工作中,网页设计师经常会遇见这些状况:时间这么短又要出彩、即要大气又要有气氛、各个游戏风格要准确把握、内容多页面长方方正正,四平八稳的排版又显的呆板,估计连设计师自己都会觉得越做越没趣了。因而每个设计师都需要丰富的创造力,下面就看看这八大创意理论能不能给你下一个专题带来些想法吧。
设计师们在思考的问题:
1.怎样在满足需求的情况下,做设计;
2.怎样更快的抓住用户的眼球;
3.怎样突破常规设计;
4.怎样让自己的设计引起用户共鸣。

八大创意理论
字体图形化理论、神秘理论、留白理论、幽默理论、最大化理论、组合理论、分子理论、空间理论。
字体图形化理论
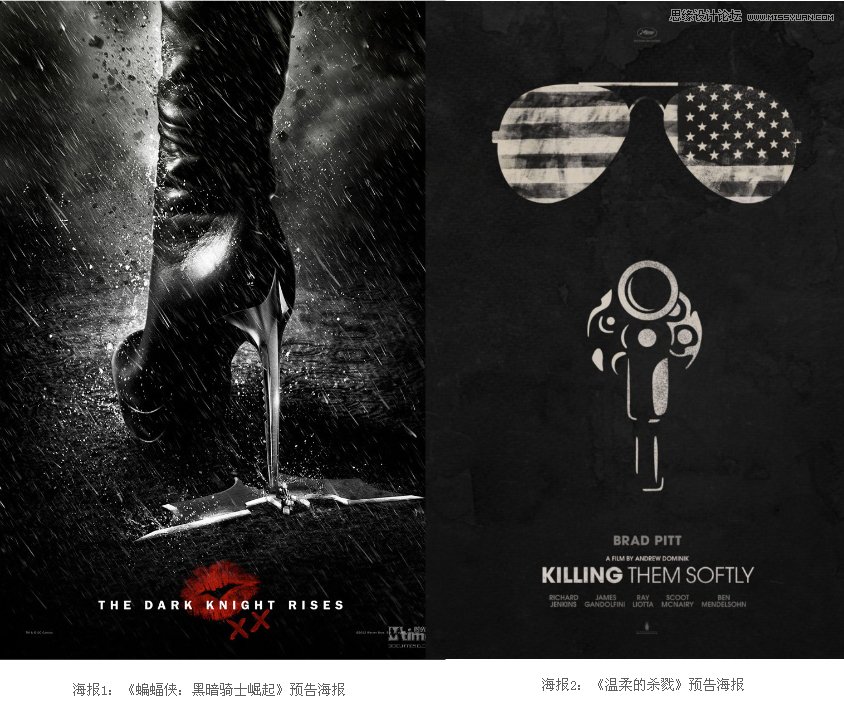
文字经过艺术化设计后,可是文字形象变得情景化、视觉化、强化语言效果,对提升页面设计品质和视觉表现力发挥了极大的作用。下面就针对电影海报中的字体设计进行探讨,分析优秀的字体设计如何在页面设计中扮演重要角色。

海报1:海报的字体变形融入场景的设计手法,海报2字形设计融入场景,贴合主题,增加艺术性。
海报2:海报是将字体作为海报主题设计或是字体与图形相结合的设计方式。海报采用这类具象的图形来寓意电影,显得更为深层与内涵了。 字体和图形的巧妙结合,另一个字与枪结合的例子是《007》
![]()
已经成为了这个系列的一个标志性标签了。
图例:字体图形化理论运用在页面上。

在页面设计中文字不再是点睛之笔,而是作为主体。将文字作为图形与画面中的元素相结合。使文字具有情景化,更具视觉表现力。文字不再是页面的slogan,也可将页面的设计形式围绕文字展开,也许效果更能让人眼前一亮。
神秘理论
该理论利用一种熟悉的图像、符号,或是相关联的事物。来让观者联想到设计所要传达的含义。

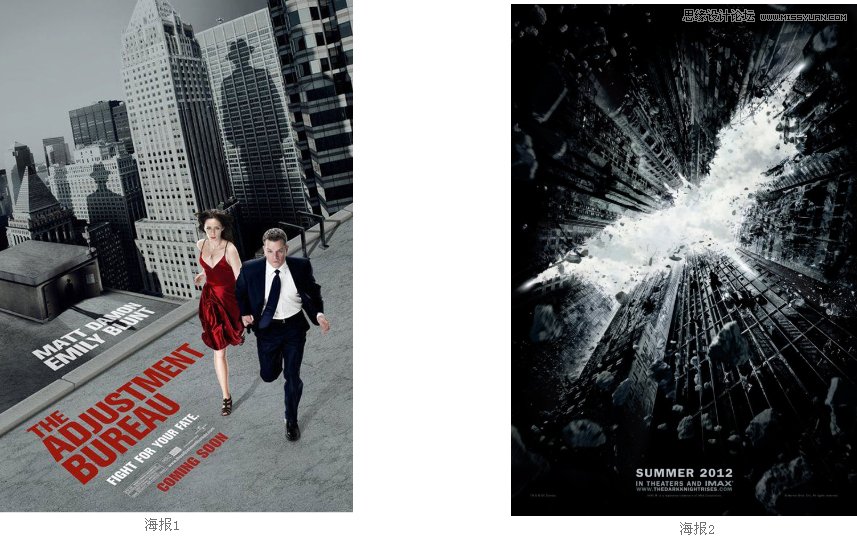
海报1、2:这两张海报都将采用了熟悉的元素,符号来引导观者了解这是一部什么题材的电影。海报1高跟鞋踩上蝙蝠侠标志,相信有这一个符号大家都会知道这是什么电影了。再加上性感红唇印,就更加明确了。
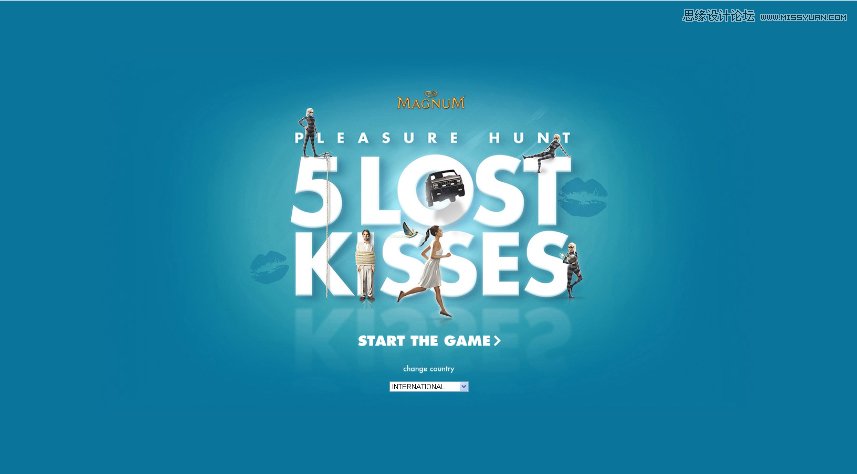
图例:神秘理论运用在页面上

没有游戏人物、场景,甚至没有游戏LOGO,设计师布置了一个场景,一套专业游戏玩家的装备,不禁让人联想到这款游戏能够支持这些设备。slogan是致敬高端用户,表明这款游戏的高端定位。用相关联的元素来表达页面含义,让页面充满神秘感,给用户留下悬念,那么这个页面的目的就达到了。
留白理论
空白其实也就是图形和背景的关系,但是和图形设计中阴形阳形的使用有所不同的是,图形设计中图底之间的关系更为复杂,形成的美感更富变化,图形和背景可能分别作为视觉的主题在进行设计,从而形成非常暧昧互相变化的复杂图形。

海报1:更加注重画面的意境,简约的字体设计是整个画面的中心也是平衡点,大面积留白和人物出血设计留给观者无限想象。
海报2:咋一看这是一张极其简约的海报,越是简洁的画面就越隐藏更多的信息,两个人拉长的影子,叠合成X大面积留白更加凸显X增强海报艺术性。
图例:留白理论运用在页面上

中国画中的留白,或者说是布白,是要求艺术性与审美性恰到好处的结合才可使画作达到以虚衬实、虚实相生的尚意境界。
页面中意境与留白和形与神一样是孪生的一体,创设留白在刻画物象之外随域而产生幻化的语言。更富意境和说服力。

留白的部分即可以是背景也可以是内容,这个页面中的留白只是相对的.通过留白更加突出了图片、动画的效果。同时照顾了整个页面空间的分配,留白部分才能表现出一定的活力。
幽默理论
一幅固定的图像会让观者感到枯燥,用幽默的方式表达,更加的生动和记忆犹新。人们也更有兴趣探索幽默背后所传达的含义。

海报:幽默、诙谐的变现方式
图例:幽默理论运用在页面上

但从内容上来看非常简洁,就是一个抽奖功能的页面,要让用户在页面上停留,就要靠制造趣味取胜,设计师将抽奖这块设计成老虎机的形式,人物上是真人和插画相结合,还透露给用户圣诞节将至,圣诞老人要来给大家送礼物了的气息,这也是在构思中调动了艺术手段所起的作用。版面充满趣味性,使信息如虎添翼,起到了画龙点睛的传神功力,从而更吸引人。
最大化理论
最大化在平面来讲并不是单纯的面积大,也是讲最突出的,最突出的可以是美的也可以是丑的,因为美的和丑的事物都可以引起观者的注意和共鸣。而且往往对难看的图像进行放大,采用明亮的颜色,可以让它变得更加吸引人。

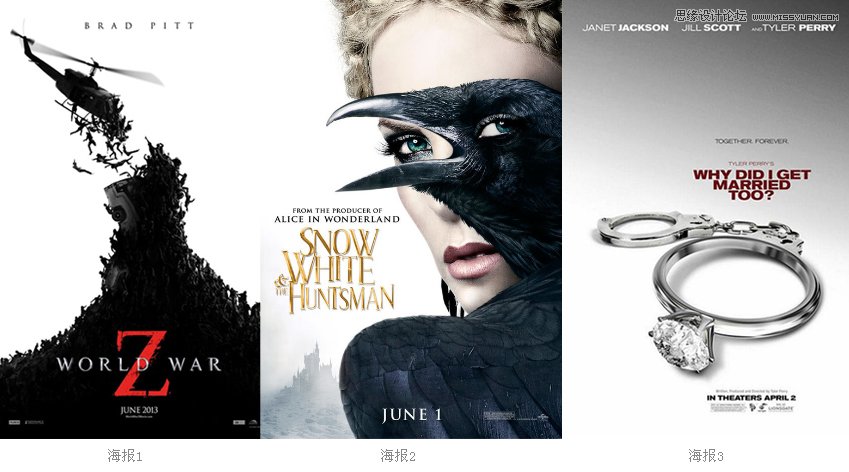
图例:这是一部改变自漫画的电影,本片是一部黑白片,强调光影的反差,偶尔片中有些地方带有彩色。这些点缀的色彩突出了人物性格,这里有红唇烈焰的性感美女,有丑陋粗狂的拳击手,有邪恶的黄色杂种人,这些元素丰富了这部黑白电影,让画面更加有张力,让它更具艺术表现力。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)图例:最大化理论运用在页面上

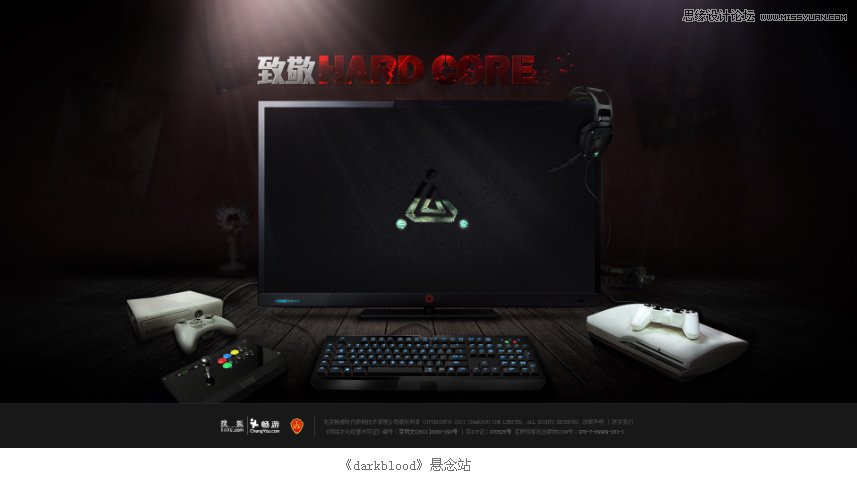
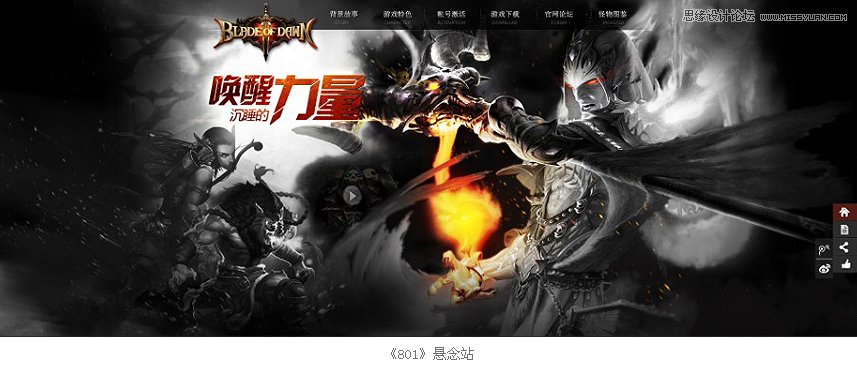
《801》悬念站,诠释整体黑白色调,明亮的火焰和闪光的眼睛突出角色形象,在黑白背景上更显突出和跳跃,让画面更具张力和艺术表现力。
组合理论
正所谓1+12,同类型元素的组合能有强烈的视觉效果,相互矛盾的元素组合在一起,就包含了更多的含义。

海报1、2都是同类型元素的组合,将他们的共通点叠加。产生意想不到的视觉效果。
海报3是将两个矛盾的元素组合在一起,强化矛盾,引发思考。
图例:组合理论运用在页面上

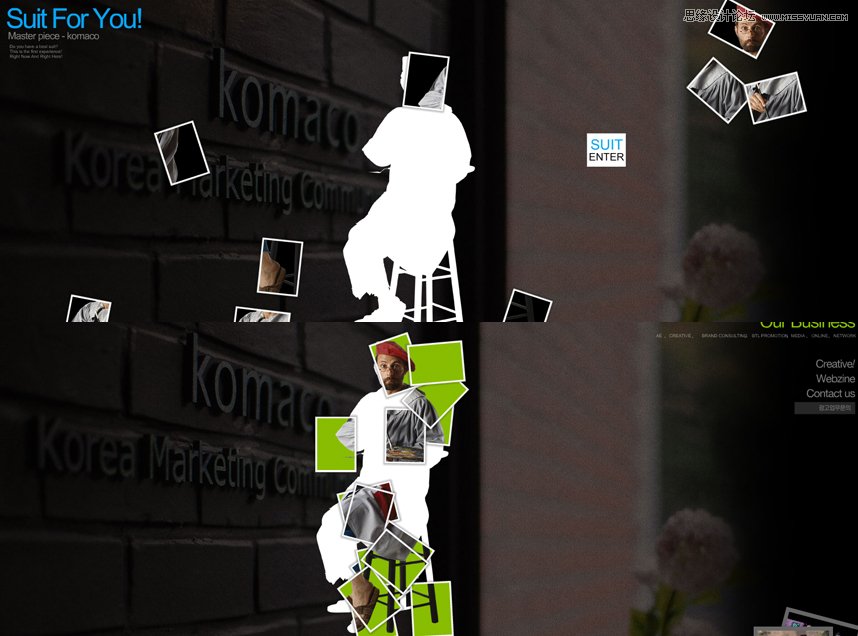
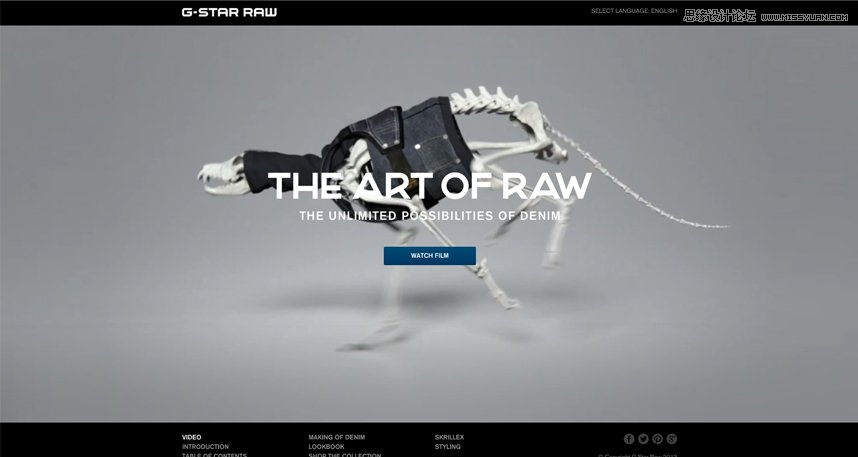
这是个牛仔服饰的网站,将衣服穿在恐龙骨架上,将恐龙的特性加在品牌上,更加生动形象。
分子理论
分子作为符号的层次构成了一个整体,更好的解析了主题也定义了主题。

图例:分子理论运用在页面上

页面设计中也采用分子原理,加上flash互动效果,增强页面互动性。
空间理论
眼睛是通过一种可理解模式引导的,从左到右,从上到下,创建一种容易识别的整体形象。空间感能够让用户有身临其境的感觉,有更强的代入感,根据空间的视角,也可对页面进行斜切设计,增加页面动态和带入感。

空间的设计有很强的带入感,让我们觉得自己不仅仅是看客,似乎自己也参与到画面中。
图例:空间理论运用在页面上

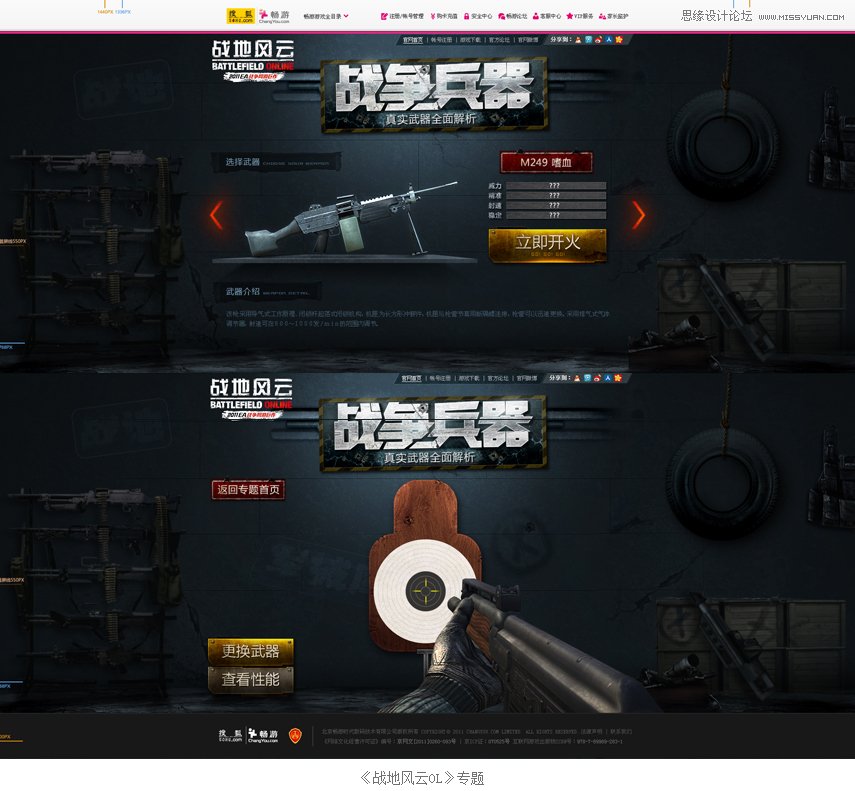
《战地风云OL》专题
用户将以第一人物的视角来体验兵器属性,实际的操作更加真实更有说服力。
总结:
如何让人感到出乎意料?你或许会应用一些特殊的字体,或者使用一些很另类的图片而不是通常那种大路货色的图片。或者你应用一些特殊的方法来让一张普通的图片显出另外的特色,反正,就是尽量避免按别人的习惯思维去设计,这种思路如果能够准确应用,理所当然能够获得很好的吸引效果。这并不意味着你要惊世骇俗。只是意味着在设计中,你偶尔有与众不同的一两步就已经足够。出来的效果仍然会显得端庄沉稳,但至少不会沉闷。
其实无论是做平面设计或是页面设计,目的都为了更好地传达信息,引起别人的注意;使人获得更良好的视觉效果。我觉得设计需要我们更多的思考和创意,为了令人产生全新视觉趣味! 我们要拥有高度工作的热情,精辟独到的见解和灵活创新的理念。










