Kryptoners:如今设计界最炙手可热的明星大概就是扁平化设计了吧,关于它的讨论至今都没有冷却的迹象。诸多设计师分成了泾渭分明的两个阵营,一边努力把扁平化做到极致,一面对其不屑一顾。
我是个骑墙派,不支持也不反对,在我看来,优秀的设计的定义就是好用,只要能设计出优秀的产品,我可以采用任何方式,扁平化也是其中之一。但是必须意识到,没有哪种风格是包打天下的,不能强行将一种风格应用到不该用的地方。
那么,扁平化究竟该怎么实现怎么应用呢?下文将要做的就是分析扁平化的五个最典型的特征,同时也介绍一下伪扁平化(不含贬义,只是一种折衷的设计方式)。
一 、拒绝特效



扁平化这个词来自于这种设计所使用的样式和形状,它完全属于二次元世界,一个简单的形状加没有景深的平面,不叫扁平化都浪费这个词了。
这个概念最核心的地方就是放弃一切装饰效果,诸如阴影、透视、纹理、渐变等等能做出 3D 效果的元素一概不用。所有的元素的边界都干净俐落,没有任何羽化、渐变或者阴影。
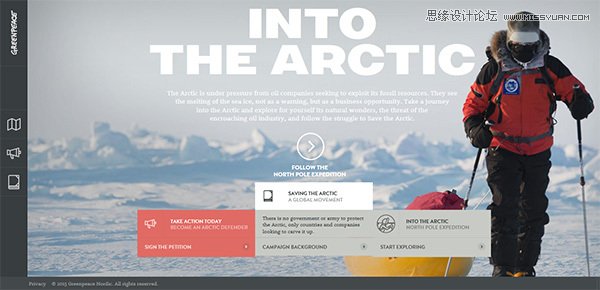
这一设计趋势极力避免任何拟物化的元素,这导致这一设计风格在其它平台有时候显得突兀,前景图片、按钮、文本和导航栏与背景图片格格不入,各成一派。
那么,扁平化的效果如何呢?
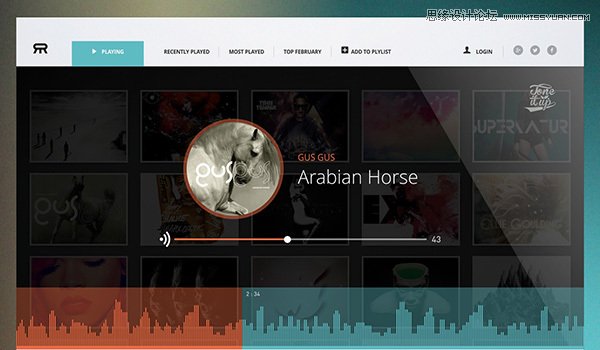
因为这种设计有着鲜明的视觉效果,它所使用的元素之间有这清晰的层次和布局,这使得用户能直观的了解每个元素的作用以及交互方式。如今从网页到手机应用无不在使用扁平化的设计风格,尤其在手机上,因为屏幕的限制,使得这一风格在用户体验上更有优势,更少的按钮和选项使得界面干净整齐,使用起来格外简单。
二 、 界面元素




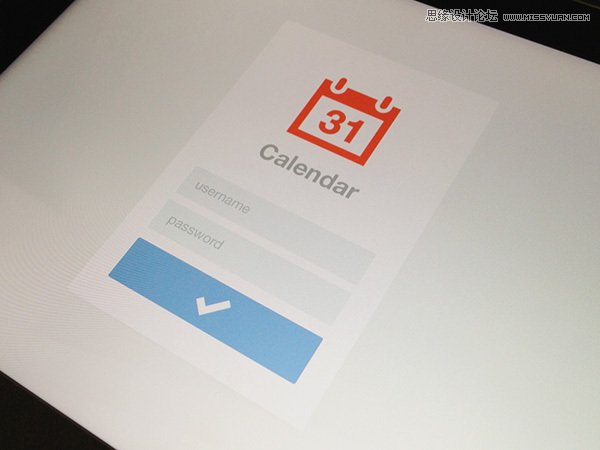
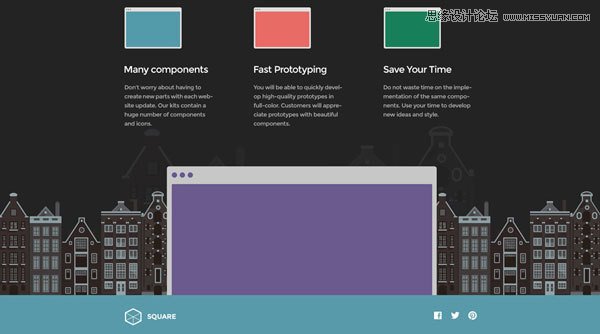
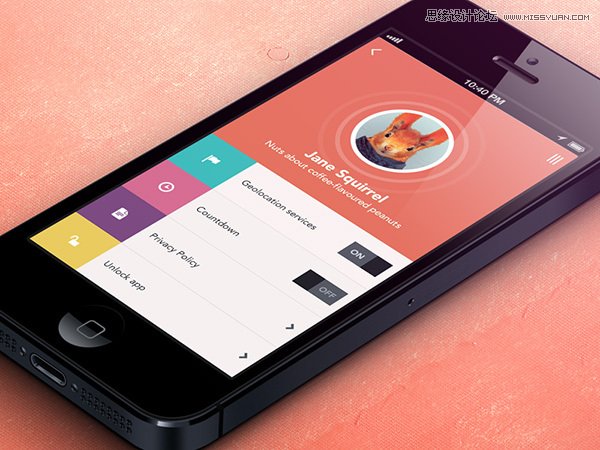
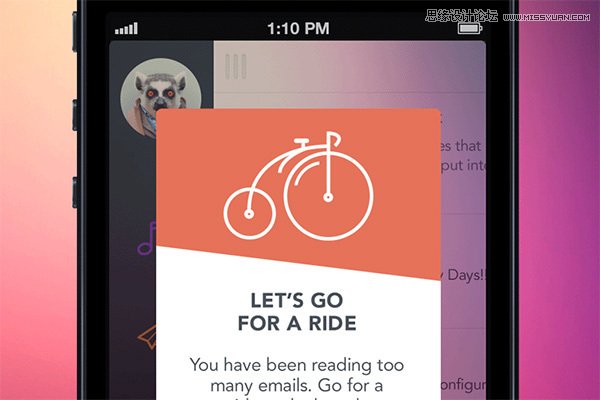
扁平化设计通常采用许多简单的用户界面元素,诸如按钮或者图标之类。设计师们通常坚持使用简单的外形(矩形或者圆形),并且尽量突出外形,这些元素一律为直角(极少的一些为圆角)。
这些用户界面元素可以方便用户点击,这能极大的减少用户学习新交互方式的成本,因为用户凭经验就能大概知道每个按钮的作用。
此外,扁平化除了简单的形状之外,还包括大胆的配色。但是需要注意的是,扁平化设计不是说就简单的搞些形状和颜色搭配起来就行,它和其他设计风格一样,是由许多的概念与方法组成的,想要学习具体设计方法的朋友可以看看 Designmodo,这里有许多现成的设计实例可以让大家分享(免费矩形UI、免费扁平化UI,这两个地方是一些简单的 PSD/HTML UI kit 和一些最基本的组件;专业矩形UI、专业扁平化UI,这两个地方是一些完整的网页/APP PSD/HTML UI 包)。
三 、 优化排版



由于扁平化设计的使用特别简单的元素,排版就成了很重要的一环,排版好坏直接影响视觉效果,甚至可能间接影响用户体验。
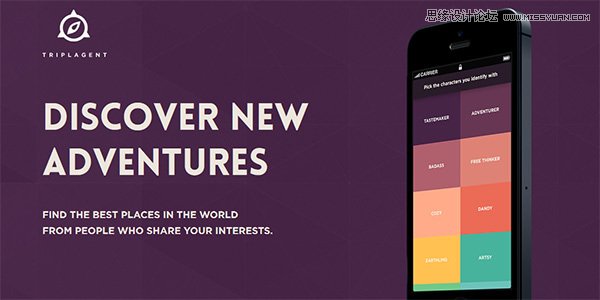
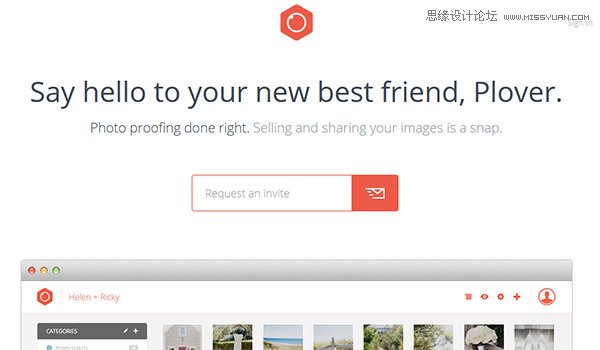
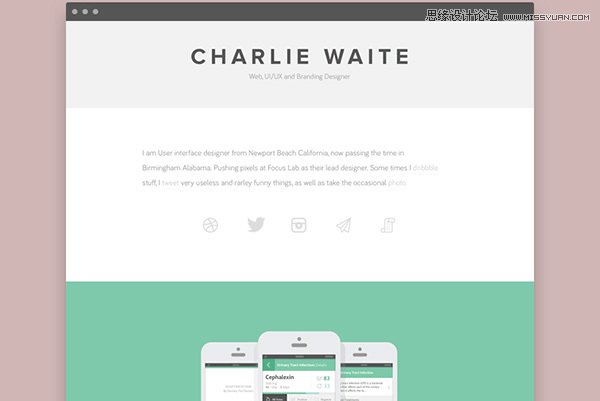
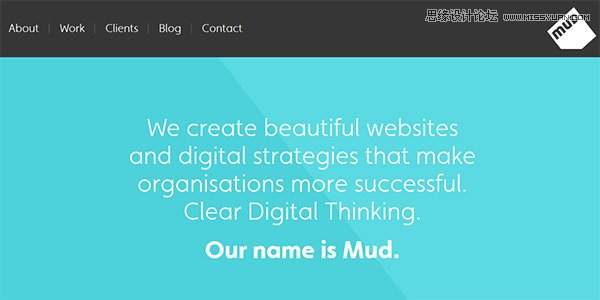
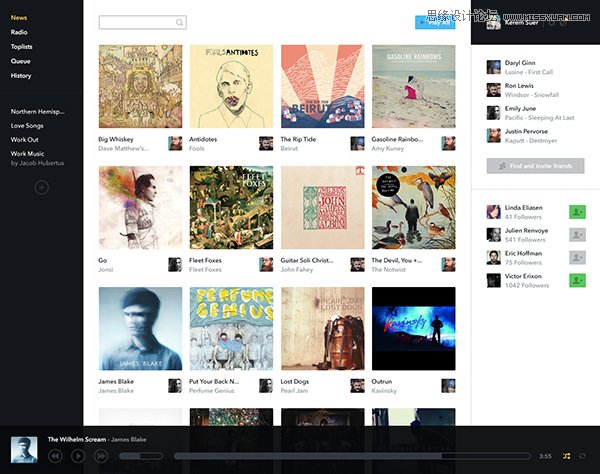
字体是排版中很重要的一部分,它需要和其他元素相辅相成,想想看,一款花体字在扁平化的界面里得有多突兀。上图是一些扁平化网站使用无衬线字体的例子,无衬线字体家族庞大分之众多,其中有些字体会在特殊得情景下会有意想不到得效果。但注意,过犹不及,不要使用那些极为生僻的字体,因为保不齐它就把你带进坑里了。
如何使用字体也是一门学问,要学会让不同的字体表达不同的概念,通过字体告诉用户这某一设计/功能的含义,努力使字体成为你简化设计的有力武器。
四 、 如何配色



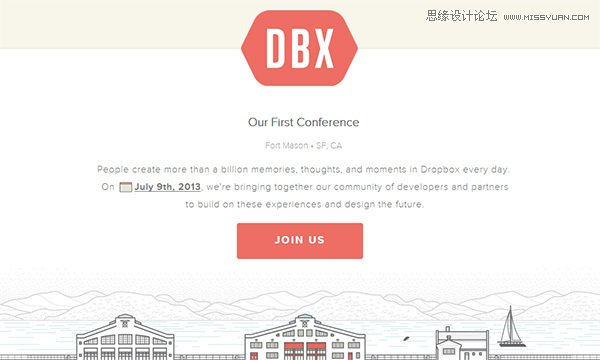
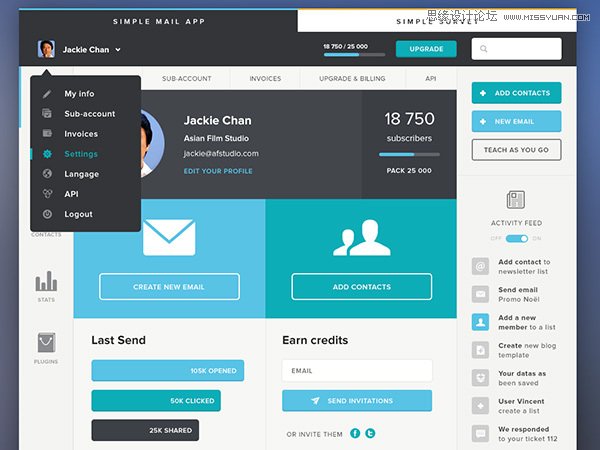
扁平化设计中,配色貌似是最重要的一环,扁平化设计通常采用比其他风格更明亮更炫丽的颜色。同时,扁平化设计中的配色还意味着更多的色调。比如,其他设计最多只包含两三种主要颜色,但是扁平化设计中会平均使用六到八种颜色。
而且扁平化设计中,往往倾向于使用单色调,尤其是纯色,并且不做任何淡化或柔化处理(最受欢迎的颜色是纯色和二次色)。另外还有一些颜色也挺受欢迎,如复古色(浅橙、紫色、绿色、蓝色等)。
五 、 最简方案



设计师要尽量简化自己的设计方案,避免不必要的元素出现在设计中。简单的颜色和字体就足够了,如果你还想添加点什么,尽量选择简单的图案。
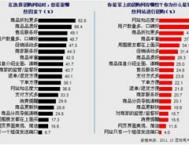
扁平化设计尤其对一些做零售的网站帮助巨大,它能很有效的把商品组织起来,以简单但合理方式排列。(编者注:有兴趣的读者可以自行寻找一些例子,原文作者推荐看 Svpply,但是网站与作者的描述略有不符,故略过不提。)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)另:伪扁平化设计





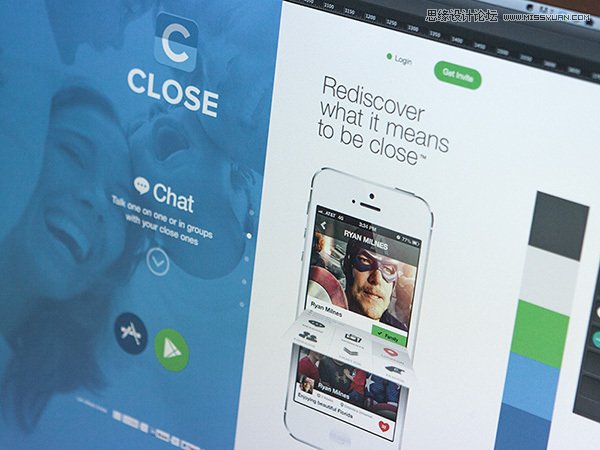
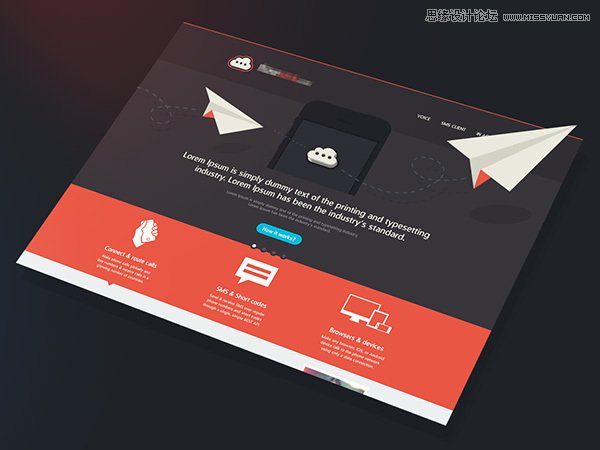
最近还有一种趋势值得关注,一些设计师把某一项特效融入整体的扁平化之中,是其成为一种独特的效果。比如说,在简单的按钮加一点点渐变或阴影,从而使这种风格成为其特色,产生出一种扁平化设计的变种。这种设计要比单纯的扁平化更具有适用性和灵活性。
许多设计师比较喜欢这种设计,因为这意味着他们可以加点阴影或透视在某些元素上。用户可能也会喜欢这种稍微圆滑一点的设计方式,这能引导他们进行一些适当的交互。
但是,还有另一部分设计师并不喜欢这种定为模糊的设计方式。
福利:Designmodo现在引领着扁平化设计的舆论方向,欢迎读者多看看我们之前的关于扁平化设计的文章。