好的设计为何好?原因可能不尽相同:先进的动效、蔚为壮观的图像、不同寻常的视频、细节精美的插画、完美无瑕的处理、创意的解决方案等等但,以何种手段包装网页要取决于网站设计的目的。网站可以没有动效、可以没有图像及插画、可以没有视频、可以不采用流行风格,但是网站绝对不能没有文字。
然而,正因为常见,所以被忽视。大家往往只把文字当作数据与内容的组织形式。然而大家有没有考虑过把字体也当成视觉表现的一种手段呢?
优秀的字体能帮助网页设计打造清晰的视觉层级,有着优秀的可读性。字重、字体大小是字体较为重要的两个特性,我们可以借助这两个特性来进行优化。
例如,如果你想要让一句话清晰可见、脱颖而出,那么只需要把文字加粗即可。粗厚的字体能够有效的引起用户注意。把字体放大一点,设计的显著一点,更具有支配性一点,那么网页将非常具有诱惑力。
今天我们收集了一些对字体巧妙处理的网页设计。
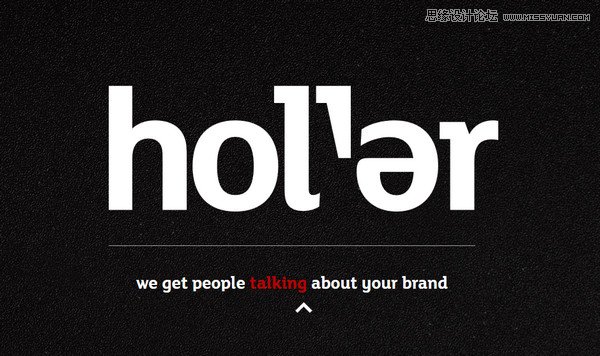
Holler
大、柔和。黑白搭配,力量感很强的网页设计。

Black in history
吸引人的字体,精美的动效,蒙版效果不错,从其中可以窥见很多历史人物的肖像。

Bullfrog Digital
精致、有机的氛围,绿色和溅水效果的字体在留白作用下得以突出。

Irak
对标题进行了强调。做旧、优雅、加粗的字体很有味。

Kunstler
来自日本哲学的标志设计。双色主题,看起来整洁、组织分明。

Dubbel
背景略显繁杂,但是字体却设计的能从众多元素中脱颖而出,霓虹灯般的效果。

RIT Online
富有哲理的标语,不拘一格的字体,而Never这个单词选择了中空式效果,以让其更突出。

Jean Paul Gaultier
艺术风格的喷漆字体。具有轻微材质感的背景和蓝色水彩字体很好结合,给人一种完美的感触。

Metropolis Creative
映入眼帘的绝对是字体。围绕字体打造的网页设计。

Samaritaine
背景是亮点一,而字体是亮点二,感觉太纯净优雅了!

Fifth Army
很热情的感觉,很复古的风格,很狂乱的背景,很拟物的质感,很美丽的字体。各种粗字体结合,将网站的风格最大体现。

The Defectors
强烈的军事氛围。暗色背景和深绿色很好的突出了白色粗字体额效果,让字体显得精致。

Die Architexten
精致、现代的外观。将多种蓝色色调完美结合,而加粗的字体简约而又大小各不相同,让人感觉此网页设计具有一种精确的掌控力以及简约的即视感。

Australian Frontline Machinery
粗野、锋利的粗字体,效果显著。黑色、布满划痕的背景,再进行一些做旧处理,从而勾勒出具有力量感的SUV氛围打造手段值得借鉴。

Rubicon World
融洽的布局。半透明与几何图案完美结合的字体。简约大方。

Tweed Barbers
显著的标题,强烈的三位质感。

Dreams Doodler
单色手绘插画。相对较粗的字体非常醒目,这是该网站的Logo,比较有爱、比较优雅的网页设计。

Gateway Church
信息图概念的网页设计,网站主要展示各种统计数据以及图标。第二子页面具有风格无两的字体,由一个一个小单词构成字体。

Web Akademie
精致、稳重的字体,柔畅的线条。模糊的散景背景能够反衬标题。

iNet Seo
巧妙利用粗字体强调标题,以让用户理解网站的理念。

Harbinger Labs
这是该网站的简短声明,标题的第一行增加了字重。经典的黑白配色,让文字效果非常突出。

Aiia
三维体验、蔚为壮观的背景视觉效果异常流畅。黑色粗字体标题却能从其中脱颖而出。

Enso
非常抓眼的设计,该美味选用灰色的朴素背景,以亮黄色和粉色进行调和。扁平化风格,极简主义布局,魅力无穷。

Aetherpoint
通过对Hello进行的字重、大小、阴影处理,起到了很好的强调作用。非常友好、非常个性化。

Pupil
字体设计、单色矢量插画是该网页的两大亮点。设计师使用粗字体用来吸引用户的注意。

Mahedine Yahia
将手绘的白色字体加粗,与下面纤细的字体形成强烈对比,一动一静,一细一粗,狂野与优雅的结合。

Ingrid Kool Clarke
整体风格幽默诙谐,左上角的涂鸦风格字体非常不拘一格。

Hide, Find and Listen
儿童风格的外观。精心设计的字体Logo,老旧风格的渐变以及悬挂的绳索,字体风格非常粗野,结合色彩突出的插画,整体质感非常美妙。

结论
通常设计师对标题、Logo、标语、微件的标题进行字体处理,而本文的一些案例中,设计师深刻挖掘字体的潜力,让字体做整个网页的主导,而效果显而易见,出乎寻常的优秀。
你是怎样使用字体的?给出你的方法吧!










