作者去威尼斯游玩了一圈回来,在他游玩时,还拍了不少相片,现在他通过这些相片跟我们分享,在设计中如何通过裁剪图像,来获得崭新的视觉效果。小知识,但效果很赞,来学习一下吧。
这是一面饱经风霜的墙体,似乎没什么亮点。但如果你抓住那些细节,就会与众不同了。

裁剪前与裁剪后

在RAW格式下,我将它放大,然后裁剪得到右边的图像,相比之下,是不是棒多了呢?
工作中的裁剪
这些都是我在设计工作中通过裁剪得到截然不同效果的例子,同学们可以学习一下。
Fitness Fusion
Fitness Fusion是一个有趣的健身组织,在为他们重新设计网站的时候,我需要从600+的相片里挑选一张有视觉冲击力的作为banner。

看起来左图似乎不是合适的人选,但当我把他逆时针旋转90度,水平翻转后,配上「找到教练」的文字,就变成了冲击效果很强的banner了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)我选择截图的原因:
灯光的方向
那双专注的、代表力量的眼睛
结合左边那张笑脸,以及主体文本,整个网站的氛围是亲切,专业,刻苦而朴实,还挺有趣的。

这是另一张banner,通过裁剪,我们获得了更多的力量感,亲密感,而且突显了手环上健身馆的标志。
Stockbridge School of Agriculture
为麻省大学准备主页网站的挑战有:
适合大学该有的文化
能吸引访客进入
技术上的挑战,必须使图像在不同大小的显示器上都能得到完美的效果,这里我们拍摄了很多相片,挑出七组,如下:

接着我们选择一个作为测试:

我们在Photoshop里作了不同的裁剪,这是探索的效果:

这是手机端与桌面显示的界面:

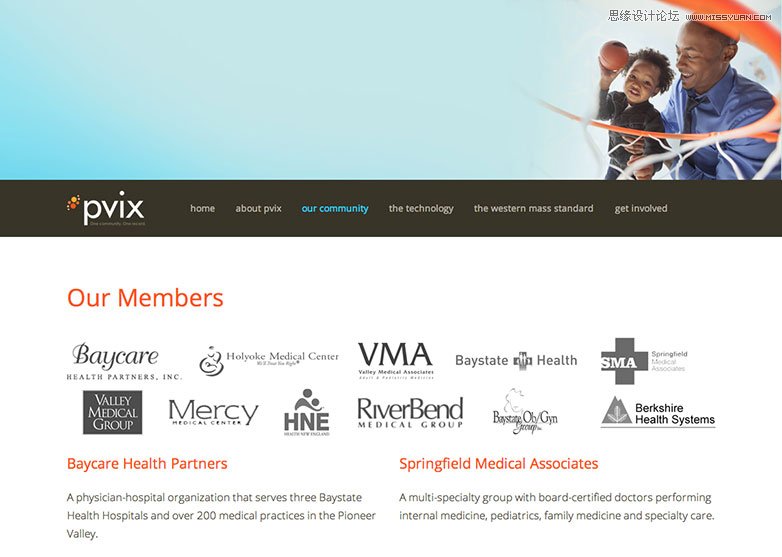
PVIX
这是一幅图像,试图传达家庭,积极,正能量等。

这是我尝试的第一次裁剪,但是效果不行,没给文字留下空间。

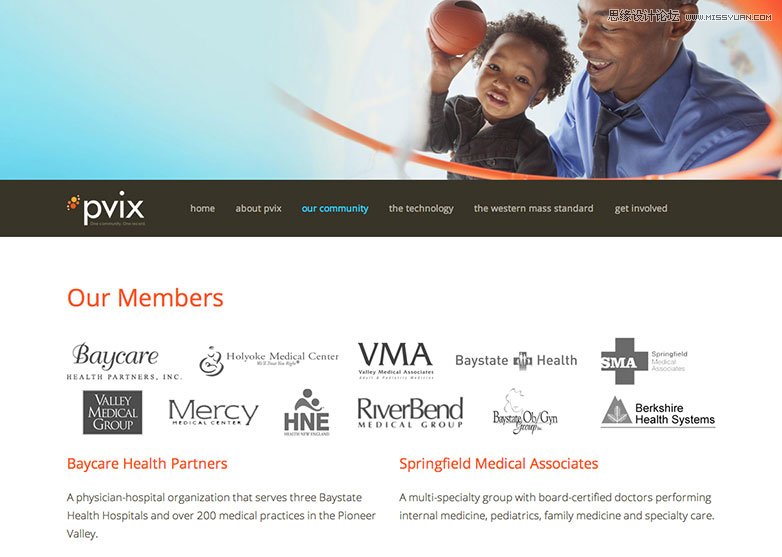
第二次尝试,我给它的左边加了一个蓝色的空间:

最终成果:

Parenting blog post
我想把儿子的相片作为我博客的banner,但是可以看到,在这张相片中,我儿子太小了,你很难关注到他的细节。

裁剪后:

好多了。
总结:
我们经常听到一句话,一图胜千言。但是怎样将一张图的技能爆发出来呢?
1)一张好的RAW图像
有机会,跟你的伙伴借个专业的相机,学学摄影。如果没办法,到专业的图库:设计师网址导航 里面购买专业摄影师的图片也可以。
2)优秀的后期制作能力,包括色彩调节以及裁剪等。
3)合适的摆放位置。合适的位置,图片将帮你讲故事。










