最适合大学生社团的海报教程!今天的教程跟平时不一样,我们从一张糟糕透顶的海报开始,一步一步教你改善它,直到变成一张特别有设计感的海报。这是一个非常具有可操作性,非常适合零基础新手的设计教程,赶快来近距离感受专业设计师的改善思路吧。
先祭出设计四大基本原则:
重复,对比,亲密,对齐。
1,重复

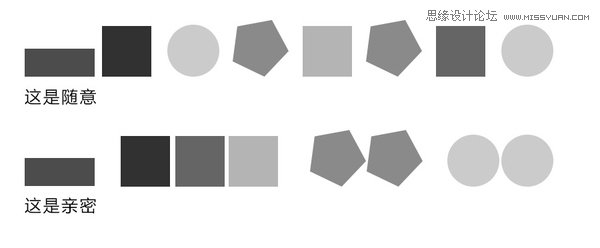
重复指的是,设计中的视觉要素在整个作品中重复出现。
可不是说放几个一样的小方块就是重复了哦,仔细看上图,颜色重复出现,高度、宽度重复出现,元素间距重复出现,可以预见的是,如果我们在最后再加一个小方块,一定还是同样的颜色、高度、宽度、间距,如果不是为了突出,我们不会引入新的元素。
应用上来说就是,如果我要加一行字,第一反应是,用之前用过的颜色和字体,如果没有确凿的理由,就坚决不出现新的要素。这是设计的克制,也是初学者最最先要学会的一件事!
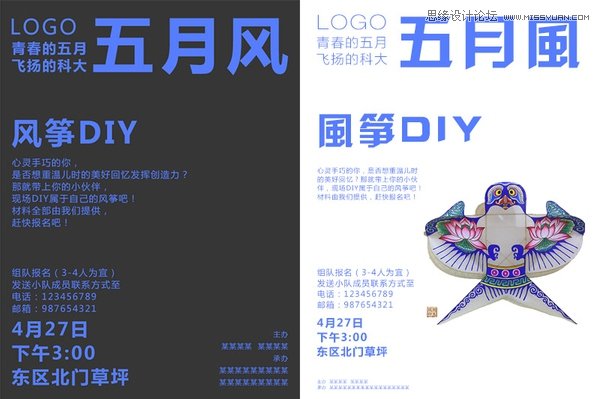
来我们根据这个原则,对海报进行第一次手术,手术的奥义是重复。

完全按照原海报的意图和内容,将文字提了出来,字体全部用微软雅黑(新手用这个字体没错就是啦),大小和位置也没有改,只是扔掉了花花绿绿的视觉元素(字体样式、大小、行间距),按照重复的原则进行整顿。
什么,一点都不高大上,都说了这是科学,要一步一步来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)2,对比

对比指的是,避免页面元素的太过相似,如果元素不相同,那就请深深的不相同。
有重复就一定有对比,重复是基调,对比就是焦点。重复一定要精确,对比一定要大胆。
对比可以有多种方式产生。大字体与小字体,oldstyle与sanserif,粗线条与细线条,冷色与暖色,平滑与粗糙,长宽与高窄,小明与大明等等。
正所谓密不透风,疏可跑马,放手去搞不要逃,不强烈的对比宁可不要。

好吧其实原本的对比已经很明显了(我指字号),我稍微调整一下,再配张小图,形成图与文的对比。(图是百度来的,百度图片现在很好用哒,还有推荐的是昵图网,设计师标配,不过切记要注意版权问题)
是不是看着很乱,找来找去找不到想要的信息累觉不爱?不急,下一步。
3,亲密

亲密性指的是,物理位置的接近意味着内容的关联,所以要将相关的项目组织在一起。
新手的设计总是元素四散,杂乱无章,看似是他们不懂留白的奥义,但实际上是不懂亲密。相关内容得到有效组织,空间自然会空出来,就像Club感觉会场都是人,但要是让他们按照大小个以男左女右前后相隔一臂左右相隔一拳原则立正看齐排排站,我保证还能塞进500人。
标题要对应相关文本,图片要响应对应内容,大小层次,尊卑有序,亲密,保证了内容传达的有效性。

稍微有点样子了吧~?再来本阶段最后一步。
4,对齐

对齐指的是,任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。
对齐是地心引力,一根参考线立在那里,就要求所以被选中的元素死死的贴在上面,不允许有一像素的叛离。
同一根参考线意味着某种联系,将依附于它的元素建立起亲密以外的秩序。
由于对齐原则在以上的示范中其实无处不在,我已经默默遵循了(不对其会死晚期),就不再单独示范啦。需要强调的是,在物理位置相聚太远的情况中,要熟练运用辅助元素将不同的对齐联系起来。比如:

右边利用辅助线,将上半部分的左对齐与下半部分的右对齐联系起来,使得画面稳定,内容具有连续性。
到现在为止,我们利用设计四项基本原则对海报进行了初步的处理,使其基本达到【及格】标准。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
这是一个非常具有可操作性,非常适合零基础新手的设计方法,各位切记设计也是门科学,谨记原则多加练习才是正道。
当然,最后这张成果仅仅是初步处理,完全算不上高品位也完全算不上优秀,颜色上氛围上,字体的考究选择上依然有非常大的改进空间,但是路要一步一步走嘛,由于时间(拖延)和精力(太懒)原因,我下次再慢慢写。
对了,以上理论基础均来自于《写给大家看的设计书》,此书深入浅出,例证丰富,居家旅行必备良品,每次公司的产品GG问我怎么提高设计审美时,我都首推这本书。PS:不光是新手,好多设计专业的同学们,也真的需要看一看了。










