Sketch是Mac平台上超火的图片处理软件,功能强大,并且比起PS它更加轻量级。感谢Sebastien Gabriel,本教程由他制作。下方是最終效果。不赘言,直入主题。

01.安装sketch
如果你尚未购买它,你可以下载试用版或者直接到App Store购买。然后安装并启动sketch。
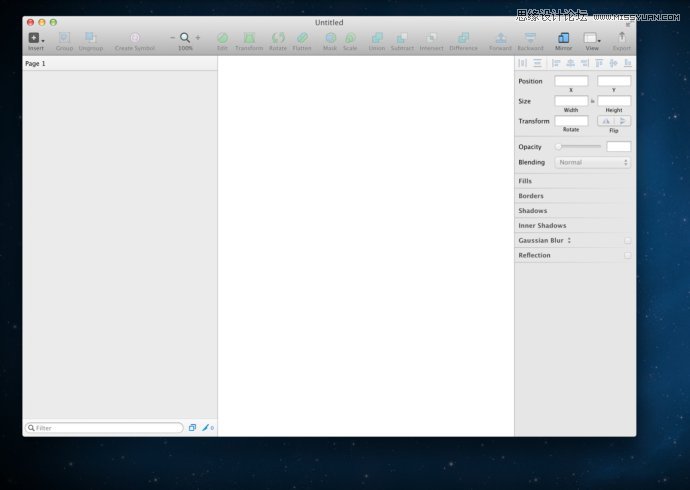
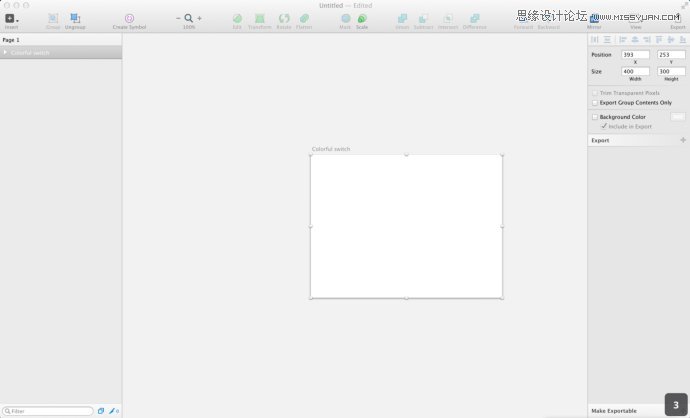
当你看到提示画面,不要点开任何特定的模版,只要点击OK按钮,然后开启新文档。你将会看到下图。

02.创建画板
画板是工作区域,它的尺寸可以不受限制,小到图标、大到任意大。如果你用过Illustrator,他们是相同的。
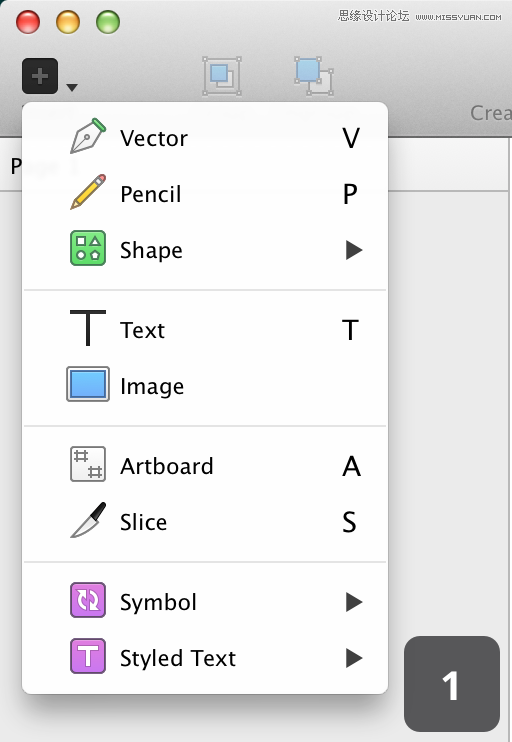
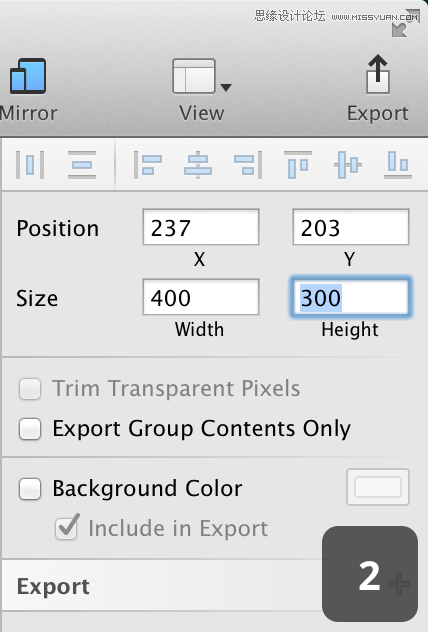
在键盘上按A键或者点击左上角的Insert按钮,选择artboard(如图1)。如图,你可以在右侧栏看到许多预设尺寸。本例不采用这些预设尺寸。简单在画布上画任意尺寸的画板。完成后在右侧面板上size上输入400 X 300(如图2)。


在你的画板/左侧的图层面板,双击Artboard 1″标签,将其重命名。作者将其命名为Colorful switch,因为它是描述性名称(如图3)。

03.设置彩色背景
现在你已经制作一个画板,是时候为它设定色调了。你可以之后调整它。但背景色的选取会影响到你图标上的光线反射和图标上的着色。
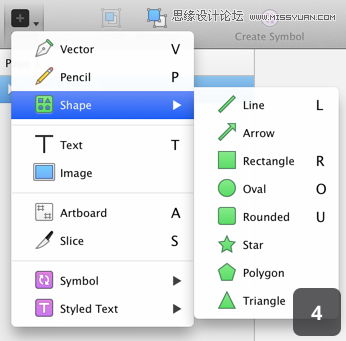
敲击键盘上的R键选择矩形(insertshaperectangle (R),如图4)

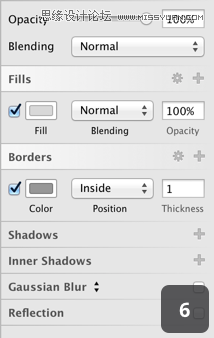
在画板上画一个矩形,使其与画板完全匹配。矩形工具将自动对齐画板的边沿(如图5)。完成后你将发现右侧的效果面板(effect panel)自动完成灰色填充和灰色边框(如图6)。


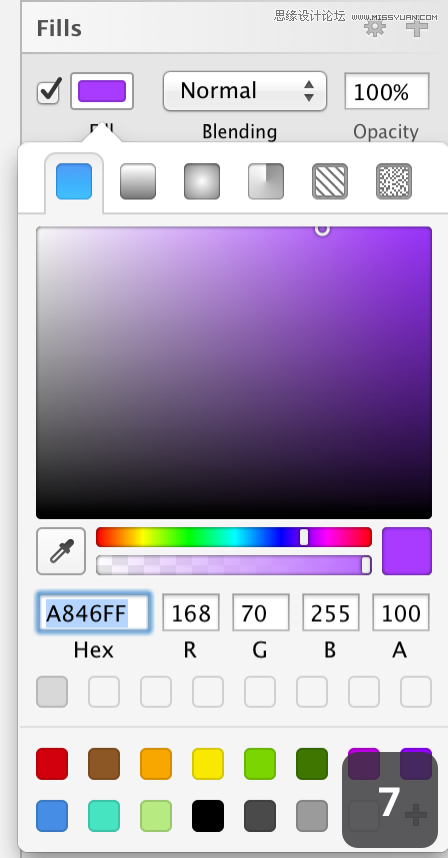
解除边框颜色,然后点击填充颜色。在16进制框输入A846FF(如图7)。现在你能得到基本颜色。

现在请注意填充面板右上角的+ 按钮,点击它。
如你所见,在此前的图层之上添加新的填充图层。
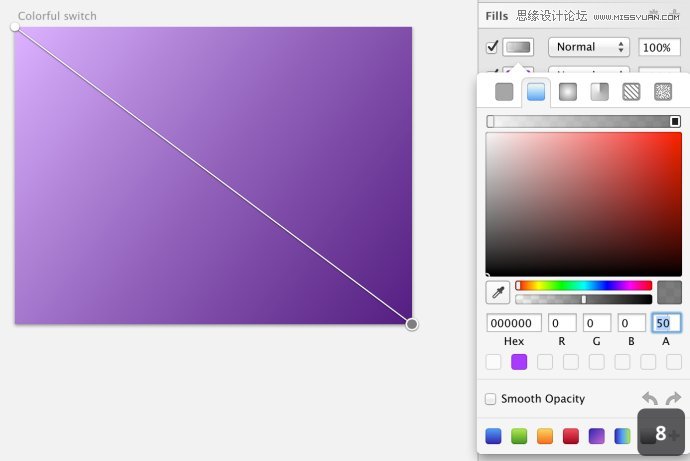
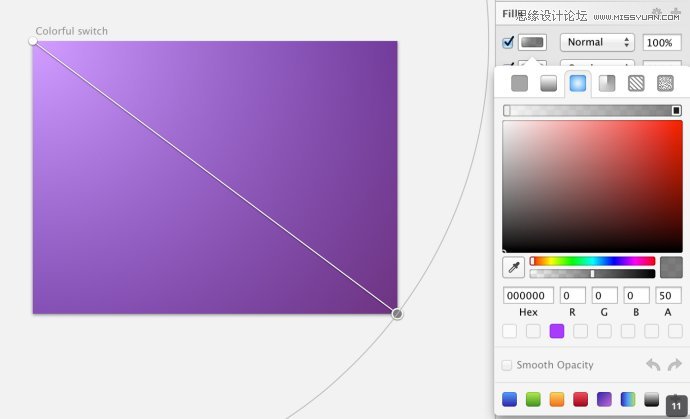
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如果未选中渐变面板请选中它,在画板上从左上角到右下角画渐变(如图8)。

在填充类型选择器右下角的两个方形是你所选择的渐变色。点击它,使其变成可编辑状态。
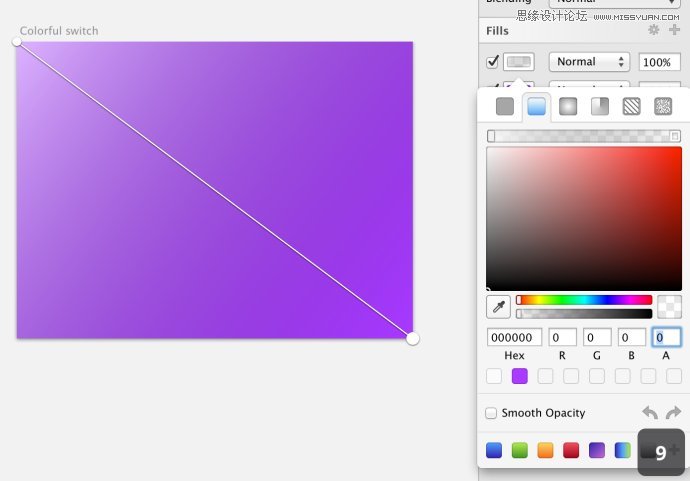
确认你的形状的左上角的颜色是白色(#ffffff)、右下角是黑色(#000000)。点击渐变色选择器中的黑色,设置它的透明度为0。渐变色的透明度的调整可以通过滑动取色器右下方的滑块或者在RGB右侧的A字母输入框输入。选择白色,设置透明度为60(如图9)。

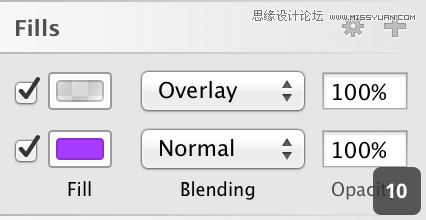
设置填充为overlay(如图10)

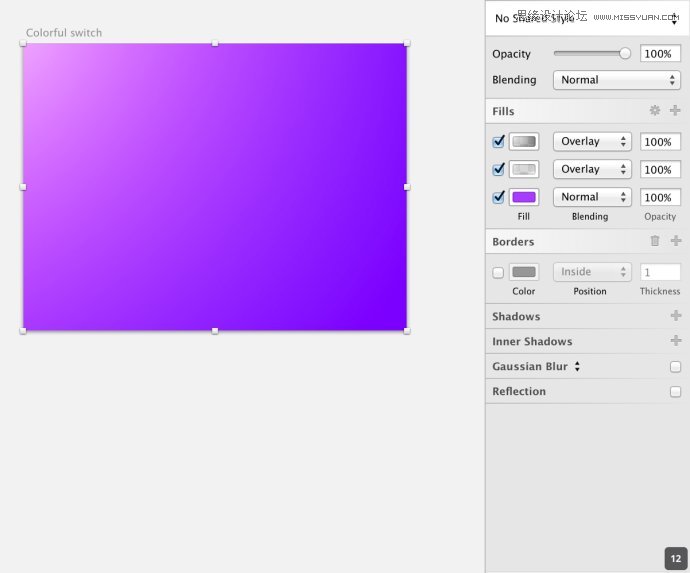
然后再次点击添加按钮。这次选择第三个标签以得到径向渐变。调整渐变为从左上角到右下角(如图11)。

确认左上角颜色为白色,右下角颜色为黑色。保证他们的透明度都为50%。同样设置这个填充为overlay。完成后效果如图12。一个闪亮的由浅及深的霓虹灯紫色渐变色。

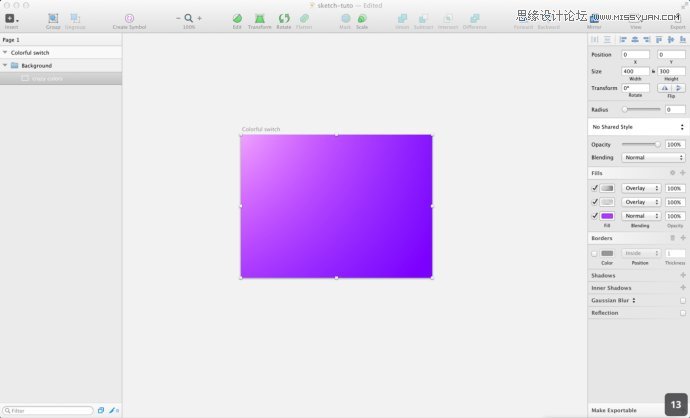
最后,创建组,将前面创建的图层放入组中。在左侧面板中选择你的图层,摁住cmd和G将图层放入组中,双击组,将它命名为Background。或者起个更疯狂的名字,如crazy color。最终效果见图13。

04.应用内嵌的iOS7图标模版创建图标的外形
现在让我们一起创建图标吧。
我们将用内嵌的iOS图标模版,因此可以避免重建带复杂圆角的外形。
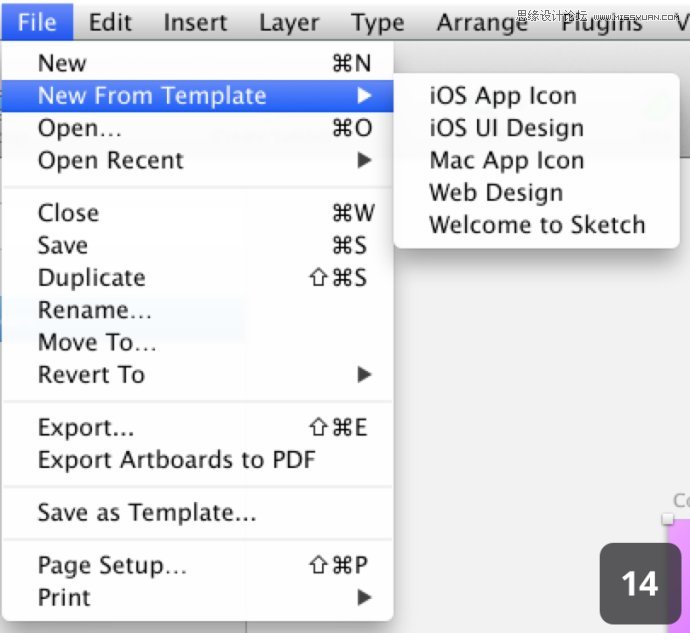
点击FileNew From TemplateiOS App Icon(如图14),新建文件。

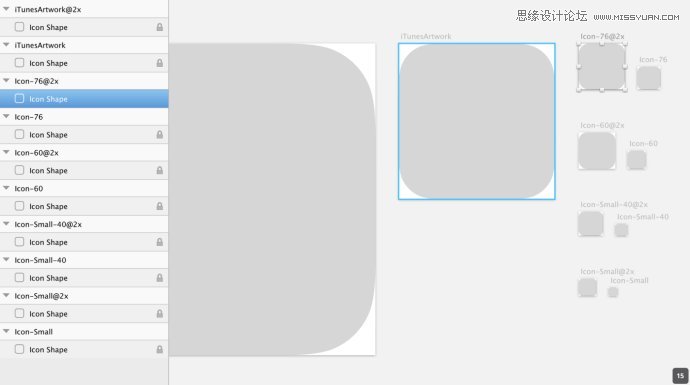
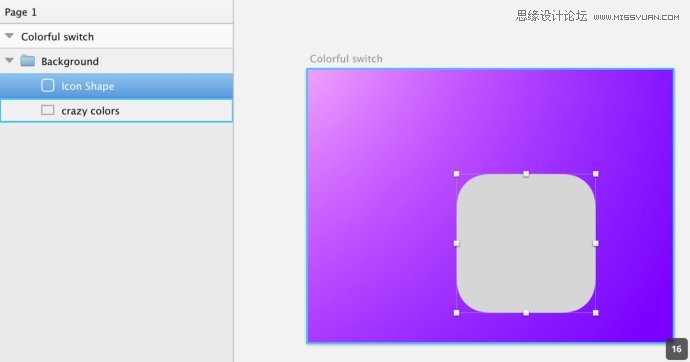
在左侧的面板中点击Icon-76@2x中的Icon Shape右侧的锁(如图15)。选中此图层并解锁,复制(cmd+c)并粘贴到你原始的文件中 (如图16)。你可以关闭模版文件窗口,无需保存。


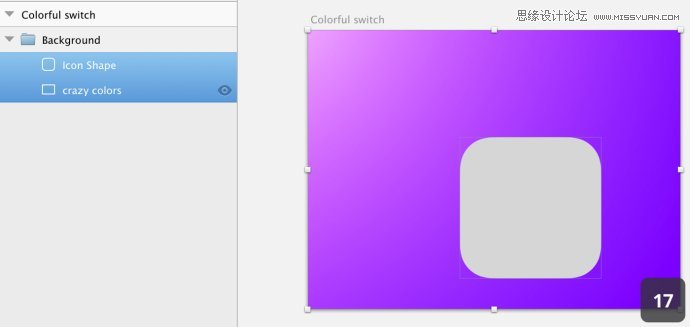
选择已经创建的Icon Shape图层(点击cmd可以选择多个图层,如图17)。

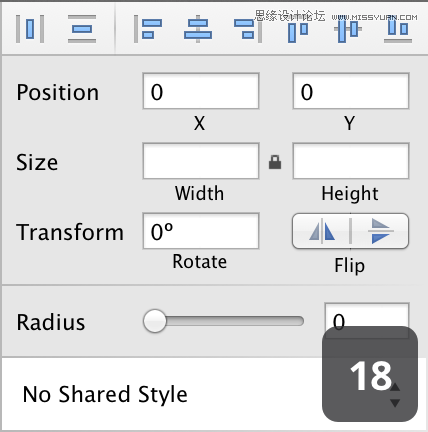
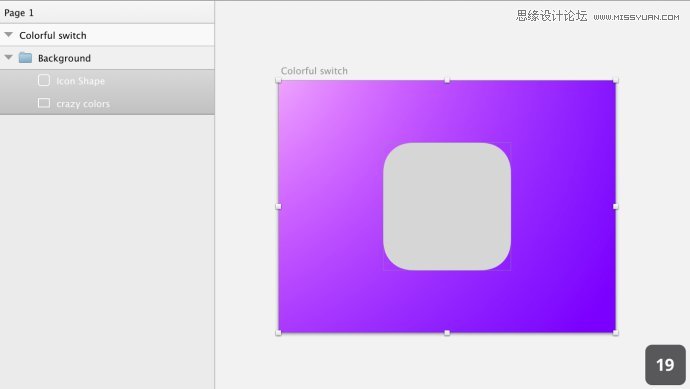
使用右侧边栏顶部的排列工具,将图标置于背景的中间。点击align horizontally 按钮(水平居中第四个图标)和 align vertically 按钮(垂直居中,第七个图标),如图18。完成后如图19。


现在我们整理之前的成果,之后就不必再做了。在Icon shape图层点击 cmd+G 创建组。向上拖拽该组,重命名为Icon。在该组中再次点击Cmd + G将图层放入群组中。重命名为Icon Base(如图20)。

05.创建基础形状
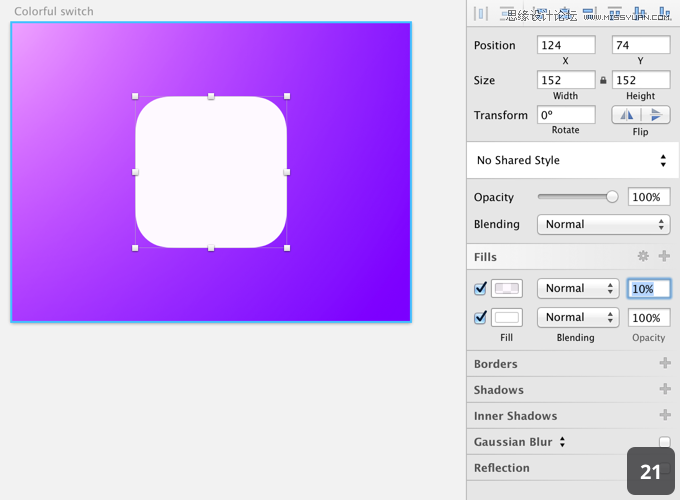
选择Base 图层,修改色彩为#ffffff。点击+按钮添加第二个平色填充(可理解为单色-译者注),设置颜色为#FAC3FF。
设置刚才的平色透明度为10。完成后如图21。

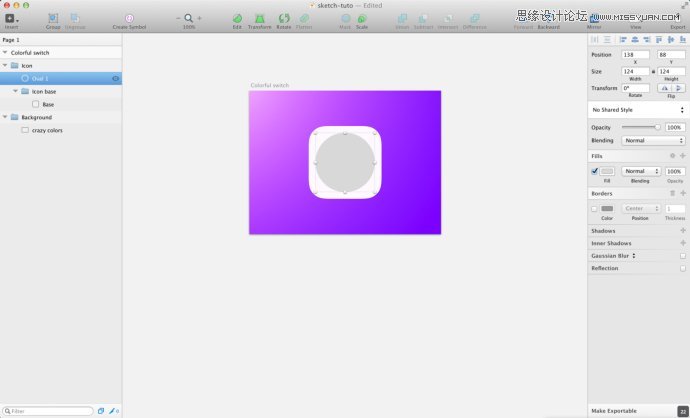
现在键盘上点击O 选择椭圆形状工具。在Base图层的中央画124 * 124的圆。你也可以右侧边栏设置圆的尺寸。不要忘记我们之前使用的排列工具将圆形完美的居中。去掉边框,你将得到如图22的图形。

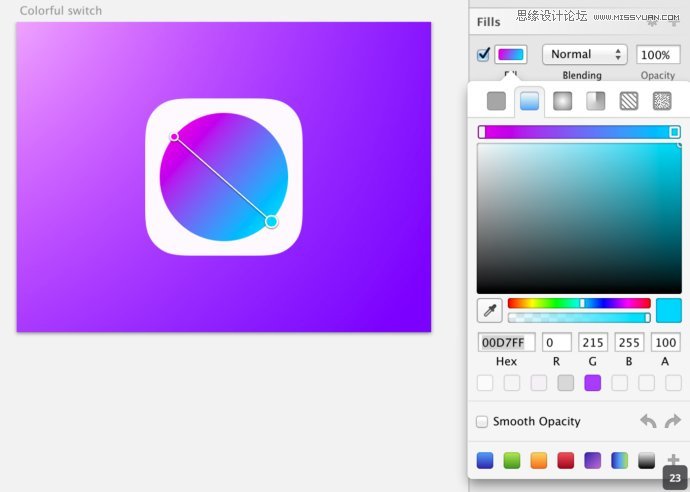
将Oval 1图层的填充样式设为Linear Gradient(线性渐变-译者注),调整角度为对角线。设置左上角颜色为#E500E7、右下角颜色为#00D7FF。不要修改透明度和混合模式。(如图23)

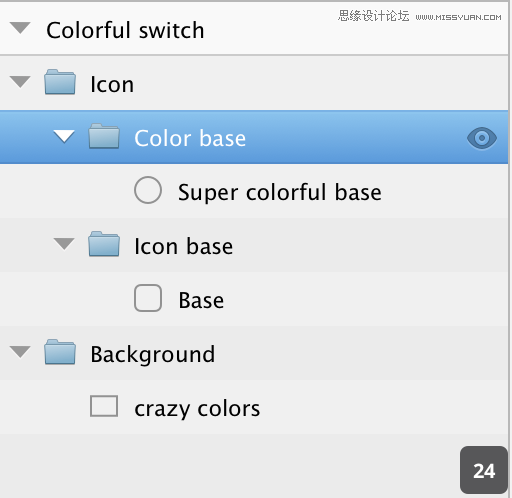
为该图层命名为Super colorful base ,然后将起放入Color Base群组。(如图24)

运用椭圆工具画旋钮。画一个58 * 58的圆,然后将它与Super colorful base居中对齐。
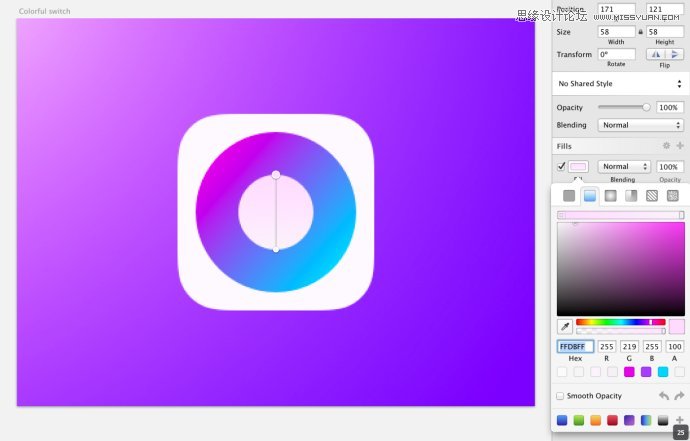
在该图层上添加垂直线性渐变。顶部颜色为#FFDBFF、底部颜色为#FCF2FC。(如图25)

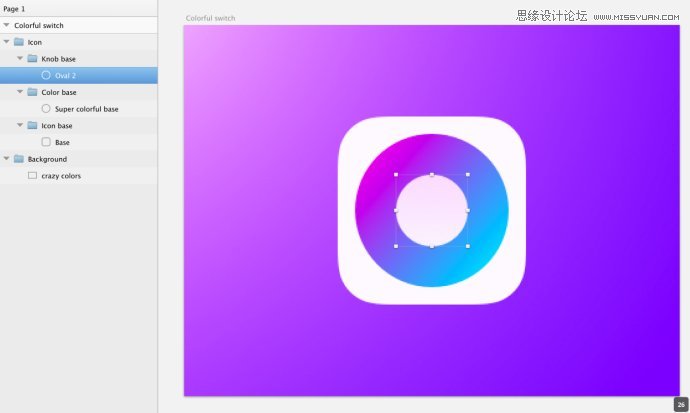
为该图层建群组(cmd+G),然后命名为Knob base(如图26)

如图所示,我们已经创建了基础形状以及我们图标的区域。在底层我们完成了iOS7的形状。并且在顶层完成了彩色圆形和旋钮。现在剩余的任务就是在这些扁平形状上添加一些效果。中场休息,我们已经漂亮地完成了一半。让我们下半场继续创造奇迹吧。
06.创建斜面效果
现在我们来处理Color base 群组。
首先,周围创建环。
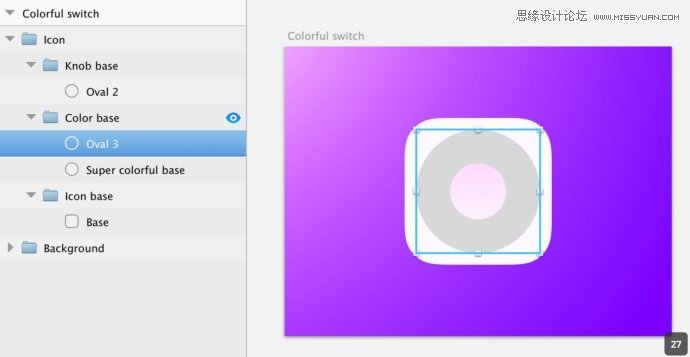
在Base中央用椭圆工具(点击O)创建128 * 128的圆。不要忘记使用排列工具。按住Alt 键显示智能引导线,使每个元素都对齐。完成后如图27。

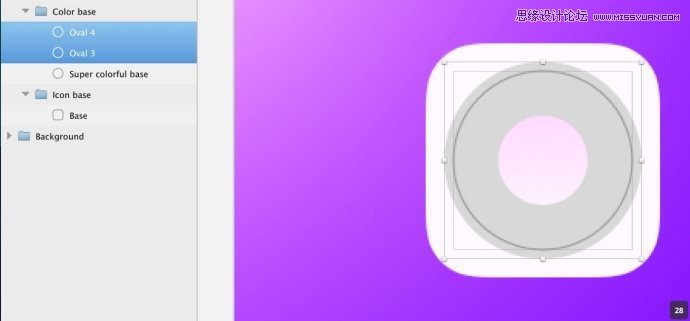
再次运用椭圆工具,创建一个小一点的圆。将之前的圆与之居中对齐。不要忘记按住shift 来画116 * 116的圆。(如图28)

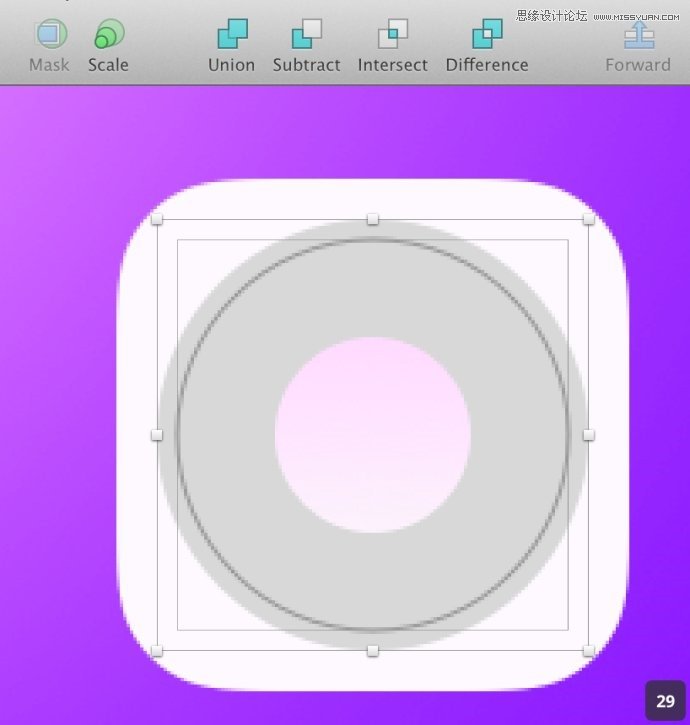
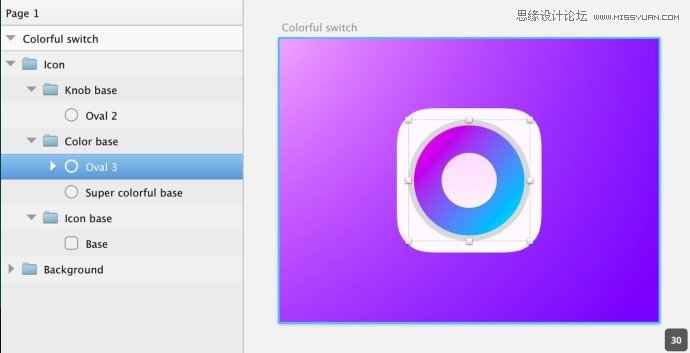
确保最近添加的图层在最上面,选择两个图层,之后工具栏点击substract(差集-译者注)如图29。完成后如图30。


你会注意到现在Oval 3变成shape group。若你打开它,你可以修改形状。重命名为Surrounding。
在它的上面创建线性渐变图层。确保渐变从左向有一些透视渐变。
设置顶部颜色为#F698FF 、底部颜色为#FFF3FF。完成后如图31。

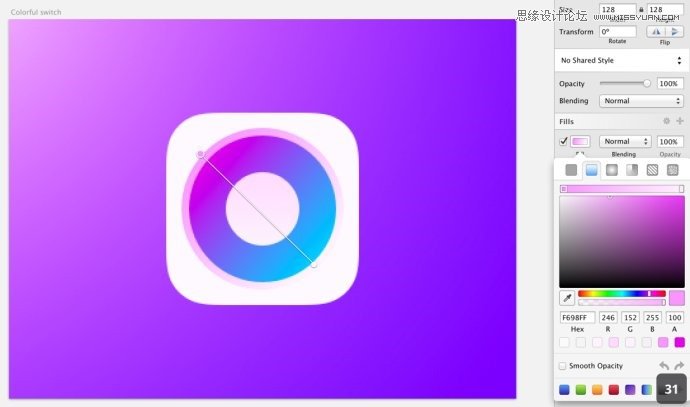
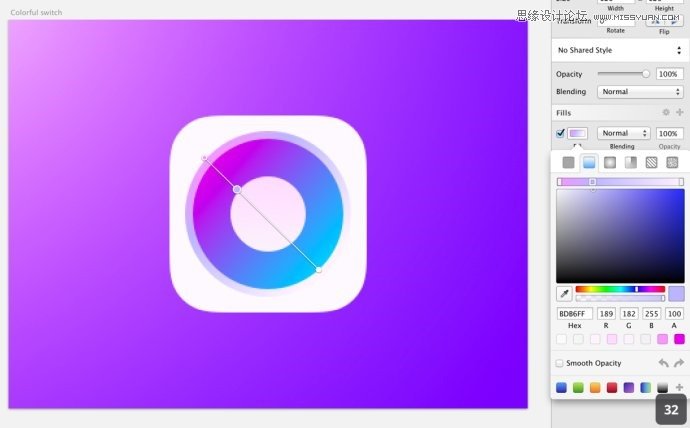
现在创建附件的渐变图层来模拟反射。当你在渐变中激活描边时,你会看到光标有+。点击添加新颜色。在1/3 处添加新颜色(近旋钮轮廓)设定颜色为#BDB6FF。(如图32)

下一步是关于斜面。我们需要这图标上创建一点隆起。创建后会突出中心部分的元素并创建3D效果。这sketch中没有类似Photoshop中的斜面和浮雕工具。我们可以使用简单的渐变来创建同样的效果。
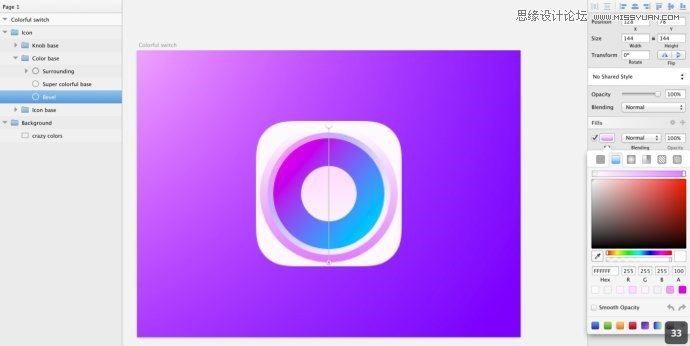
在Super colorful base图层下面画一个新的144 * 144圆(点击O键) 并居中对齐。去掉边框,添加一个垂直的渐变,顶部颜色设置为#ffffff ,底部颜色设置为#DF80FF (如图33)。

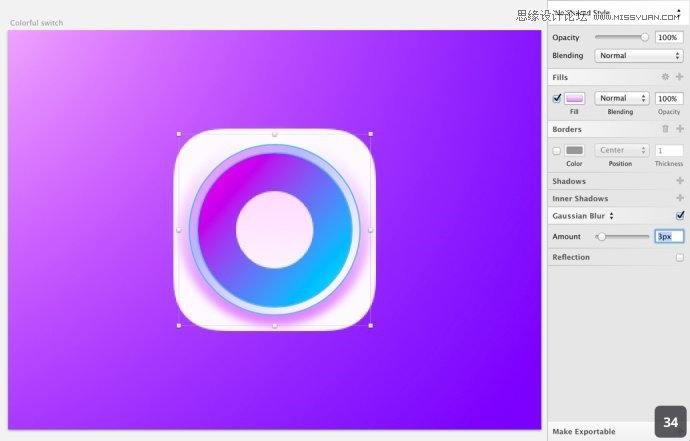
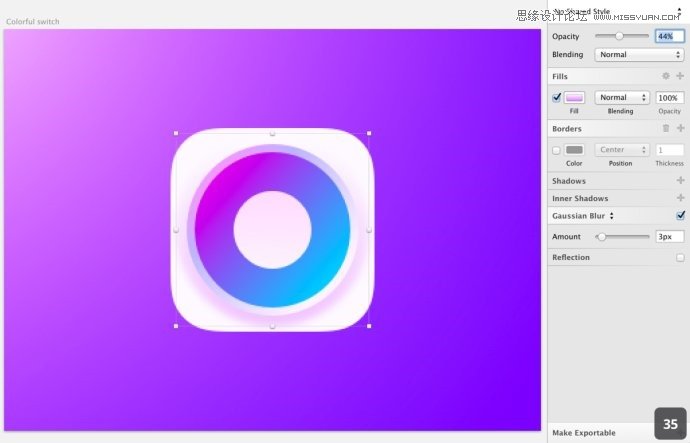
下一步是通过创建模糊效果来制造恰当的平滑过度效果。注意右侧边栏的Gaussian Blur (高斯模糊-译者注)。点击复选框,设置参数为3px(如图34)。最后设置该图层的透明度为44%(如图35)。


07.添加深度
现在为图标的斜面添加一些深度。对彩色圆重复该深度。选择Super colorful base 图层,在Inner Shadows(内阴影-译者注)行点击+添加首个内阴影。
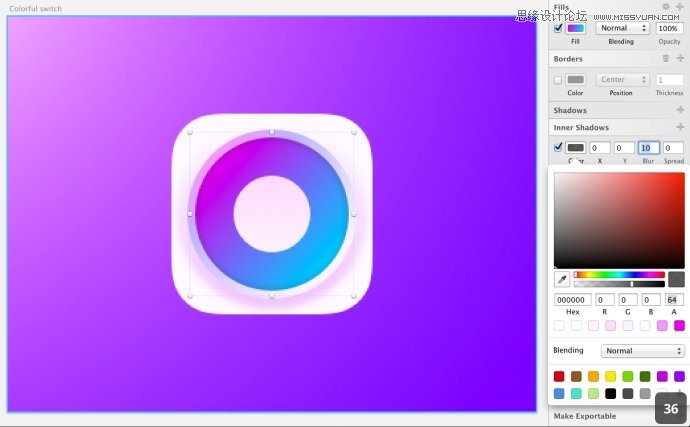
保持颜色为#000000 ,但设置透明度为64%。设置X和Y坐标值为0、blur(模糊-译者注)值为10。保持spread (范围-译者注)为0(如图36)。

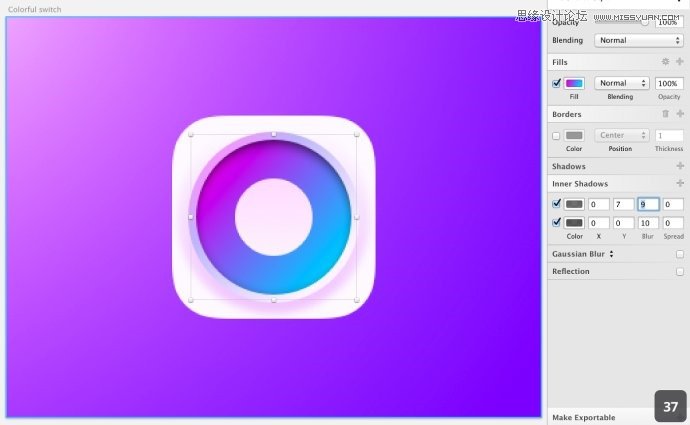
再次点击+按钮添加内阴影。这次设置透明度为56,X:0, Y:7 和blur值为9(如图37)。

08.斜面
现在我们为中心部件添加了漂亮的斜面。在这部分我们将深度添加到基础部件上,将他们更好的混合起来。
在icon base文件夹,选择base图层。我们需要做的是保持相同的光线方向,及从上至下由浅到深。对此处而言顶部为白色、底部为粉色。
添加第一个内阴影,设置颜色为#E187FF,透明度为90%。X:0, Y:-5, Blur:6,范围值为0。
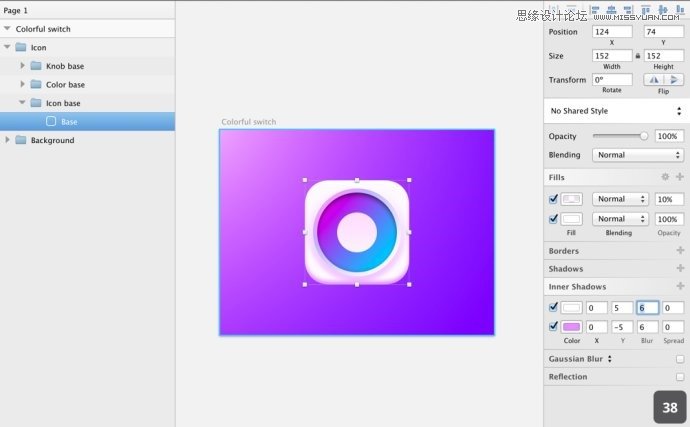
添加第二个内阴影,颜色为#ffffff,透明度为100%。这次设置该内阴影为向下而飞向上。设置Y:5 (如图38)。

将内阴影应用于小旋钮。选择knob base 群组和oval 2″ 图层。
设置第一个内阴影颜色为#8D1799,透明度48% 。X:0 Y:-1 和 blur:3。
设置第二个内阴影颜色为#ffffff,透明度100% 。X:0 Y:2 和 blur:3。完成后值旋钮顶部将创建一个漂亮的反射(如图39)。

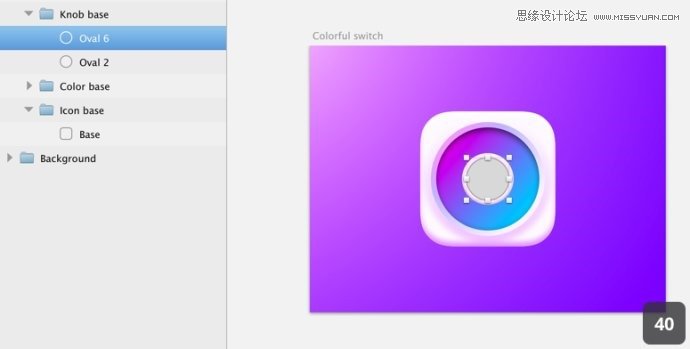
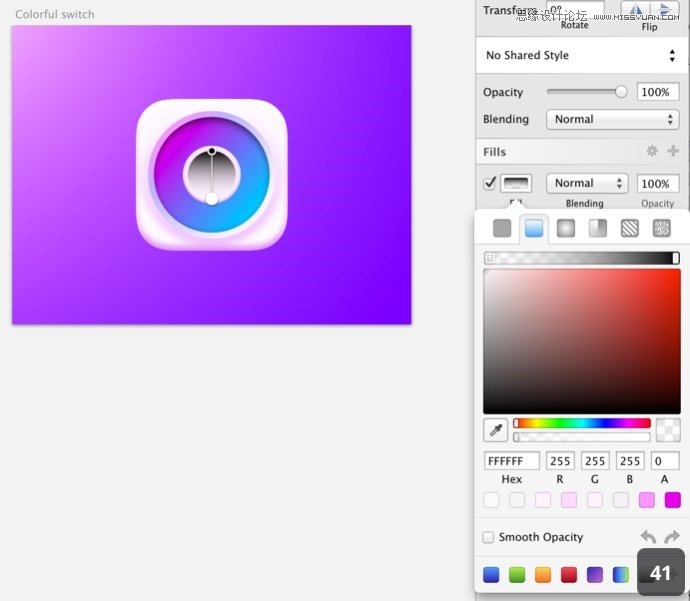
下一步是将旋钮雕刻的更有触感和深度。使用椭圆工具,在旋钮的中间画48 * 48的圆(如图40)。取消边框,添加垂直渐变填充,设置顶部颜色为黑色,底部颜色为白色。最后设置白色透明度为0%(如图41)。


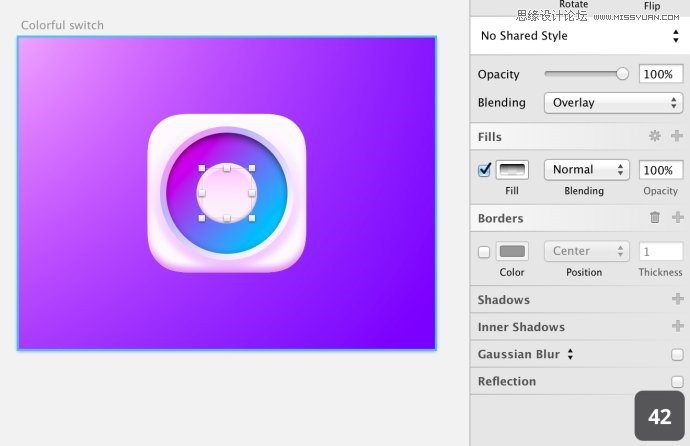
用调整混合模式来代替添加颜色。设置整个图层为overlay (叠加模式-译者注,如图42)。

你也可以设置其他尺寸。
09.阴影
这部分是我的最爱。Sketch 3中令人惊艳的是其将阴影处理的如此精妙。在Sketch 3中有几种创建阴影的方法:在图层面板中应用阴影工具。简易渐变或者应用模糊图层。
这里我们使用两种方法:阴影工具和模糊图层。
首先选择Icon base Base 图层。然后共计添加三个阴影。从很重的贴近base(底部原件-译者注)的阴影到很轻的base的阴影。添加阴影如下:
#000000 Alpha(透明度-译者注) 42% X:0 Y:10 Blur(模糊值-译者注):16 Spread(范围-译者注):0
#000000 Alpha 34% X:0 Y:4 Blur:14 Spread:0
#000000 Alpha 24% X:0 Y:2 Blur:2 Spread:0
完成后如图43。

最后为base添加强烈的阴影(drop shadow)。
复制base 图层:可以右键点击图层,选择复制(duplicate);或者复制、粘贴图层;或者按住alt 键,拖拽图层。
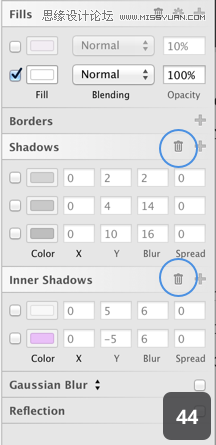
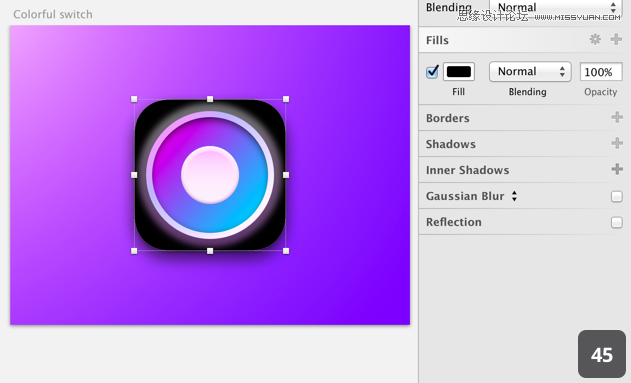
完成后你会发现效果也同样复制过来了。删除全部效果。取消靠近效果的复选框,然后点击选择标签右侧的垃圾图标(靠近+ 符号)。点击此图标将自动取消所有阴影效果(如图44)。设置颜色填充的颜色为#000000。完成后如图45。


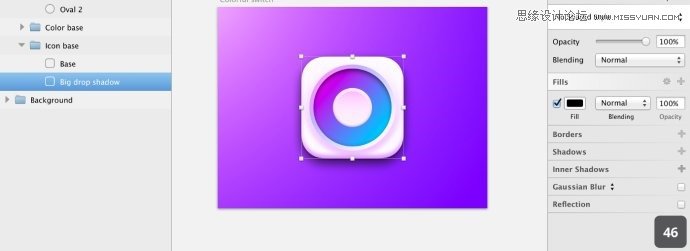
在图层面板重,重命名该图层为Big drop shadow ,将其移动至base图层下面(如图46)。

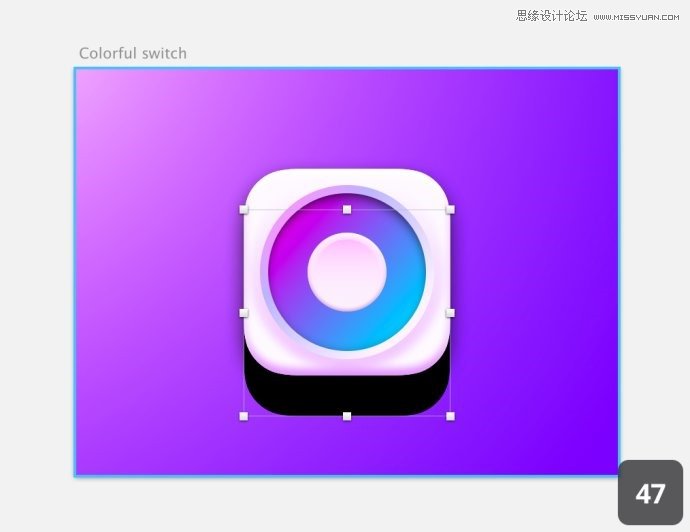
调整该图层的位置,向下移动30px:选择图层,按住shift键同时点击向下箭头的按键三次。按住Shift+上下左右箭头将以10px单位移动选中图层(如图47)。

最后,设置该图层透明度为20%,然后设置高斯模糊值为7px(如图48)。底部原件现在有了漂亮的阴影。

下面将同样的阴影应用到旋钮上。
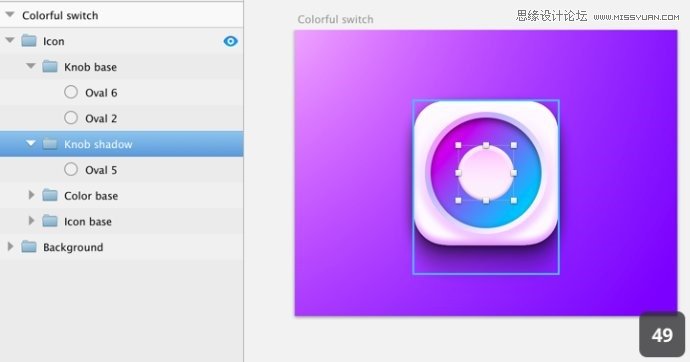
进入Knob base群组,选择oval 2图层。复制该图层,将其移出群组。为该图层设置单独的群组,重命名为Knob shadow ,将该群组拖拽到knob base 下面(如图49)。

移除该图层的所有效果,设置单色为#000000,向下移动10px(如图50)。完成后设置该图层透明度为10%、告诉模糊为4px。效果会非常轻微(如图51)。


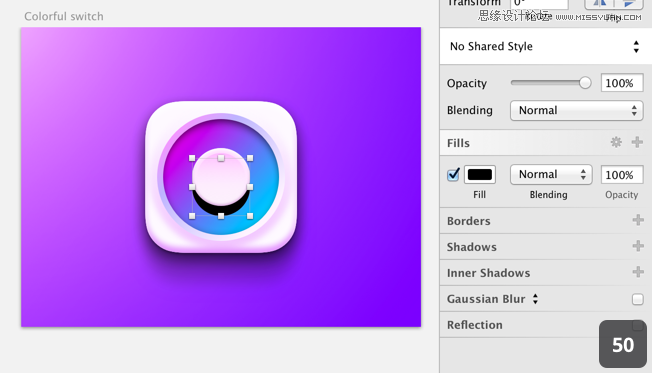
让我们制作个更精致的阴影。复制该图层,向上移动10px,与旋钮对齐。修改此圆的形状。选中后按enter(return)键,如图52。现在编辑路径。请注意右侧面板已经发生变化。

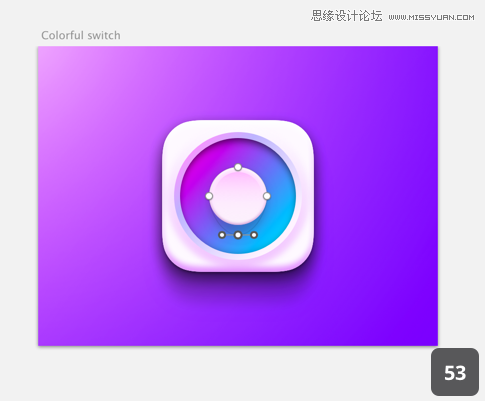
如果未选中,选择底部锚点(如图52)。将该锚点下移10px(如图53)。完成后在矢量编辑面板的顶部点击finish editing,回到常规视图。

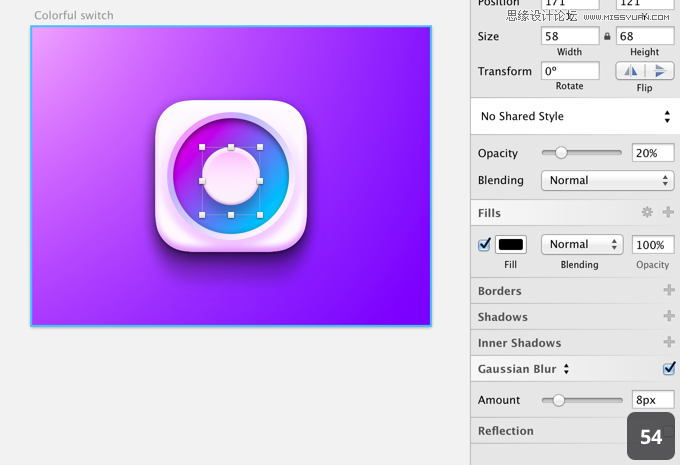
设置图层透明度未20%、8px高斯模糊(如图54)。

完成最后的阴影,复制刚才完成的图层,设置透明度为40%。在右侧面板的size中,设置新图层68宽、80高,设置顶部居中对齐(如图55)。

最后设置图层的混合模式为Overlay,进而得到漂亮的深蓝色阴影(如图56)。
为旋钮阴影添加方向效果。
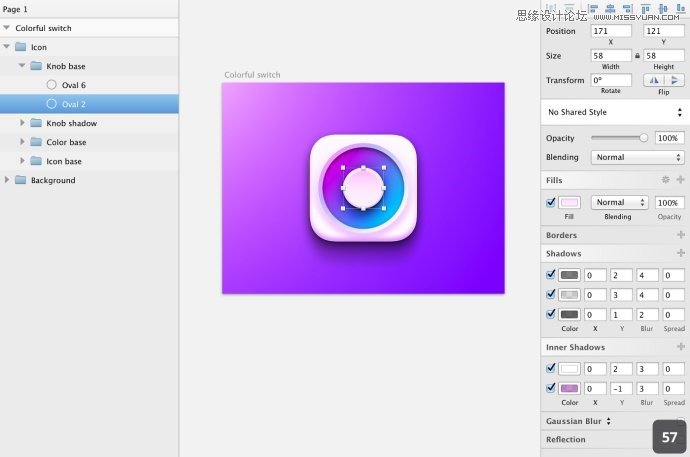
选择旋钮的base图层(Knob baseOval 2)。添加三个阴影效果,如下:
#000000 60% alpha(透明度-译者注) X:0, Y:1, Blur:2, spread 0. 设置混合模式为Overlay。
#000000 14% alpha X:0, Y:3, Blur:4, spread 0。
#000000 50% alpha X:0, Y:2, Blur:4, spread 0。
完成后如图57。

现在我们完成了阴影部分。
10.完成细节
添加开关。
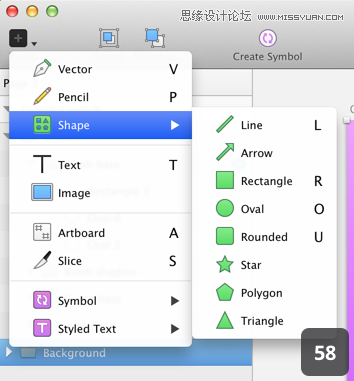
在Knob base群组中创建圆角矩形:点击U 键或点击InsertShapeRounded (如图58),尺寸8*2(宽*高)、圆角半径为3或更多。

将它移到其他旋钮图层的顶部,重命名为pointer thingy,我尚未找到更合适的名字。
水平居中,距旋钮底部右侧8px(如图59)。

取消边框,设置单色为#CA2DEA、透明度为40%。
为其添加深度。添加阴影:#FFFFFF 46% alpha X:0, Y:1, Blur:0。然后添加内阴影:#000000 40% alpha X:0, Y:1, Blur:0。
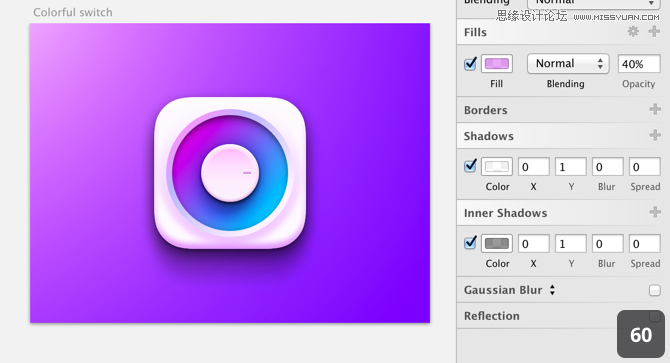
设置内阴影混合模式为overlay。完成后如图60。

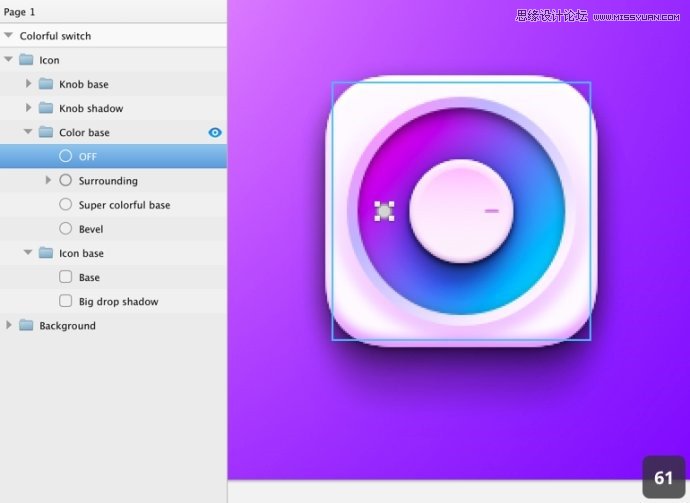
在color base ,应用椭圆工具(点击o键)创建8X8的圆。将其移至距旋钮左侧10px处并水平居中。重命名为OFF(如图61)。取消边框,为其填充颜色为#ffffff 、设置混合模式为overlay(如图62)。


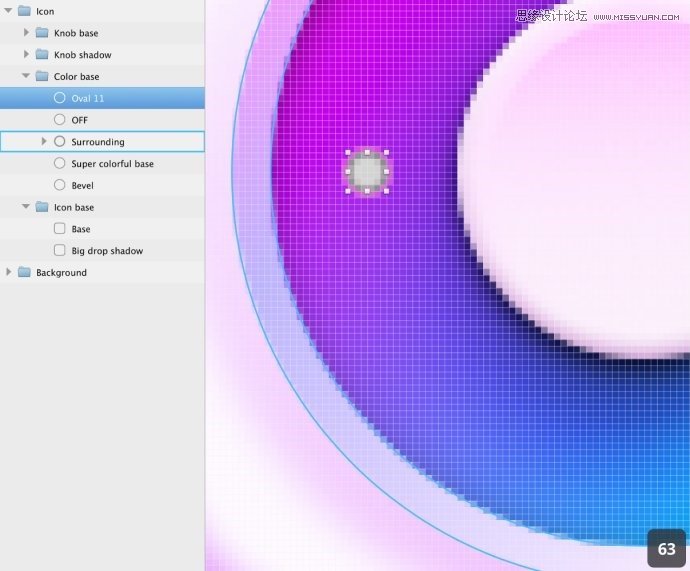
为了使其更像关闭的开关,在OFF图层的顶部创建另一个圆型图层。这次设置其尺寸为6X6。取消边框并与OFF 圆居中对齐(如图63),完成后看起来漂亮许多。

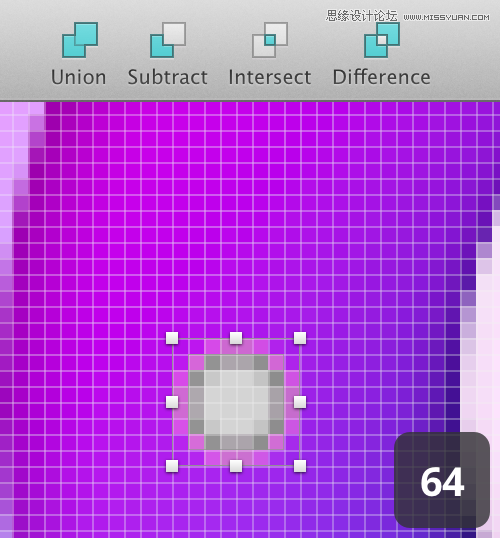
同时选择oval 11和OFF图层。在工具栏应用substract(差集-译者注)合并他们(如图64)。 完成后如图65。


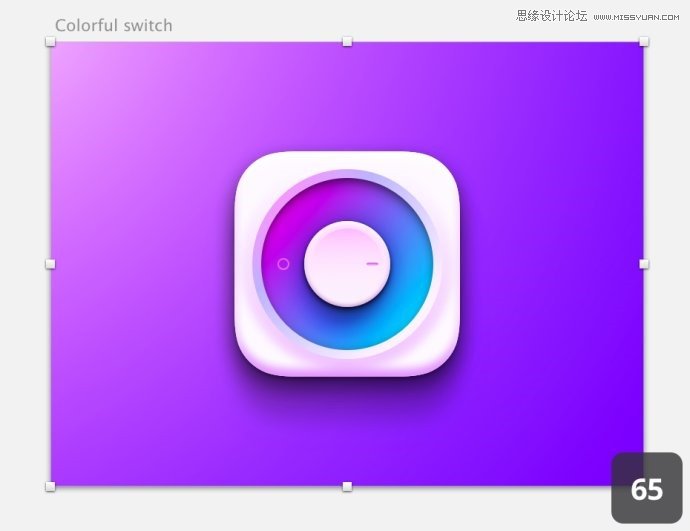
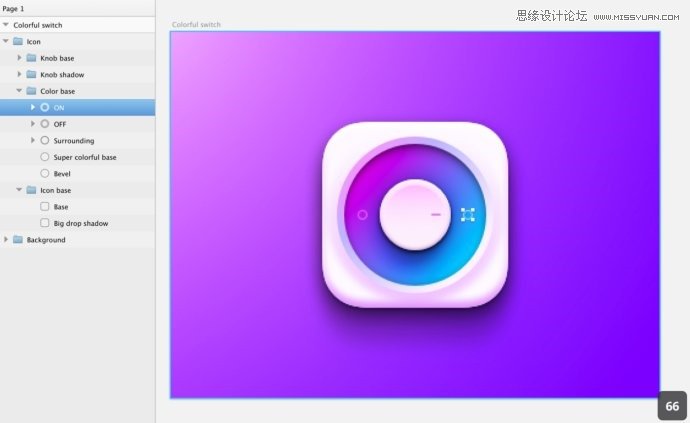
创建ON 圆,复制OFF图层。重命名它,将其移到旋钮的另一侧,距离相同(如图66)。

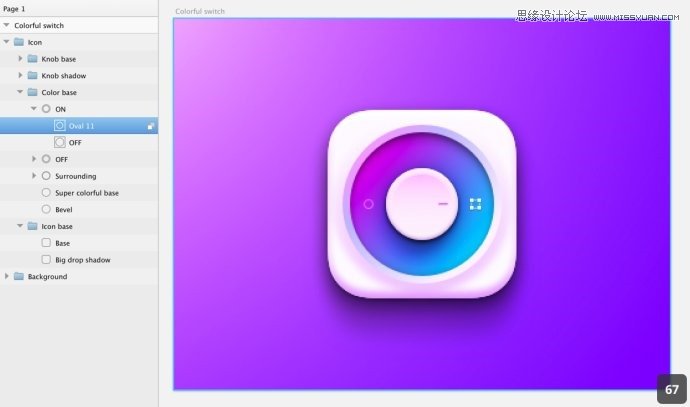
点击图层左侧的三角形来展开矢量图群组,选择oval 11″ (如图67)并删除它(如图68)。


大功告成!
11.导出
教程的最后我们将展示将画板一次输出多个DPI。这是一个绝妙的特点。
在本列中我们将输出一倍(当前设计的尺寸)和两倍的文件。
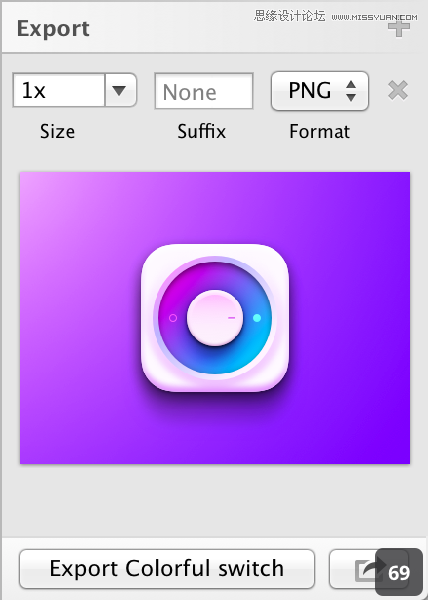
选择画板colorful switch。
在右侧边栏的底部,你会看到Make Exportable按钮。点击它,你将得到图69。

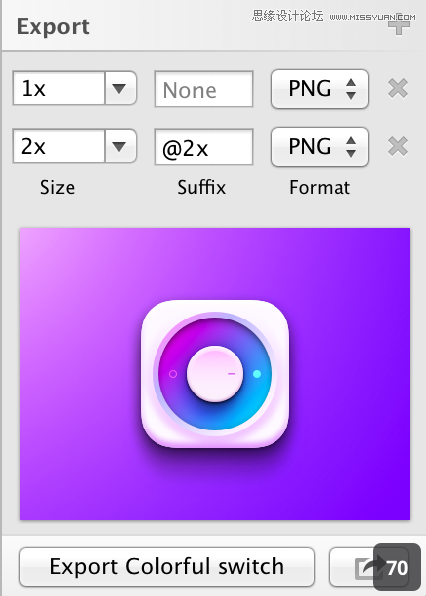
1x表示基线,例如你设计的原始尺寸。在Export的右侧点击 +,添加新的输出倍数。系统自动添加@2x(2倍-译者注)。你也可以改变后缀和格式(如图70)。

当你点击Export colorful switch将生成1倍和2倍的相应格式的文件。
当你看到这里,你已经具备了成功的潜质(能看译者啰嗦到这里的都是意志十分强大的童鞋,这段非原文,乃译者自己的感慨!)。希望此教程能给各位带来些许帮助。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)









