HTML5 正在迅速改变创建和管理网站的方式。HTML5 在不同的领域让网页设计更强大的。快、安全、响应式、互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5 开发各种网站和应用程序。
本文收集的20款优秀的 HTML5 Web 应用程序,值得添加到您的 HTML5 的工具箱中,他们能够帮助你开发前端项目更快、更容易。
InitializrInitializr 是一个可以让你创建 HTML5 模板的网站,可以创建样板 HTML5 模板,响应式的 HTML5 模板或 Twitter Bootstrap HTML5 模板。

这里集合了一些基于 HTML5 的优秀的实验演示,最初只有5个演示,后来逐渐扩充。

想知道桌面或移动 Web 浏览器符合最新的 HTML5 标准吗?这个网站可以帮助测试出分数和评级。

如果你不能记住所有 Canvas 的命令和选项,那么这个小抄是绝对适合你。可作为一个图形或 PDF 免费下载。

LimeJS 是一个 HTML5 游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。

HTML5 Reset 是一组文件,包括 HTML、CSS 等,用于在开始新项目的时候帮助你节省时间,提供 HTML5 的空白WordPress模板。

Spritebox 是一个所见即所得的工具,帮助 Web 设计者迅速而轻松地从一张精灵图片(CSS Sprit Image)创建CSS类和ID选择符样式。

LimeWeave是一个 HTML5 编辑器,它可以告诉你什么的 HTML5,CSS 和 JavaScript 特效的样子。

如果你想节省时间,使用 HTML5,CSS 和 jQuery 创建一些新的元素,布局和代码,那么99 Lime 真的可以帮助你。

如果你曾经想创建一个漂亮的on/off开关,那么这个网站可以帮助你。您可以自定义图形开关,不同的着色,大小和风格。

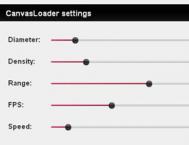
这个免费的在线工具可以帮助设计师和程序员为他们的 HTML5 项目生成基于 Canvas 的 Loading 效果。

Create 是一款可以在 CMS 中使用的编辑器。借助 HTML5 特性,可以把页面上的内容变成可编辑区域。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
这个绘图工具对于孩子而很好玩,而不只是给网站设计师用!还可以把您的小创作分享到 Facebook 上。