互联网信息时代,很多内容为主的网站都信息过载,这导致了载入速度过慢。电商网站如此,新闻类网站也是如此,而一些设计师作品集网站或者设计机构的网站也是如此,老实说,作为设计师,应该避免信息过载现象的出现。而一旦你掌握这些技巧,那么你离高薪酬的资深设计师也就不远咯。
内容主导的页面布局会自然而然的繁杂、问题多,设计这种网站的过程,也是一个艰难的挑战,而且网站拥有者的目的是想给用户提供更多的信息,信息会越来越多。当然,可以听听专家指导,坚持一些亘古不变的设计原则,来确保布局的组织良好和架构分明,这就能减少很多不必要的繁杂。
今天涵盖了一堆信息量大,但是却不杂乱的网页设计,具备愉悦的即视感。不吹牛,您可以挨个点看感受一下:)
Action Film
相当复杂的网站,但是在布局上很聪明将一堆小视频组织的条理分明。登录页分成好几条线,是精确的多媒体侧边栏。

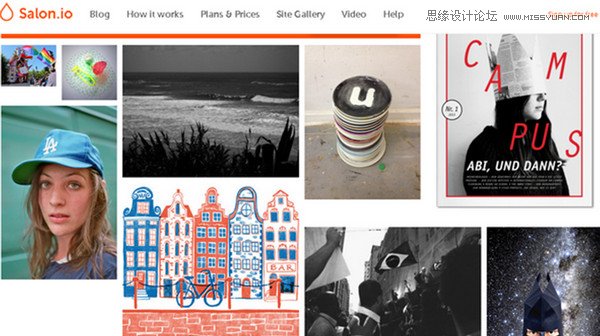
Salon’s
组织有序,不同尺寸的很多照片排列在一起也非常有序,打破了单调布局的常规。

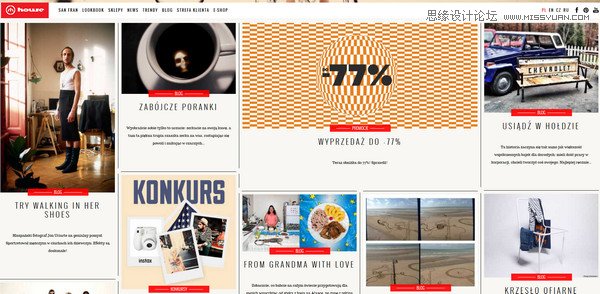
House
栅格布局,整齐、灵活,不同区域的缩略图和文字看上去很舒服,很有区分性。

W Magazine
有样、精致,内容区域文本和图像的高度对比,黑色的背景也起到了良好的陪衬。

Served MCR
强烈的手绘风格,极其冲击的视觉表现。细节到位,草图很有趣,一点点精致的水彩效果,几组手绘风字体,多而不乱。

Butterfly
信息密集的作品集网站,设计师很有技巧的利用色彩和扁平的图像来中和繁杂的信息

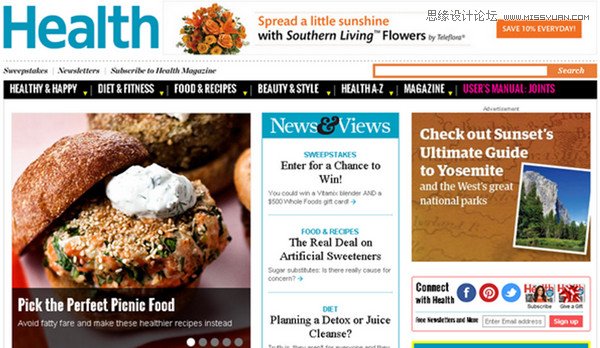
Health
著名的在线杂志,信息结构层次分明,背景干干净净。

My Own Corks
干净优雅,扁平化的区块带来了额外的呼吸空间。

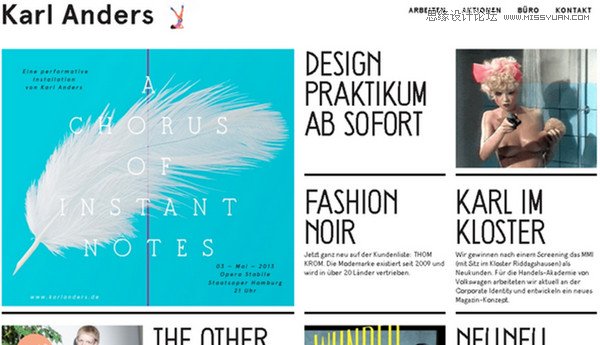
Karl Anders
结构坚实有力,标准的平铺式格局。黑白配色,去除了繁杂感。

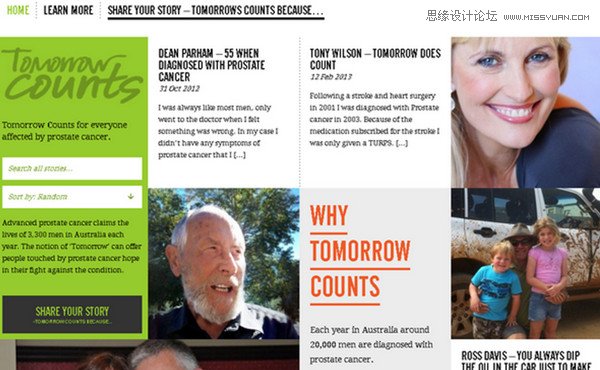
Tomorrow Counts
大量的文本和信息,因此他们仔细的调整了布局,以便达到更好的可读性。柔软的绿色,活力的橙色,这两种颜色作为点缀,点亮了整个页面。

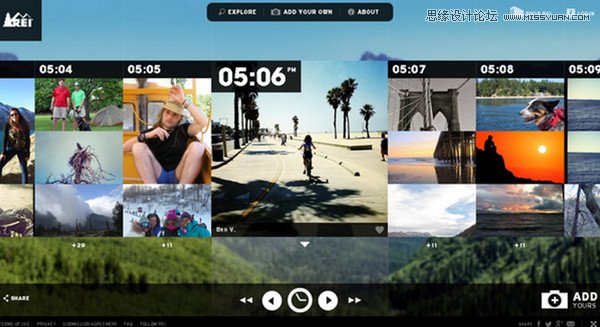
REI 1440
从来没见过吧,概念化、独一无二、效果令人振奋。
通过键盘便可以实现缩略图的滚动。

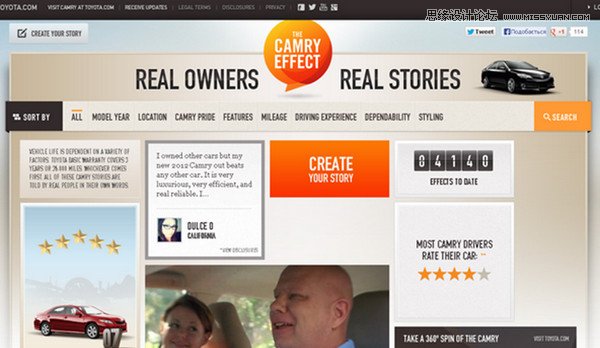
The Camry Effect
很好的将功能不同的区块和数据良好的结合到了一起,网站也提供了过滤功能,让用户自行定制显示内容。

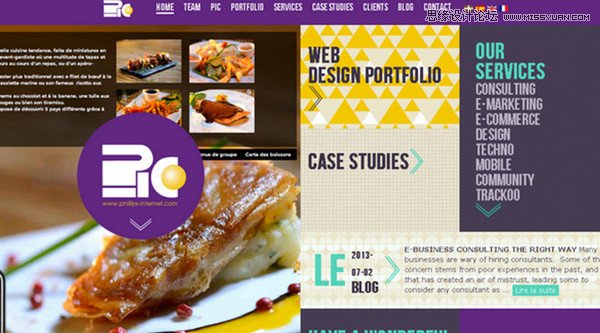
Phillips Internet Consulting
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)标准的图像滑动,屏幕只有一半用来显示图像,这给导航元素留下了大量的空间。不过,深邃的背景和较大的字体有点让人感觉杂乱。

Accuel AZKS
简明、直观、高效,让用户快速了解设计师作品,深色效果,每个作品的风格不一,彼此衬托。栏式布局有效的防止了视觉混淆。

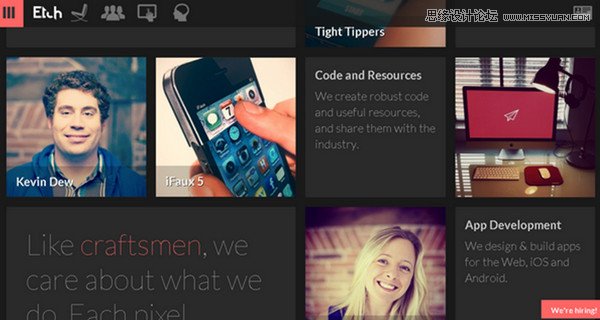
Etch
整个网站,黑色支配,但是Lomo风的图像赋予整个页面一种活力。内容之间留下了充足的空间,让页面变得很有序。

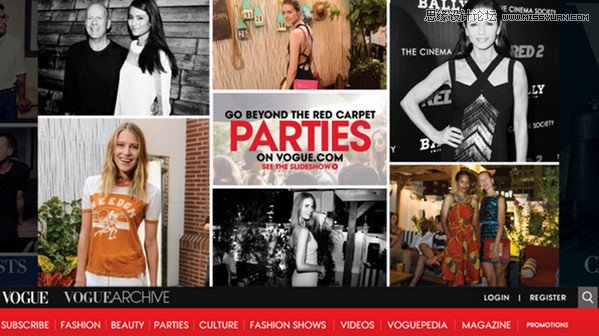
Vogue
信息量大,内容非常的流行。没有沿袭杂志等纸媒传统,完美无瑕的展示各个照片,通过白色背景作为间隔。三栏式布局。

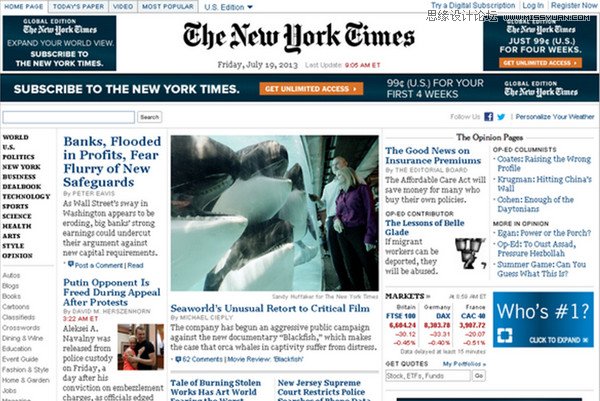
The New York Times
深思熟虑的设计,如何在内容量大的前提下保证信息组织的效率?类似报纸的风格。尽管这个页面的第一印象是繁杂,但是仔细观察,你会发现页面的分割、组织其实非常有效率,易于消化。

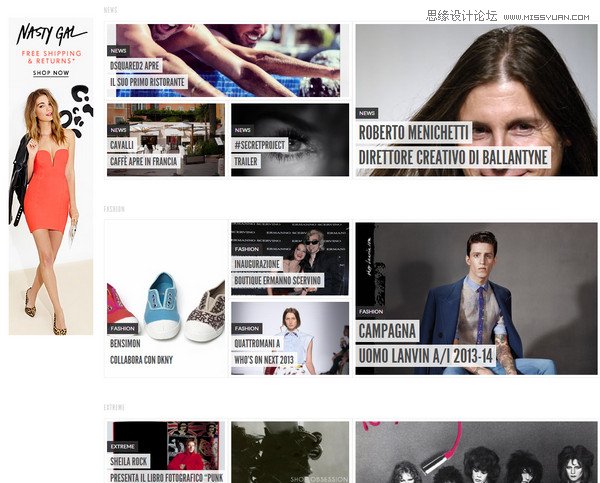
How Cool
又一个流行时尚类网站,主要通过图片的视觉表现来吸引用户注意。主页面看起来非常协调整齐,因为对留白区域的合理运用。

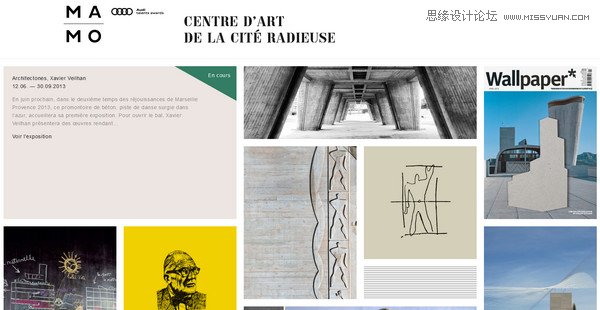
Mamo
很用心的布局,仅仅包含了Logo、标题以及图像。让整个页面很干爽。

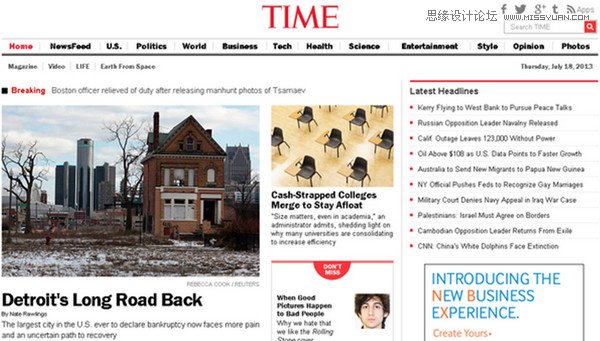
Time
三栏布局,如有需要可切换成四栏

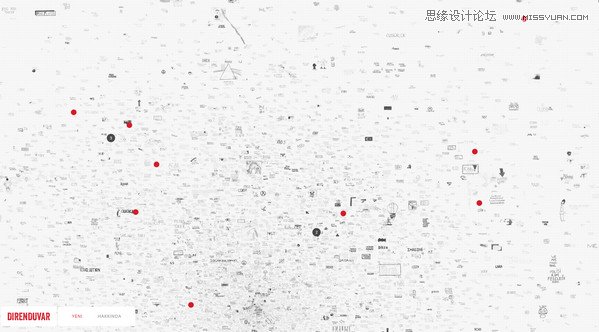
Direnduvar
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)非常规的网站,插画风格,精致的小涂鸦,手绘风字体。拖拉起来非常爽,非常有趣的探索体验。

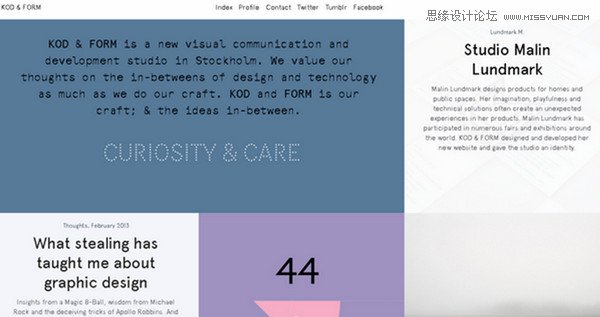
Kod and Form
留白区域很足,有机协调的布局,润滑流畅的字体。整体看起来不错。

结论
大体上来说,网格式布局可以帮助信息量大的网站有效组织布局,合理设置信息层级,达到一致性的视觉效果。
你是如何通过布局来防止信息过载的?有什么诀窍吗?求分享。