我使用Sketch将近一个月多点,现在我又足够的信心用教程的方式来分享我工作的一部分,我将描述我如何使用它的许多有趣的功能来创建一个彩色的图标。
我想使用一种简单而深入的教程方式。本教程是为Sketch初学者设计的,我将会花时间来描述你可能已经知道的知识点。如下图是将要达到的效果。

如果你有一些步骤不清楚可以下载源文件参考。
好了,来吧!
1 打开界面
首先你需要拥有一款Sketch,你可以从商店购买,如果你手头有点紧的话可以先使用试用版。
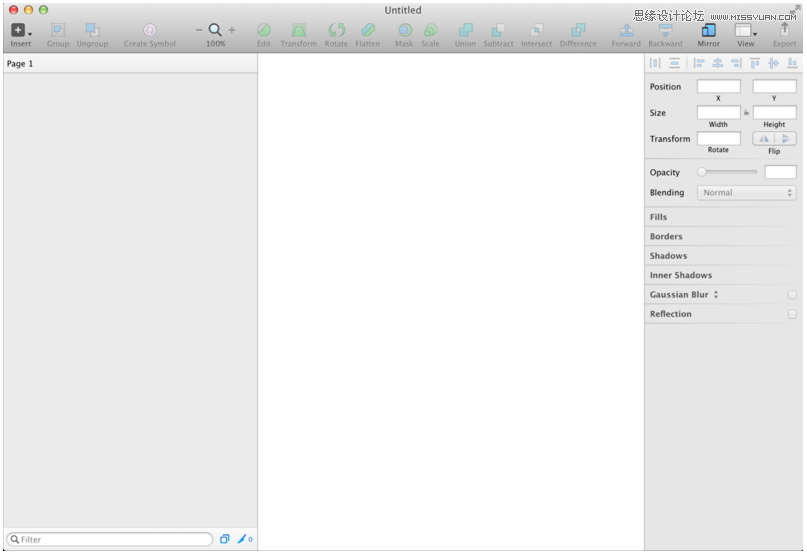
打开界面,此刻你不需要任何模板,直接新建界面即可。

2 创建画板
正式开始工作之前,我们需要创建一个画板,这与AI一样。
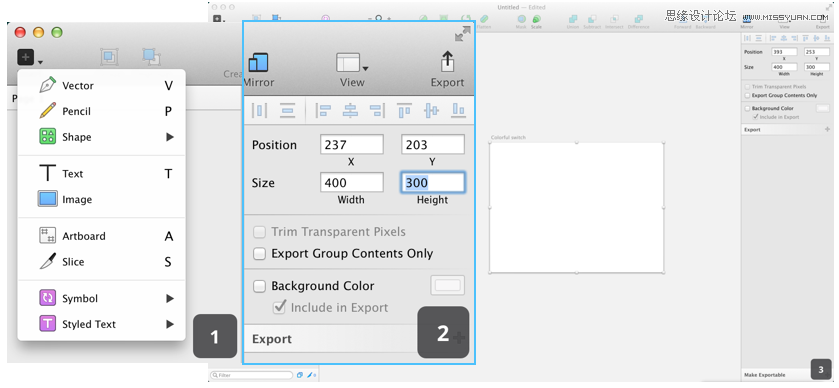
创建画板的方式:一我们可以通过插入的方式进行绘制,默认工具栏的最左边的小加号点开即可看见,选中Artboard或者你直接按快捷键A在工作区绘制也一样。最后我们会在界面最左边的检查器中找到画板的属性值,设置400 x 300px即可。

3 填充一个彩色背景
现在我们已经准备好了一个画板,给它一个背景基调,你可以在制作完图标以后再添加,但是背景的产生的环境色会决定你图标的色彩。
为了这个教程我来回做了很多次,现在我们切入正题。
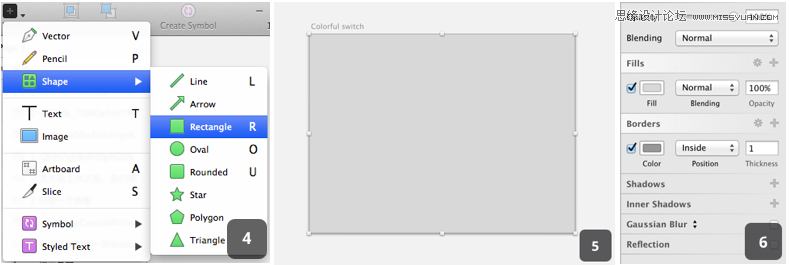
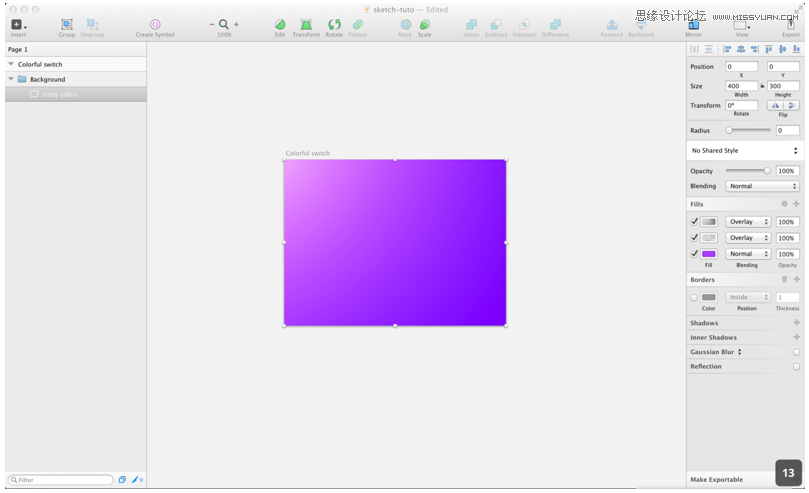
快捷键R当然也可以选择(插入形状矩形,如图4),让绘制的矩形充满画板,此时你需要注意到它的属性值会出现在右侧的检查器中(Fill是填充颜色,Color是边框颜色)如图6。

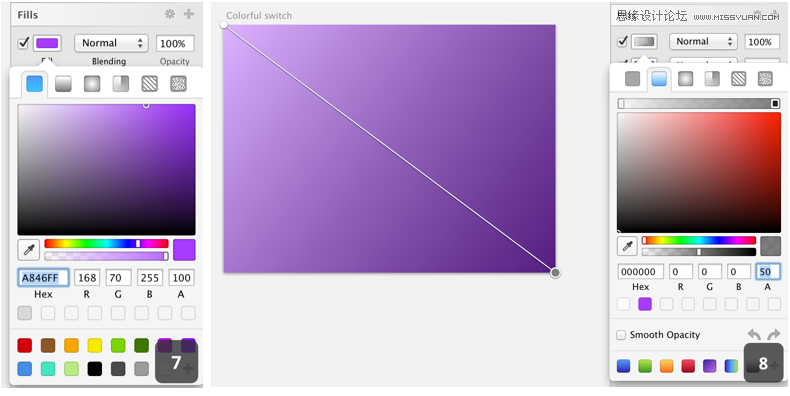
取消边框颜色,设置填充颜色为十六进制值类型#A846FF(图7),现在点击颜色面板右上角的+你会看到他会新增一个颜色填充面板,选中选择线性渐变,渐变梯度为从左上到右下(如图8)。

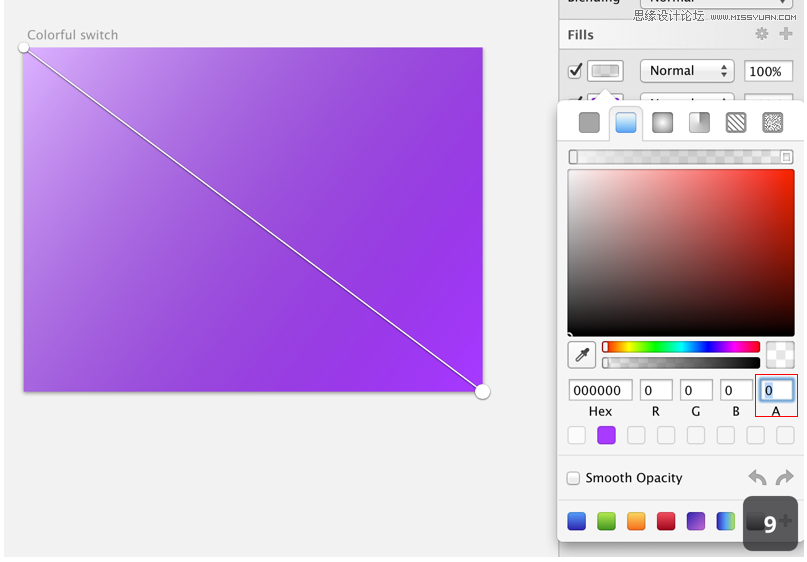
接着是设置渐变填充的属性值,确保你的形状的左上的颜色是# FFFFFF(白色)和右下方的颜色是# 000000(黑色)。点击渐变颜色选择器或者直接点击图形右下角的小圆点设置色彩为#000000(黑色)透明度0,具体透明度设置详见图9颜色面板下红色方框内。选择左上角白色设置不透明度60。

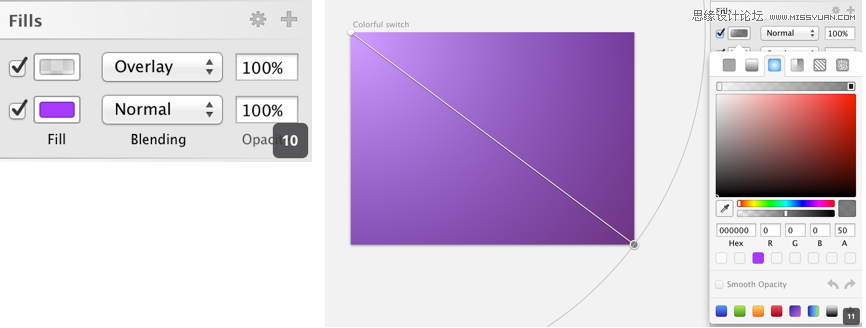
再次点击+创建一个新的颜色填充,这一次是一个径向渐变填充。

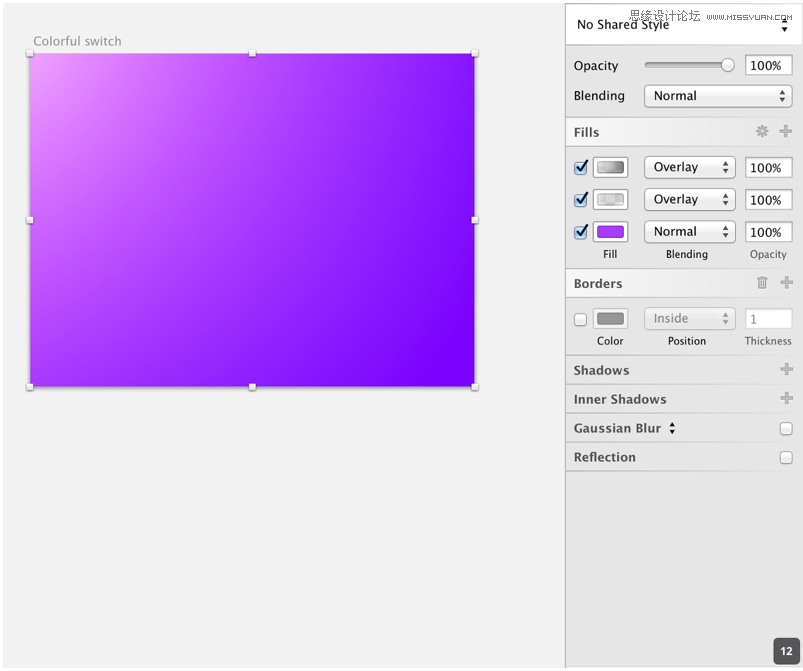
确保左上方和右下方的颜色是白色和黑色。设置它们的透明度都为50。最终得到一个超级闪亮的霓虹灯效果即从亮到暗紫色的梯度,如图12。

最终背景效果完成,全选你的背景图层(Cmd+G)打包成组,双击左侧图层列表的组(或者是Cmd+R)将打包的组命名为Background。

4 使用内置IOS模板
现在让我们开始创建我们自己的图标。
这里我们可以使用内置的ios图标模板,而不必重新创建那个相当复杂的圆角矩形。
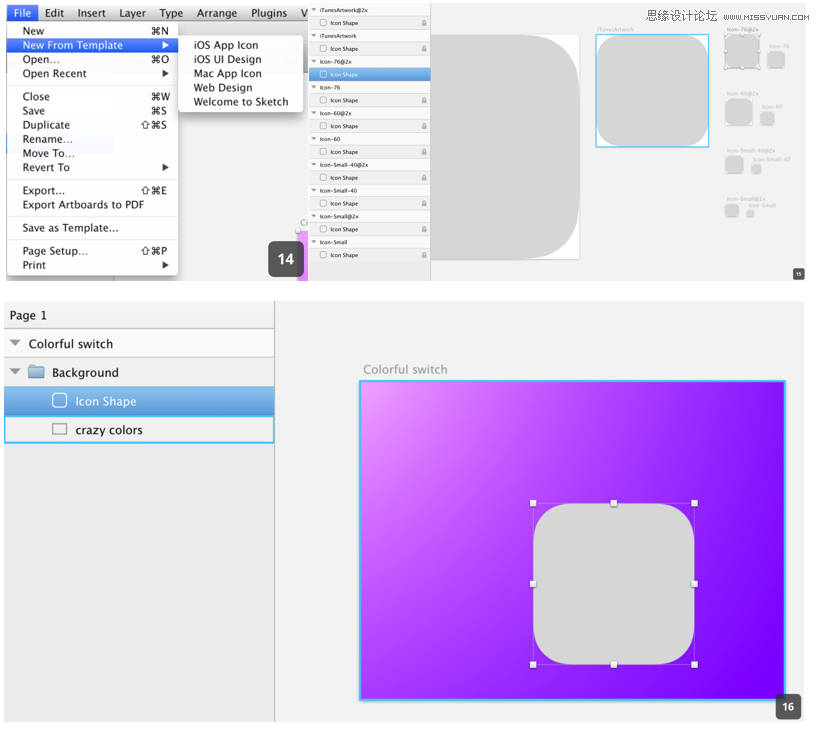
单击(FileNew from TemplateiOS App icon),会创建一个新的文件,里面向你展示了iOS的整套图标模板。
在图层列表中找到iOS-76@2X画板,解锁(shift+Cmd+L)选中iOS-76@2X图层,复制(Cmd+C)它并把它粘贴(Cmd+V)到你的原始文件中,现在你可以关闭你的模板文件了。

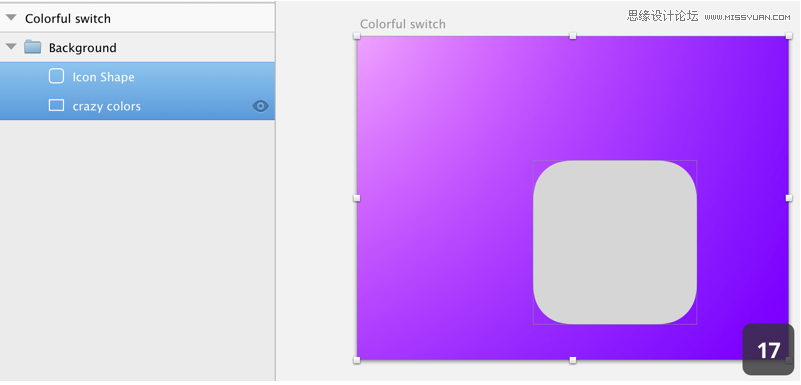
选中图标图层以及我们之前创建的背景图层(按住Cmd然后再按住shift我们就可以在成组的情况下多选组内的内容,仅仅按住Cmd是单选)如图17。

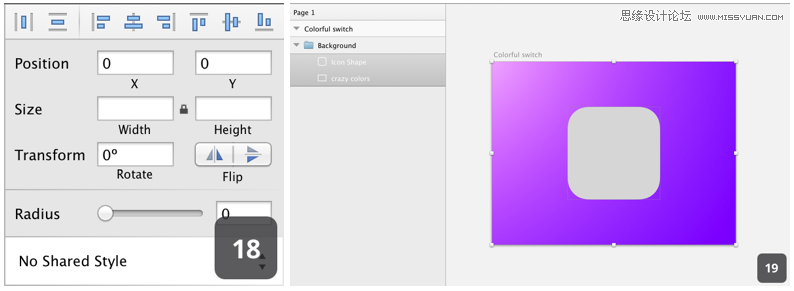
使用对齐工具使得图标在画板中能够水平与垂直居中对齐,对齐功能(图18)可以在界面右侧检查器最上面找到最终得到(如图19)。

现在我们把图标拖出背景组里,(Cmd+G)成组命名为icon。再次选中图标成组,命名为Icon Base(图20)

5 底座
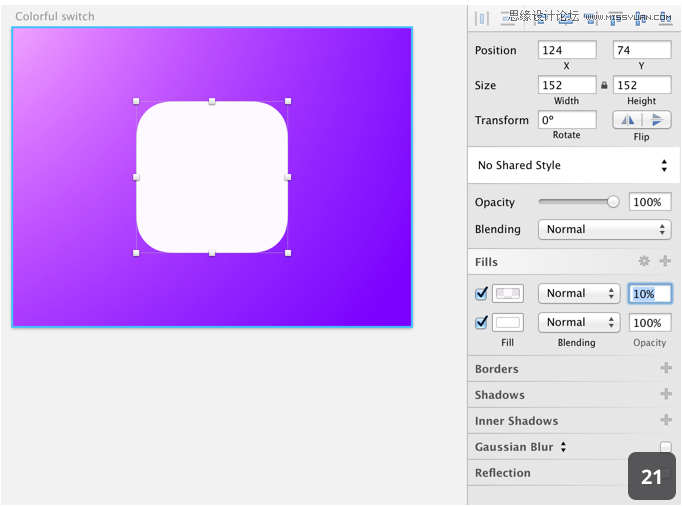
选中图层Base,改变填充颜色为#FFFFFF 。点击+再次添加颜色填充,颜色值#FAC3FF不透明度为10%,如图21。

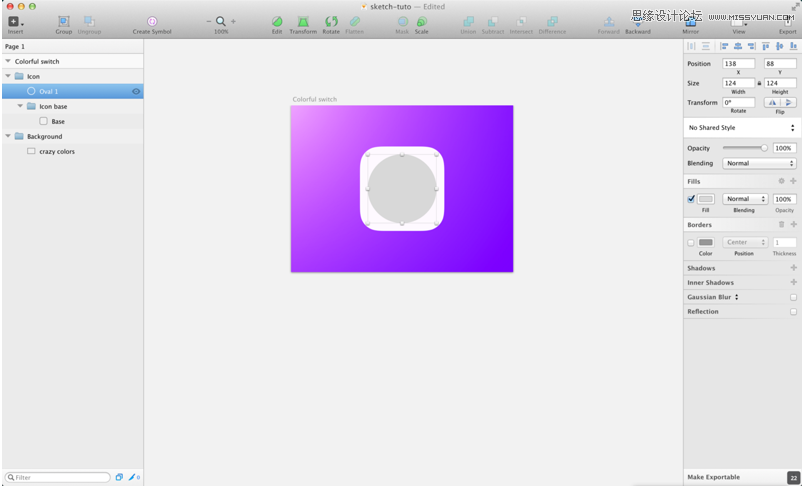
现在使用快捷键O在Base图层上面创建一个124 x 124的椭圆,当然不要忘记使用对齐功能使之与Base图层居中对齐(如图22)。

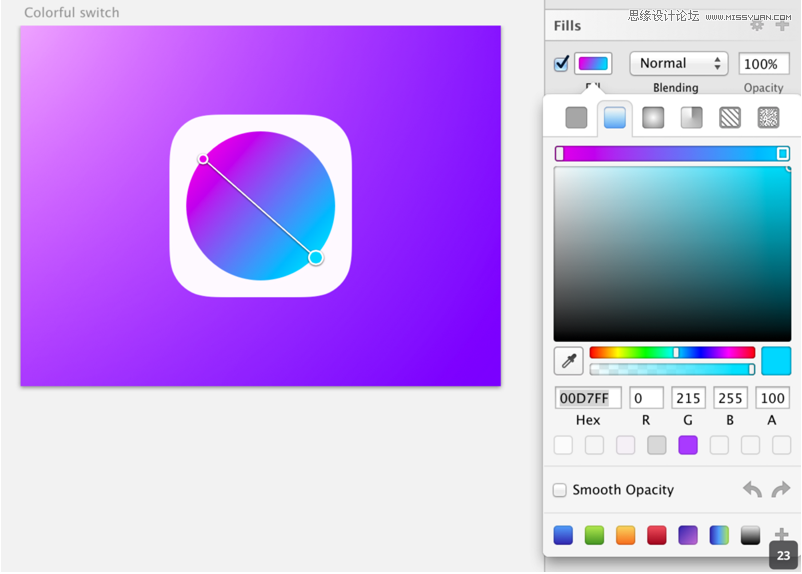
选中Oval 1,设置填充为线性渐变填充并使之倾斜。设置左上角颜色值#E500E7右下角颜色值#00D7FF,不改变混合模式(如图23)。

命名此层为Super colorful base和成组Color Base (如图24)。

6 创建锥形浮雕效果
然后创建一个椭圆来当做Super colorful base的旋钮。
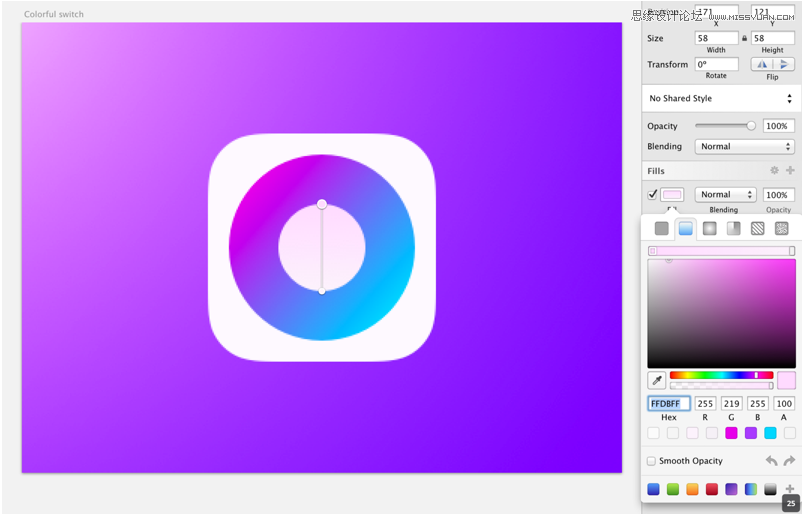
在Super colorful base图层之上绘制一个58 x 58的椭圆,给这个椭圆添加一个垂直的线性渐变,顶部色值为:#FFDBFF 底部色值为#FCF2FC (如图25)。

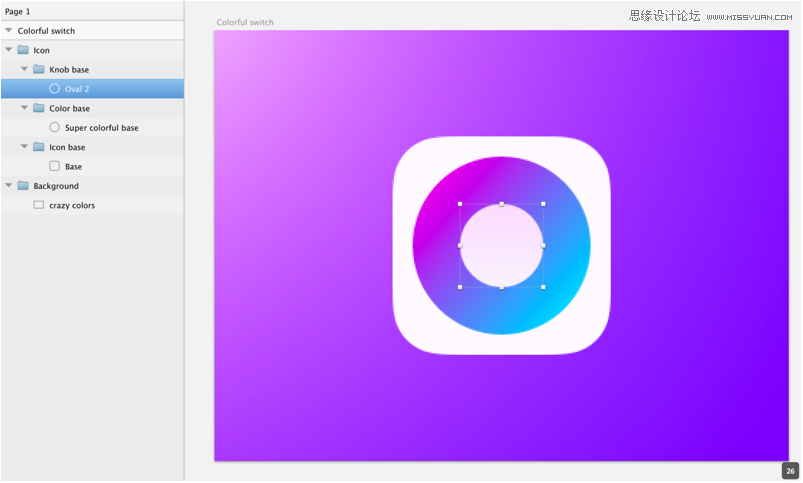
选中这个椭圆成组,更改组名为Knob base(如图26)。

正如你所看到的我们刚刚创建了基础图形以及我们的图标区,现在我们拥有底、ios7形状、五颜六色的底和旋钮。剩下的仅仅是添加效果这些事了。
在这一点上,如果你想确保明确的清楚上面的步骤,我创建了中间步骤示意图文,你可以点击这里。
现在我们需要花一些时间在组Color base 上。
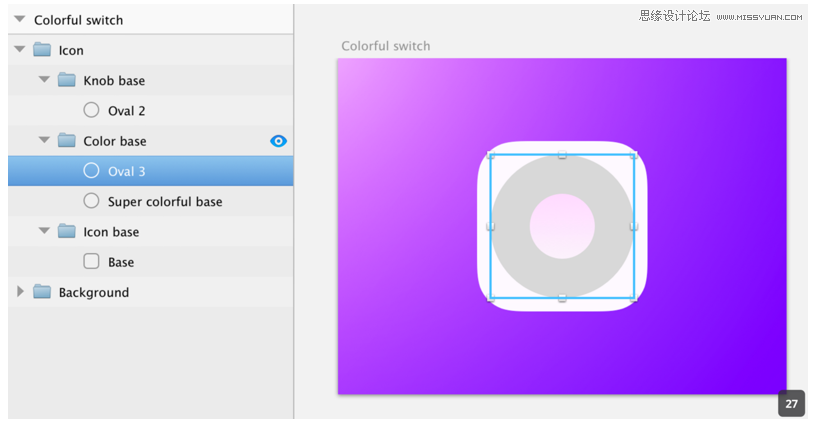
我们要打造ring环绕我们的大圆圈。使用椭圆工具O创建一个128 x 128的椭圆别忘了使用对齐工具,效果如图27。

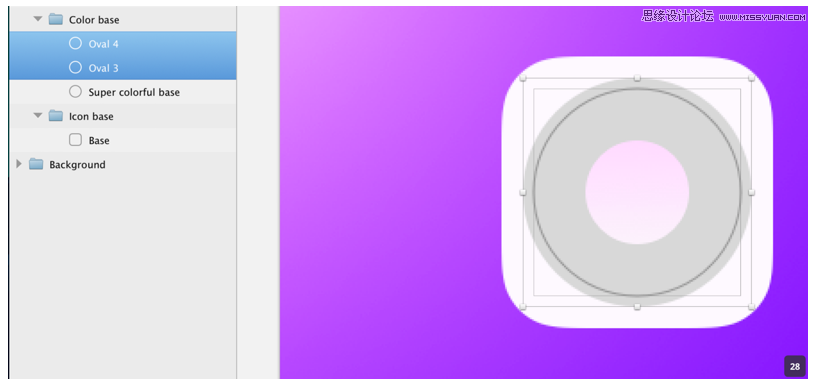
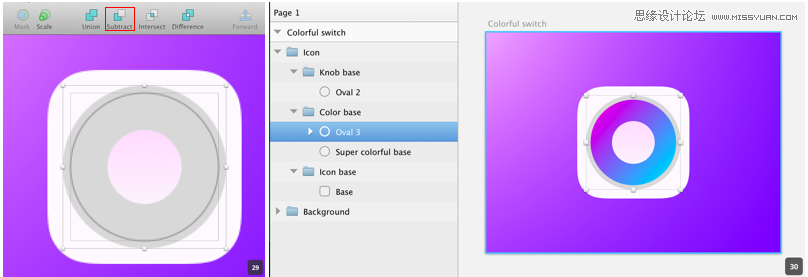
现在我们再创建一个116 x 116的小椭圆,如图28所示。

单击工具栏中的布尔运算substract功能即图29红框所示,现在我们得到的是一个环形,如图30所示。

你会注意到这个环是一个形状组,如果你双击打开它你还能继续修改绘制形状,重命名该环形为Surrounding
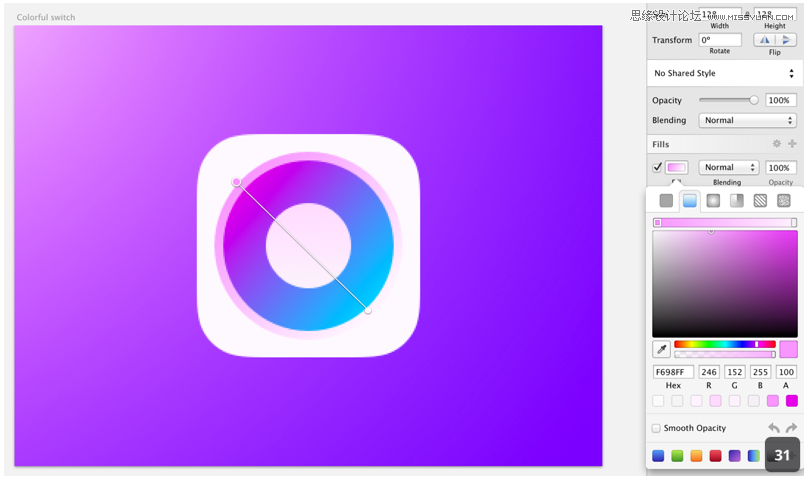
给这个环添加一个线性渐变,以对角线的角度,左上色值为#F698FF右下色值为#FFF3FF当然效果如图31。

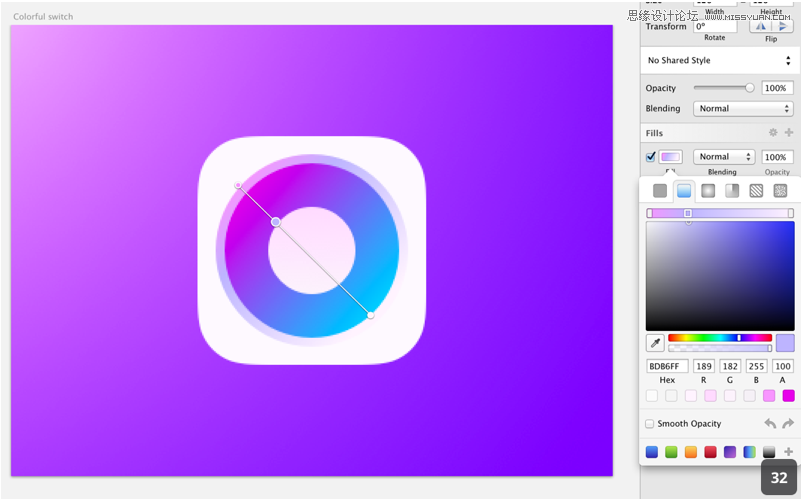
现在我们要添加一个额外的线性渐变用来模拟漫反射,将鼠标移到图形中线性渐变的路径上你会看见鼠标的指针会变成一个带+的指针,在左上1/3的地方单击添加一个新的颜色设置颜色值为#BDB6FF,效果如图32所示。

下一步是创建一个锥形,由于Sketch没有斜面和浮雕效果,所以我们需要通过线性渐变来创建出这个三维效果。
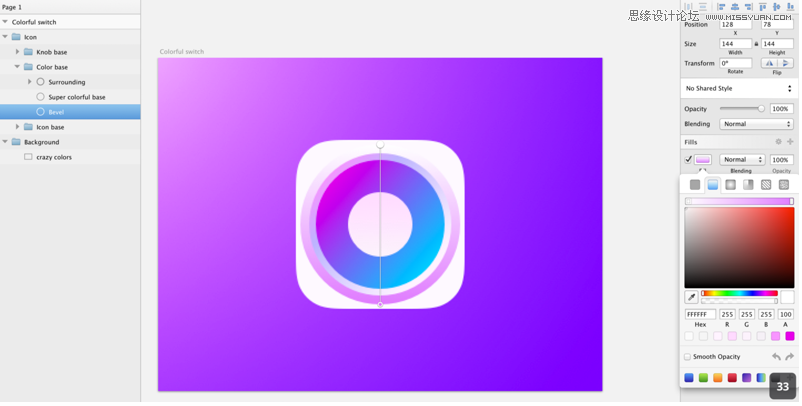
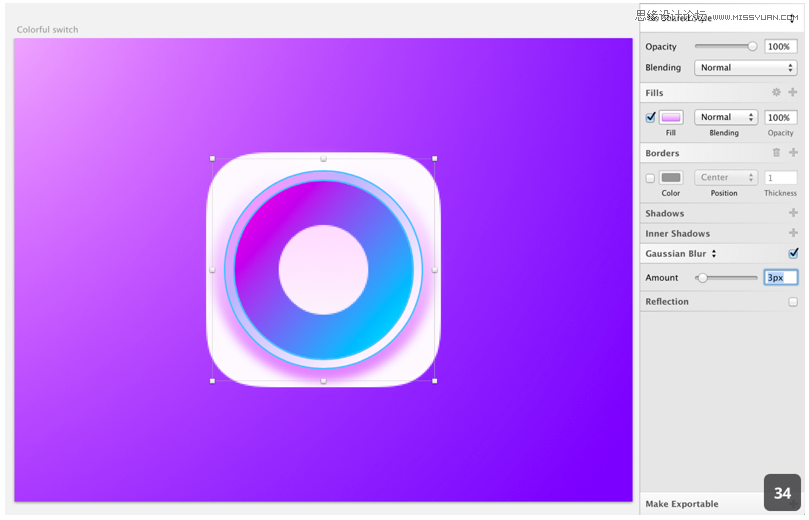
在椭圆图层Super colorful base的下方创建一个144 x 144大小的椭圆,取消边框并给它添加一个垂直的线性渐变顶部色值是#FFFFFF底部色值是#DF80FF(效果如图33)。

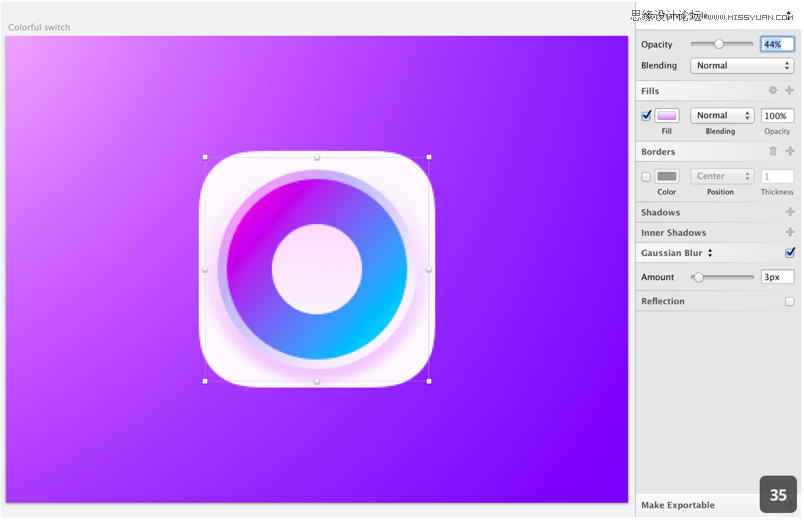
下一步是创建一个模糊使它有一个适当的平滑效果。注意右侧检查器中的Gaussian Blur。检查它的复选框并设置的数值3(图34)。最后,设置不透明度44%(图35)。


7 添加图形深度
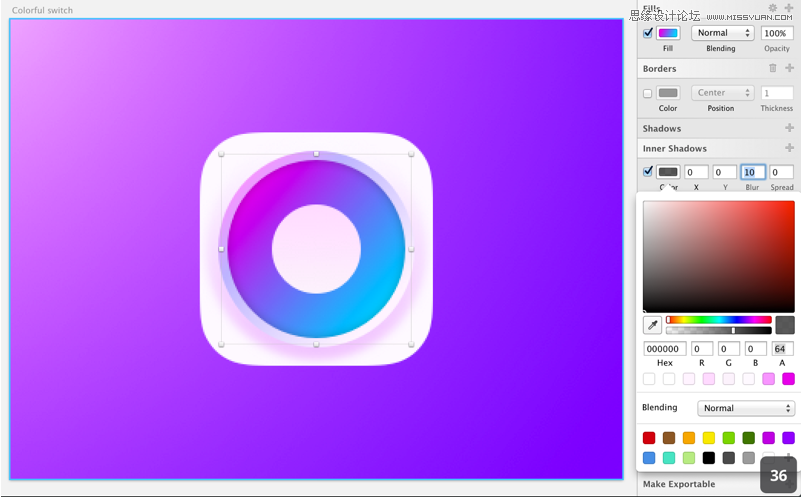
现在你已经进一步深入了你的图标了,选择添加图层Super colorful base ,点击右侧的 Inner Shadows(内阴影)旁边的+添加内阴影效果。保持色值#000000;偏移量X和Y为0;Blur(模糊度)为10;Spread(阻塞)值为0(如图36)。

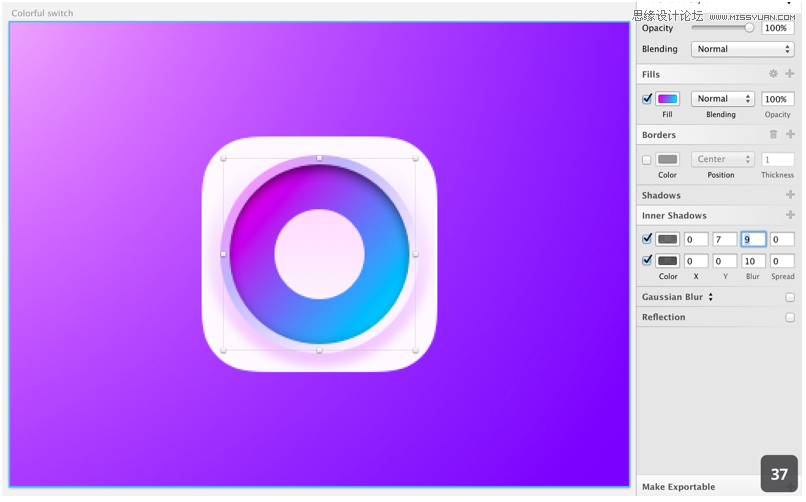
点击+再次添加内阴影,不透明度为56;偏移量X为0,Y为7;Blur(模糊度)为9如图37。

8 修饰旋钮
现在我们已经创建出了一个漂亮的圆形,但是我们需要把它与背景较好的统一起来,在你的icon base 文件夹里选择Base图层沿着光源的方向给它添加一点环境色。
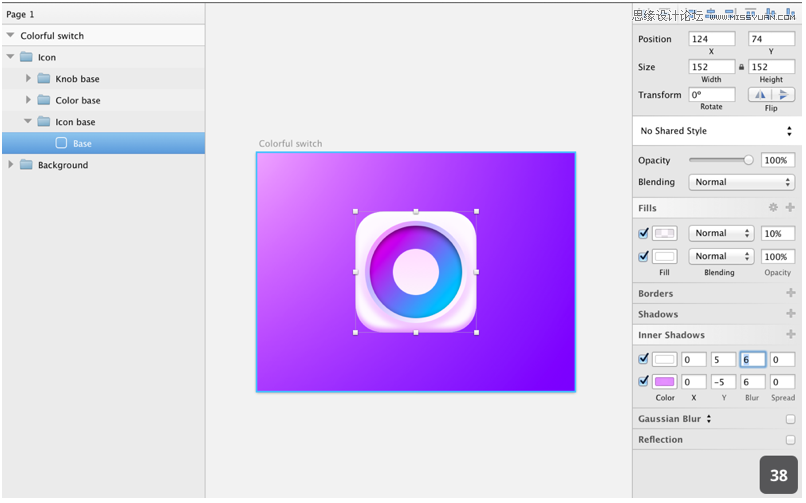
我们给Base图层创建第一个内阴影色值为#E187FF;不透明度为90;偏移量X为0,Y为5;Blur(模糊度)为6;Spread(阻塞)值为0。点击+再次添加内阴影此刻色值为#FFFFFF;不透明度为100;偏移量X为0,Y为-5(如图38)。

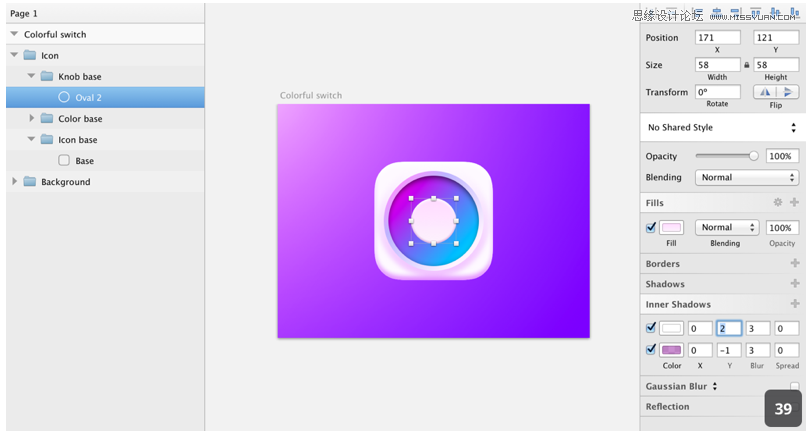
现在,我们来修饰小旋钮,选择组knob base和椭圆2图层。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)内阴影一:色值# 8d1799透明度48%;X:0:Y:1;模糊:3
内阴影二:色值# FFFFFF透明度100%;X:0:Y:2;模糊:3
这将创造一个有着漂亮光泽的按钮。

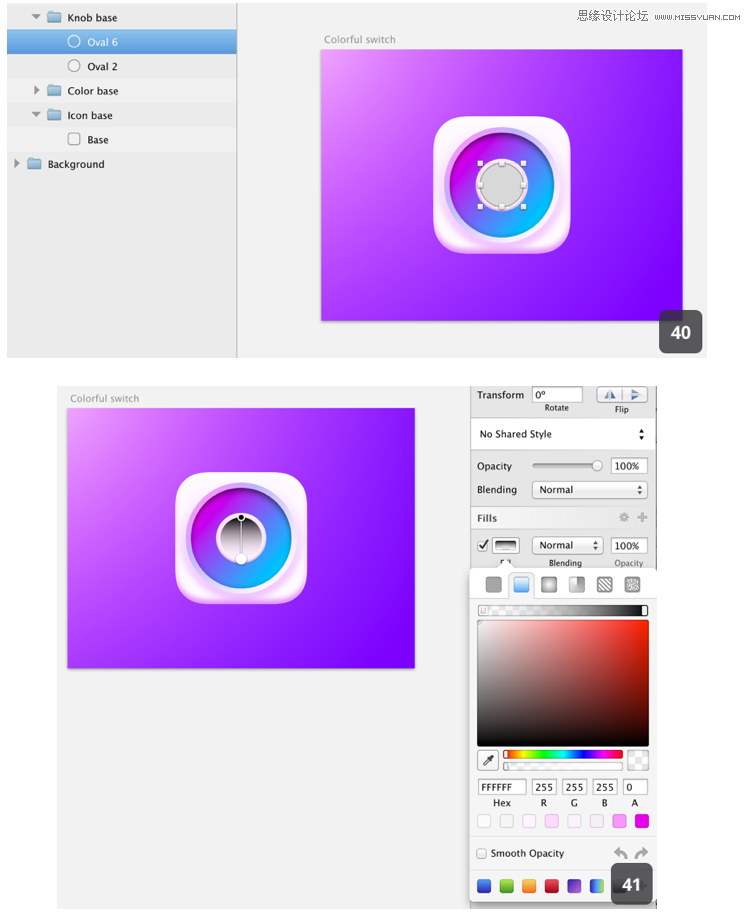
下一步将会使按钮更具有触摸感,给它一点深度。用椭圆工具在48 x 48的按钮中间画一个 40 x 40的圆(如图40),去掉边框给它一个垂直的线性渐变,上面为纯黑#000000,下面为白色#FFFFFF设置透明度0%(如图41)。

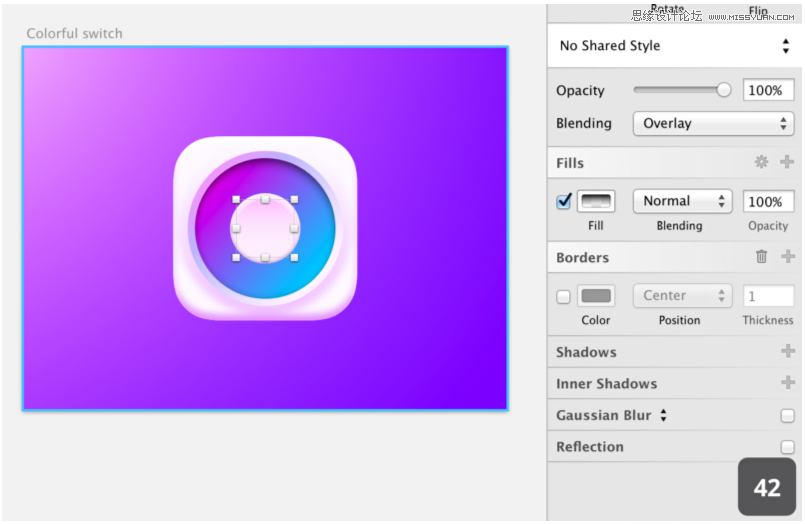
接下来我们设置下这个40 x 40椭圆的混合模式。混合模式设置为overlay(如图42)。

我最喜欢Sketch 3.0的阴影工具。
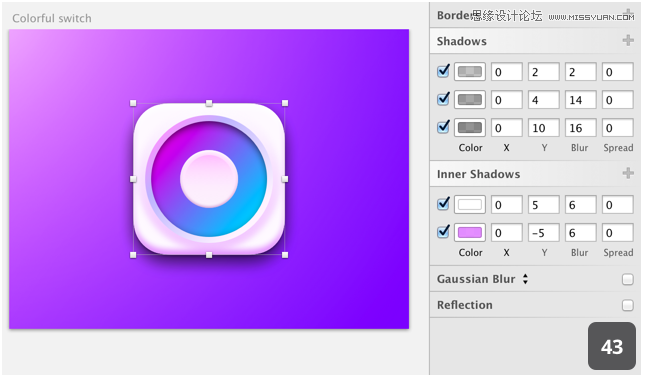
首先我们选择Icon base Base 图层。我们要给它添加3个层次的阴影。阴影的层次模式如下:
色值# 000000,透明度42% ,X 0 Y 10,模糊:16,阻塞0;
色值# 000000,透明度34% ,X 0 Y 4,模糊:14,阻塞0;
色值# 000000,透明度24%, X 0 Y 2,模糊:2,阻塞0,如图43。

最后我们要做的是base 上的很强烈的投影。
复制base图层,可以Cmd+C,Cmd+V复制也可以按住Alt拖动图形来复制。
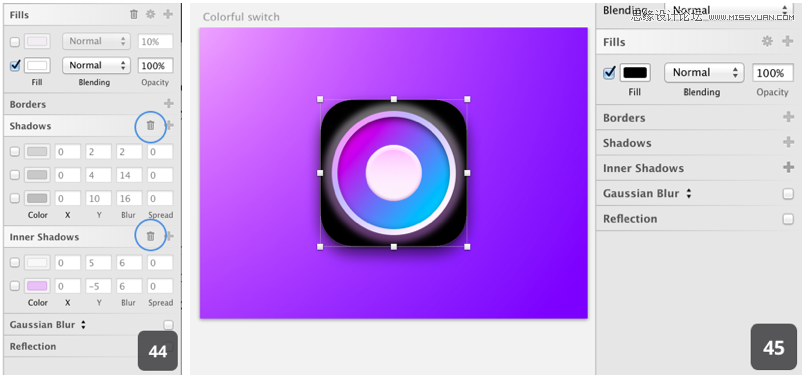
复制完后我们需要去掉图层上的效果,用以创建新的效果,这时我们可以在右边检查器中取消阴影效果的勾选,然后点击上方的垃圾桶就能删除多余的效果了(图44)。设置填充图层#000000会得到图45。

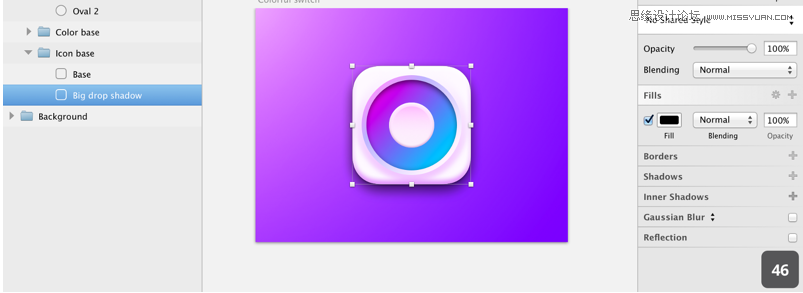
重命名该图层为Big drop shadow并且将它置于base图层下方(如图46)。

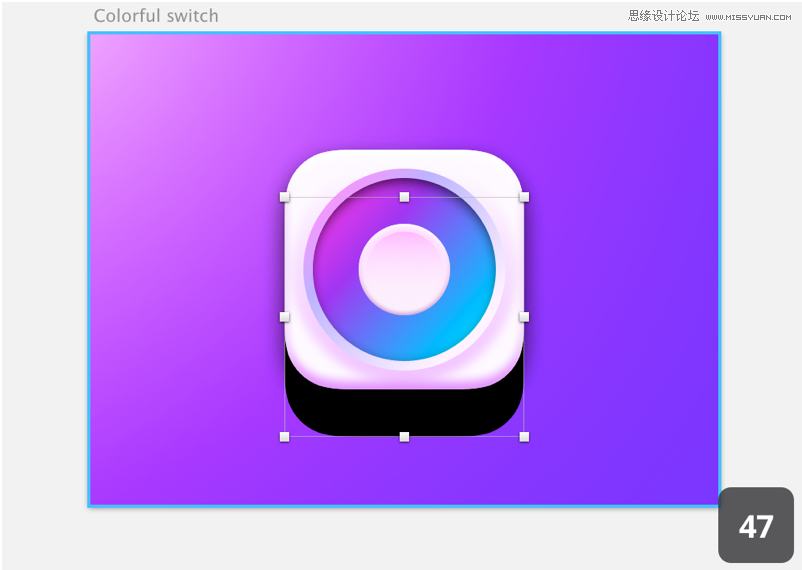
现在我们要把这个图层往下挪,按住Shift键并且按住键盘向下键3次,如图47。

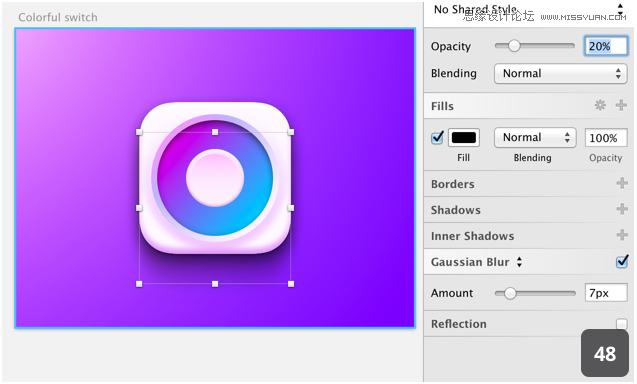
最后将投影设置不透明度20%设置高斯模糊7(如图48),此时你会发现生成一个漂亮的投影。

给按钮添加类似投影。
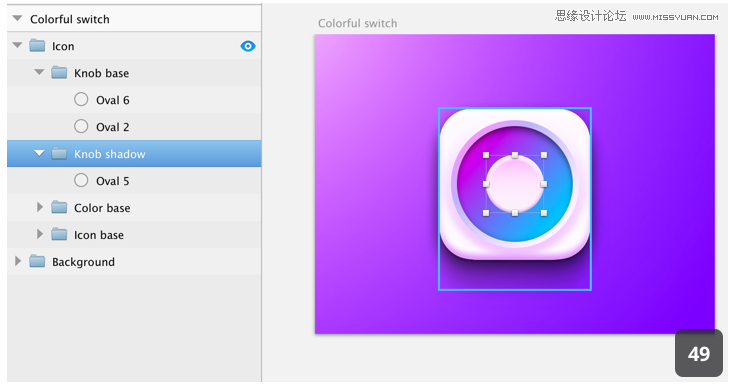
选择组Knob base 中的 oval 2" 图层,复制一层提取出来重命名Knob shadow 拖动放在组knob base里,如图49。

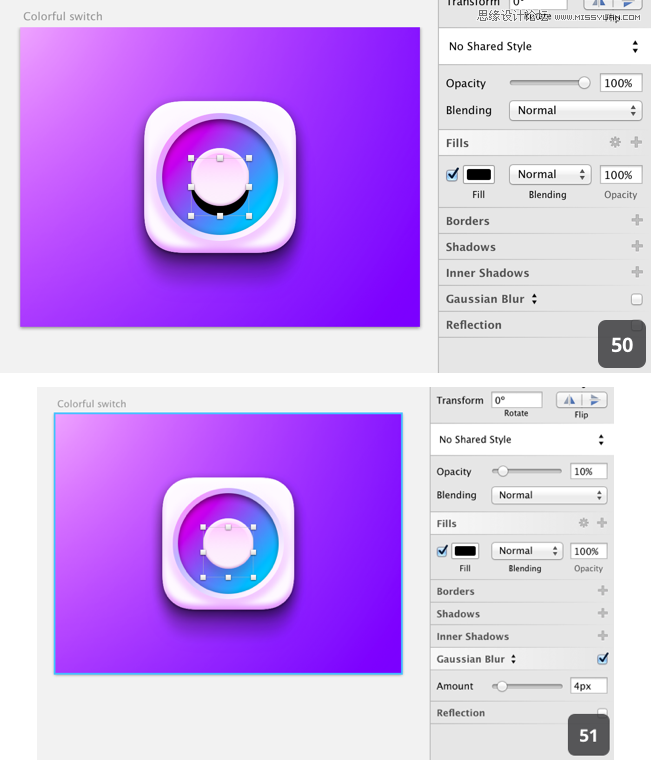
除去这一层所有的效果填充颜色#000000并且向下移动10px(如图50),做到这一点后设置图层不透明度为10%,高斯模糊4px,效果很微妙,(如图51)。

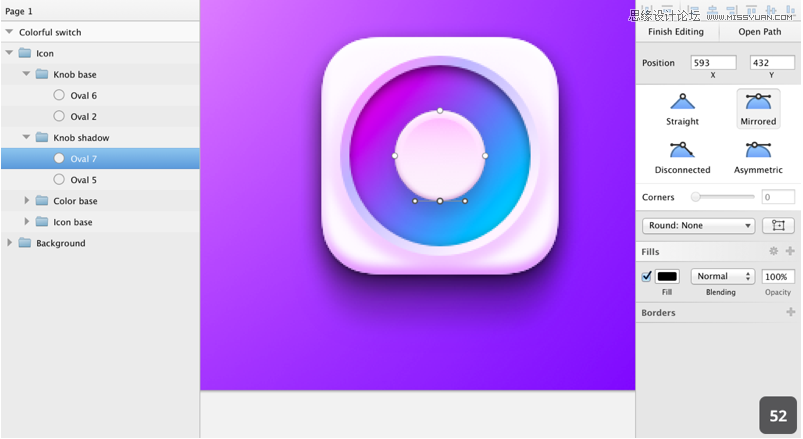
让我们做一个华丽的阴影。复制这一层,使它往回走10px与旋钮居中对齐,我们需要修改下这个圆的形状。选择这个图层按回车或者双击鼠标你会看到(图52)。现在可以编辑路径了,注意你右边的检查器面板已经改变了。

选择底部的锚点,将这个锚点向下移动10px(图53),然后回车结束编辑状态。设置图层不透明度为20%,高斯模糊为8(图54)。

再复制一个圆作为阴影,我们重复刚刚的工作,设置不透明度为40%,在右侧面板我们修改下这个阴影的大小宽度为68,高度为80,并且高度与旋钮顶端对齐(如图55)。

最后,设置图层混合模式为叠加,得到一个不错的深蓝色的阴影(图56)。

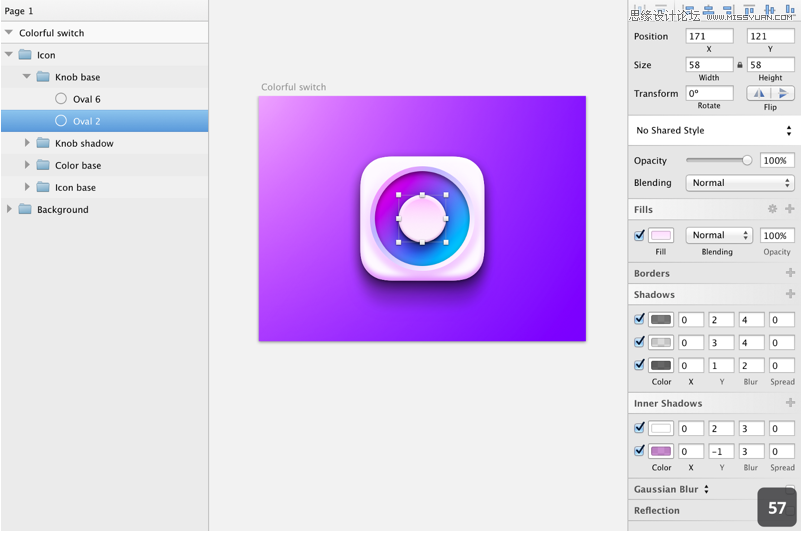
我们现在要给旋钮添加一个很有层次的阴影。选择Knob baseOval 2"图层。开始添加阴影效果:
色值# 000000 ,透明度60%,x:0,Y 1,模糊:2,阻塞0。设置此阴影的混合模式为叠加
色值# 000000 ,透明度14%,x:0,Y 3,模糊:4,阻塞0
色值# 000000 ,透明度50%,x:0,Y 2,模糊:4,阻塞0
你应该看看这个(图57)。

这是我们现在做的阴影。
10 细节
做完之后我们需要添加两个小东西来当做ON/OFF
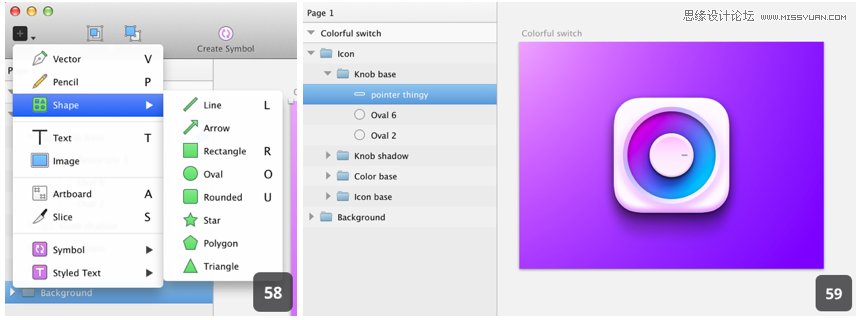
在旋钮组创建一个圆角矩形(U或者InsertShapeRounded如图58),大小8 x 2半径为3或者更多。把它放在你的其他旋钮层并且命名为pointer thingy,我无法找到更好的命名。将其水平对齐并且处于底座的右侧。

除去圆角矩形的边框设置不透明度40%,色值为CA2DEA。
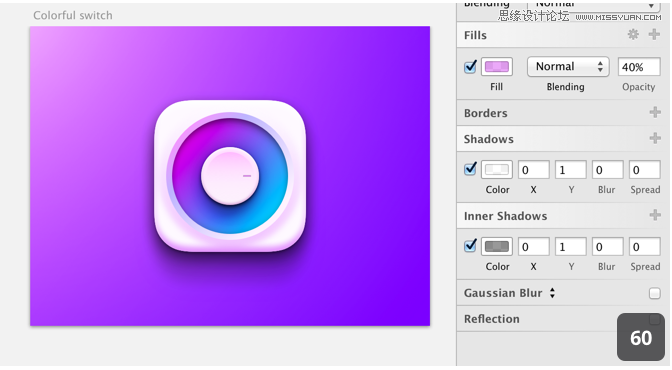
给它一点深度,添加阴影添加阴影:色值# FFFFFF,透明度 46%,x:0,Y 1,模糊:0和一个内阴影:色值# 000000,透明度 40%,x:0,Y 1,模糊:0。
设置内阴影图层的混合模式为叠加,您得到(图60)的结果。

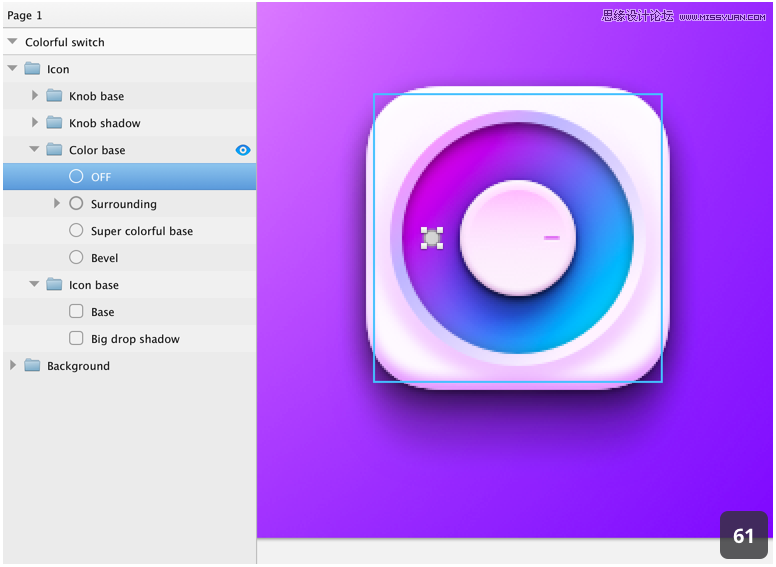
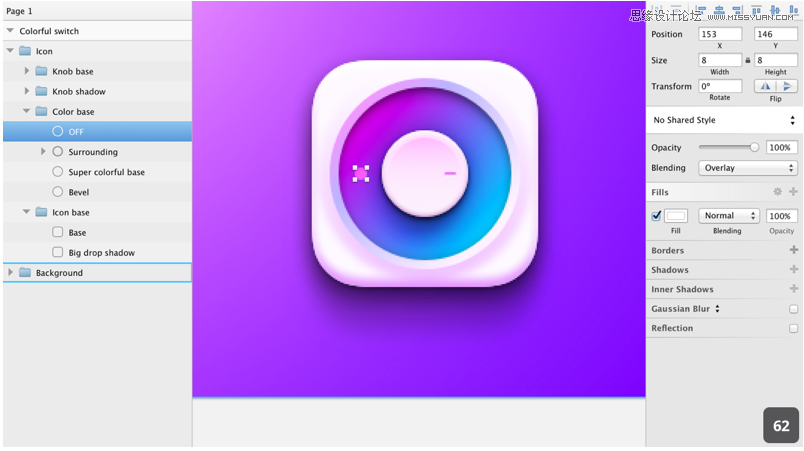
在图层color base 上用椭圆工具(O)创建一个8 x 8的圆。置于旋钮的左侧(离旋钮10px),重命名为OFF(图61),去掉边框,颜色值为#FFFFFF,混合模式改叠加(图62)。


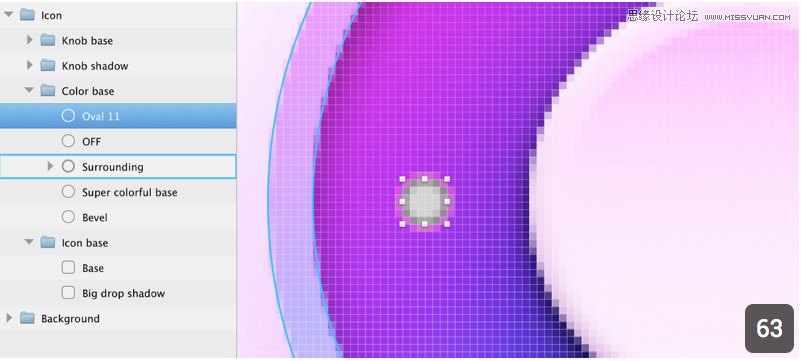
为了让它看起来更像一个OFF的按钮,让我们在它中间创建另外一个圆,这一次是6 x 6大小,去掉边框可以看到这个新建的圆能很好的契合在OFF按钮上(如图63)。

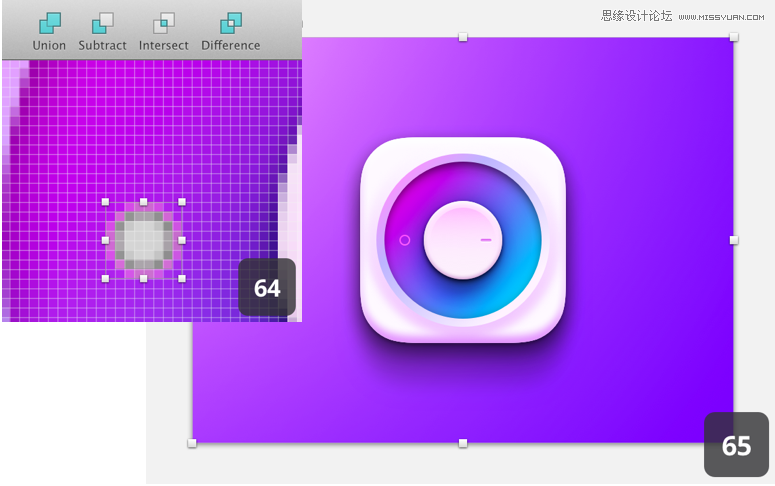
选中你的OFF图层和刚刚的圆图(64),执行命令substract你会得到这样一个环形(图65)。

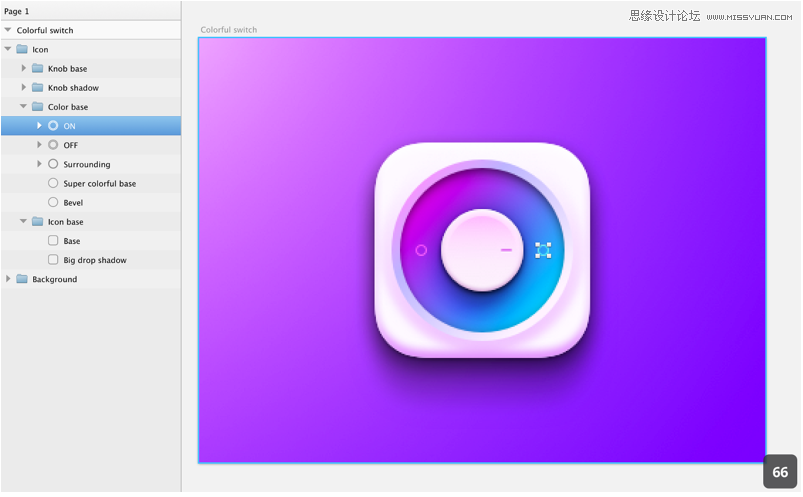
创建ON,复制你的OFF层。重命名和移动旋钮的另一边,同样的距离(图66)。

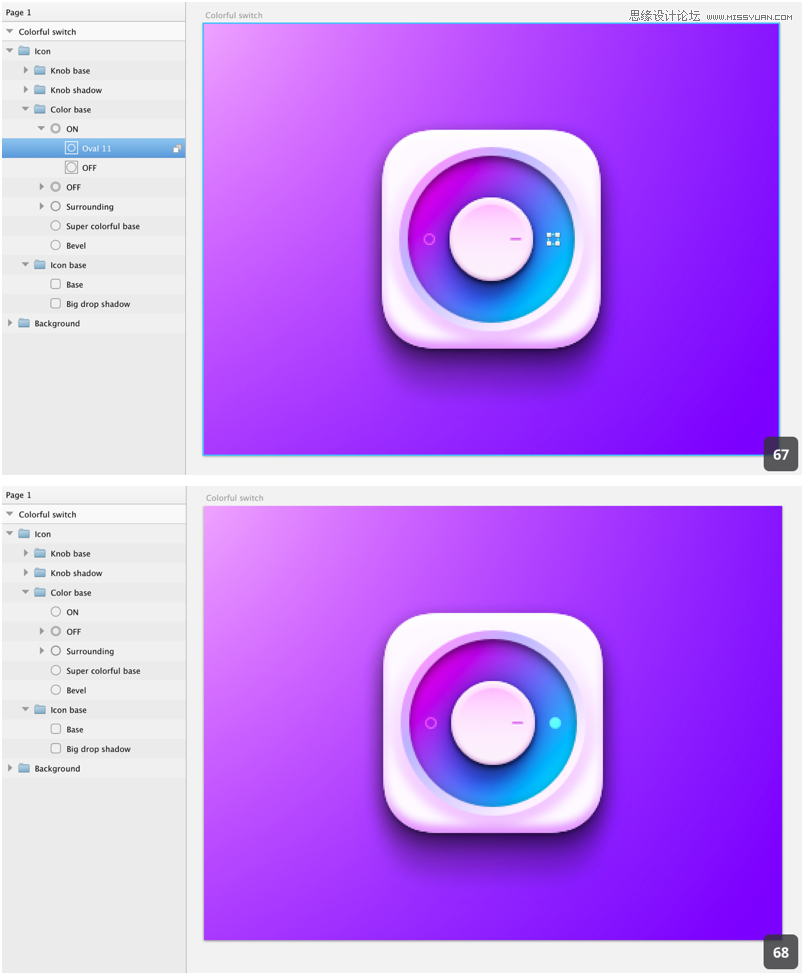
点击层的左边三角形展开向量组,选择Oval11(图67)删除它得到(图68)。

你现在做到这一步!
11 输出
这个教程最后一步就是切图输出了。我认为输出是Sketch 3.0的一个极好的优点。
我想你们会想要导出1x(当前大小)和2x
选择你画板上的colorful switch在右侧检查器的底部你会看到一个Make Exportable的按钮,单击你会得到(图69)。
1x表示基线,即你当前的设计尺寸,单击右侧的+会添加一个新的输出窗口,选择2x他会在输出的时候自动放大2倍,当然你也可以更改后缀名(如图70)。
当你点击Export colorful switch,它会产生1X,自动扩展你的画板上@2x的输出选项和它所选择的格式。瞧!











