我们都知道不管网页还是移动应用,响应速度都是最重要的体验指标之一,并且移动应用的网络环境不稳定,速度的体验显得尤为重要。其实速度优化不仅是程序员的事,设计,也能够让APP变得更快。
1.后台执行
这是一条很通用,也容易理解的方法。用户不会愿意盯着进度条傻傻地等待,除了取消没有其他选择。在系统处理一些网络任务的时候,完全可以允许用户做一些其他的事情。
各大平台的发微博,都采用了后台执行。云阅读的离线下载也采用后台执行。

而微博的看长图(或视频),是个反例。网络不给力时,要么等待1分钟让图加载完,要不就只好放弃看图。为什么不能让图加载的同时,用户可以看其他微博呢?

2.在载入前显示内容
客户端与web的一个不同点,客户端的显示内容包括本地数据和网络数据两部分。在设计界面时,将更多的信息放在本地,在网络数据未载入时即显示本地数据,让用户产生一种已经载入一半了的错觉,即使最终的耗时一样,心理感受也会更快。当然把数据过多地写在本地,会牺牲一些灵活性,需要根据具体情况考虑。
具体请看twitter、Facebook、Vine等优秀产品的启动画面,虽然同是静态图片,但它们不使用LOGO而假装已经载入了导航栏和标题栏,让人感觉点击后立即就启动了。

再如App Store的详情页,在详细信息载入前,已有信息先显示。

3.充分利用好缓存
缓存可以把网络数据保存在本地,下次打开时无需要再次向网络请求,减少流量并减少等待时间。在设计时,可以先显示缓存内容,同时后台到网络上拉取新内容,若有新内容立即替换或下次访问时替换。但缓存使用也要注意度,过大的缓存文件占用太多的系统空间,会让用户一怒之下卸载APP。
云阅读的书城和通过微博找好友等界面,都使用了缓存机制,提高打开页面的速度。

4.界面先行,网络交互随后
对于一些数据量很小,且失败可能性较小的网络交互,用户并不需要明确知道APP在干这些事情,也能够顺畅地使用APP,那么我们就应该把一些事实掩盖起来,即界面上听话地、迅速地完成任务(心智模型),程序后台默默地继续执行任务(实现模型)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)最常用的比如QQ、微信、易信等聊天界面。点击发送后,消息立即飞到聊天上下文中,其实对方还没收到。但这样的设计让沟通的过程更顺畅,没有正在发送 – 发送成功各种过程的干扰。

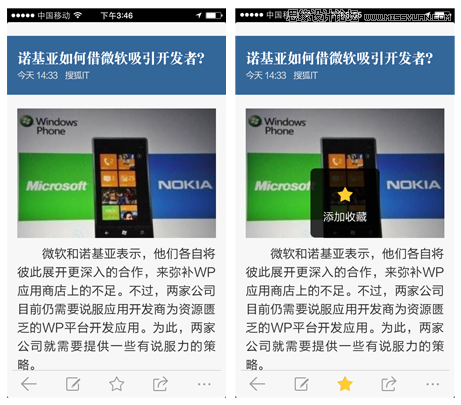
用户在收藏文章,关注好友等操作时,数据量很小,可以界面先行。用户在继续浏览文章的同时,系统会把文章收藏好。

与此思路相仿的另一种方法也常被用到:在无网络条件下,用户进行操作(比如写评论,写备注等),把用户的输入内容保存在本地,等到有网络时再上传。让用户有连贯的体验。
5.预测用户行为,提前开始任务
不知道大家使用淘宝有没有这样的习惯,在搜索结果列表,将所有感兴趣的结果都打开为新标签页,然后一个个地看,没兴趣的就关闭。这样做的好处是,在我浏览商品详情页的时候,每个页面都是载入完全了,否则我点开一个看一个,每个都要等待加载完,就会大大降低效率。
那么能否通过设计,来满足类似使用场景呢?应该是可以的,那就是预测用户的行为,提前开始任务。
策略类似这样:
用户在某个界面停留的时候,预测下一步可能做ABC三个任务,系统于是把这些任务都提前做完。当用户做出选择比如A时,界面可以迅速响应,并且同时把BC两个任务从内存中清空掉以节省资源。(当然这招也有限制:1,只适用于免费的网络。2,预加载不能影响系统的性能)
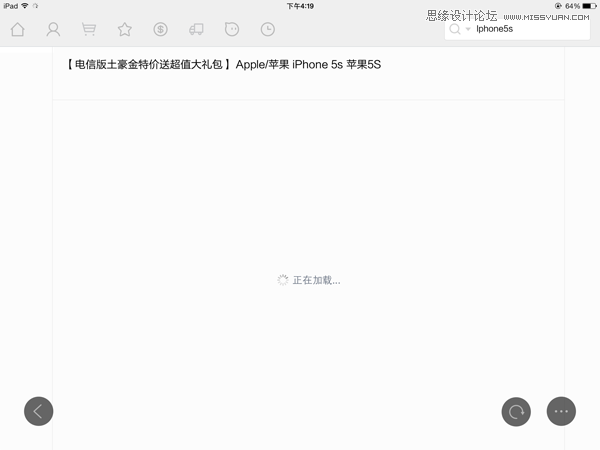
我们就回来看淘宝的iPad客户端。它有这样的设计,在某详情页查看时,向右一划可以查看下一个商品,也许这是一个好设计,但是却没有帮我预加载下一个界面,我还是不得不傻傻地等页面加载完。

那我们看一些其他的设计
在网易云阅读,我们认为用户进入一个资讯源的一个最大可能就是刷新查看新内容。所以即使没有打开自动刷新选项时,进行源列表,后台自动加载新内容,并在刷新按钮上显示NEW,此时当用户再刷新,内容立即呈现。

Android更新提醒在安装包自动下载完成之后提示,让用户不再需要等待下载过程。

再比如云阅读的查看大图,自动载入下一张;TableView在将要达到底部时自动载入等。
Chrome在下载前询问是否保存,在用户决定之就已经开始下载,节省了不少时间。如果用户放弃,已下载内容会自动删除。
那么,用这个思路
写微博插入照片后,能否自动上传,而不必等用户点击了发送才上传?
看微博时定位到某条微博,是否应该自动加载大图或视频?
音乐应用在当前歌曲快播放完时,是否应该下载下一首歌,以免切歌的时候会卡一会儿?
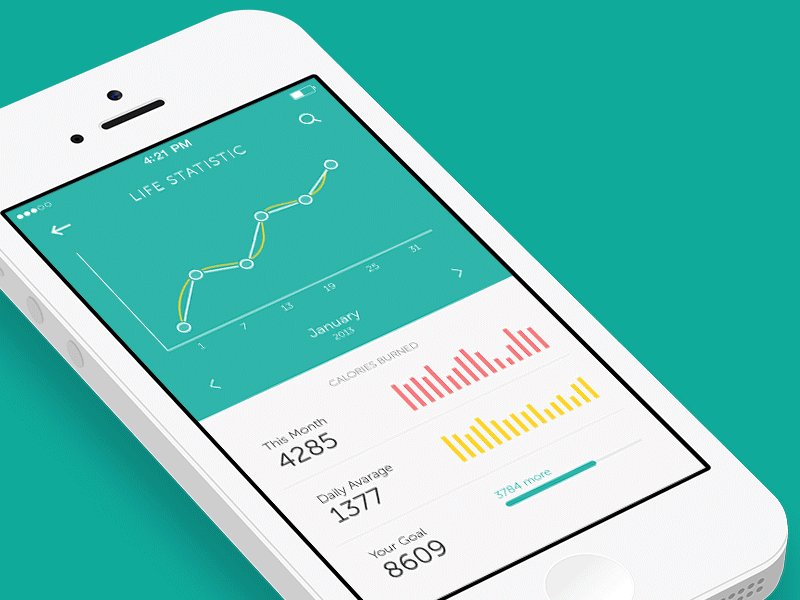
6.使用动效来掩护载入过程
优秀的动效设计,让产品更好用且让人眼前一亮。其实,动效还有另一大用处,吸引用户的注意,让本来枯燥的等待载入的过程,变成愉悦欣赏的过程。
以下两个例子来源于网络