把这几年自己在工作中的经验与技巧拿出来分享下,不过写文字对我来说太纠结,还没有作图来的实在,哈哈。不管怎么说还是写完了,第一次写教程,如果有没说清楚的地方欢迎交流。感谢@韩雪冬老师半夜三点的支持,哈哈。
在站酷网公开课第五期中有幸和冬哥配合了下,在里面说到一点关于配色的技巧,有很多酷友在问怎样操作的,今天拿出来和大家分享下,希望能够帮到刚入行的朋友,如有不妥之处还望各位同行指正。
作者大力推荐的:网页配色进阶篇:叠柔配色技巧
色彩的问题很多朋友都在问,包括在前几期的公开课中,都有问色彩的问题,大部分老师说感觉,嗯,在我看来也是感觉,但感觉着东西都是自己经历多了才出现的,在刚接触设计的时候,选择色彩是有一些技巧的,咱们这次就说说这些技巧。这次分为两部分,
一部分是怎样提取合适的色彩,一部分怎样应用提取到的色彩。
ONE 怎样提取合适的色彩
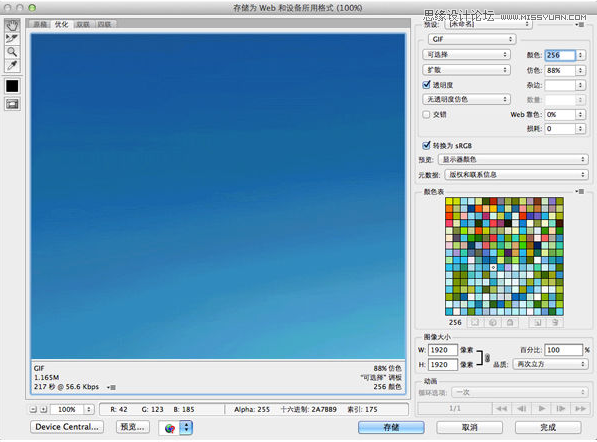
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)主要用到ps里的一个功能:储存为WEB所用格式 快捷键:Ctrl+Shift+Alt+S 如图:

这里分成二个步骤:
1.1:找图
关键步骤,确定自己想要的风格,找大量的符合风格要求的图片,进行对比筛选,选出最符合自己要求的几张图片开始色彩的提取。
因为这次没有明确的风格和方向,我从佳作欣赏里找了一张色彩丰富,精神状态积极向上,尺寸超大(选图片是尽量找到大尺寸的图,提取色彩时颜色会很正)的图片开始咱们的教程,Galaxy S4自带壁纸,见附图。

1.2:提取颜色
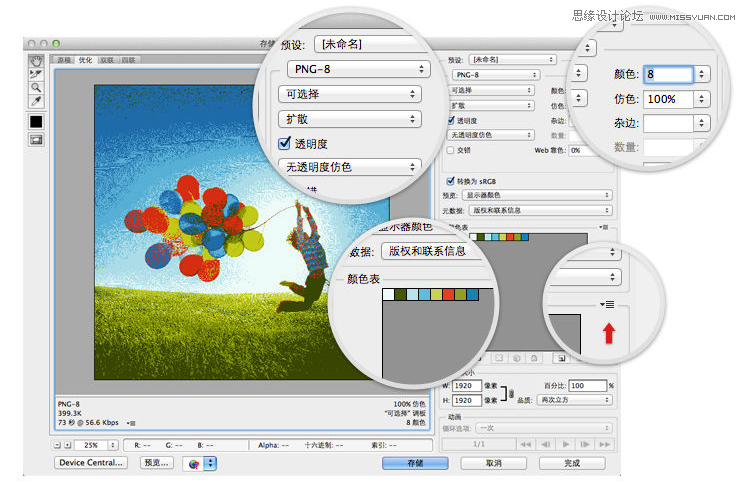
把选中的图片放入ps中,点击存储为web所用格式(如果没有色彩非常合适的图,可以再ps里适当的调整颜色再进行颜色提取),格式选为png-8,色块选择8,(数字越大色块越多,视自己需求而定)。
在颜色显示区域就会留下8种颜色(按照颜色在画面中所占的单位面积程序自动筛选),点击颜色区域右侧的下拉按钮,会找到储存颜色表,把他储存到桌面上或者你容易找到的地方。然后用ps打开,色斑中会显示刚才提取到的颜色。

OK,颜色提取成功,3个色相的8种颜色
是不是非常简单,大家感受一下,马上进入第二部分
TWO 提取到的色彩怎样应用
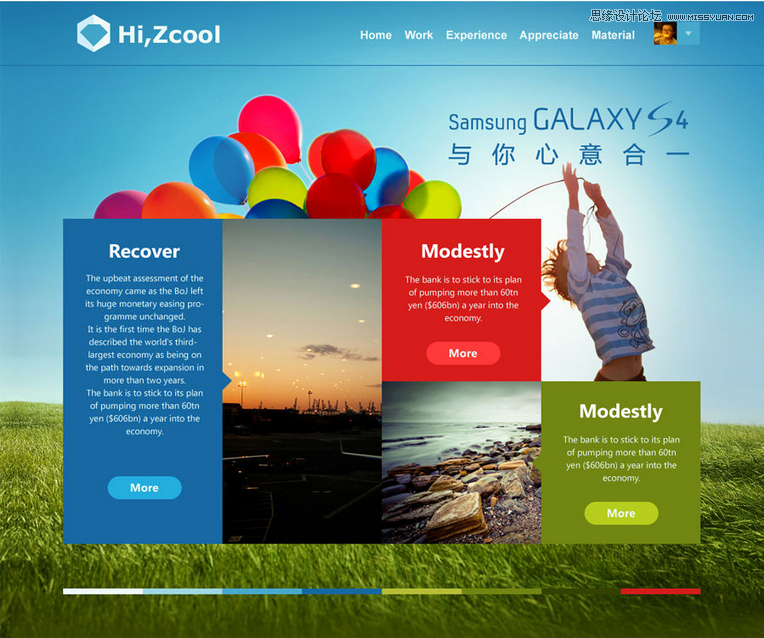
按照咱们第一步提取的颜色做了一个Metro风格改进版的页面(里面的内容可以无视,都是替代文字),先感受下。。。

单纯说颜色的话,这个话题还真不好说,因为咱们最终要出的是呈现内容的页面的内容,让图形、文字、色彩相互协调,而不是做排列颜色的色谱。所以就牵扯到框架布局和内容展示层级的问题,这两个东西大家先跟着自己的经验走,有机会下次聊,这次咱们先说色彩!

这个页面和现在的主流网站框架差不多,从上到下主要分为三个部分,导航区域、banner、内容区。
具体的颜色应用为:
1、导航文字及LOGO的颜色为最浅的蓝色。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)2、Banner区域即大背景,这里用了咱们开始的图片,上边的大标题LOGO则用了最深的蓝色。
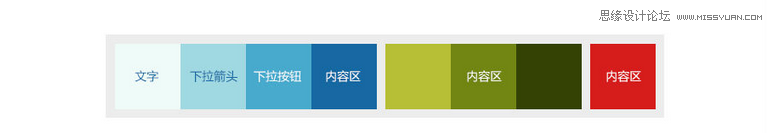
3、内容区域出现的提取到的三哥色相的色彩,如果只是排列剩下的几个颜色的话,颜色会很冲,我完全不能接受!所以找了几张图片用来过渡颜色,调整画面的节奏,现在看来效果还不错。内容区域的文字颜色与导航文字一致,都是很浅的蓝色。
4、内容区域的几个按钮并没有用提取的颜色,而是用白色叠加然后调整透明度出来的。(大孔雀老师前段时间在经验分享里发了一个色彩教程:网页配色的天然范儿。推荐大家去看下,看完后受益匪浅。)
这个技巧还望大家灵活应用,如果单纯靠机器程序的话,自己的感觉依旧很难找。如果你真的对设计感兴趣的话请不要忘记设计师的三多:多看、多想、多练,看到,理解,通过自己的形式表现出来。
越努力,越幸运,与大家并肩前行。
到这里这教程就完了,我回头看了下,好像没有很深奥很难理解的东西,所以我在大标题的旁边偷偷加了四个字基础教程,哈哈,希望此教程能让你的配色会说话,让你的设计更有说服力,能够帮到大家。










