如果你已经有一个运行于此平台的App,你可能打算为新iOS而设计,或者在旧版上做一些必要调整,不论哪种,你都希望为新界面而设计,确保你的App与用户在苹果设备上的体验相吻合。
那么如何做到这点?扁平,更加扁平

苹果的iOS7秉承着扁平的设计理念,尽管它不是完全的扁平化,那么就秉着较扁平来规划设计你APP或移动站点。
所有的那些曾经辉煌的拟物化风格图标与效果,一去不复返了。如今的潮流是单色块、多色文字和大量留白,苹果为iOS7制订的设计准则鼓励简洁设计与易用性。但是设计准则并没有着重介绍我们即将讨论的关于扁平化设计的规范。我们能在这些新设计的APP(包括苹果自身样式)中看出一些与扁平设计特征相违背的东西,
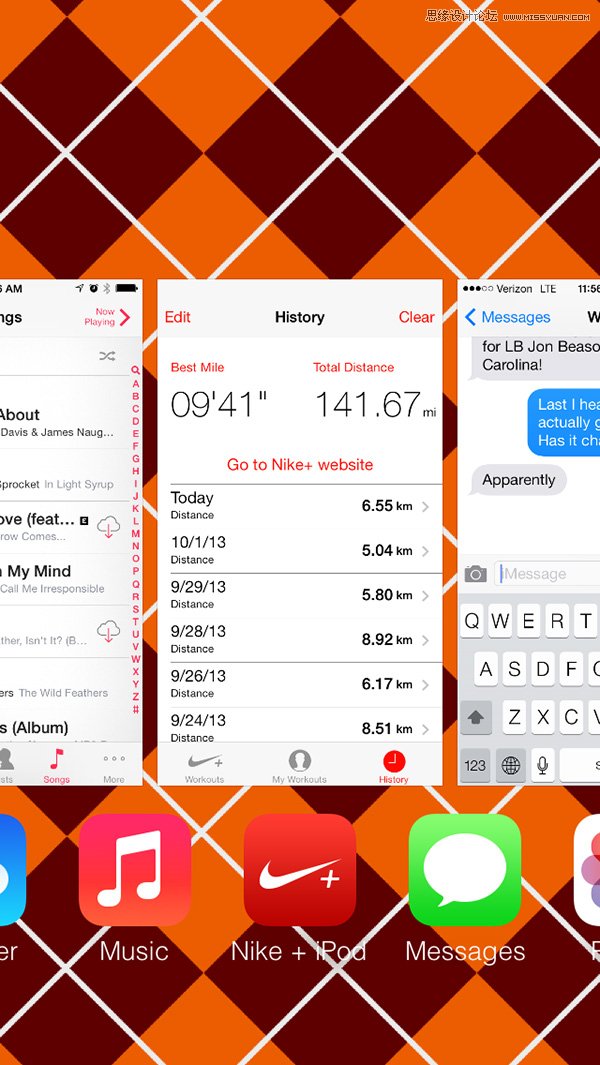
比如说颜色,iOS7包含了相当一部分柔和色调和半透明效果。扁平设计通常使用明亮、高对比度的颜色。你所见到的按键和按钮也没有设计成扁平样式。例如键盘,每个字母都包含在一个带阴影效果的按钮中。这些微妙的效果是新界面的显著特征。
重视字体

字体是iOS7设计的关键
大多操作都是点击文字,而非按钮(有时是图标),苹果的默认字体是Helvetica Nenu,一种纤细简单的文字。但那不是你的唯一选择。iOS7中的字号稍微加大了,主要由于它的用途。而且文字间的层级至关重要。利用颜色和不同粗细,来保持文字布局和UI元素清晰易懂。
可是从哪入手?
选好并获得字体的使用许可后,将苹果的默认字体规格说明作为设计准则着手开始
导航栏标题:Medium, 34像素
按钮和表头:Light, 34像素
表格标签:Regular, 28像素
Tab页图标标签:Regular, 20像素
无边界

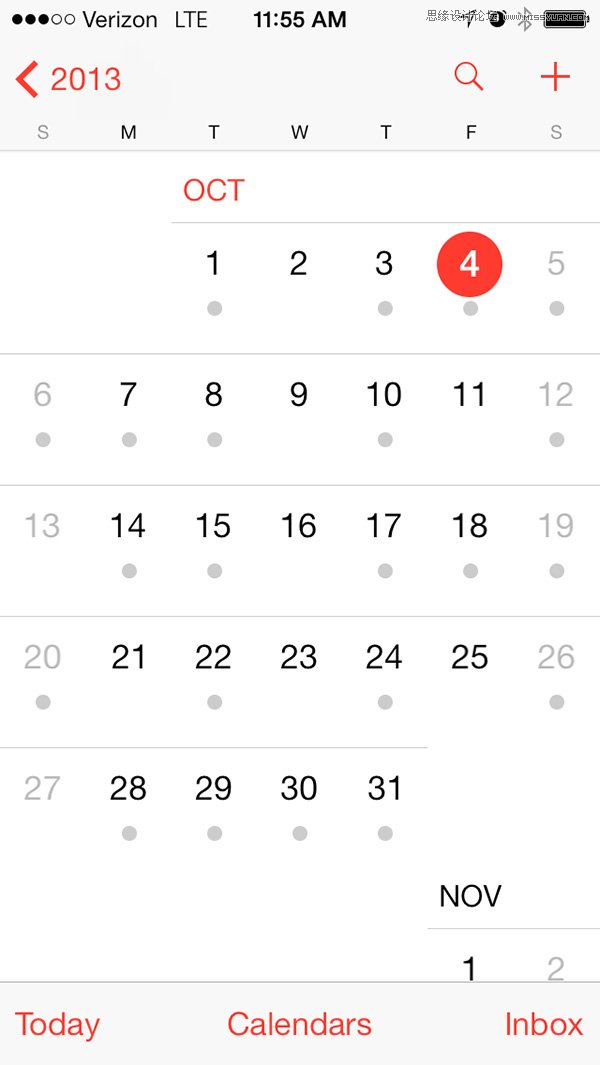
关于iOS7中文字作为按钮,我们已经讨论了不少。不过还能再深入。多数界面设计是无边界的。看看日历日期没有网格线。看看Safari中的可点击区域没有明确的按钮。再看看时钟和内置天气app网格线也消失了。
取而代之的是留白。但不要误解。网格也仍然存在(并且很明确),只是划分格子的分隔线被去除了,像这样去掉线条,创造了更开阔的空间。极简风格和额外的留白能让用户看见并感觉到按钮和网格的存在,却不会让他们拘泥于其中,所以如果用到方块、按钮、边框,并决定何时使用它们举棋不定时,去掉就好。
考虑使用视差效果

iOS7设计中的一项重要的新特征就是动画。这个系统中使用到的动画效果,比苹果以往发布的任何系统都来得复杂,好好利用它,考虑新颖且与众不同的方式来让你APP中的物体移动,并与其他物体互动。
视觉差滚动(垂直方向甚至水平方向)是一个你以前从未使用过的方案,记住,苹果这次发布所兜售的理念,大多都关乎用户体验。牢记它并将其贯穿整个项目。分层创造层次感


苹果给设计师们的最后一项工具,是一种在iOS7中创建和操纵层次感的方式。早期版本中,层次感通过拟物化效果来实现。iOS7中,层次感是分层的产物。
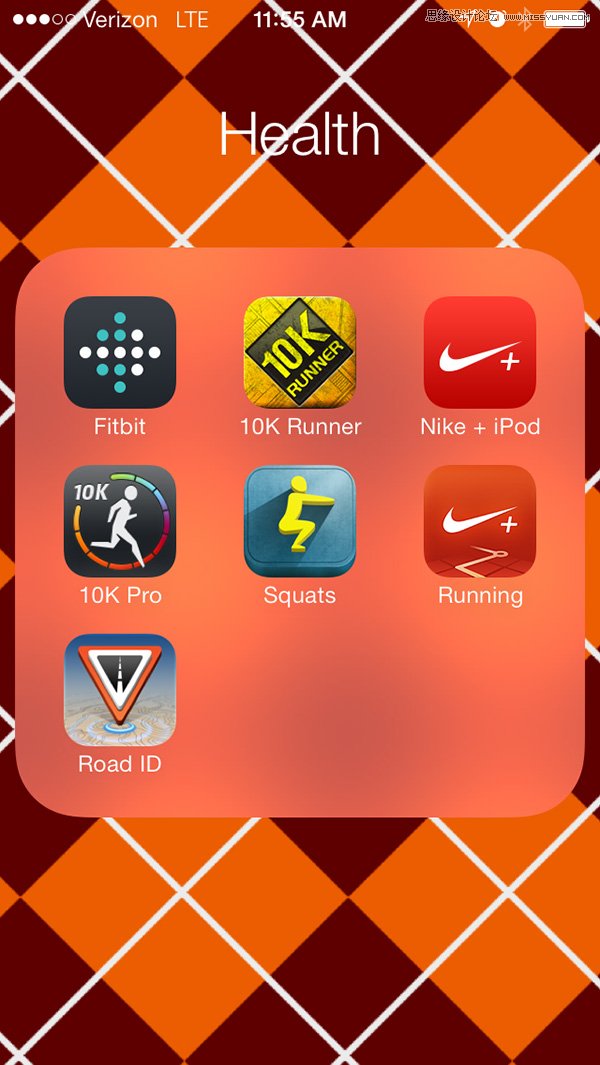
以主屏幕作为例子。打开一个文件夹。它停留在屏幕中央,并没有占据全部空间。
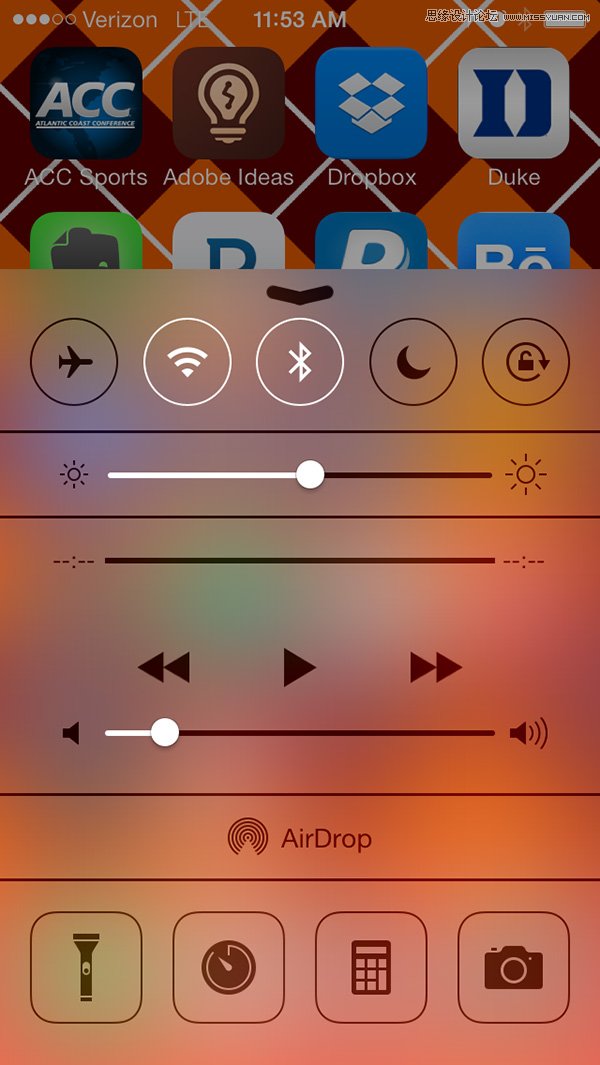
这层也包含了半透明效果。从你设备的底部滑出菜单。你的视线能够穿透它。你屏幕上的颜色和主风格就在那里,只不过带上了半透明的模糊效果(除非你在设置中选择了增加对比度选项)。通知中心、Siri、甚至主界面上的通话按钮处都一样,想想如何将这些效果用在你的APP设计中。对你选择的配色方案和基调有影响吗?制作按钮、图标和提示时它能起到作用吗?
如何创造出适当的模糊效果?在Adobe Photoshop中,10像素的高斯模糊大致可行。
精心处理你的图标

设计APP图标和APP本身一样重要。它同样需要遵循苹果的iOS7设计准则,外形都很相似,但它有些新的特征,包括一套为图标本身的设计制订的特殊栅格系统。Pixelresort的Michael Flarup制作了一个非常棒的图标模板,迅速创建苹果标准图标变得信手拈来。
谨记
为iOS7而设计时(全新设计或重新设计),苹果也有三条准则需要牢记,新APP需要遵循Appstore的这些规则。记得为现有APP更新图标以匹配新界面。规格:iPhone版120×120像素,iPad版152像素,启动图要包含状态栏区域,所有设计都要支持视网膜屏和iPhone5
结论
现在我们已经看过了为iOS7设计所需要准备的东西,可以着手开始了。如果你需要更多设计准则的说明,苹果为设计师和开发者提供了过渡指南和文档,来解释他们团队的设计理念。










