随着审美的不断提高,越来越多的设计具有一种不对称的美感。越来越多的设计师将视觉重点放置到偏离视觉中央的位置,通过不对称性来吸引用户注意,打造一种特殊的视觉路径。
过于对称的设计,无法更自然高效的组织侧边栏、导航条等界面元素,对称设计提供的空间也往往有限。而非对称性具有一种视觉上的张力,将某种特殊的感觉转化为用户的兴趣。尽管非对称设计在布局调整上稍有难度,而且也会造成一种不平衡的感觉。然而用非对称性设计取代对称性设计,利大于弊,提供了更多的可能。这也是网页设计师的进阶之路,成为高手都会尝试的风格,不妨现在我们就来先了解一下吧。
下面,我们收集了一些很有说服力的不对称性设计网站,相比对称性设计,这些网站具有更好的信息传达、更个性化的特点。
不对称性网页设计案例
The Enterprise
锯齿感极强的线条以及不对称的形状,配以华丽的色彩,这种不对称设计的视觉冲击力绝对要比对称性设计大。

Sjobygda
设计师很有技巧的运用了背景图像,采用了不对称设计,让背景的功能性变得更强,呈递给用户壮观的视觉内容。

Rock Werchter
很巧妙,很有意思。在传统布局的基础上,稍稍改变了右边黄色栏中每一栏的宽度。

Mediascop
落落大方,干爽整洁,设计师采用了大道至简的设计,稍稍再加入一点不对称,这个扁平化的网站设计的非同寻常,提供了一种巧妙的视觉对照。歪斜的侧栏和导航元素很协调的搭配到一起,将更多的空间留给内容。

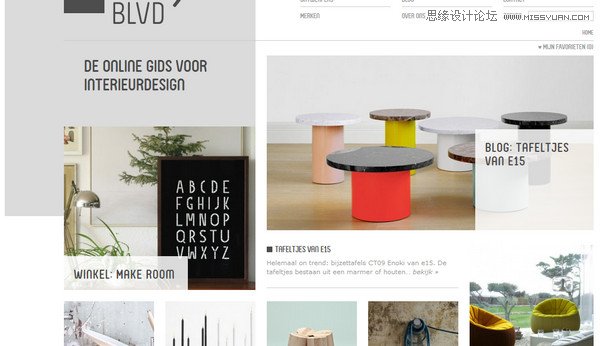
DesignBlvd
图像和文本结合,内容为主,风格非常清新有爱。布局虽然不对称,但是却能达到一种大约4:6的平衡感,即使缩略图的尺寸不同,效果也很惊叹。选取了明亮的色彩主题以及较为柔和的图像,让人感觉非常的典雅正规。

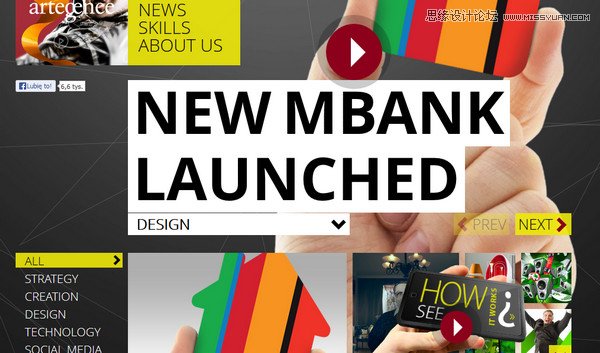
Artegence
采用了偏离中心的不对称设计,网格线为基础的布局。设计师采用了简单的矩形以收束内容,防止信息过于泛滥。

Timberline
风格独一无二,左边的菜单分割的非常整齐,同时稍微为大图像背景增添了一点趣味性。非常不拘一格、值得借鉴的导航设计。尽管视觉不对称,但是感觉上非常的到位。

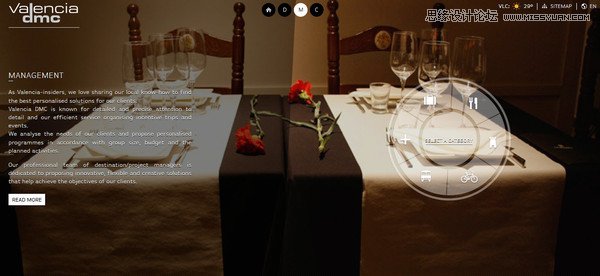
Valencia DMC
奢华质感,非常有意思,仅仅改变了部分区域的透明度,就能实现完美划分。透明图像内的文本让人感觉十分优雅。

AmplifiQ
多边形风格,塑料黑,蜂巢一般的图像呈递手段。图像、文本配合的相得益彰,看上去毫无违和感。

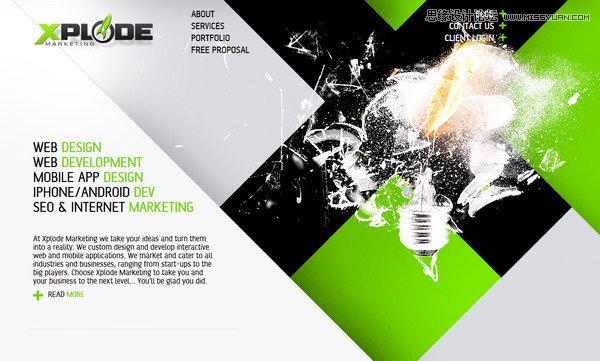
Sarasota Web Design
具有引爆效果的图像,扁平化的多边形,具有一种图像上的韵律感,即使不对称,也很美。

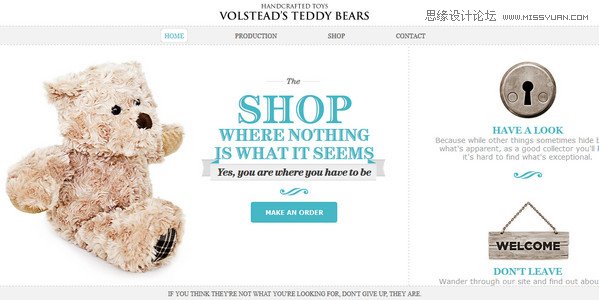
Senador Volstead
不对称设计在这里用来打造视觉焦点,突出了网站的标语和按钮。

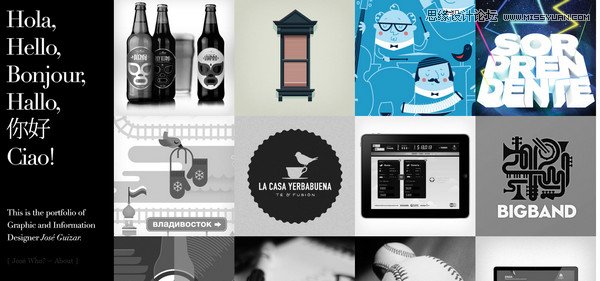
Jose Guizar
分栏很独特,看上去很不对称,但是具有浓郁的设计感。

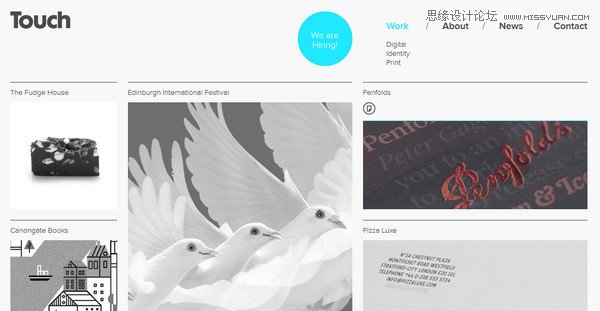
The Touch Agency
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)以内容为主的头版设计,和那些视觉冲击力极强的设计不同,此设计注重一种和气、宁静的即视感。设计师借用传统的三栏布局,但是宽度不同,不对称感应运而生。

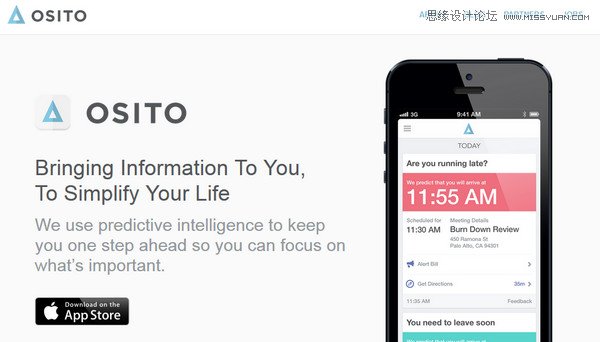
Osito
圆滑锃亮的引导页,图像文本二分天下,而文本占据更多,这样,就能凸显标语和Logo.

Eggsquis
两栏布局,一栏窄而简约导航栏,另一栏占据三分之二,图像滚动栏。

Alcyon
Logo的切分,半透明明对立不透明,正好两等份。

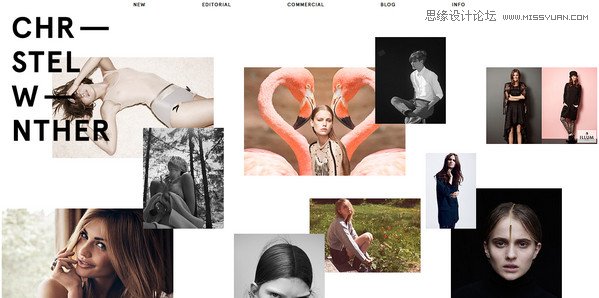
Stylist Christel Winther
这就是完全不对称的设计,但是视觉却非常抓人,让人感觉很平衡。这种方式很适合用来展示视觉作品集和照片,能给用户留下强烈的印象。

M4ID
该作品集网页布局紧密,瓷砖片的感觉。每一块的宽度都不同,突出了网站的Logo。

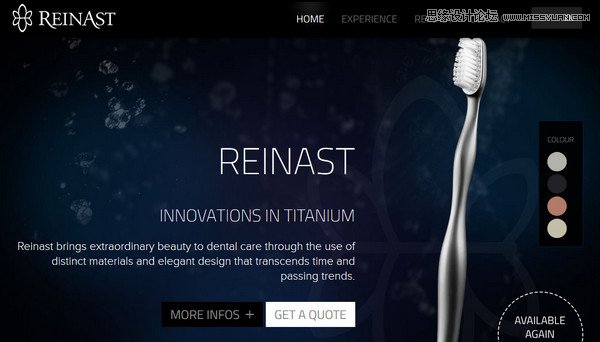
Reinast
不对称,分两块。

Flavorit
强烈的不对称设计,起到了分割文本,突出应用优点的作用。

Kinetik
大图背景,而右边那华丽的切分带来一种精致的细节感。

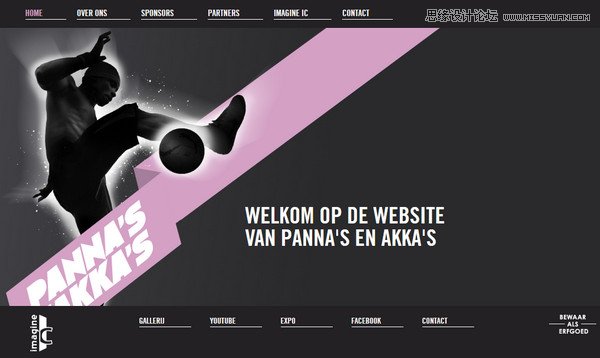
Panna’s en Akka’s.
切分,给文本部分留下的充足的空间,而图片部分非常紧密,因而视觉吸引力都很强。

结论
创造不对称性设计的方法有很多。文本、分栏、图像、留白、多边形都能起到这种效果。
在你的自由项目中,不妨多想想,多练习练习,在不对称中找到和谐感。当你的作品被称赞,让客户眼前一亮的时候时,会比循规蹈矩更有优越感和成就感。










