显的提示,方便用户切换账户(图5右),并尽可能以选择代替输入,成本较低,注意一下选择账户后光标的默认位置(这里可能还涉及记住密码的问题)。
6. 遗忘密码问题,这也是因为各种应用及服务太多,而且大都需要用户进行注册,用户也难免会遗忘(使用统一的OpenID可解决很大一部分问题)。遗忘密码可在登录区域明显的放置,也可采用一些巧妙的方式进行提示(图6)。

图6
解决方案:这里提一下忘记密码流程上需要注意的点吧,尽量少使用安全问答,不安全,现阶段个人信息在网上近乎透明;用户遗忘密码时不要强行给用户设置一个新密码;通过邮件让用户自行重置密码;对于安全级别要求高的服务采用多种方式重置密码,如,手机+邮件+U盾+人工等。
7. Accessibility,登录区域是否满足了无障碍性的需求?用户名及密码的输入是否有其它的方式?验证码的设计是否合理?大部份的研究指出,大概有20%的人口有某种程度的残障,当然并不是所有残障人士都有让他们使用互联网困难的残疾,可是在人口比例上还是很重要的。
中国是全世界盲人最多的国家之一,眼部疾病在中国也是一个主要的公共卫生问题。中国约有盲人600-700万,占世界盲人总数的18%,另有双眼低视力患者1200万。我国盲人数量早已超过诸如丹麦、芬兰、挪威等国家的人口数。
网银登录验证码被指歧视盲人 493人联名要求纠正
有兴趣可到这里详细了解:WebAIM: Introduction to Web Accessibility
解决方案:坚持可用性设计理念,利用现有技术及交互手段:语音输入;语音识别;脸部识别;手势识别;语音验证(File:中文語音Captcha.ogg)等等
8. 安全问题,数字证书、密保卡、U盾等,对应不同的安全级别,各有利弊。另,登录区域记住密码功能,cookie需要着重设计。该层面很多涉及底层技术,设计人员在这里就不胡说八道了。个人倾向于利用移动设备解决安全问题。
上面啰嗦了一大堆,下面说说自己比较喜欢的登录方式:
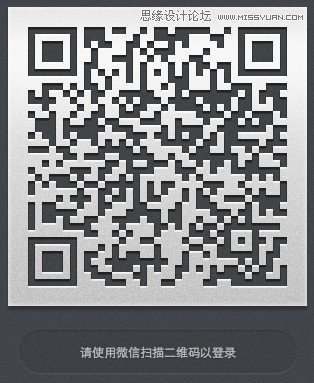
1. 利用二维码扫描登录,几乎规避了上面大部分问题,并在安全性上有一定的保证,使用用户的手机进行验证,不需要用户的额外输入,也不存在密码或遗忘密码问题。当然也存在一些其它的问题,如,成本,用户移动设备需要支持扫描功能,需要移动端与Web端或桌面端相结合,登录时需要执行某些特定操作,打开APP,进入某功能等(这也可带动移动端APP的日活,玩笑)。

图7
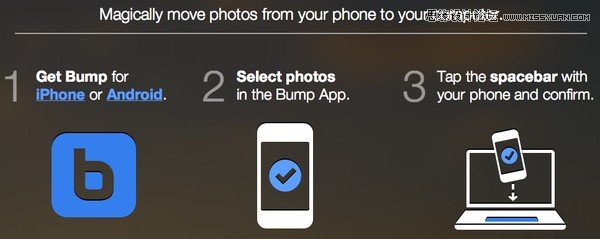
2. 利用特定的交互方式,像Bump连接Web端(图8),通过手机的重力感应感知到「bump」,然后将地理位置与碰撞时间等信息上传到服务器,服务器根据最接近的时间点和地点判断出手机或者电脑的IP地址,为它们建立通信配对。虽然也可用来进行用户登录,但安全性较差,真要采用这种方式,可就要改进一下相关的流程。

图8
以上当然无法完全替代传统登录方式,但可做为补充及增益。
欢迎补全!谢谢










