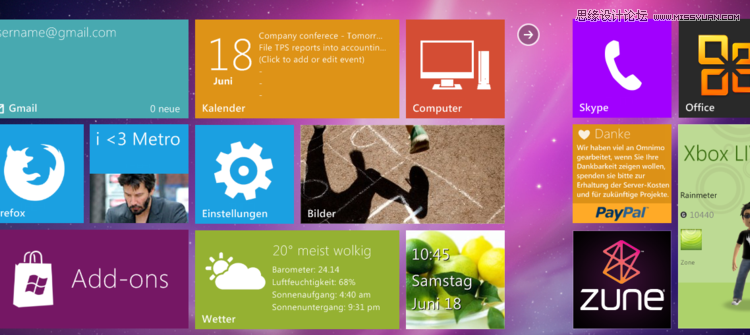
Metro UI是一种界面展示技术,和苹果的iOS、谷歌的Android界面最大的区别在于:后两种都是以应用为主要呈现对象,而Metro界面强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素的功能上的作用主要是提示用户这儿有更多信息。同时在视觉效果方面,这有助于形成一种身临其境的感觉。

科普一下:神马是Metro?Metro是由微软公司开发的内部名称为 typography-based design language(基于排版的设计语言)。最早出现在微软电子百科全书95,后来的产品如:windows媒体中心、Zune播放器都有用到这项技术。该技术已于2010年初(美国)获得Metro UI专利批准(USPTO)如今该技术被引入到微软最新开发的Windows Phone操作系统和已经发布的Windows 8预览版以及Office 15中。
@爱上了设计的亲爱的葱 :2012年7月,在大连中软实训基地学习时,老师要求我们分小组开发项目,理所当然地,我担任前端设计和开发的工作。
当我略微得意地把设计好的页面拿给老师显摆时,他给了一个字的评价:俗!然后讲,中国风看起来的确美,但这种美很容易趋于小气和庸俗,远不如简单用色块搭配出的效果。
也是从那时候起,我开始注意色彩的搭配,也开始用这种观点来把玩一些网页和海报等的设计。
《甄嬛传》再经典,老外们也不会明白隐藏在后宫中的弯弯绕
下面来分享一下图老师小编眼中或凌厉傲娇或简洁明朗或大气磅礴或小家碧玉的一些网页截图:
ux-lx.com
每一个导航都有一种鲜明的颜色,而且对应的子页面中也会有不同的背景颜色,瞬间能感受到一种扑面而来的时尚和热情了,你怎么看?

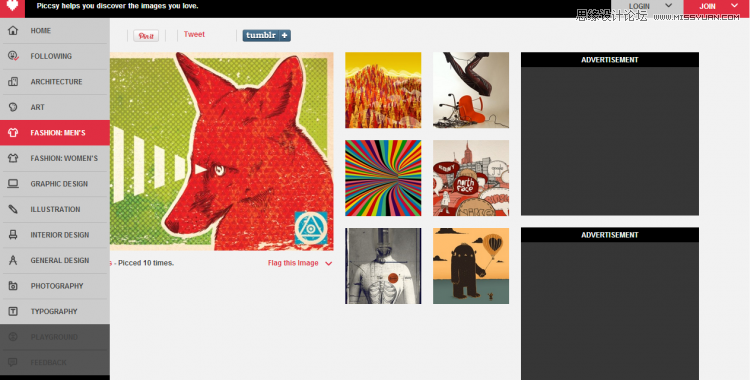
piccsy.com
#E02E42和不同灰度的黑白色彩,简单的icon图标,营造出了一种优雅、愉悦的气氛,flatUI、自然排列的圆角二级导航菜单,清新明快,有没有想再停留一会儿的赶脚呢?有时候,管理复杂比简约设计更重要哦~:)

kippt.com
这个网站告诉你神马叫做一目了然!有时候,捉迷藏会令人感到很烦

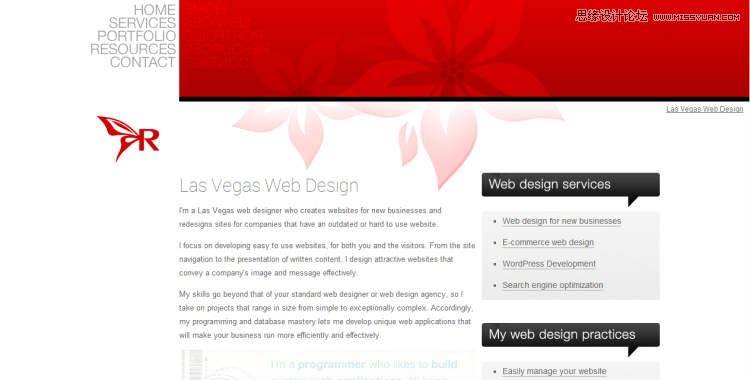
ryanfait.com
在这个全屏、居中、甚至居左的页面都满天飞的web时代,这个页面是不是很别致?是不是很空灵?是不是很美?看header上文字的巧妙排版,有木有拍自己脑袋的冲动?

gathercontent.com
这种最近风头挺旺的,暗含内容被虚化的大背景图片,上面摆放文字、半透明的div块,有些页面中会将图片加上一层暗纹,不多做介绍~

honghaihaotian.com
之前有提到过这个网页,flash做的,那些小方块立体翻滚,烟雾缭绕,建议去感受下,
如果不提动态,背景图片加上色块导航,也是挺不错的一款设计方案~

smashingmagazine.com
这个页面其实没有很多的色块元素,但是信息量很大。把它列在这里的原因是:我发现它最上方的导航做成了tab样式,整个页面有层次感,很有特色~~有没有发现搜索显得很亮?

shejidaren.com
关于这个页面,我只想说两点:1、底纹往往决定一个网页的气场和品位;2、繁体字的大标题是不是显得更加饱满和惊艳?3、我绝对没看出来这是用wordpress搭建的
显然这个跟我们标题讨论的色块也没有关系但是,我觉得很有必要分享

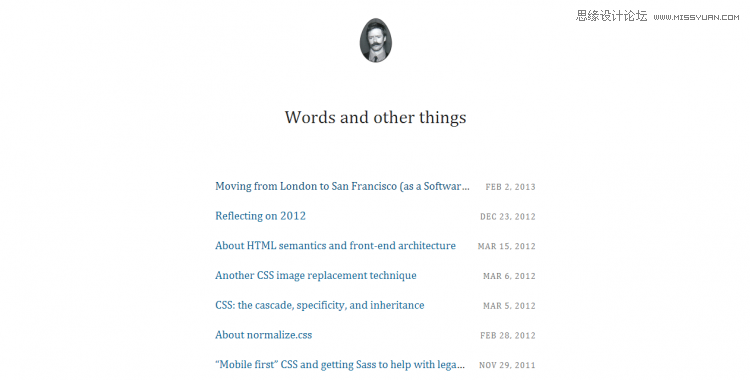
nicolasgallagher.com
为了让这个懒洋洋的页面更全面地显示出来,图老师小编省略了中间更多的内容,特意为两幅添加了border,拼接起来供大家赏玩你看到过这样的网页么?至简啊有木有


意犹未尽的最后
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)其实,不管什么风格的页面,看久了都会视觉疲劳,所以,当你看到最后一幅的时候,你可能会感觉到很舒服我们的眼睛需要休息,多元可定制的风格才是王道,期待web带给我们越来越美妙的体验。










