通过工作中的观察与总结,我发现不少新人交互设计师以及产品人员,在画线框图时都会忽略一些重要内容,导致和视觉设计师的沟通成本增高、返工增多、工作效率下降、设计质量下降等重要问题。为了解决这些问题,一方面需要加强沟通,另一方面还需要多站在视觉的角度考虑线框图的设计,使大家的配合更默契。
那么具体怎样做呢?以下就是我工作中积累的一些心得,希望对大家有所帮助。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)一、通过明暗对比表达
以前,我是这样画线框图的,这样能非常清晰的展示各模块元素之间的布局关系。然后我会告诉视觉,这些模块或元素之间的优先级关系是怎样的。但头疼的是,当界面元素很复杂的时候,视觉就难以一一记住了,这个时候就需要反复的沟通,视觉在这个过程中也非常的痛苦,经常是改的头都大了但还是有错误。

现在,我这样画线框图:

加入了明暗对比之后,界面元素的重要级关系更直观,我们不再需要跑过去跟视觉说:这N个模块中这个最重要,那个其次 视觉的工作效率也大大的提高了。
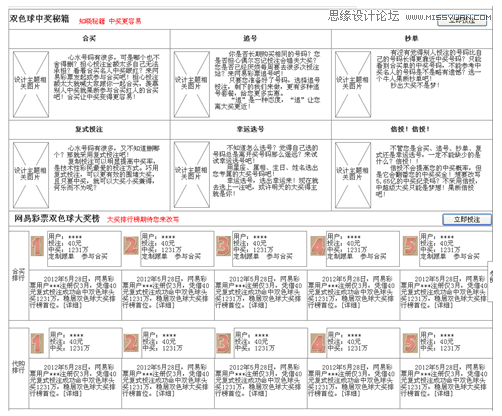
但需要注意的是:深色并不意味着比浅色更重要,要看色块之间的对比关系。比如下图:
![]()
全部商品分类是非常重要的,在深色块上用了浅色,是希望把它突出出来,让人更容易注意到。但是视觉设计师有可能会误以为浅色代表不那么重要,这个一定要提前沟通好。
修改前:

修改后:

二、不使用截图与颜色
很多产品人员为了能更清楚的表现想法,拼凑各种竞品的截图,组成一个页面。这样做一来不规范,二来对视觉设计师也有一定的干扰。另外不太建议在线框图上使用色彩,这样同样会对视觉设计师造成不必要的干扰。如果真的有一些关于图案的想法,可以告诉视觉设计师需要营造什么样的氛围,达到什么效果,而不是直接告诉他画几个铜钱飞出来的样子,配一个皇榜

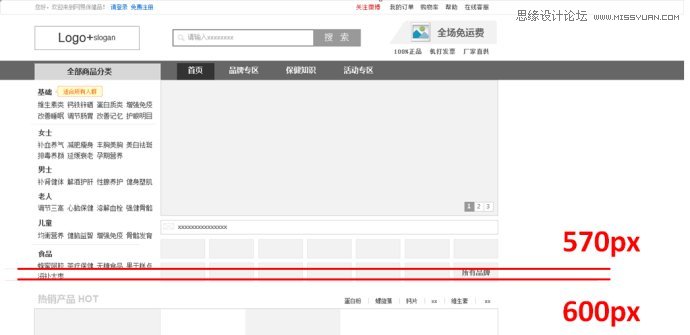
三、标记第一屏高度
第一屏高度至关重要,最重要的内容、尤其是重要的操作按钮尽可能在第一屏内显示完全,不然会对转化率有较大的影响。第一屏高度在什么位置?在1024*768分辨率下,极限情况下可定为570px;如果不那么严格的话,第一屏高度也可以定为600px。在原型稿上标明即可,这样可以给视觉设计师一个参考。但不要为了保持第一屏高度而让内容过度拥挤,这样会给视觉设计师带来不小的麻烦。

四、严格遵守栅格规范
很多产品人员或新人交互设计师都比较容易忽略这一点,没有按照栅格规范来布局,这样容易导致的结果就是:视觉设计师在按照栅格排版时,发现在交互稿中能排下的内容,在视觉稿中排不下了,这样就还得返回去改交互稿,或是修改需求内容。影响效率不说,可能还会影响最终的质量。所以在制作原型时,一定要注意这一点,同时也要保证交互稿中的字号、间距尽量符合视觉要求(比如间距最小10像素等),以免给视觉造成不必要的困扰。但建议在确定栅格布局时,一定提前和视觉沟通商量好,以免影响视觉的发挥。

五、合理的布局及间距
很多产品人员完全不考虑布局标准及美观程度,随便就把想要的内容堆到一起。这样视觉就只能重新考虑布局,无形中耽误了很多时间。另外就是前面提到的,不按照布局及间距标准画线框图,将很难准确的计算第一屏高度及每个模块的实际内容量,导致视觉返工的几率大大增加。(如下图的这种就是一个不合格的反例)。这里也是一样,建议在确定界面布局时,提前和视觉沟通商量,给视觉合理的发挥空间。

六、表达清楚UI逻辑
当设计一个内容元素较多、逻辑层级较复杂的页面时(比如表单),为了避免混乱,我们需要提前整理一下这些内容,以保证文字、链接、操作等内容的样式符合它们所代表的重要程度,并把各种复杂的情况归类成有限的几种形式,以给用户一个合理的视觉引导。(字号尽量控制在3-5种,根据情况匹配颜色)


主色调和点缀色最终由视觉设计师确定,在交互稿中有所示意即可。通过这些细致的分类,可以保证最终的字号及颜色符合逻辑,而不会给视觉设计师造成不必要的困扰(视觉考虑更多的是美观,而非令人头疼的逻辑)。

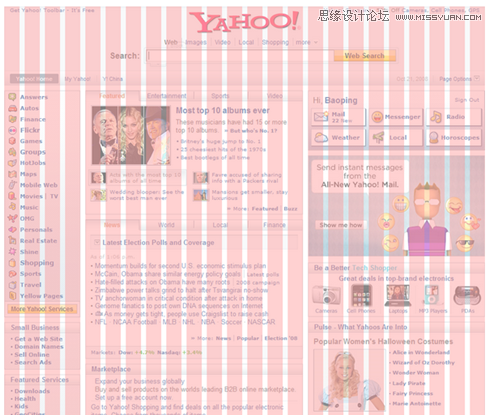
七、了解视觉趋势
时刻关注一些视觉趋势,有助于我们在审美上和视觉设计师站在较为一致的立场上,使大家的沟通更加顺畅。

从上图可以看出,目前的视觉趋势大致如下(2012):
•渐变减少,视觉风格更平面化
•通过空隙和留白来分割区域,而不是用线
•布局更规整
•文字间距变大
•蓝色链接减少,黑色文字减少,灰色文字居多
•圆角减少,直角增多
•色块的叠加很流行
•去掉不必要的视觉元素
我们可以把这些发现应用在线框图的设计中。

如果在绘制线框图的时候,注意以上的几点,我们会发现,和视觉设计师的沟通越来越畅通。当然我这里说的沟通不一定是语言方面的,只要工作方法得当,即使不当面交流,你也会发现设计师更懂你的想法,而且往往一步就能到位,节省了大量的时间。










