本文所提供的免费赠品包括酷酷的设计神器、前端插件、棒棒的字体等等一系列干货。
Atom.io
高度可定制的文本编辑器。

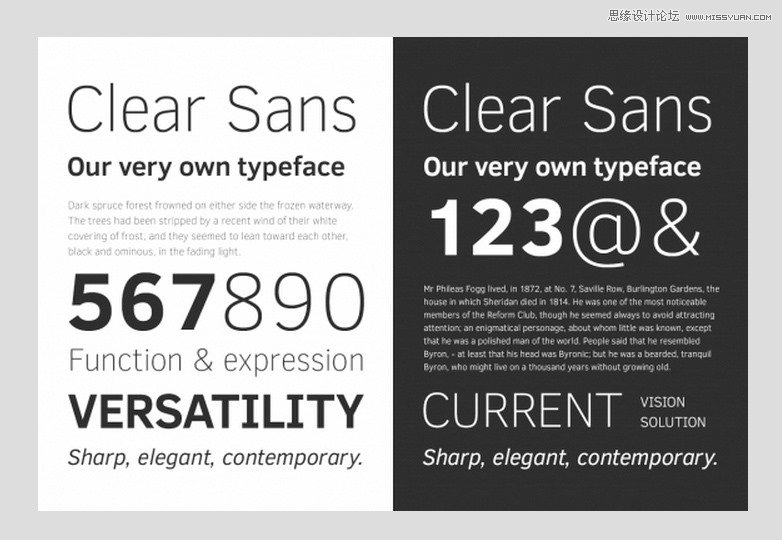
一个现代的中性的字体包。

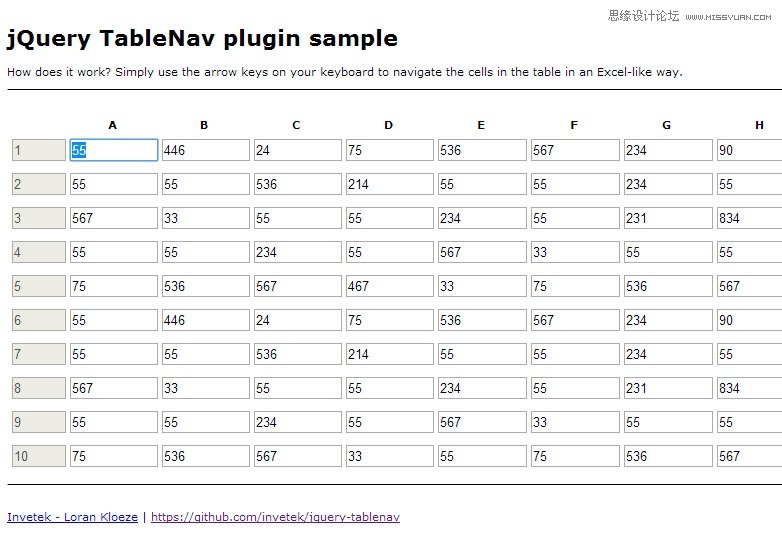
一个根据键盘箭头来设定单元格导航的jQuery插件。

找出应用在项目中的合适的字体的一个在线工具。

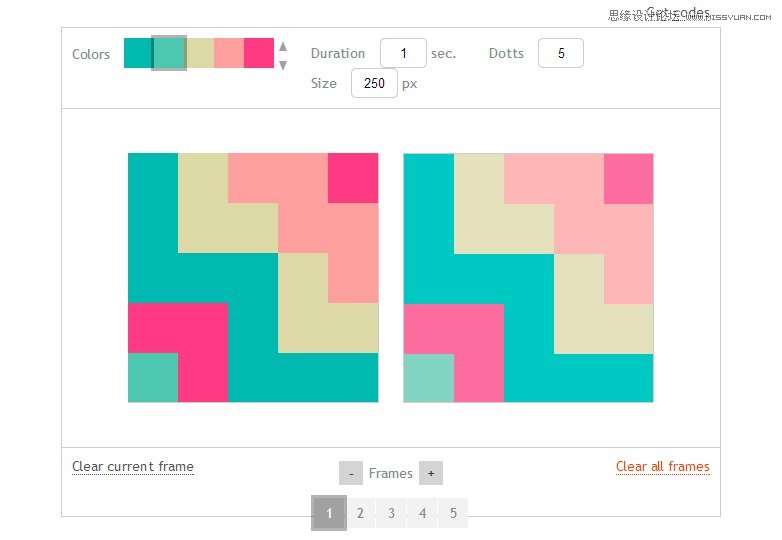
使用盒子阴影来制作动画的工具。具体怎么玩呢?点击链接进入页面,在下面的盒子的左上角是颜色选项,右边是时间和点数设置,下面的中间1~5是帧频,点击frames左右的加减号可增加/减少帧频。在格子里面点击想要展示的颜色,右边的方格里就会跳动这个颜色的方块。点击相应的帧频再来设置这个方格会实现星星闪烁一样的动画。你可以根据你的特定需求来制作动画。

开发各种App的一个SPA框架~

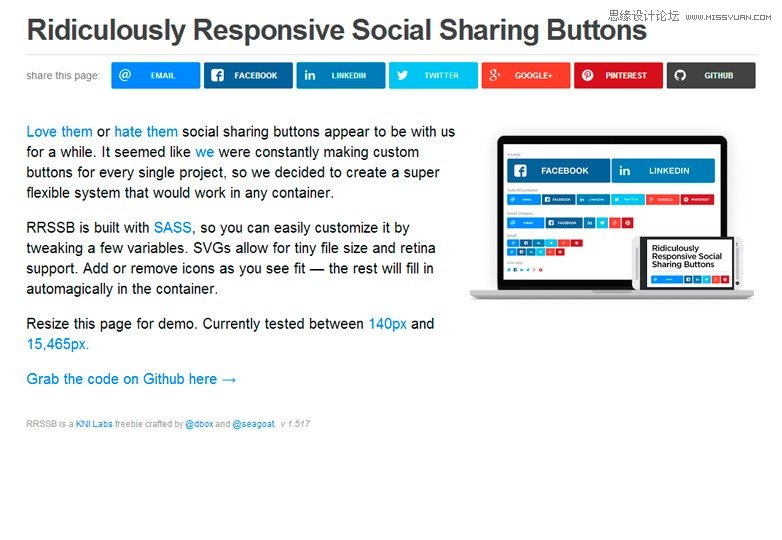
一套高度响应的社交元素按钮。

一套用于展示性质的拥有强壮个性的粗体大写字母。

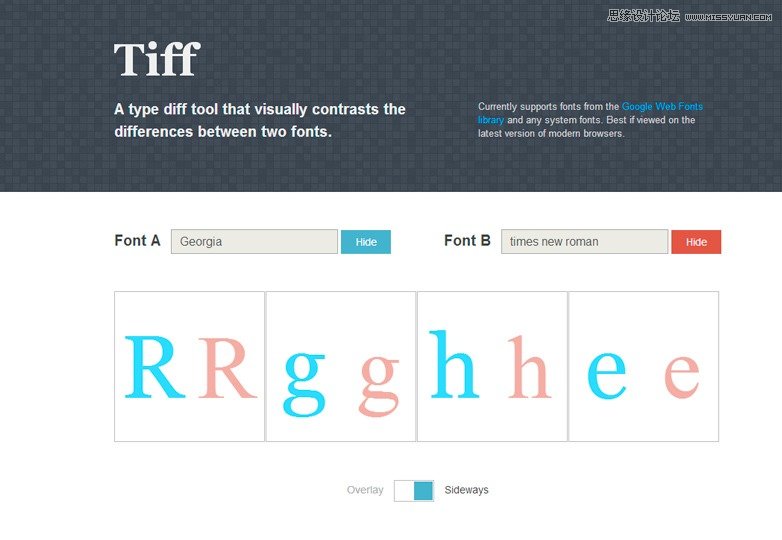
一个帮助你区分两个谷歌字体间差别的web工具。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
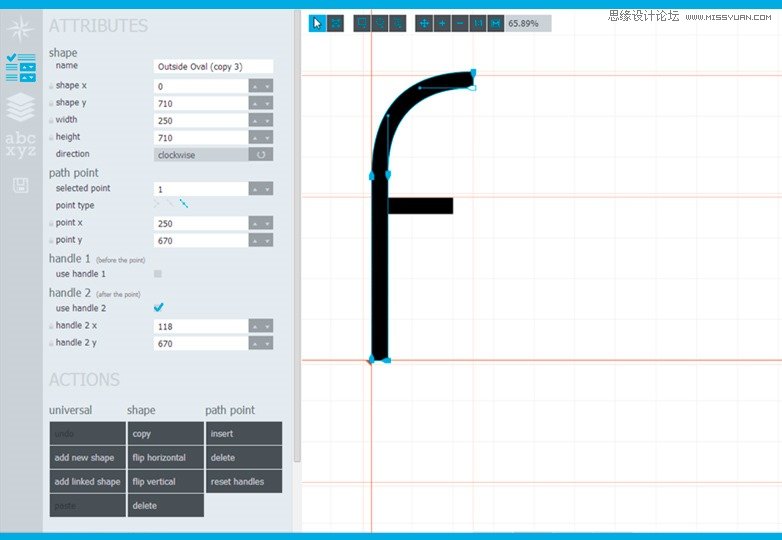
基于HTML5的字体编辑器。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
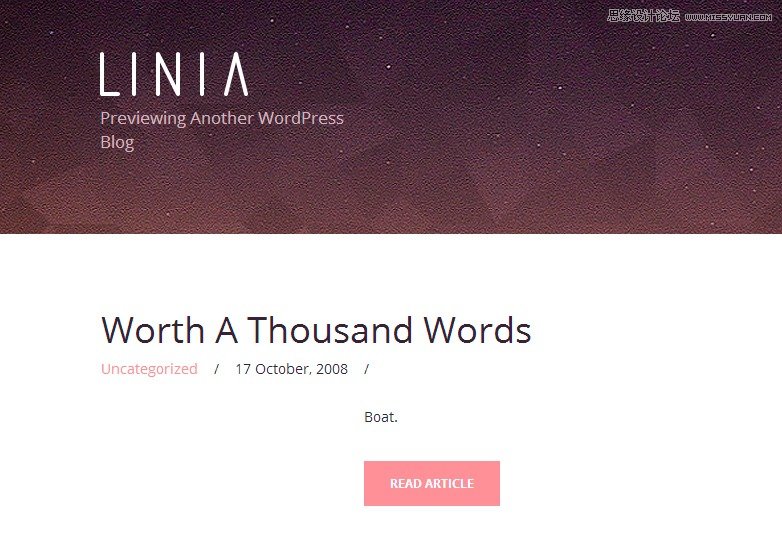
WordPress的简单定制的主题。

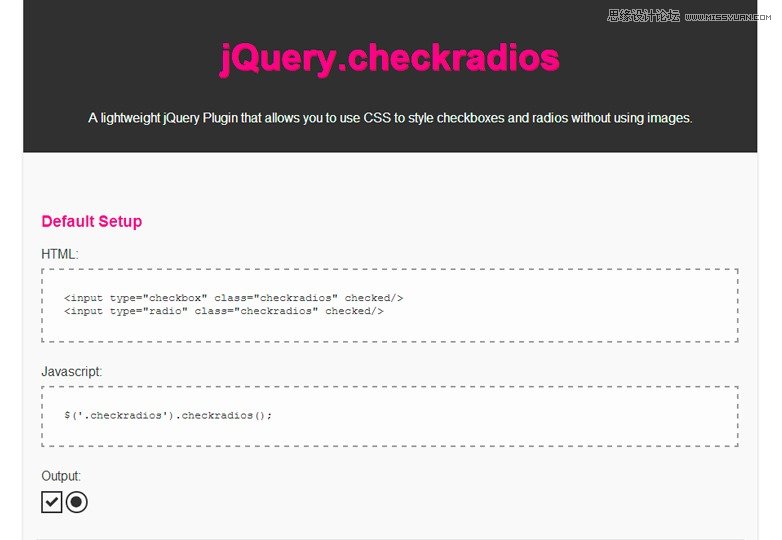
一个创建复选框和单选按钮的轻量级插件。

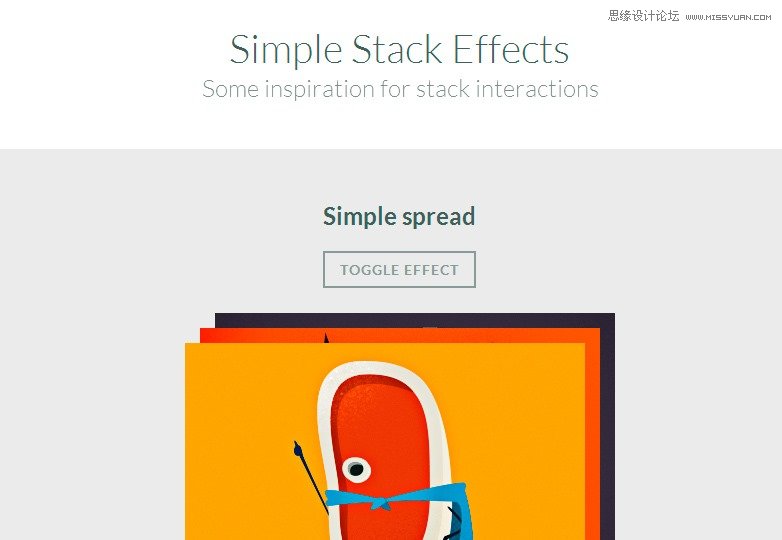
通过图片叠加而展示主要图片的一个小教程(html+css)。具体模板可追寻标题链接下载响应模板查看。

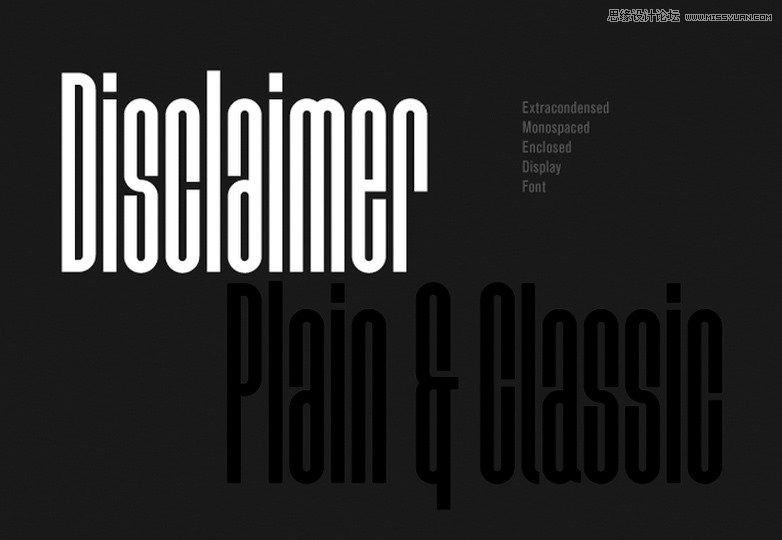
2种风格的等宽字体展示。

一个检测元素是否包含在框内的小插件。

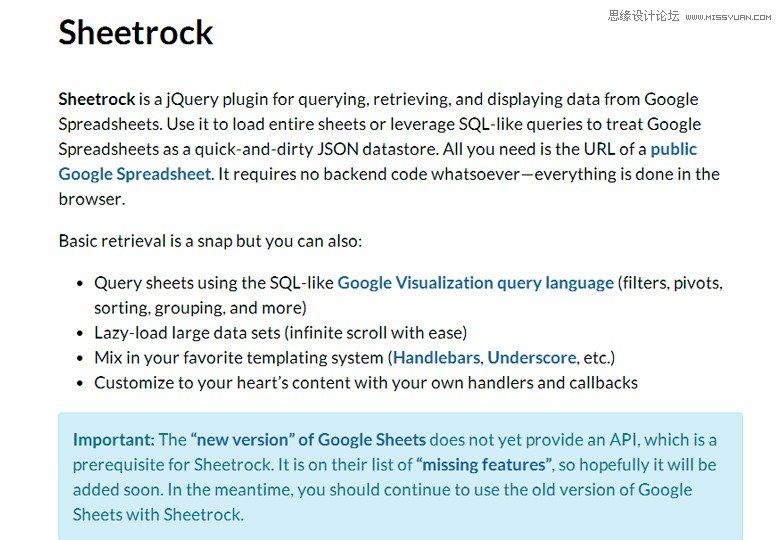
检索和显示Google spreadsheets数据的一个jQuery 插件。

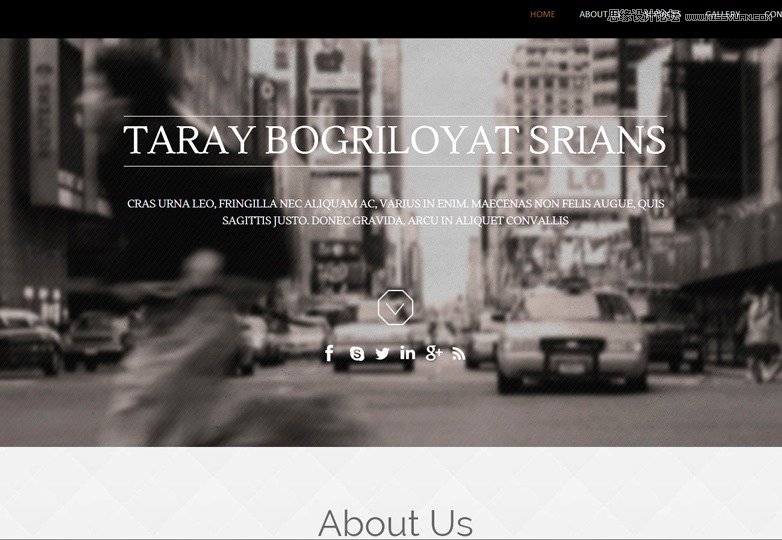
展示创意和企业平台的单页主题。

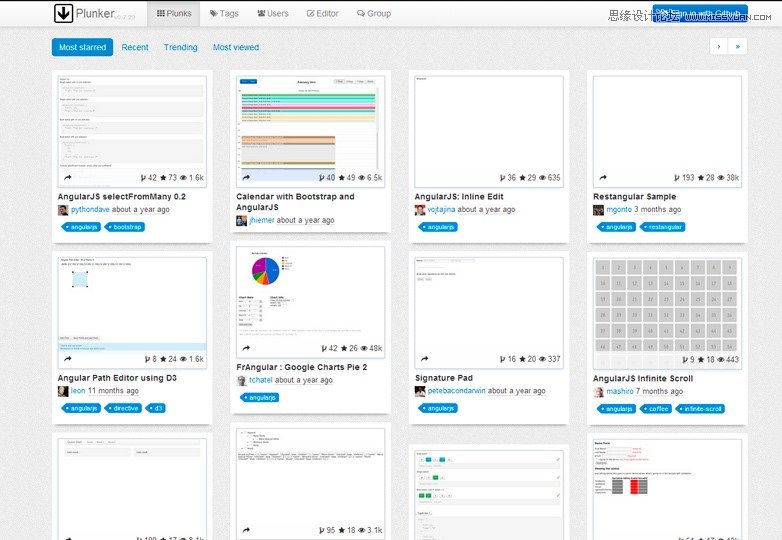
一个创建和合作开发项目的在线社区。

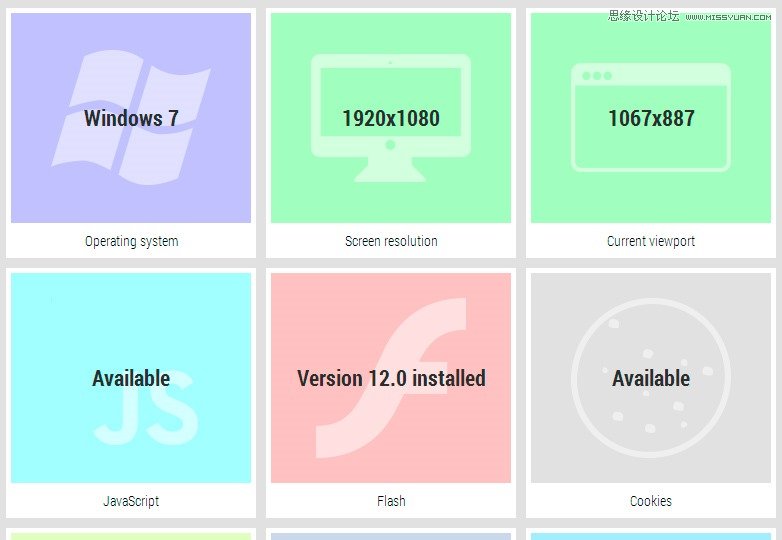
如其名,为你的浏览器做一个系统报告的在线工具。

如图,具有拉丁风格的全大写字符集。

原始的404页面。含有一个静态背景。

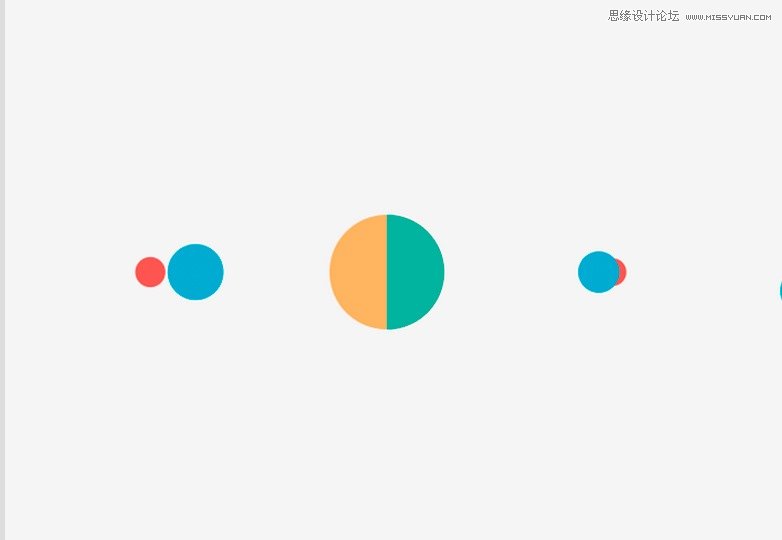
颜色丰富的动态加载图标。

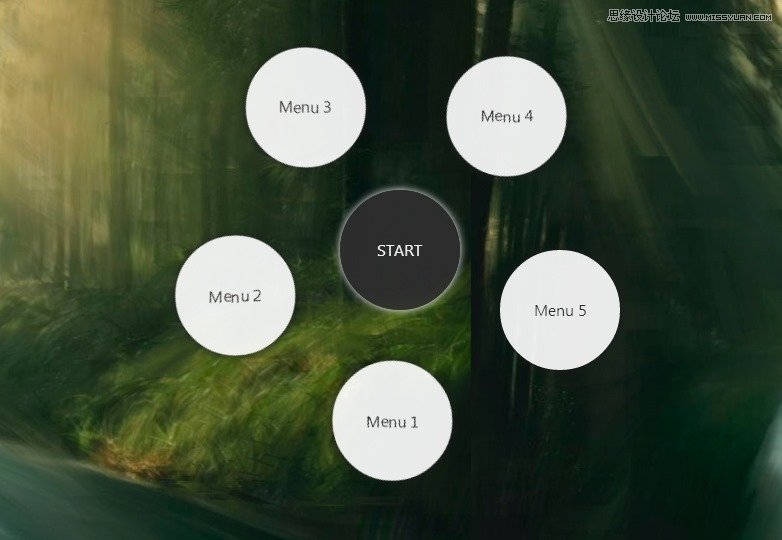
酷炫的css菜单。

现代化通用字体,易读性高。

可插入静态网站生成器。

基于sass的css体系结构,用于创建可维护的应用程序风格。

使用html5和css3创建的一个动态banner。

简单的CSS加载动画。

一个非常完整的jquery插件。用于创建滚动动画。

为iOS 7准备的强大的html框架。

超现实的3D展示模型。

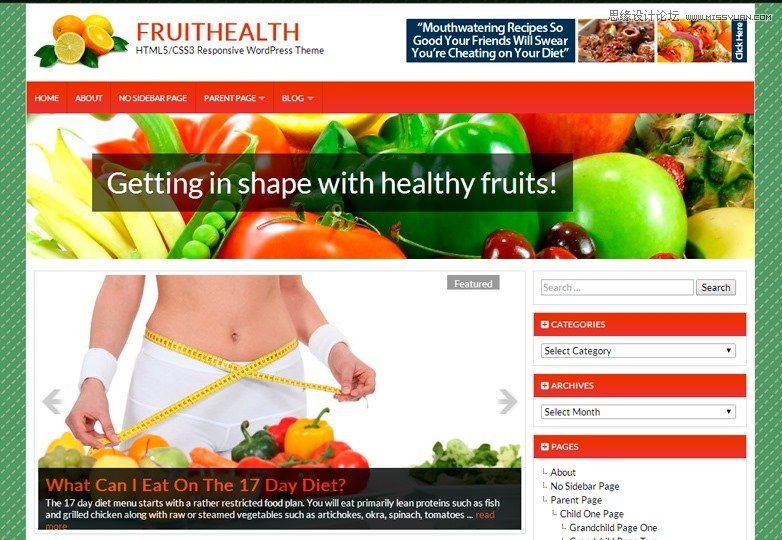
2栏式布局的关于健康和营养网站的WordPress主题。

类似于iOS7风格的动画菜单。

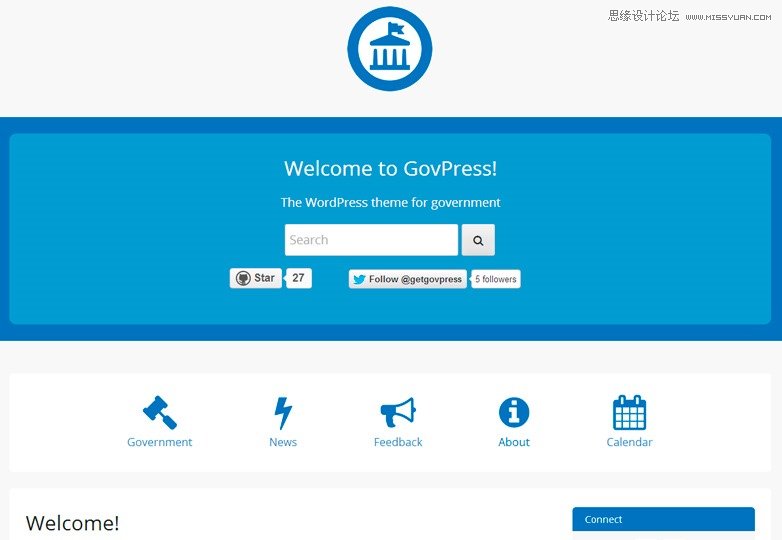
征服网站的WordPress 主题。

现代化风格的博客主题。

只使用CSS和javascript实现的神奇的效果。

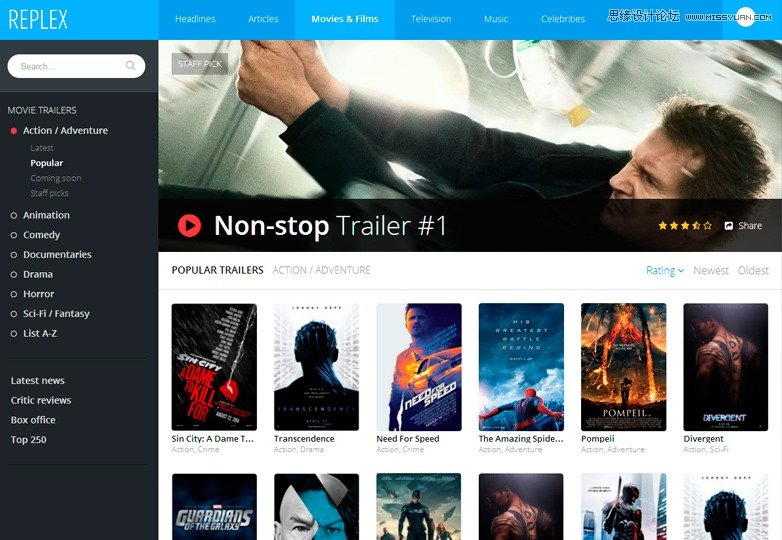
一套用于展示电影或者类似题材的响应式界面模板。

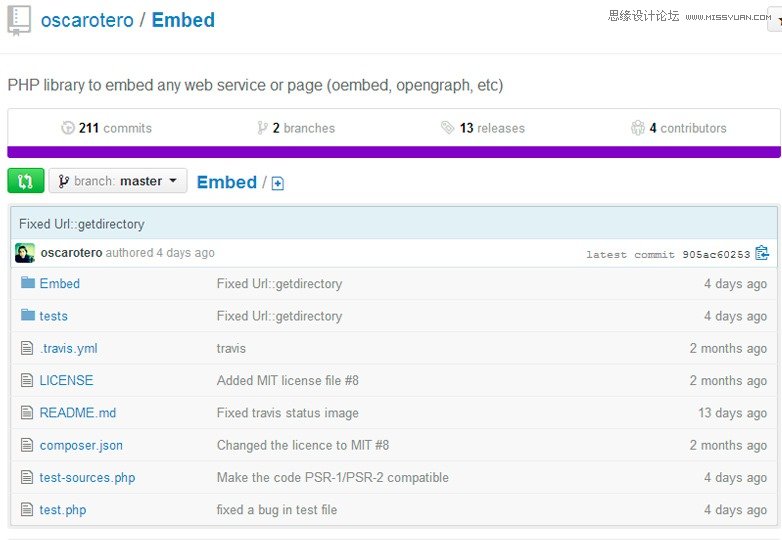
嵌入到任何网页或者服务的PHP服务。

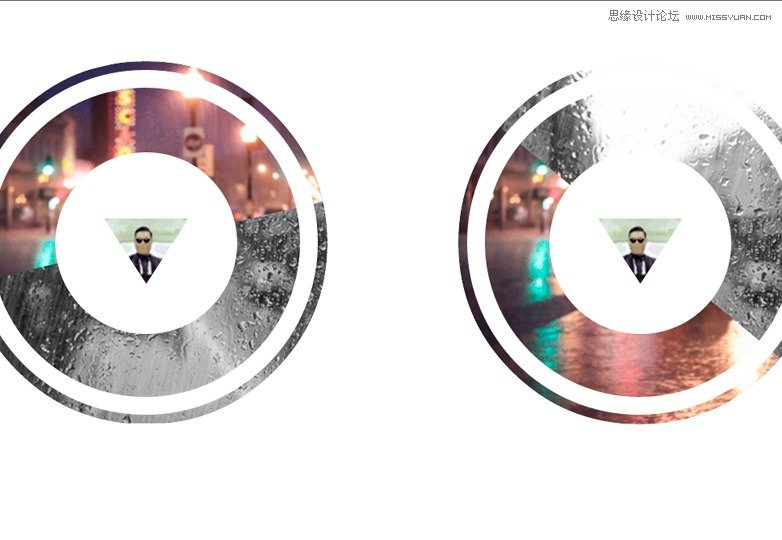
展示性的代码模板。点击页面下方的小点实现页面切换,切换的方式是棱形从中央展开。

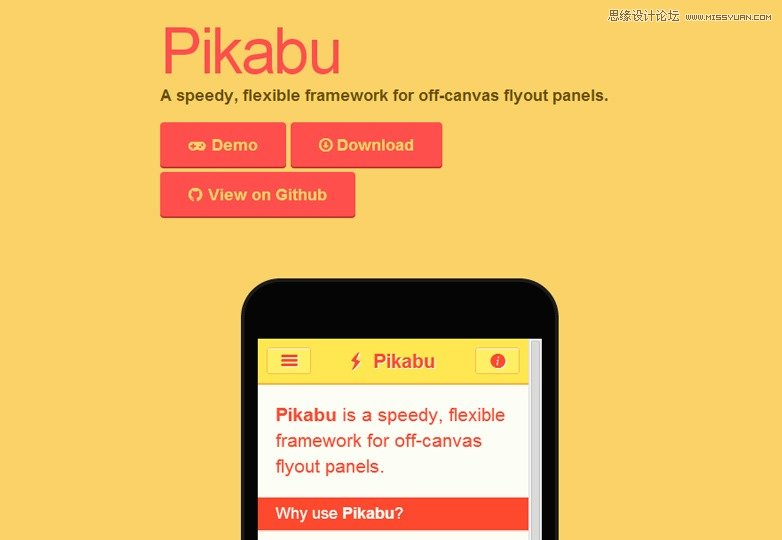
画布展开式的代码模板。

标题和标志专用:手写风格的字体~

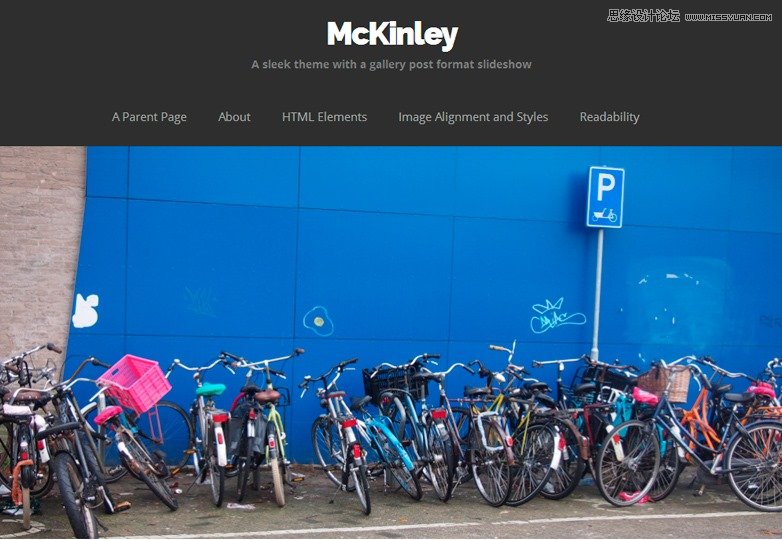
单列布局的博客主题。

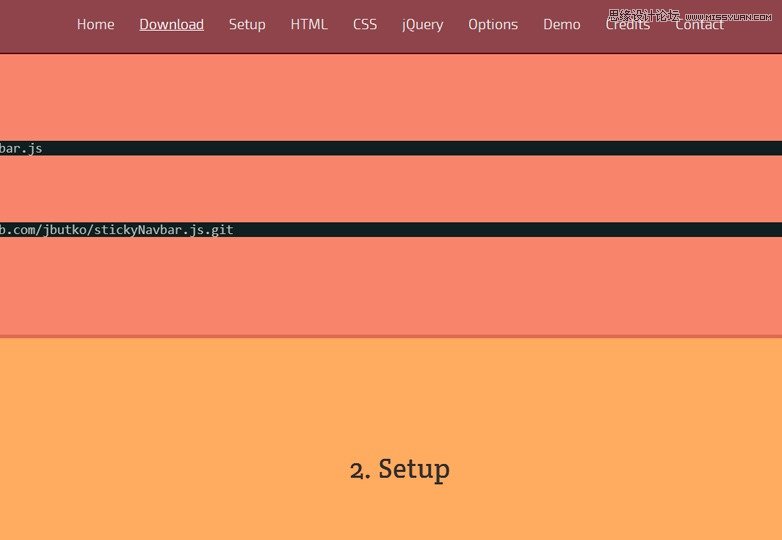
一个置导航栏于浏览器顶部的插件。

100枚可编辑的复古徽章。











