网络时刻在迅速变化,而不像其他媒体,网站设计的趋势不再仅仅受美学驱动。技术是不断变化的,媒介的能力和手段都在随之而发生巨大变化。2010年,我们看到设计师在网页设计方面不断推陈出新,形成了以下明显的趋势
纯粹主义者会说,伟大的设计是永恒的。是的,在一个理想世界中,我们可以忽视趋势与流行。
但是实事求是地讲,跟踪和融入设计的趋势是很有价值的,尤其是网站方面。让我们面对现实:网络时刻在迅速变化,而不像其他媒体,网站设计的趋势不再仅仅受美学驱动。技术是不断变化的,媒介的能力和手段都在随之而发生巨大变化。2010年,我们看到设计师在网页设计方面不断推陈出新,形成了以下明显的趋势...

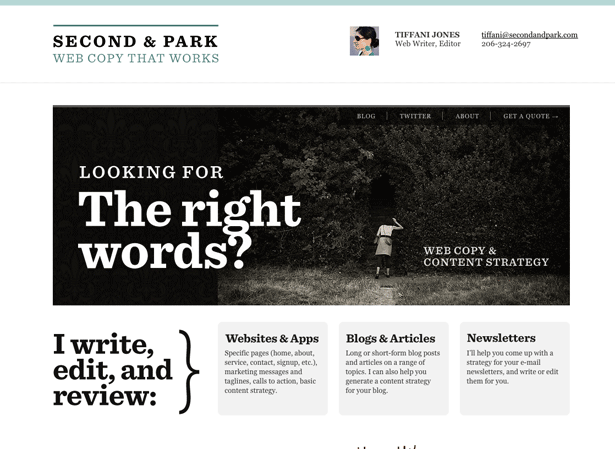
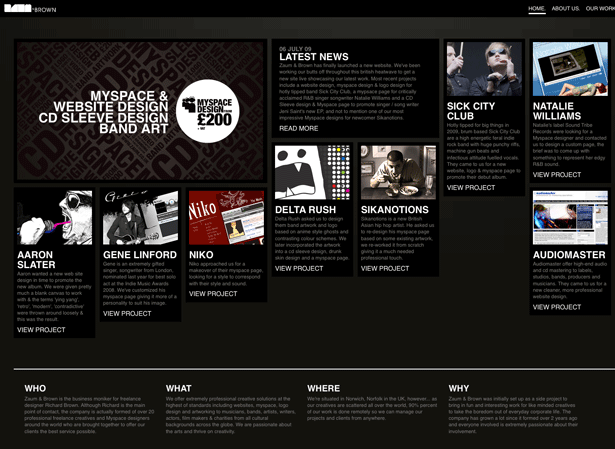
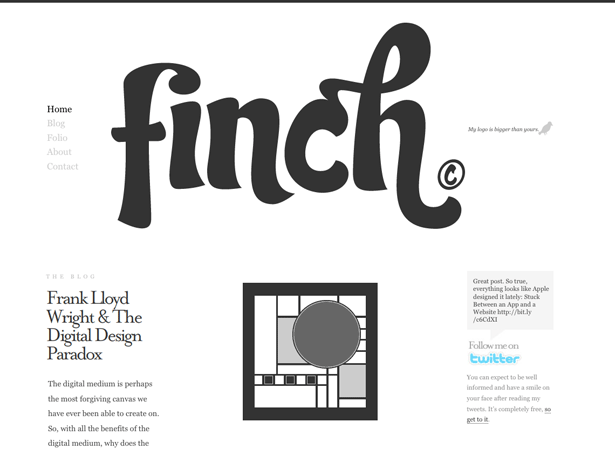
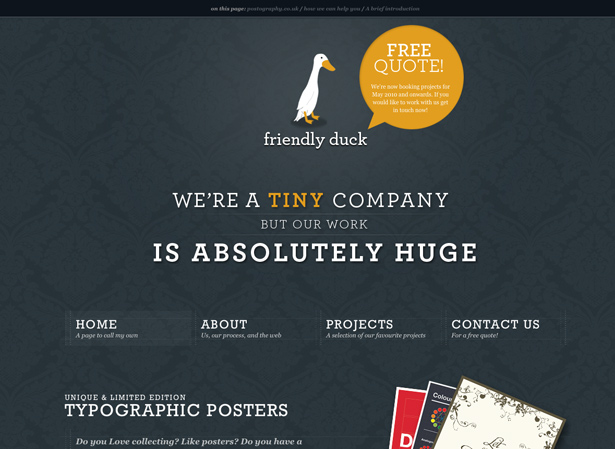
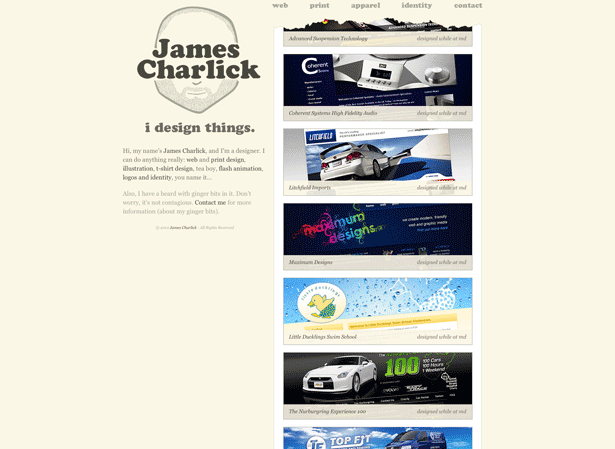
印刷式设计
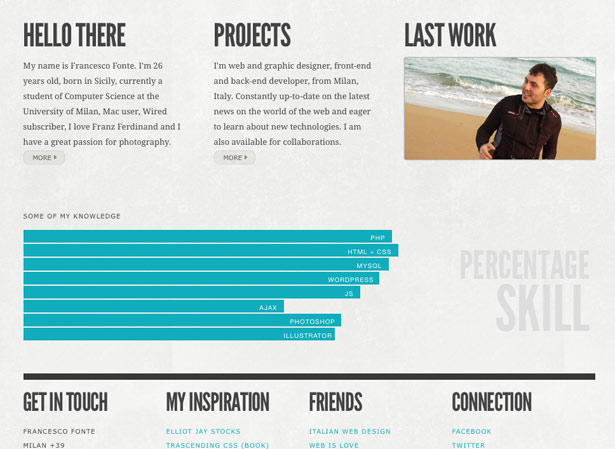
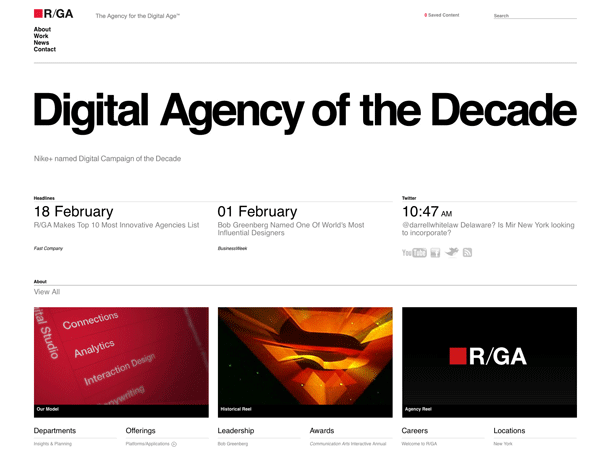
印刷设计一直都是网页设计的灵感来源。网页设计已经有了一段的历史,足够形成一个强劲的没有印刷设计经验的设计师核心。而结果我们看到更多的灵感是来自于印刷,似乎这些设计师不仅仅是网站设计。
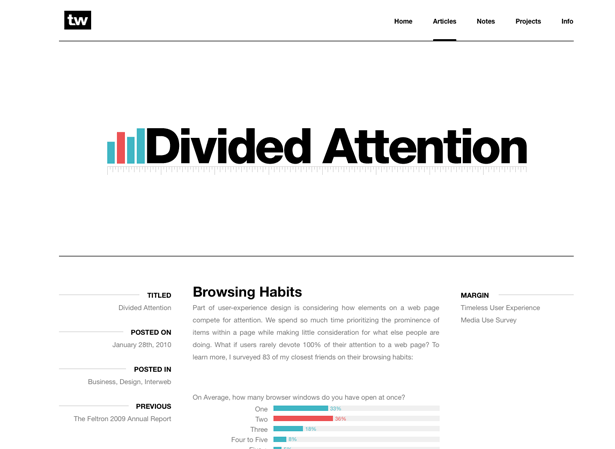
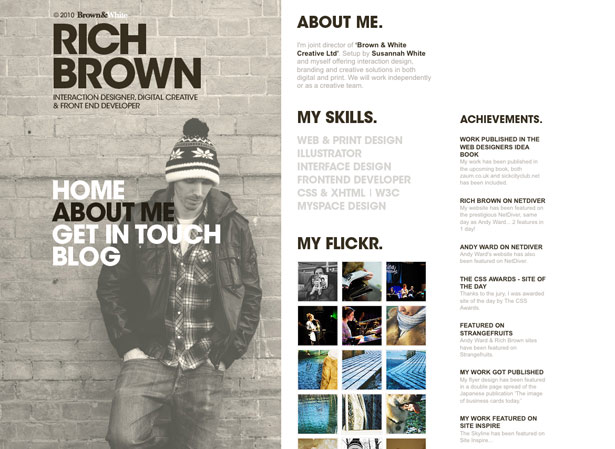
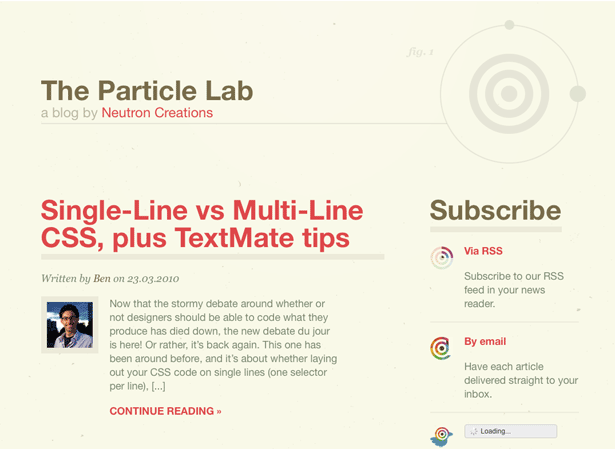
衬线字体
印刷的最重要问题之一是可读性。印刷设计师们总是倾向于衬线字体,因为这种字体边缘明显,提高可视效果,使字形更容易识别。
无衬线字体,一般认为它更容易在屏幕上阅读。但是,随着越来越多的用户浏览分辨率的提高和字体平滑技术的改进,衬线字体显示正文文本可读性十分良好。



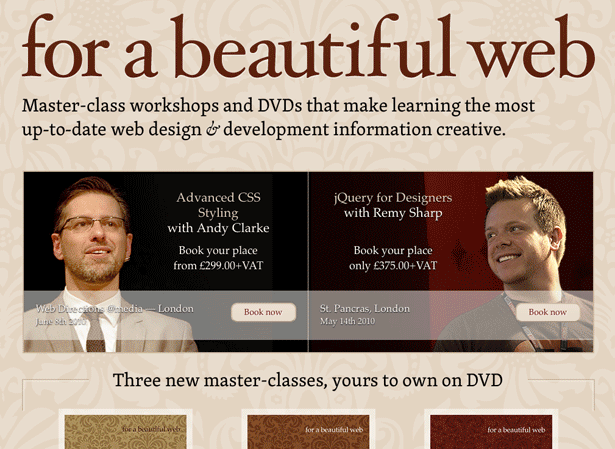
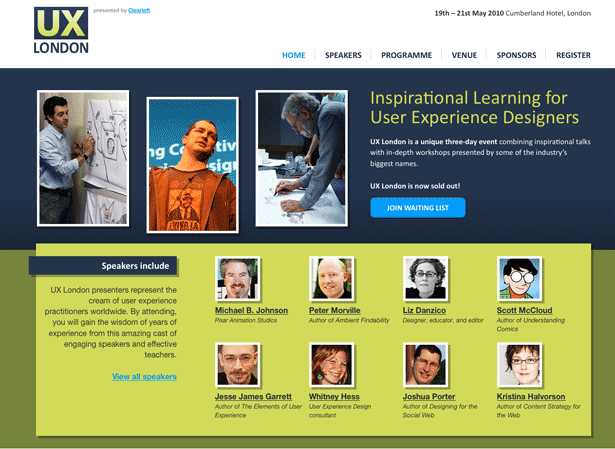
大标题
印刷设计师一直使用的大标题,以吸引不同年龄层的注意。如果期望别人来读,印刷材料的形式已经有很深的影响。如果你看到一个沉闷的小册子赖在办公桌上,你都懒得捡起来?不是吗?
这一趋势开始于2009年,目前在普及。大标题已证明更有吸引力和明晰沟通。




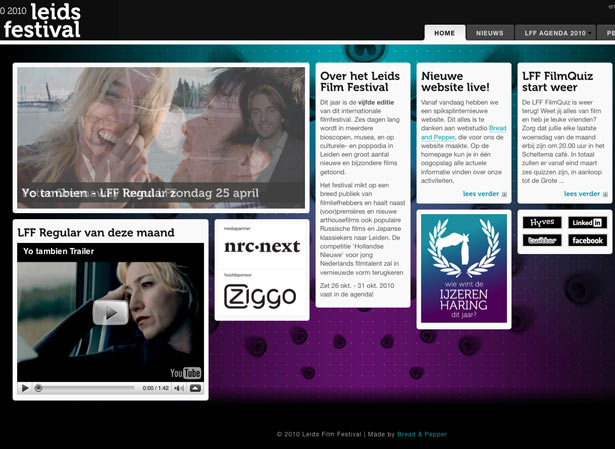
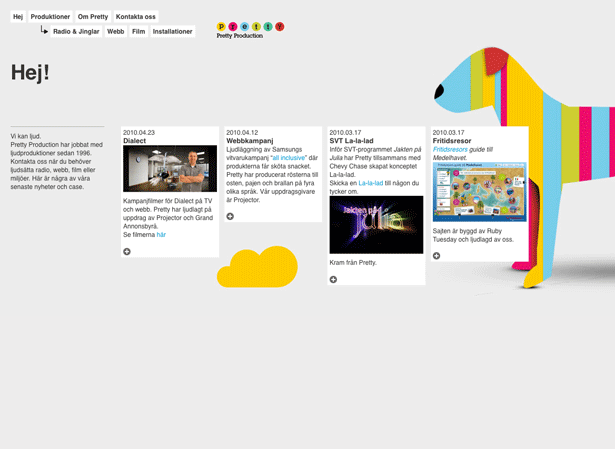
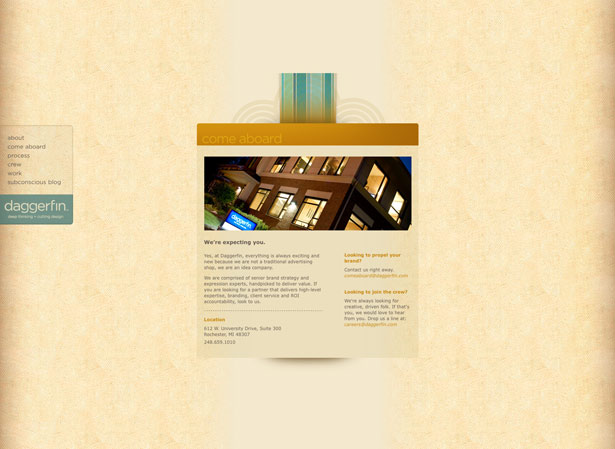
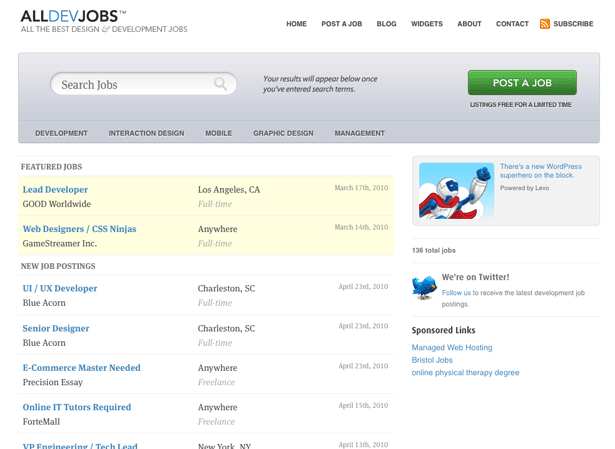
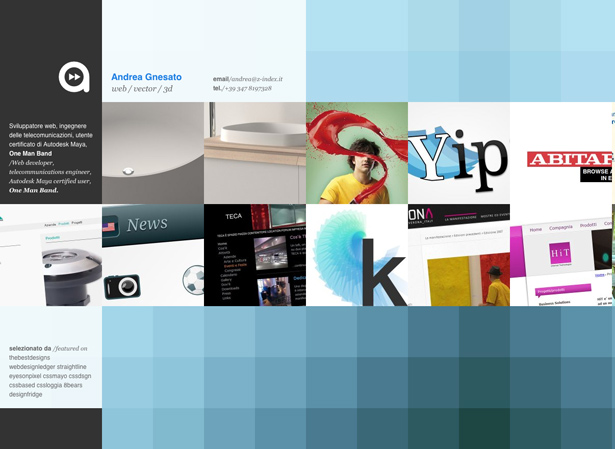
多列布局
设计人员的工作往往受限于手段和媒介。跟印刷不同,网页是可以滚动的,因为它没有纸张尺寸的限制。因而使用多列可让你在同一空间呈现更多的内容。
现在,屏幕分辨率在增加,网格布局已到来,更多的设计师正在网页设计上适应这种方法,使得网站更易用,容纳的内容也更加多。



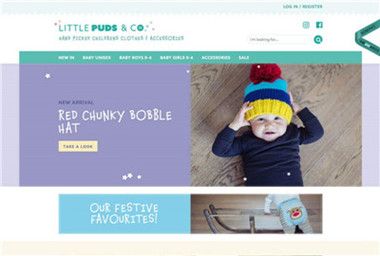
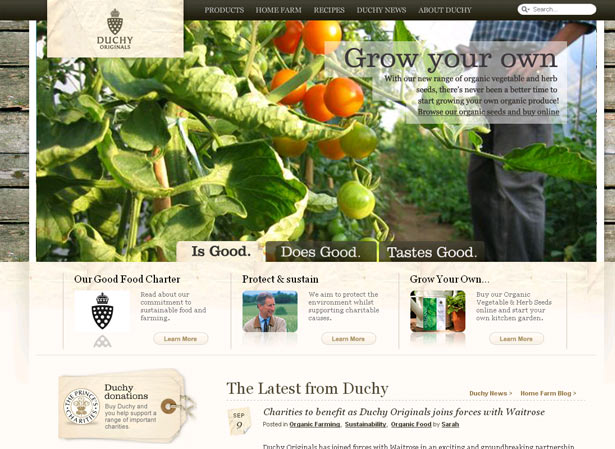
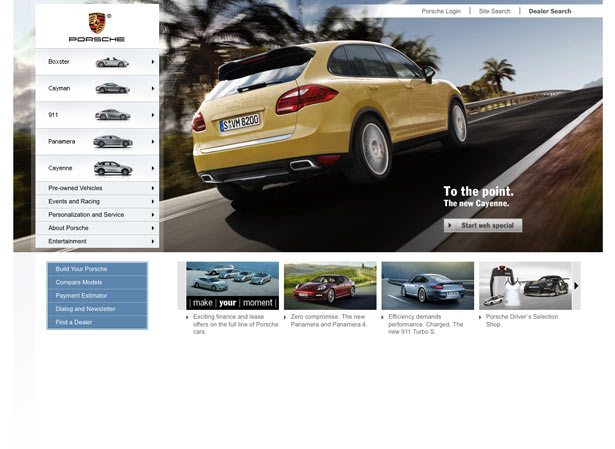
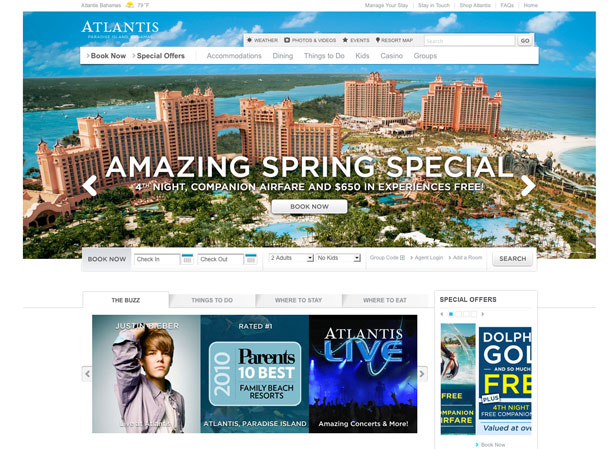
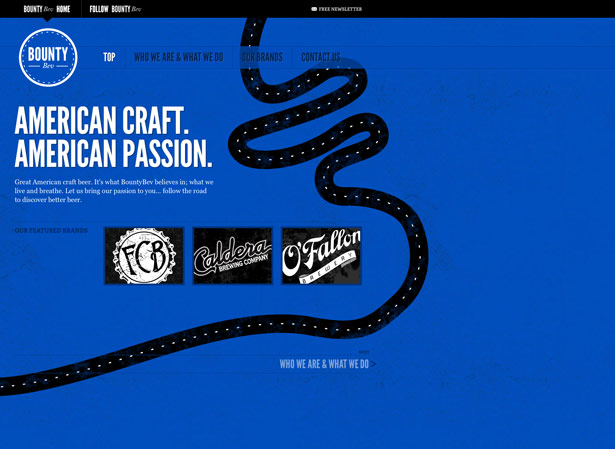
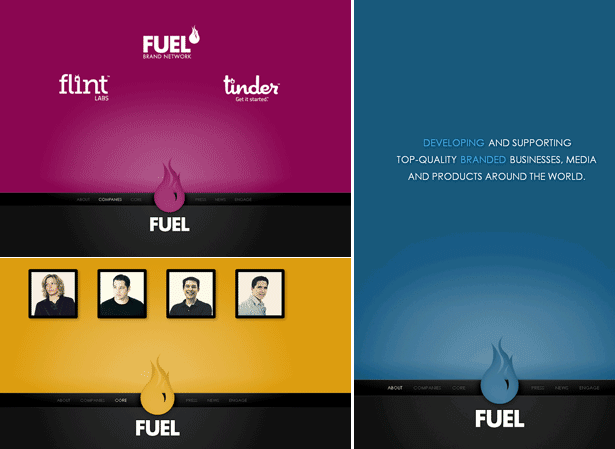
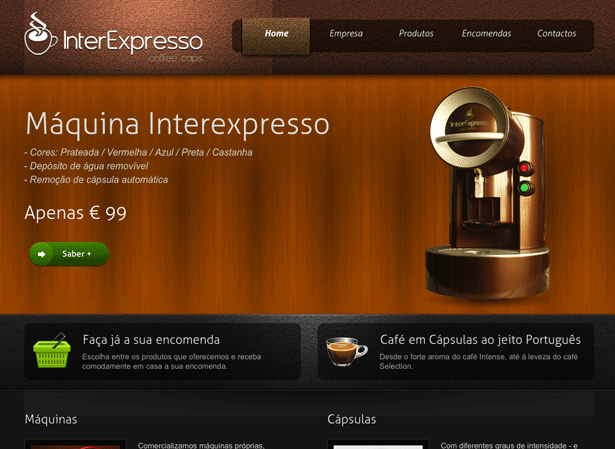
大幅配图
一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。
我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,创造一个身临其境的体验。




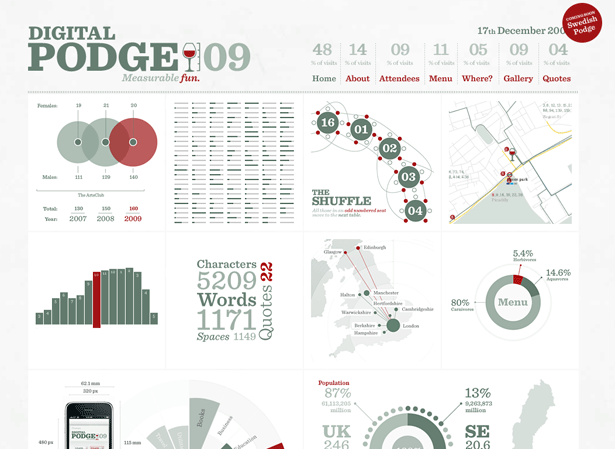
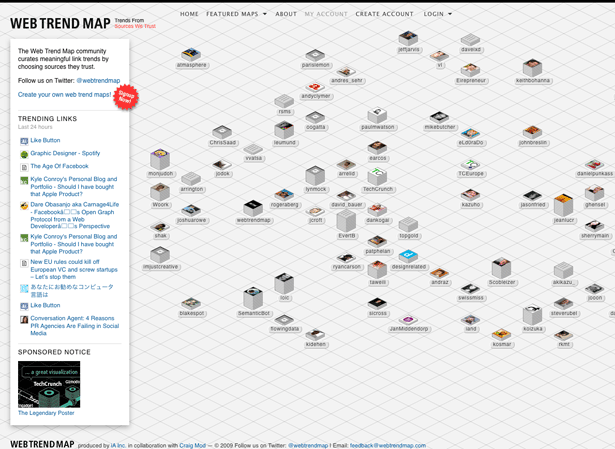
图表和资讯图
印刷设计师多年来一直使用图形来传达复杂的信息。最为普遍常见就在杂志和年度报告。
对于那些复杂的关系和比例,纯文本是很难表达的,图形是一种很好的沟通的方式。资讯图像往往有一个简单而丰富的视觉外观,越来越多更多的设计师都采用资讯图像,或者模仿这种设计风格。




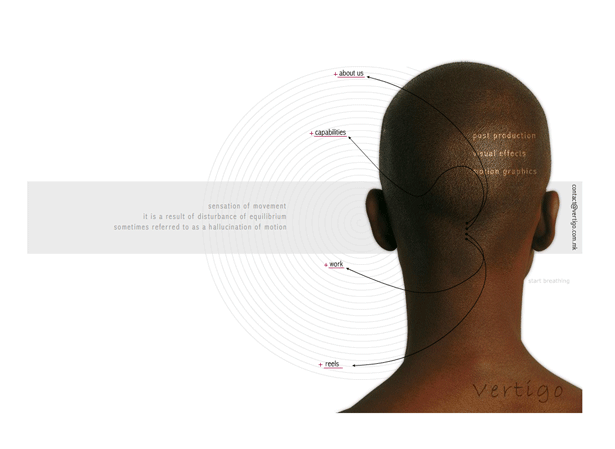
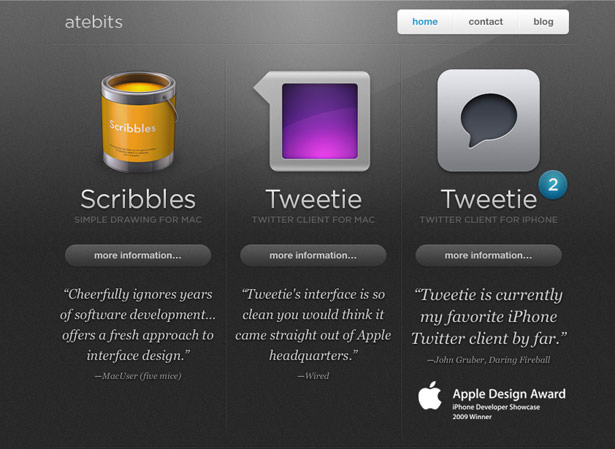
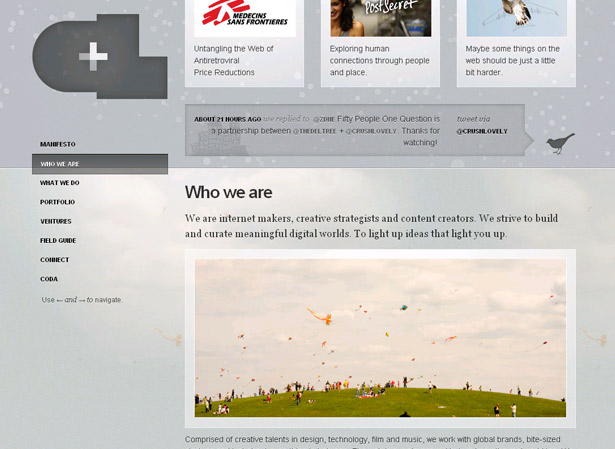
简约
安东尼德圣-埃克苏佩里曾说过,完美就是多一点则太多,少一点则太少。 简洁设计的优点很多。
希克斯定律告诉我们,多出的每一个选择,都需要增加时间来做决定。此外,信号噪音的理论告诉我们,给网站(信号)的信息和功能添加额外的东西,只能令到网站设计效果更差(噪音)。
简单的设计更容易使用和理解,信息传播也更加明确。
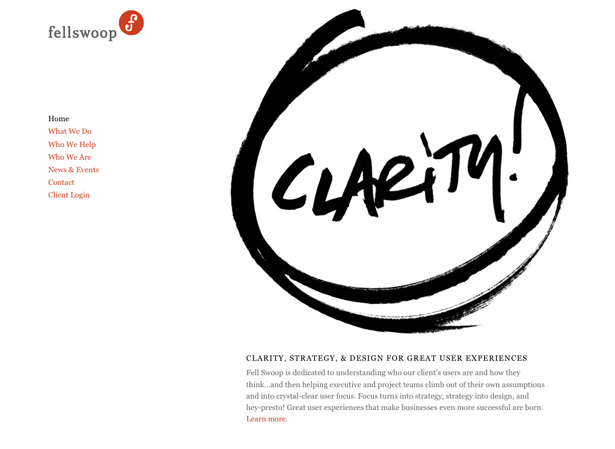
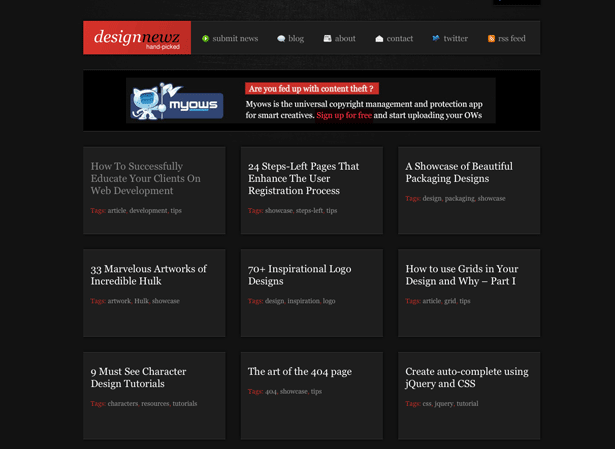
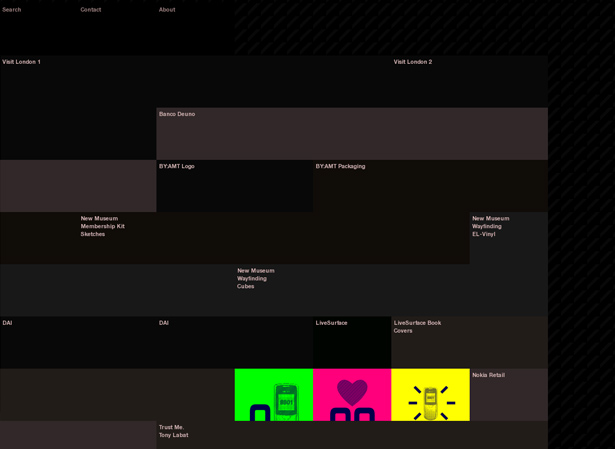
极简和网格设计
极简主义是功能强大,但难以掌握。它仅仅包含的基本要素,多余的一切都抛弃,结果是呈现出元素的最大影响力。
极简设计需要一个强大的行之有效的网格系统。一般的,设计会留有足够的空白,所以如果没有这种网格,一个简约的设计会让人感到截断的和草率的。网格就是赋予它组织和结构。



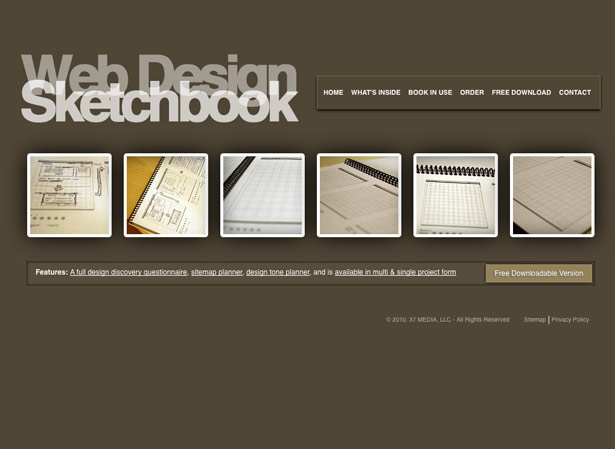
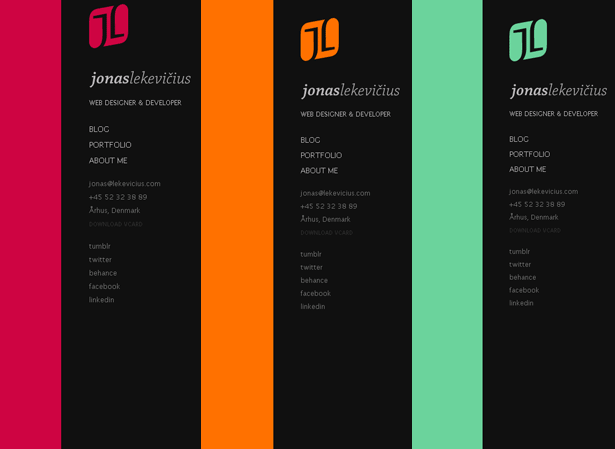
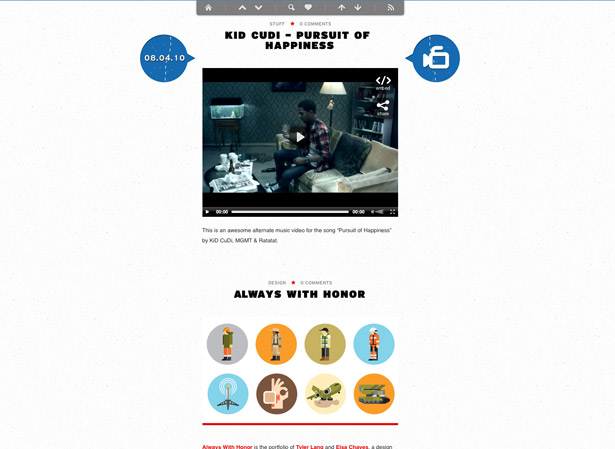
单页布局
有几种方法可以简化设计。单页布局展示了其中两种方法:隐藏和删除。
有效的单页布局会隐藏掉那些次要的元素。如果用户希望看到这些元素之一,只需点击一下就呈现出来。这比什么都显示出来更有效果,因为那样会使页面复杂和压抑。
同样,单页布局背后的原则决定了那些额外的页面是没必要的。随着强大的JavaScript库兴盛和网络速度提高,许多网站现在已经没必要使用几个页面。设计人员可以轻松地将信息容纳到一个页面上,不会让用户为层层分级的页面感到厌烦。



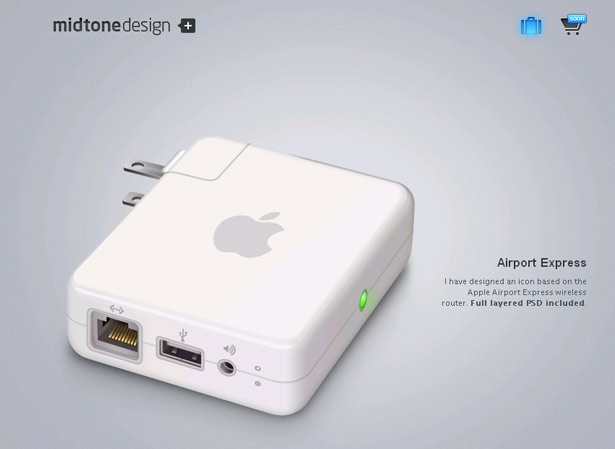
巨型的留白空间
在网站设计之初,我们没有太多的屏幕可以工作,所以并没有表现出很大的空白。如果你曾经尝试为640 × 480分辨率的网站做设计,我说的是什么,你懂的。
现在我们有了更高的分辨率,还可以使用JavaScript隐藏和显示元素,利用留白空间已经容易得多。
空间留白是良好设计至关重要的一部分。给眼睛一个休息的地方。很自然的就提高了设计质量。而且通过元素间距也更容易表达它们之间的关联性。




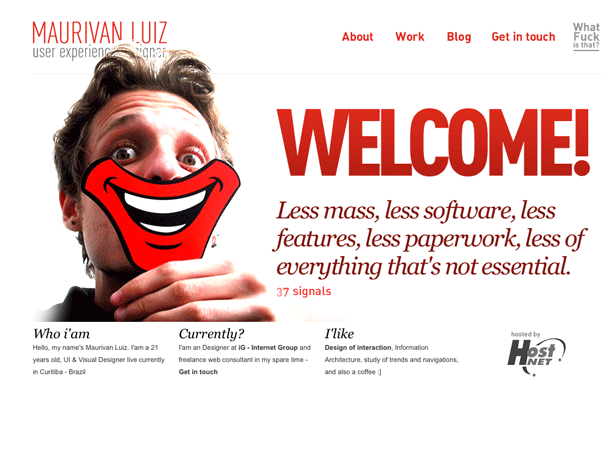
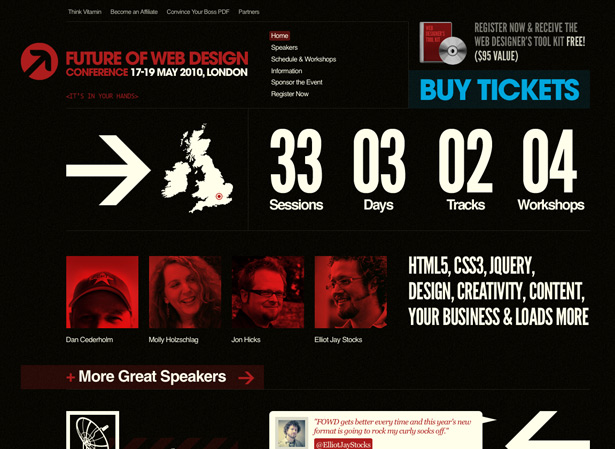
版式布局
在以前,我们在控制展示内容的时候,仅仅限于少数可选择网页安全字体,现在我们有了更广泛的工具来丰富我们的排版。
Web设计者一直喜欢使用型式作为沟通信息的一个微妙工具。随着控制和能力的增强,我们将看到更多的设计师会把印刷样式的排版的作为设计元素重点。



CSS3 技术
不确定你可以利用CSS3吗?再想想。网络先锋如Andy Clarke 和 Jeremy Keith一直提倡网页设计要逐步加强。
逐步增强是指在网站设计师时要兼顾到旧版浏览器的可用性,而增强则是针对喜欢最新技术的用户。
在这样的设计阵营,你利用可以尽情利用CSS3属性的优势,如圆角,边框背景和文本框阴影。新版浏览器用户会看到一个很好的版本,并且对旧版本用户( IE6同学,我就不每次都点名了)将看到较为基本的版本。
CSS3 动画
在网络上动画经历了很多阶段。起初,我们只能用GIF动画图片。然后,我们又几乎限于Flash。现在,我们可以选择的有Flash,Silverlight,以及GIF,JavaScript和甚至乎CSS3。CSS3更轻量,更易用,可创造令人难忘的微妙的动画。


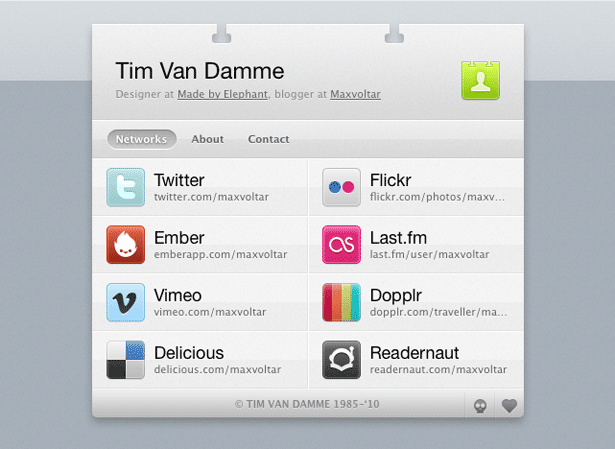
圆角
在2005年和2006年的Web 2.0风格,使得圆角大受欢迎,恼人的问题是,在当时要实现这些可不容易。有没有固定可行的方法来建立真正的圆角。退而求其次的,大多都是利用CSS,JavaScript和图像来模拟。
现在CSS3允许浏览器直接生成圆角,不仅创建轻松,而且更有效率,因为用户不必下载额外的图片或JavaScript文件。
2010年,设计师正越来越多地利用浏览器的这些新功能优势。


图框和文本阴影
在网络的早期,利用阴影创造一种立体感是早已有之(甚至有时是用过头了)。但其实并不总是那么好搞的,要给文本添加阴影,你得使用的图片,从而增加加载时间,并且维护更加困难。框架阴影需要一些图片和CSS技巧,如滑动门。
CSS3具有阴影高度可定制的能力,这对于创新影响十分巨大,不仅包括阴影,还有内阴影。有创意设计师已经开始使用这些CSS3效果,模拟浮雕和压印的效果。




RGBa和半透明
多年来,使用不透明性和透明度,在网络上技术上是不可能的。你有三种选择:使用平面图像模拟的透明度,使用不能跨浏览器兼容的PNG格式,或者去折腾CSS基本的透明选择器和滤镜。
CSS3使得设计师在使用RGBa不透明属性时,更加稳定和自由。你可以在很多方面利用半透明的优点,其中之一就是使用半透明的颜色叠加到复杂背景时起到特别作用。之前,这种效果如果没有使用PNG是不切实际,也是不可能达到的。



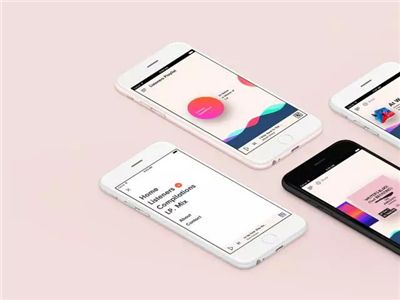
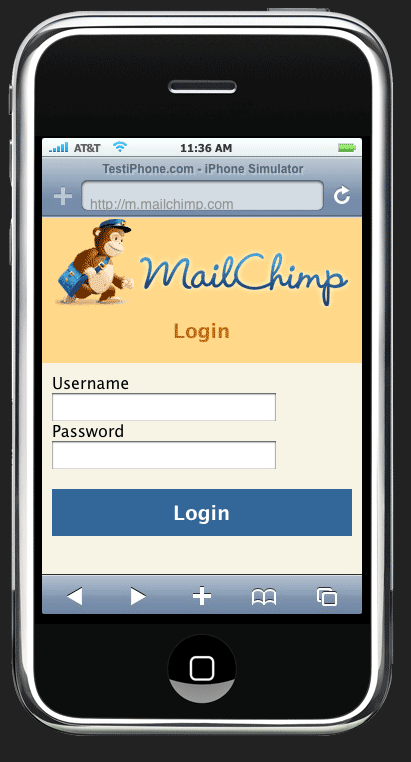
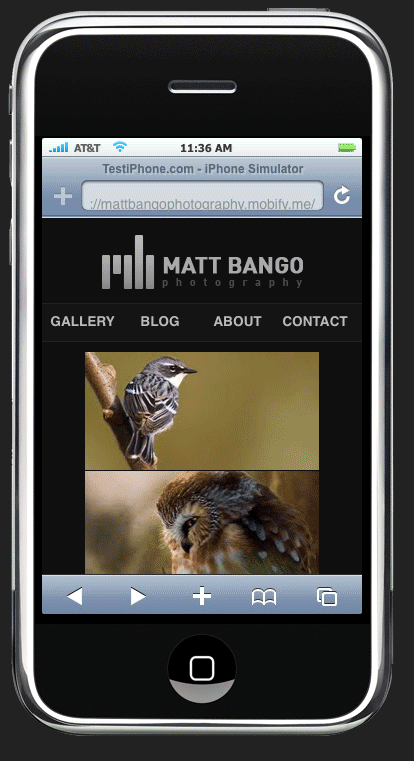
手机兼容设计
移动网络让成千上万的用户在排队等候(无事可做)时能够检查他们的银行帐户,在地铁里可以查看最新分数,在开车时更新自己的Twitter的情况(这是一个危险的习惯?),移动网络正在茁壮成长。
据我们所知,很多公司都都在考虑他们的网站是否要加入移动网络,如果是的话又会怎么样。而创新公司则已经投入巨资在开发高效的用户友好的移动版本网站。



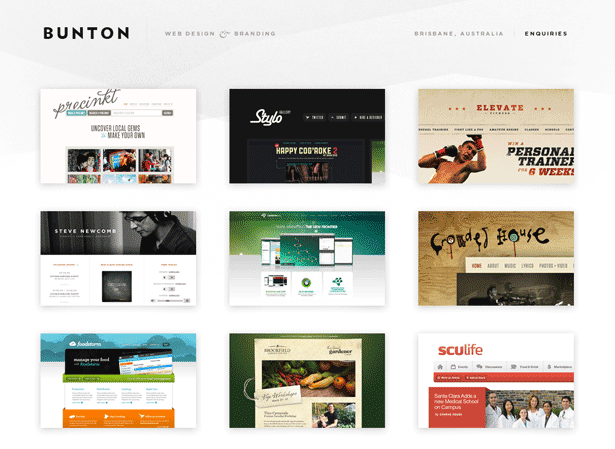
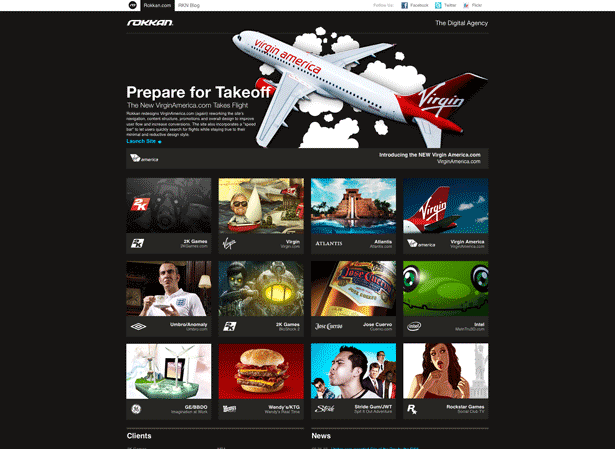
创新
社交媒体使用率的爆炸性增长证明,人们对连接和共享东西总是热情有加的。
在设计领域,我们已经看浏览和分享别人作品的趋势正在增长。作为设计师,现在我们感受着别人创造力的冲击。这不仅提高了设计质量的标准,还鼓励了共享精神,也促进了创造力和创新文化理念。
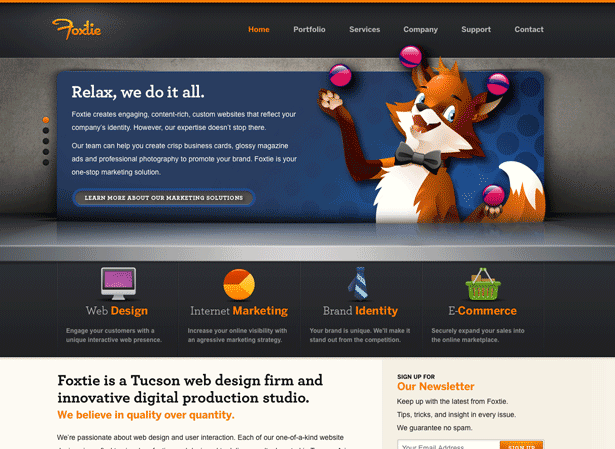
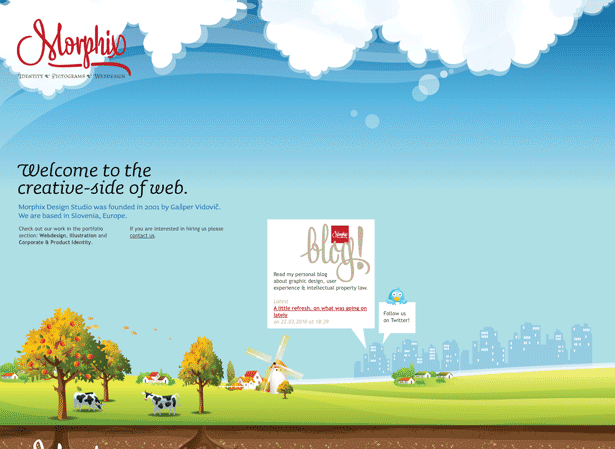
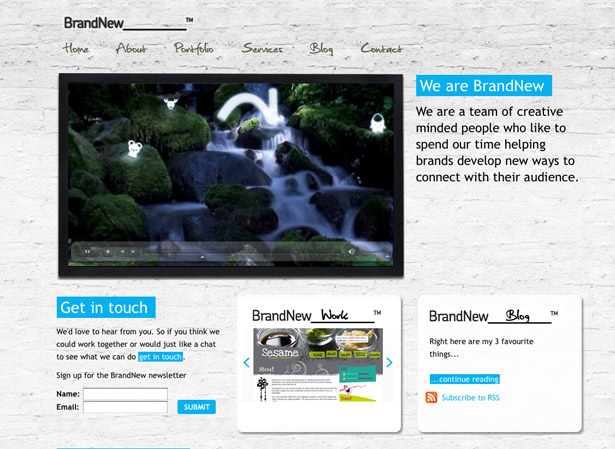
清新的插画
如果你像我一样,看着迪斯尼电影长大,你会欣赏动画里面每一帧的效果。我们早已淡忘了墨水和马克笔画插画的日子,工具的演变产生了一些非常有创意的方法去实现设计。
很多设计师正在学习使用光滑,干爽,清晰的插图创建一个独特的感觉,这不是摄影或简单的剪贴画可以达到的。结果是出现了很多美丽动人富有吸引力的专业插画设计。



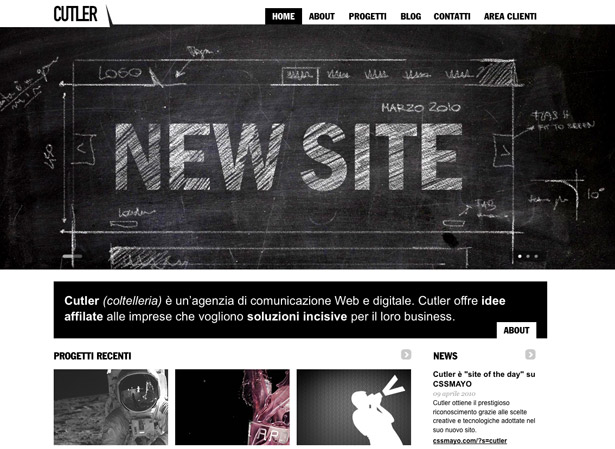
纹理背景
纹理图案背景在网络上没有什么新鲜的。但是,最近几个月这种技术已经出现了有趣的变化。我指的是微型纹理, 是微妙的,几乎不明显的背景纹理。



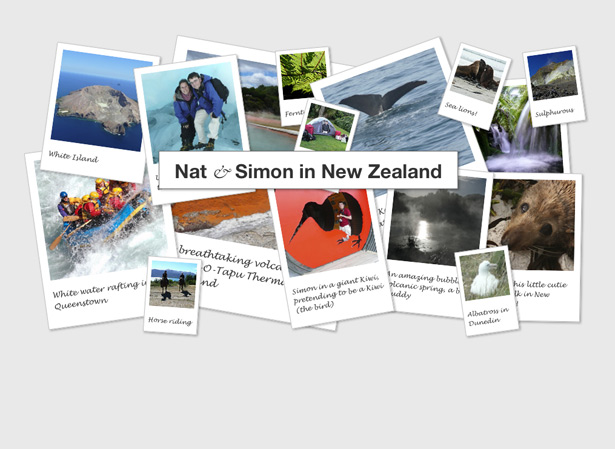
缩略图
你可能会说,缩略图从网络出世那天早就有了。怎样么会是趋势呢?是的,它们一直被使用,但普遍很简单。有一个缩略图,点击一下就可以看得更大的图片。需要的功能就是这样,不过很无聊。
在最近几个月,设计师们开始探讨,怎样才能使缩略图更精彩?这些探讨导致了缩略图在智能和可用性方面大大增强。





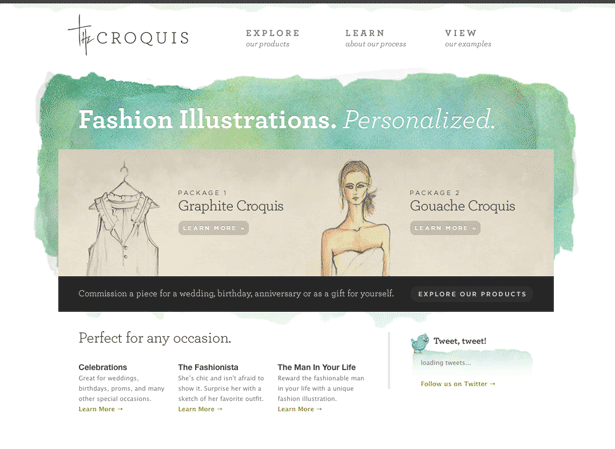
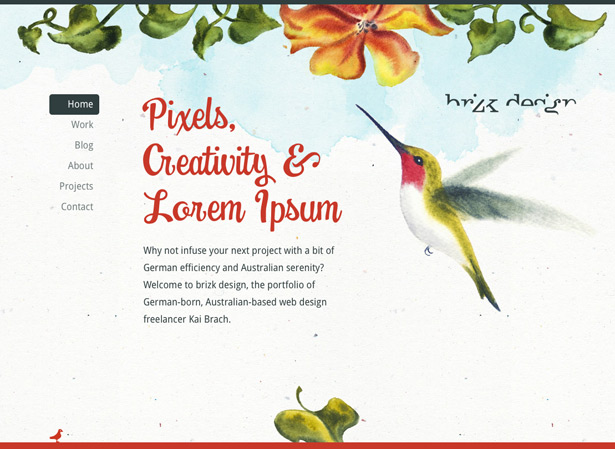
水彩效果
随着网络的发展,我们看到越来越多的设计师正从各种媒体来源获取灵感。毫不奇怪,艺术就是来源于此。
最近出现风格之一是模拟水彩。这种轻柔优雅风格看起来总是那么清晰和平静。



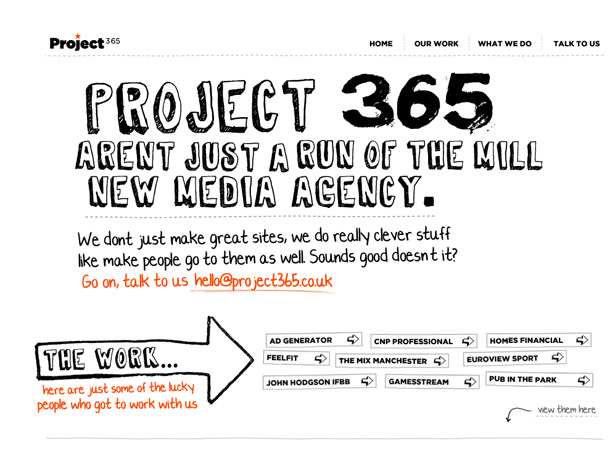
手写
手写字体和草稿字体一直滥用得很厉害。基于这个原因,许多设计师避开这两种类型,出于厌恶或者因为看起来很业余的感觉。不过最近,许多设计师都发现,如果使用得当,手写风格可以传达手工艺和策划的意识。在结合上下文环境使用,会是一个功能强大的表达方式。




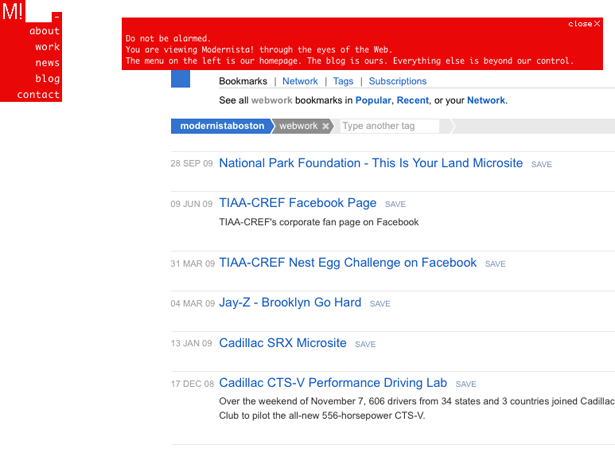
社交媒体
现在人们在Facebook和Google上花更多的时间,设计师正用创新的方法来把社交媒体整合到网站上。
有些设计师竟然在社交媒体网络上发布内容,然后利用他们的网站聚合。
可以很有把握的说随着2010年的进一步发展,我们将看到更多的设计师创造性地整合社交媒体到网站,以更好的吸引用户。


固定元素
现在,浏览器可以更好地支持元素position: fixed属性,我们看到这个属性的一些巧用。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)很多情况下,固定的元素(如固定不动的导航条)可以为目标客户更好服务,网站也更加实用。
固定元素令人难忘且增强用户体验,有无数的创意用途,我们将会看到设计师利用这些优点。



那些流行趋势是你在追随的?还有其他什么样的新兴的趋势?欢迎讨论
进入论坛参与讨论和交作业