我搜索了一些时下最好最流行的codepen(仅限于HTML和CSS)。如果你能把它们融入到设计中去,那么就会大大节省很多时间。
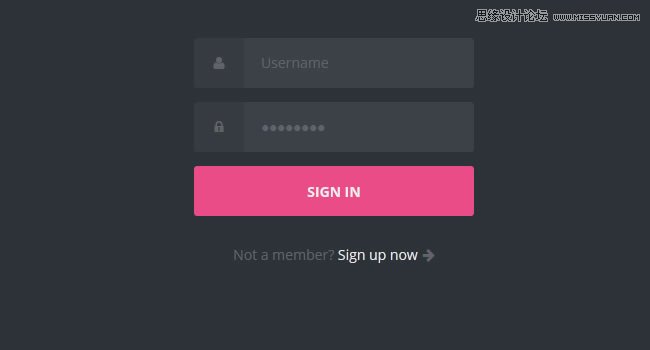
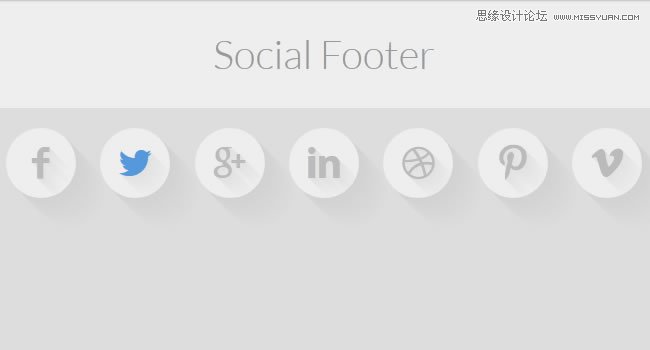
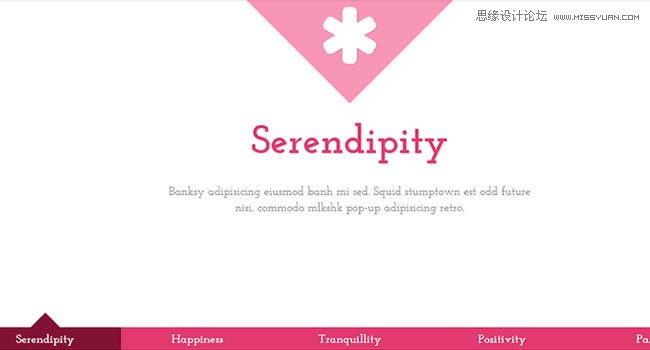
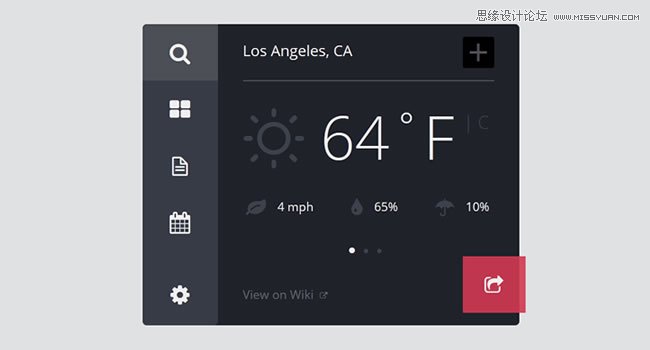
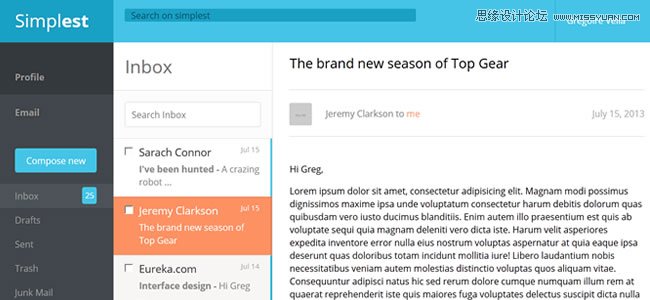
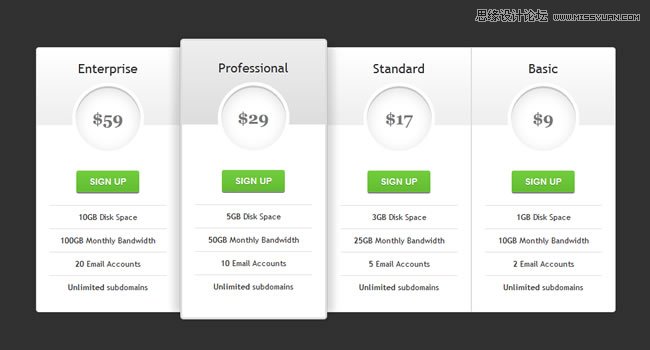
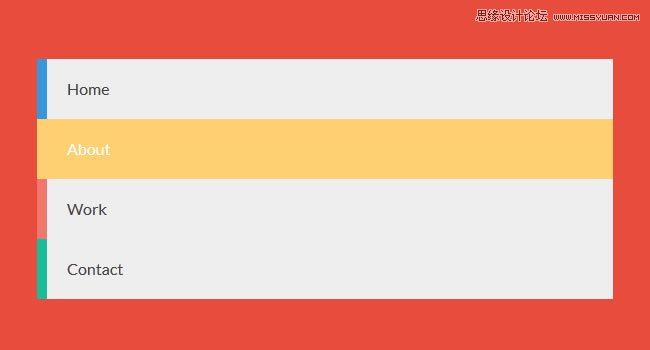
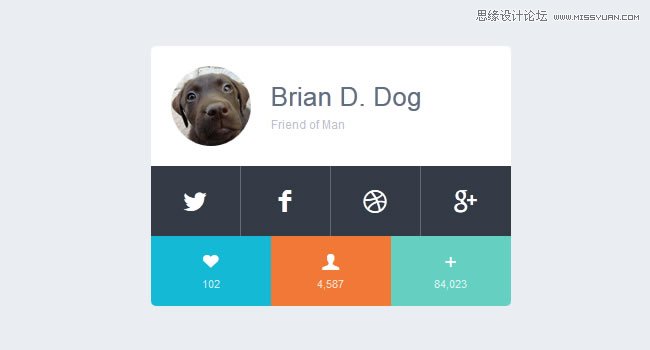
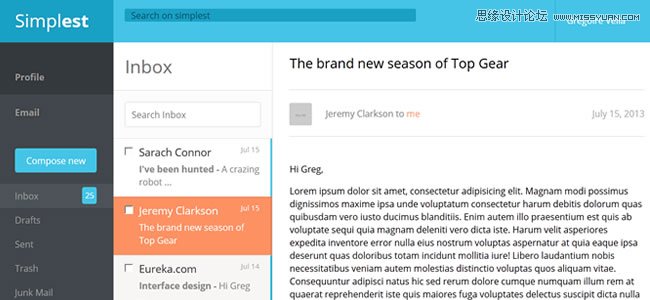
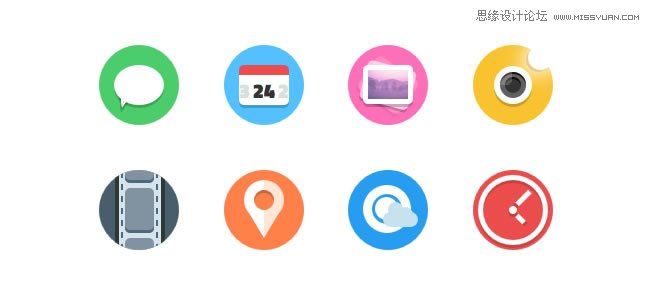
在下面的例子中你会看到各式各样的片段,HTML 陈列,登录方式,垂直菜单,甚至时下最流行的主题:扁平化设计【扁平化图像,扁平化按钮形状,扁平化用户界面要素等】。好好欣赏这些精选的代码片段吧,如果现在没时间看完所有的代码例子,那就保存下来以备不时之需吧。
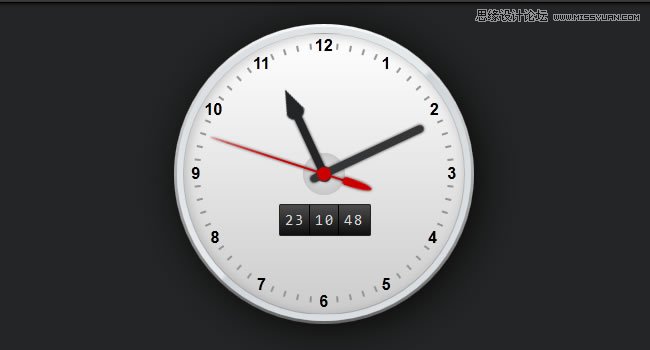
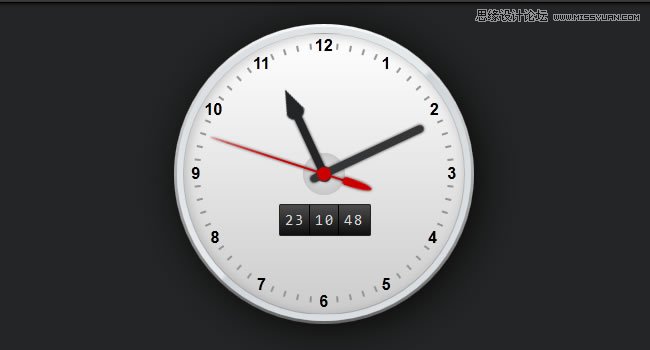
CSS3 Working Clock
这是一个纯css3时钟。它使用css动画还有图形,没有使用任何图片或者是js
























我搜索了一些时下最好最流行的codepen(仅限于HTML和CSS)。如果你能把它们融入到设计中去,那么就会大大节省很多时间。
在下面的例子中你会看到各式各样的片段,HTML 陈列,登录方式,垂直菜单,甚至时下最流行的主题:扁平化设计【扁平化图像,扁平化按钮形状,扁平化用户界面要素等】。好好欣赏这些精选的代码片段吧,如果现在没时间看完所有的代码例子,那就保存下来以备不时之需吧。
CSS3 Working Clock
这是一个纯css3时钟。它使用css动画还有图形,没有使用任何图片或者是js