当涉及到表单的设计和开发,其中最热门的话题之一就是表单标签的位置。
表单标签位置有多种不同的排版方案选择,但很多文章关于这个问题只涉及到部分讨论和分析。而在短时间内,你应该如何选择一个比较好、适合你的排版方案?
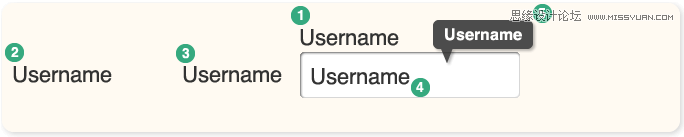
表单标签位置的排版方案:
标签在字段上方;
标签在字段左侧,并且左对齐;
标签在字段左侧,并且右对齐;
标签在字段的里面;
标签作为提示文本出现;

下面我们一起把表单标签位置的所有排版方案优点和缺点一一列举出来,通过对比各种方案来选择最佳的方案。
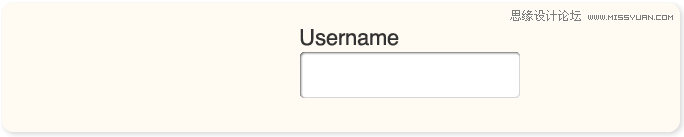
1、标签在字段上方

优点:
在小范围可视区域内,表单字段获得填写焦点,表单标签仍然可见。
用户可以一眼看到表单标签和字段。
表单标签可以比字段更长。
适用于不同长度的标签,有利于翻译成其他语言。
相对标签在左侧的排版,其宽度较窄。
标签文本换行时容易阅读,因为他们是左对齐。
标签和相应的字段靠近,用户很容易区分哪个是哪个。
标签是可见的,即使用户填写字段,也能知道是什么标签。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)在任何时候,用户都能把字段内容和标签比较,核实是否填错内容。
排版布局容易实现。
在HTML代码结构中,并不需要使用多余的占位标签,让代码容易维护。
用户很清晰知道在哪里输入信息。
适用于各种类型的字段类型(如文本框,单选按钮,多选按钮或下拉菜单等)。
适用于手机、平板等触摸界面。
缺点:
相对于标签在左侧的排版,高度是其两倍。
整个表单标签扫描比较困难,因为它们都被字段分隔开来。
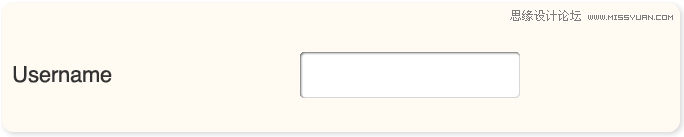
2、标签在字段左侧,并且左对齐

优点:
表单高度比第一种排版(标签在字段上方)高度小。
标签长度可以比字段更长。
标签容易扫描,因为它们没有被字段分隔开来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)标签是可见的,即使用户填写字段,也能知道是什么标签。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)在任何时候,用户都能把字段内容和标签比较,核实是否填错内容。
排版布局容易实现。
在HTML代码结构中,并不需要使用多余的占位标签,让代码容易维护。
用户很清晰知道在哪里输入信息。
适用于各种类型的字段类型(如文本框,单选按钮,多选按钮或下拉菜单等)。
适用于手机、平板等触摸界面。
缺点:
在小范围可视区域内,标签占有一定宽度,以至于字段宽度要相应缩减。
用户不太可能一眼看到表单标签和字段。
表单翻译成其他语言时,标签可能会换行显示。
标签放在远离其对应字段的位置时,它就很难辨别哪个与哪个(横线斑马条纹可以在一定程度上解决这个问题)。
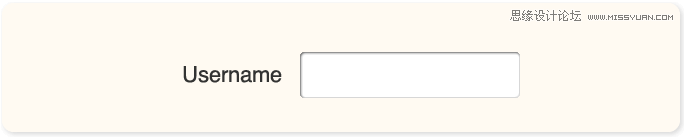
3、标签在字段左侧,并且右对齐

优点:
表单高度比第一种排版(标签在字段上方)高度小。
用户可以一眼看到表单标签和字段。
标签长度可以比字段更长。
标签容易扫描,因为它们没有被字段分隔开来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)标签靠近其相应的字段,所以很容易辨别哪个与哪个。
标签是可见的,即使用户填写字段,也能知道是什么标签。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)在任何时候,用户都能把字段内容和标签比较,核实是否填错内容。
排版布局容易实现。
在HTML代码结构中,并不需要使用多余的占位标签,让代码容易维护。
用户很清晰知道在哪里输入信息。
适用于各种类型的字段类型(如文本框,单选按钮,多选按钮或下拉菜单等)。
适用于手机、平板等触摸界面。
缺点:
在小范围可视区域内,标签占有一定宽度,以至于字段宽度要相应缩减。
表单翻译成其他语言时,标签可能会换行显示。
换行的长标签较难阅读,因为其左边缘参差不齐,使得用户视线要不停地去寻找每行的开始。
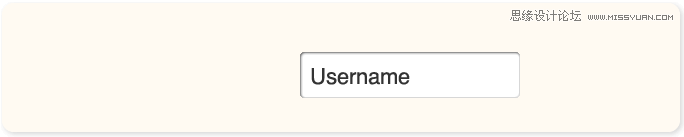
4、标签在字段里面

优点:
在小范围可视区域内,表单字段获得填写焦点,表单标签仍然可见(即使是缩放)。
用户可以一眼看到表单标签和字段。
表单宽度比第二、三种排版(标签在字段左侧)的宽度更窄。
标签在其相应的字段里面,所以很容易辨别哪个与哪个。
适用于手机、平板等触摸界面。
缺点:
标签长度必须小于字段长度。
表单被翻译成其他语言时,标签可能会超出字段并换行显示。
标签较难扫描,因为它们是在字段里面的。
不允许换行的长标签,要不会在高度上超出字段的区域。
如果字段获取焦点时标签完全消失,就需要用户必须记住填写字段对应的标签是什么。
如果字段获取焦点时标签完全消失,用户往后不能比较填写的字段内容和对应的标签。
如果字段获取焦点时标签没有消失,该字段被填写内容,用户也很难辨别哪个是内容和标签。
排版布局较难实现。
在HTML代码结构中,需要使用多余的占位符标签,减低表单的可访问性。
这种排版看起来像字段已经被填写内容,会让用户很难看到在哪里输入内容,因而出现错误次数较多。
只适用于文本框的字段类型。
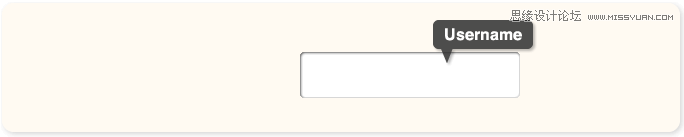
5、标签作为提示文本出现

优点:
可以适应不同长度的标签,方便表单翻译成多语言。
用户可以一眼看到表单标签和字段。
表单宽度比第二、三种排版(标签在字段左侧)的宽度更窄。
标签在其相应的字段附近,所以很容易辨别哪个与哪个。
缺点:
非典型的排版设计,可能会混淆视听,妨碍用户操作。
在小范围的可视区域内,表单字段获得填写焦点时,标签可能隐藏不可见。
用户不太可能一眼看到表单标签和字段。
表单被翻译成其他语言时,标签可能不再适合原来固定的尺寸。
标签较难扫描,因为它们是隐藏不可见的。
一旦字段被填写完,焦点离开字段,标签就会完全消失,这就要用户必须记住填写的是什么标签。
排版布局较难实现。
降低了表单的可访问性。
只适用于文本框的字段类型。
不适用于手机、平板等触摸界面。
表单标签位置的对比结果
即使你没有详细地查看以上排版方案的优缺点, 也能很明显知道弊多于利的是:
标签在字段的里面;
标签作为提示文本出现;
因此,在大多数情况下,上面两种都是较不好的方案。相反,大多数情况下可以考虑使用以下方案:
标签在字段上方;
标签在字段左侧,并且左对齐;
标签在字段左侧,并且右对齐;
如果非要在这三个方案之间选择最佳方案,可以参考下面使用场景:
1、填写表格所在的可视区域比较小?
小范围的可视区域,标签在字段上方是最佳选择。
2、通过触摸来访问表单?
避免使用标签在字段里面或作为提示文本出现。
3、标签长度比较短?
标签在字段左侧是最佳选择。
4、标签长度比较长?
可以选择标签在字段上方或者左侧,并且是左对齐。
5、表单会被翻译成其他语言?
标签在字段上方为翻译多语言提供了最大的灵活性。
6、表单有哪些类型的字段?
如果表单不仅仅有文本框字段,则不要选择标签在字段里面和作为提示文本出现。
7、哪种比较容易实现和维护?
标签在字段上方花费的开发时间是最短的,其次是标签在字段左侧。
8、哪种需要较高技术水平?
标签在字段里面和作为提示文本出现需要较专业的开发人员花费大量时间去实现。
表单标签位置的一致性
一个表单
像界面设计中的其他元素一样,表单标签排放位置的一致性会帮助用户快速完成表单内容填写并且能够减少错误发生。这是因为人的大脑有惯性思维,当表单标签排放位置保持一致性,大脑就会迅速学习在哪里寻找标签和其对应的字段。所以,尽量保持每个表单标签排放位置的一致性!
多个表单
如果用户遇到其他多数的表单而不仅仅是你设计的表单时,一致的可用性会在很大程度上帮助用户去理解其他的表单。这就意味着标签的排放位置不仅仅是在单个表单是最好的选择,还要考虑和其他表单保持一致性。
例如:在你当前填写内容的表单中,标签在字段上方是最佳的选择。但其他大多数的表单采用标签在字段左侧则是最佳的选择。
总结
表单标签位置是一个激烈争论的话题,许多人快速的选用一种方法来彰显他的实力。实际上,选择那种方案需要细致入微的判断,但是这并不意味着要在所有场景下都使用一种方案。你应该根据当前表单的使用场景,对比各种表单标签定位的优点、缺点,从而选择该表单最佳的标签定位。










