可能你对Google Search的使用频率远没有YouTube或者Gmail高,但是谷歌出品的Google Search在设计方面也有很多值得我们借鉴的地方。在最近几年,谷歌在设计语言方面取得了很大的进步,比如Google Search中出彩的设计细节。
一、翻转的logo
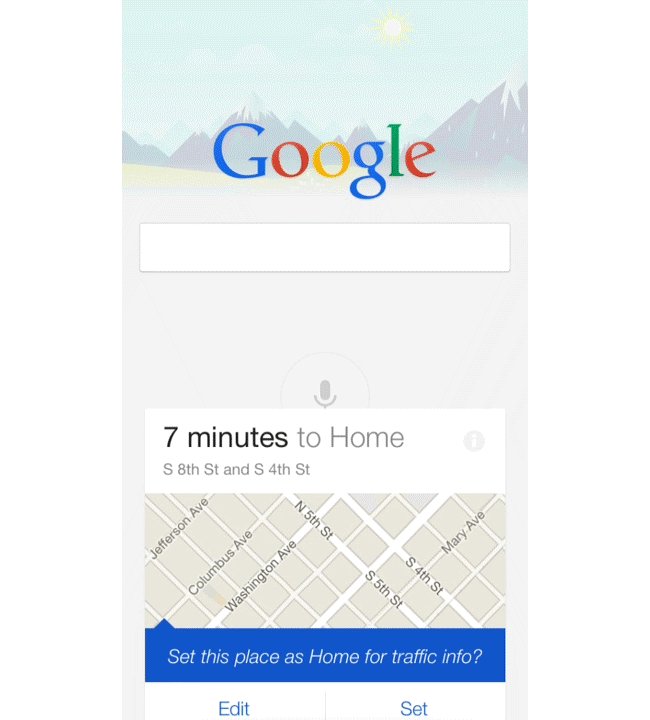
从屏幕底部向上推动卡片,Logo通过微妙的折叠翻转渐渐进入视野。还有一点,在动画刚开始的时候,屏幕底部有堆叠的卡片,随着逐渐向上推动卡片,堆叠的卡片逐渐单个排列在页面上。

该图片展示了翻转操作–下拉search bar,从屏幕顶部进行翻转,展示头图背后的内容,轻弹的logo是一个非常清晰的视觉元素,而屏幕上的状态栏也准确地在动画完成的时候被覆盖。

同样的动画效果,找找日间头图背景与夜晚时候的区别。

Google Search使用了logo渐渐淡出的设计,并准确在背景图片具有足够视觉反差的时候让文本颜色过渡至白色。

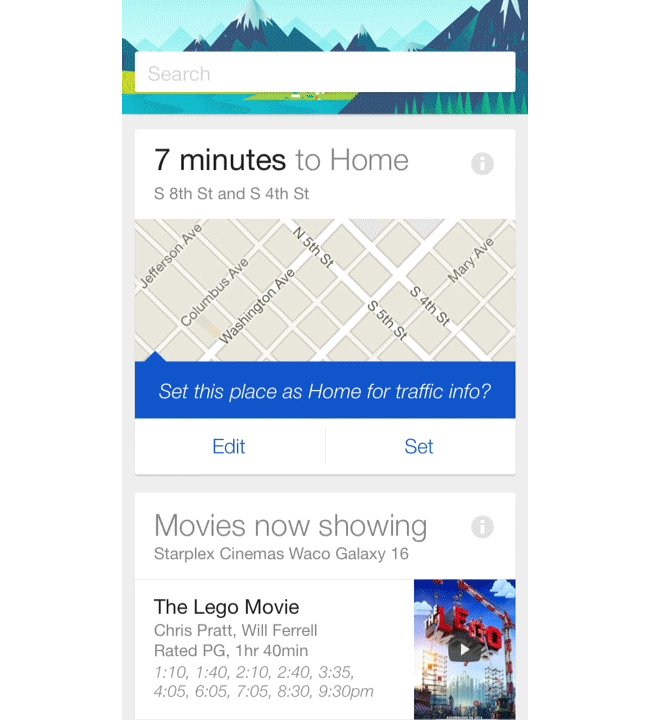
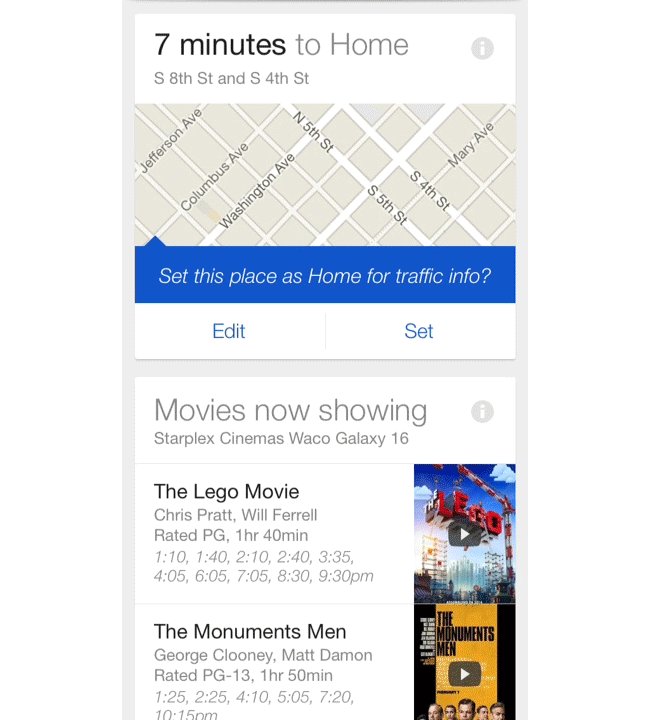
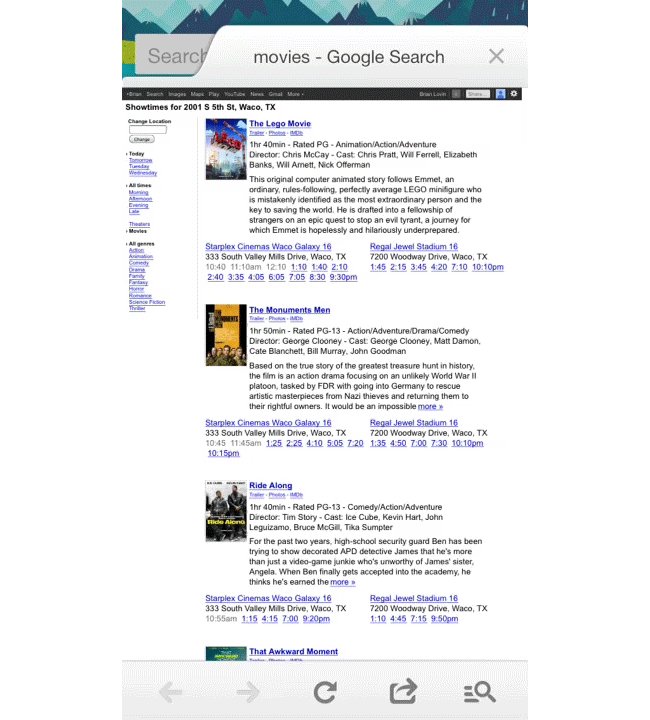
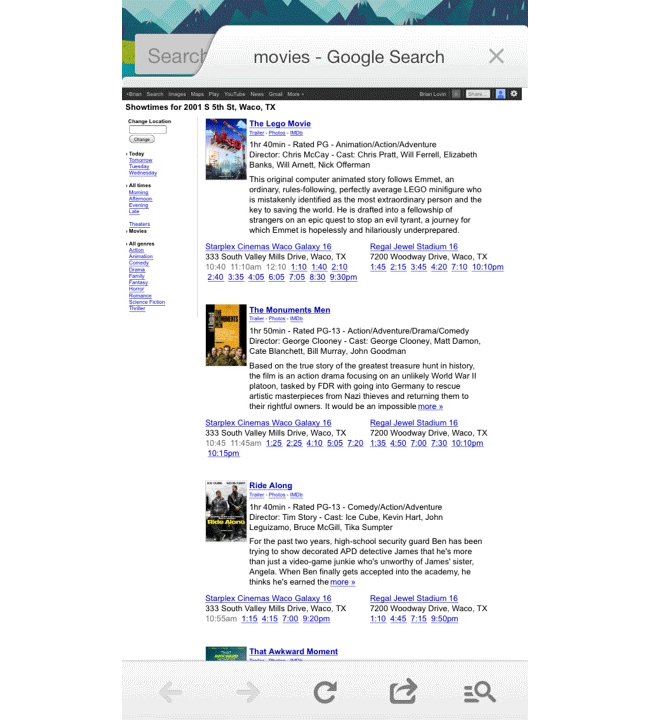
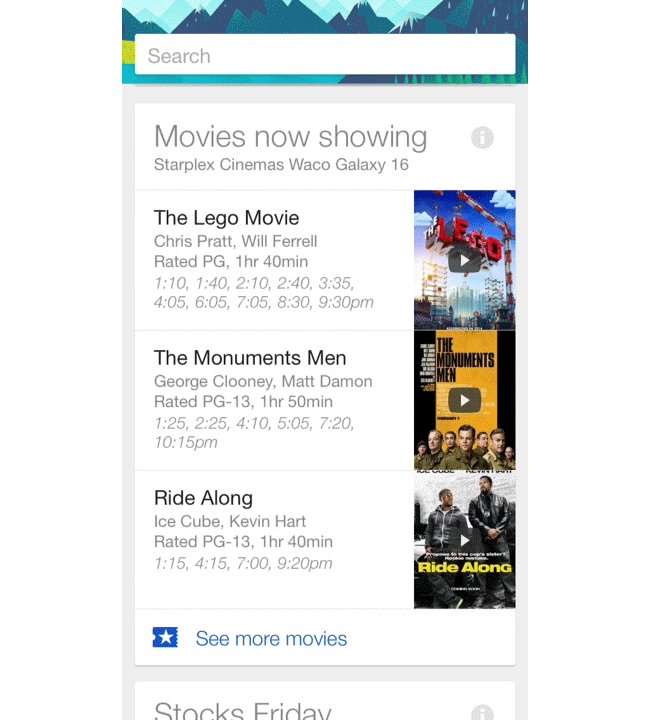
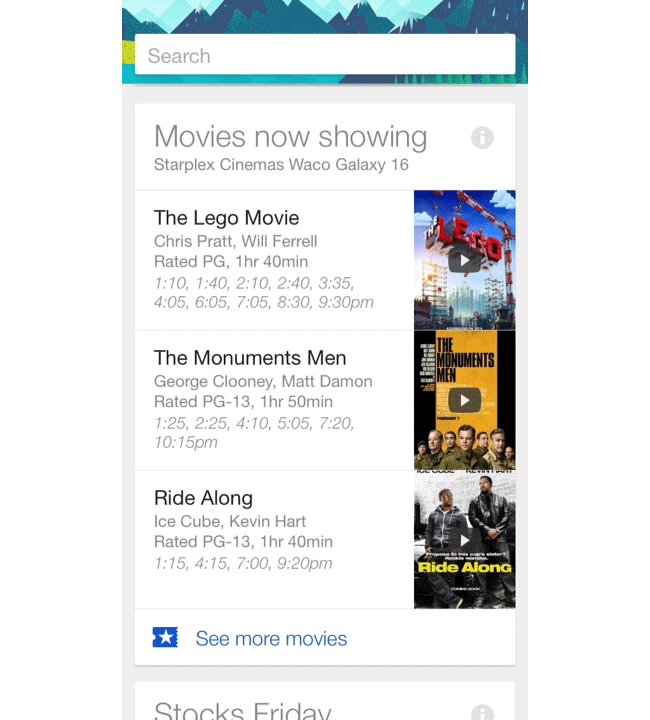
打开浏览页面,点击See more movies,搜索结果会从屏幕右侧滑出,当新页面滑动至屏幕最左侧时会有轻微的弹动效果。

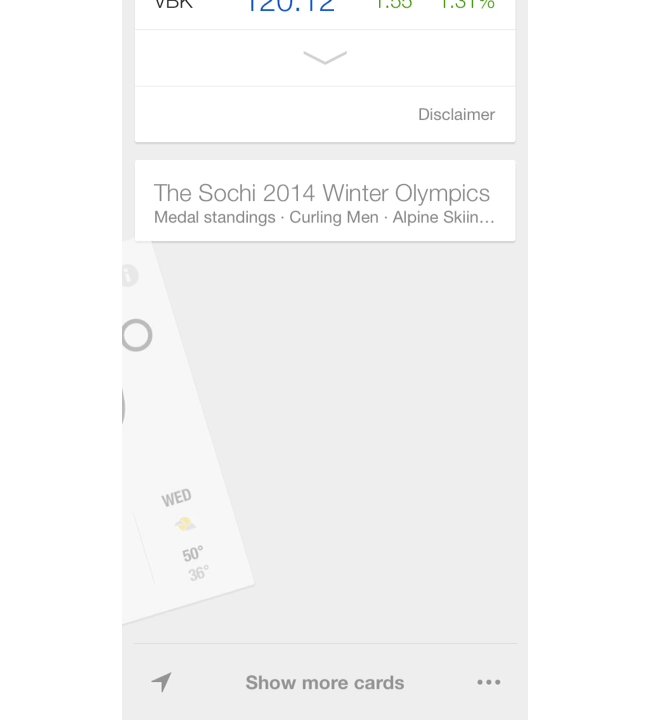
关闭搜索结果窗口时,Google Search没有采用常见的解决方案–页面从右方退出视线范围,而是选择了从屏幕底部掉落,并带有微妙的消褪效果,给app增加了轻盈的感觉。

这是Google Search app中优秀的交互设计之一,当用户第一次看见该视图时,这种交互设计可以向用户展示如何移除单个的卡片。同时给用户增加了简单、无重量感以及更加直觉的体验。