为何有的产品、服务特别受欢迎?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)是因为这些产品、服务在内容、外观、设计、可用性、功能等方面具有无可匹敌的优势。其实,所有的这些层面都属于交互设计的细节,其中一个关键点便是动效。
本文将介绍几种常见的动效模式(用GIF图演示),分析一下为何这些简单的设计模式在实际应用中能够奏效。
当我们设计数码产品时,我们一般用PS或者Sketch这种设计软件来进行设计。
了解设计的人明白这样一个道理:设计不光只是视觉表达。设计也不应该是静态的。乔布斯说过这样一句话:
设计并非外观怎样,感觉如何。核心在于,它是怎样工作的。
影响用户对产品的体验与印象的因素有很多,交互在其中扮演着关键性角色。我们不能再简单的把用户界面当成一种静态界面而设计。我们应该顺应互联网动态的本质,打造更加动态的图形用户界面。
好了,废话不多说,我们来看看,什么叫做更智能的交互、更精致的动效。看看这些设计模式是怎样提高用户体验的。
动效滚动
超链接是互联网的双刃剑,当你点击链接时,你可以在互联网中任意遨游,随心所欲。
可是过度自由好吗?不见得,比方说你在浏览一款精美的产品页面,然后你点击了一下页面中的链接,突然导入了一款令人毛骨悚然的木偶商店页面。这就是超链接的弊端,有时候的页面转换太突然,缺少过度,让用户一时不能接受。
我们可以看看书籍的用户体验:故事发展一般是线性的,每一章都和上文有所联系。想要阅读第二章,必须先阅读第一章,以便大致了解书中的环境与人物关系。如果你跳章阅读,不可避免的会错过一些关键剧情,因此无法理解有些内容。
在网页设计中,同理,尤其是那种内容比较大,页面比较长得网站,这种情况经常无意识的发生:用户会错过之前的某些关键内容,而且又缺少提示,因此很难理解当前内容,通过添加动效滚动,可以修正这一问题。

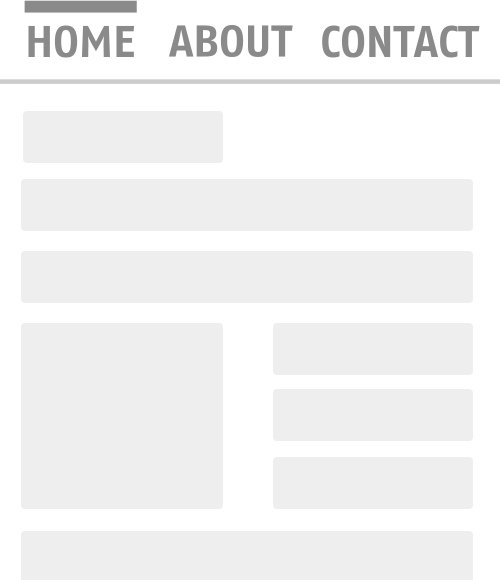
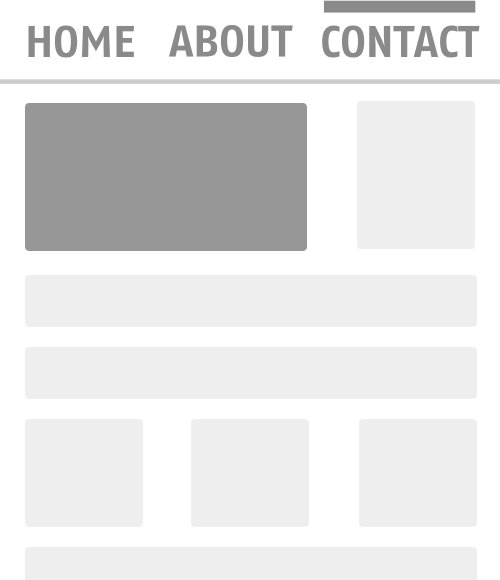
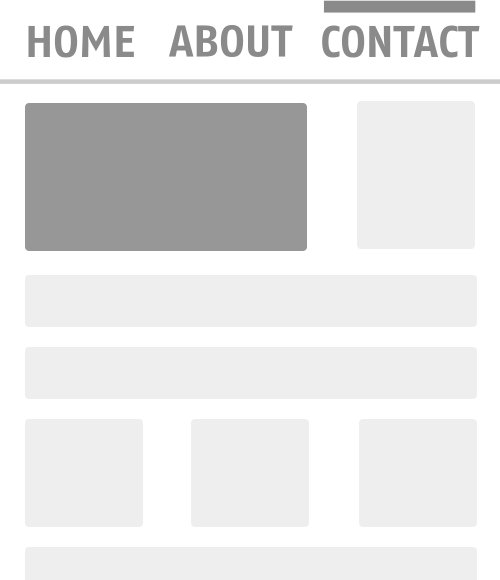
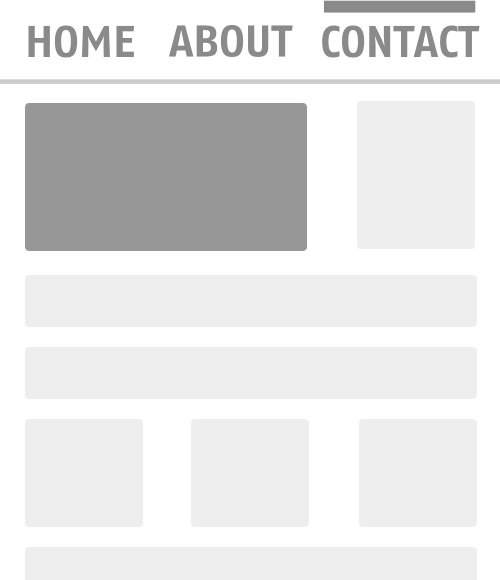
再来和这种设计比较一下:

第一种动效,锚链接的名称会有从左向右移动的行为。这样进行跳章时,用户便能做好心理准备。因为从Home移动到了Contact,用户便能了解,从主页转到了联系方式页面。而如果突然转变,毫无过度的动效,用户很难理解发生了什么。
注意:界面的突然改变会让用户难以适应,千万不要这么设计这不符合用户的预期。要满足用户的预期,同时合理的引导。
状态切换
正如上面提到的那样,突然改变,毫无过渡,这样的局面用户是无法接受的,我们需要让界面动态一点,达成圆滑的过度。动效能够帮助用户理解界面之间的转换。我们可以字面的想一下,突然往往不自然,因为太快了,而且现实世界中万物的运转也都是缓慢、协调、自然的,很少有突兀的改变。我们再来看看切换菜单。这个加号有效的引起了行为召唤,用户会忍不住点击,点击后便侧拉出另外一个界面。这时加号会旋转45度,变成叉号,再点一下便回到原页面。很协调的设计,也符合用户显示生活中的预期:加号是添加,叉号是删除。

这种简单的过度,需要图标承载更多的意义。设计师首先需要掌握用户心理,知晓用户的预期,然后选择合适的图标,在细节上狠下功夫。结果呢?看看上面这个小动图,这种切换模式非常的友好,而且让用户对信息层级有了更深刻的认识。同时,图标能够有效的引导用户操作。
注意:你的页面元素在各个状态下都要易于理解。
下拉填表、评论动效
很多网站的填表和评论设计的并不好。为何?因为有时候你只想评论,结果跳转至其他页面,填写了一大堆不相干的个人信息后才能评论。非常烦人。
为了鼓励用户评论,增加网站的互动性,我们可以设计一些下拉评论动效。这样用户不用切换界面,而且只需填写最基本的个人信息即可。可以看看下面这个New York Times的网站:

但其实我们可以更进一步,这种设计还有个不便之处:用户若想评论,还需要拉到页面最低端进行评论。应该满足用户随时随地评论的需求。可通过下面的动效实现。

可以把这个评论域固定在顶部,然后根据用户需求,选择是否动效显示。
这样,就能减少评论时的界面繁杂感,让人感觉你是诚心诚意邀请用户评论。而第一种方法需要拉到页底,加之惯例是由上到下自动载入最新评论,如果一篇文章的评论很多,用户若想评论,必定要经历痛苦的翻页。这就是这个办法解决的问题。
注意: 有些UI组件可以简化成最基本的形式,当用户需要时通过动效来进行拓展。
基于情景的消隐

这是iOS上的Chrome,有着基于情景的消隐动效。
当向下滚动时,导航控件自动消隐。用户向上滚动时,导航控件出现。优设哥发现这一点上,腾讯网的新闻详情页已经采用了。案例围观地址(上下滚动鼠标滑轮,注意页面顶部导航的变化):http://news.qq.com/a/20131104/001730.htm 。这种方法既能提高浏览体验、也拓展了有限的浏览空间。这对于空间限制较大的移动设备来说,尤为重要。
用户会快速扫描内容,略过不感兴趣的内容。当用户停止快速浏览时,说明上面或者当前有用户感兴趣的内容,为了便于导航,导航控件再次出现。这是一种动态的界面。
注意: 基于情景的消隐,目的在于提高用户的注意力以及节省屏幕空间。
拉动刷新
可能这则动效大家最为熟悉,也就是下拉刷新。通过该动效,用户可以刷新最新内容。下图是Twitter的应用,看看是怎样利用这个动效刷新信息流的。

为什么这种动效效果如此好?因为下拉刷新是有依据的,首先,桌面时代,用户就喜欢按刷新键来载入新内容。其次用户渴望把旧内容向下拉开,这样就给更多的新内容腾出了地方。所以下拉和刷新结合了起来。
注意: 在设计中,将用户的习惯/预期与行为结合,能打造无缝的体验。
可接受的转换

可接受性的概念来自认知学理论,主要面向引导用户这一问题。
用户界面需要一种可接受性软件界面能够自然、合乎用户情理的完成转换。
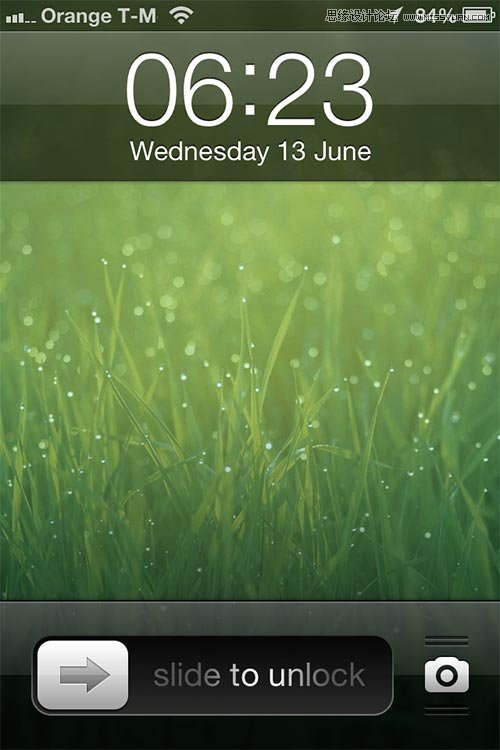
我们可在iOS的照相应用中发展这种UX理论。
比如说解锁涟漪效果,便说明操作有效。这给用户以提示,用户便能接受下一步的转换。然而在iOS7中,苹果移除了这一特性,因为用户已经全盘习惯、熟知了这种操作,用户已经适应了这种转换,因此动效作为引导已经没有存在的必要。我想这大概就是扁平取代拟物的原因之前iOS的拟物隐喻众人熟知,已无引导用户的必要。但是还是要赞一下曾经的涟漪效果,用户引导效果非常棒。推荐阅读《全世界都被拍扁!你应如何理性对待扁平化设计》
注意: 赋予元素高可接受性,能为用户指明操作方法。
焦点转换动效
一周前,Nikita Vasilyev,这位多伦多的UI设计师提出了一个理念。写了一个脚本,赋予焦点元素动效。仍处于试验中,但是非常有趣,感兴趣的可以自行youtube这位仁兄的实验。
当使用键盘进行导航时,用户按Tab往往无法很好的掌握自己在页面中的所处,这种动效设计会赋予焦点动效,能够让转换更清晰,让用户更能明白自己所处的元素位置
这个脚本的地址:http://n12v.com/focus-transition/
注意:引导用户,无论用户以何种方式导航,都能一清二楚。
结论
本文例举的事例不是很多。目的并不是为了展示最新的交互技术,而是要突出一点:一切交互技术的更新、变革,目的都是为了更好的用户体验。以提高用户体验为出发点,你的设计会更棒。
我们不能固步自封,应该保持探索和实验。










