动效设计正当红火,不过有很多同学担心驾驭不了它,容易被它喧宾夺主,今天百度的同学就从注意力这个角度给同学们聊聊,动效能从哪四个维度来吸引用户注意力,针对这几个维度,设计师该如何运用好动效设计,好文一篇,点赞别忘了艾特小伙伴。
近年来,随着ios和android系统对于动效设计的带动效应,多数产品对于动效设计也越来越重视,从app引导页到动作反馈,从官网介绍到hover效果,动效设计似乎已经成为一个成功产品的标配。但是动效也不是越绚丽越好,过于绚丽的动效对于我们的设计目标来说也许会适得其反,用户可能只关注到了动效本身,而没有精力或时间去关注动效要传达的信息,而如何把握这个度,本文会从以下几个方面来讲。
一. 是什么吸引着用户的注意力?
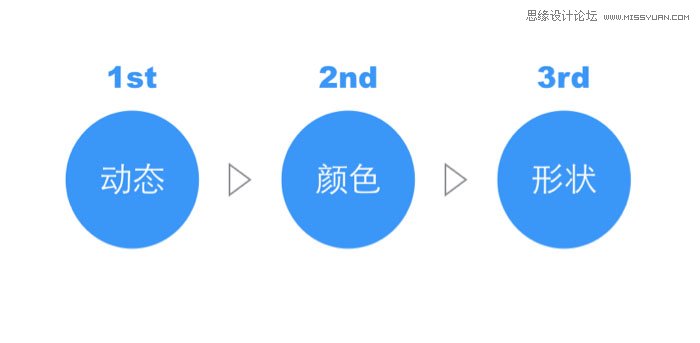
从看到一个页面的瞬间开始,如果在展示面积相同的情况下,用户的注意力会按照一个特定的顺序依次被吸引:动态颜色形状。

简单来说,当用户打开一个界面,注意力首先会被动态的物体吸引,当动态静止或者是个很有规律的动态时,注意力会转向颜色对比强的部分,最后才是形状。这一过程是人在进化过程中形成的本能反应,基本适用所有用户。同时一个非常重要且容易被忽略的原则:用户的注意力是有限的,而且越来越少。很可能在用户注意到一段动效之后,注意力和耐心已经用尽,无法看到其他内容就着急去下一个界面了。所以,对于动效这样一个非常强势的工具,一定要用在希望用户注意的部分。
想吸引用户注意力?简单的文本也可以玩出效果哟:《经验分享!超实用的文本处理技巧》
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)二、动效吸引注意力的核心维度
一个动效对于用户的注意力吸引有多强,可以分为两个核心维度,动效的展现面积与持续时间。展现面积越大,动效持续时间越长(包括单一动效与复合动效),用户注意力越能够被吸引并持续。将两个核心维度构成一个二维图表,形成的四个象限可以代表四类不同的动效:

1.相对面积大,动效持续时间长
此类动效多应用在app的介绍页或者官网的产品介绍页,力图通过动效冲击视觉,给用户留下深刻印象。这里由于大部分画面都是动态,其余静态的小部分很可能被忽视。例如,多数页面都在图形中加入动效,而文字部分是静止的,如果有信息是希望能够通过文字表达,这时就会起不到作用。用户只能记住炫,至于要表达什么则基本不懂。所以这类动效在使用时,要注意是否会影响页面信息传达。

Reebok Fall/Winter ’14 Lookbook 页面中,整个页面都有长时间动态效果,用户注意力基本停留在页面中的人物动作上。而其中的产品展示部分,虽然也有动效引导,但用户的注意力都在想看完所有场景上,没有多余的注意力给页面中的产品。不过,这样的页面安排在传统企业网页中是常见也合理的。因为这个页面的核心目的就是品牌宣传,让用户感受到Reebook是多么酷的一个运动品牌,根本也没指望页面中的产品链接能够带来多少销量。而多数互联网产品的此类页面还要解决功能阐述,所以要慎重设计。
2.相对面积大,持续时间短
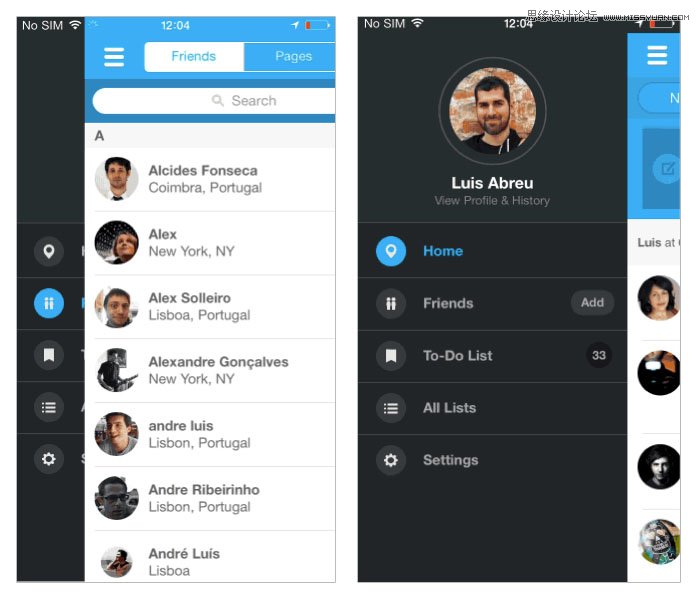
动效展示面积大,时间却比较短,是希望用户注意集中在动态部分一瞬间即可,这类动效设计师都比较熟悉,多用于界面之间的切换。大范围短时间的动效很难看清,所以这类动效更多为展现界面之间的空间关系。值得关注的是,由于用户会不自主关注动态部分,所以即将出现的界面应该是动态的,这样注意力会顺畅衔接到后出现界面,否则会出现注意力跳跃。

在如上界面中,侧边栏的展开过程就会出现注意力跳跃。在点击侧边栏按钮后,用户注意力会集中在整个界面向右移动,而后随着动画的结束,注意力还要回到底层的深色界面,导致了视觉流的不流畅。
3.相对面积小,动效时长短
此类动效可以用轻来描述,通常是来进行比较轻引导、反馈和提示。核心是不希望打断主流程,而又能轻微吸引一下注意力,情感化设计也最适合在此发挥。

亚马逊客户端点击搜索后,菜单按钮会向右移动,返回按钮随之进入。这里的动效稍微提示了一下返回的出现,同时又没有抢走用户对搜索的注意力,恰到好处。

在Shine中的loading动效是一个小人在不断游泳。而 Google搜索App中,如果切换到横屏再切换回来,logo就会好像被你弄歪一样。这些小动效都为产品的情感化起到了很好的作用。
4.相对面积小,动效持续时间长
一个较小面积上会长时间存在动态效果去吸引用户注意,这意味着此处的动态效果本身是非常重要的,值得用户保持关注,此类基本都与用户此时关注的功能直接相关。

雅虎天气中的风车转动,美乐时光的动态按钮,都是体现了产品功能或状态,这样的动效虽然一直持续的吸引注意,但是由于面积较小,所以并不会对其他功能使用产生过多干扰。动效的展现面积会非常需要好好斟酌。
三、总结
动效是最夺人眼球的工具之一,正确的使用会在与用户的对话中起到很好的引导。不过也正因为它的强势,所以一定要梳理好设计目标,不要让其变为干扰,毕竟用户的注意力和时间都变得越来越少,我们要做的是更合理的利用动效来传达我们的信息。










