上次给同学们科普一个产品的诞生过程,今天继续深聊第二节,你可以了解到交互设计师在产品成型前要具体干哪些活儿,中间又有什么不为人知的技巧与规则,当然,作为上节课的续集,我们将手把手带你全面认识高保真原型,赶紧来补充知识咯。
在第一节中,我们共同探讨了草图、线框图、模型和低保真度原型等早期设计成果。随着你设计的深入,视觉的保真度将自然地随之提高,功能也会随之完善。

虽然表面上看这一过程可能纷杂琐碎,好像是一堆纸片和乱七八糟的屏幕画面堆积在一起,但你心里明白最后终会有方法从杂乱中找到蹊径。在本篇文章中,我们将为大家讲解各种不同的文档编制方法,以便大家在将创意融入设计时使用。下面我将为大家介绍概念草图绘画和线框图绘制、低保真和高保真原型,以及产品设计规格。
原型设计原则如果说线框图注重的是结构,那么原型就更加注重体验。线框图或模型可以使用Invision或UXPin等应用相互联系从而创建可以实际点击的原型。

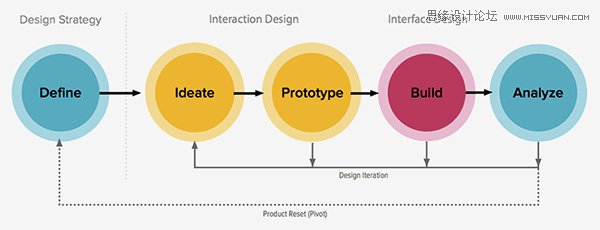
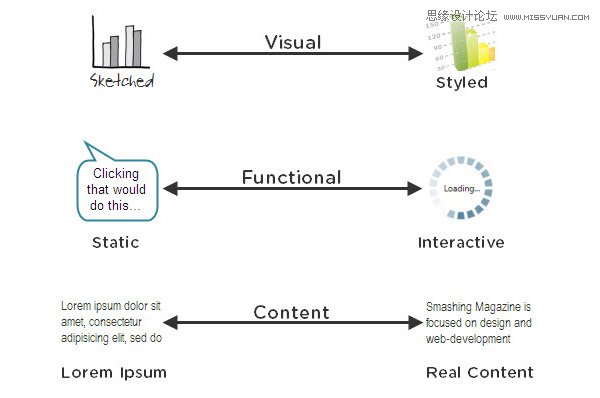
如上图所示,保真度和工作流有各种不同的维度。HubSpot的前任用户体验总监Josh Porter喜欢从草图绘制直接过渡到原型创作阶段(跳过线框图)这一比较简单的工作流程。对于他来说,草图耗时少,但能够回答页面上呈现哪些物体、这些物体能执行哪些操作等功能性的问题,而建立原型则需要投入更多精力。这并不意味着线框图和模型没有用,相反,其说明可以将时间从开发静态资源上转移到交互资源上。
原型制作的真正强项在于其能够让团队把思考的中心从交付作品转移到实用性上来。有关线框图和原型设计的完整原则和实操,请阅读《线框图绘制指南》。
高保真度原型高保真度原型比较适合于用户体验设计后期阶段帮助你思考品牌塑造、外观和感觉等等细节问题。高保真原型可以让你以比较低的成本尽量贴近真是产品。和低保真原型一样,你也可以使用在线应用或HTML代码创建高保真原型。

据Silicon Valley Product Group的合伙人Marty Cagan介绍,高保真原型能够刺激产品经理、设计师和工程师更深入地开展协作并共同探索可行产品所需的各方面内容。保真度较高的原型能够带来下列好处:
较早地呈现出完整产品
营销、销售和业务开发团队能够尽早理解产品,以便做出正确响应。
缩短开发时间
高保真原型更加精致,可以方便你在早期解决很多可能困扰开发人员的具体问题,另外,使用高保真原型进行用户验证可以大幅缩短开发时间。
方便估计项目范围
高保真原型可以提供较为详细的信息,方便在流程早期(高保真原型作用最大的阶段)准确估计工程成本。如果你的产品引入了新技术,那么高保真原型将尤其有帮助。
Smashing Magazine的作者Lyndon Cerjeo建议不论保真度如何,原型都应循序渐进地搭建,而不应反复更新换代。一个比较有效果的方法就是先从泛泛的层面开始原型设计,然后深入设计的特定部分提高保真度。举例来说,一个网站原型的初代可以先搭建出主要的登陆页面,在之后的迭代期间逐渐提高保真度并细化网站的各个部分(例如下载时的各个步骤等)。
产品设计规格原型的作用是展示交互和外观,而设计规格的作用则是说明产品成型所需的流程和艺术创作。

设计规格主要包括用户流程和任务流程图,这两个流程图将规划出产品的功能以及内容和样式要求,进而说明其视觉表现上的创意和技术细节。有关用户故事和任务故事的建议,请阅读《用户体验设计与流程文档编制指南》。
1. 用户流程图
用户流程或者叫用户旅程,是指所有会影响用户实现某一目标的场景和决策。用户流程图应当高度全面,并包含从用户形成概念直到其目标达成这一过程的全部时点。

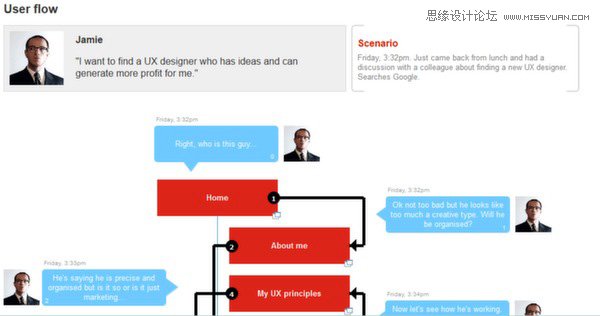
用户流程图能够表现出用户总体上的目标(例如安排旅游,或者像上图中所示的雇佣员工等)。例如,现在有两名用户需要在线购买CD,他们各自可能体验到完全不同的旅程。其中一个可能会通过地址栏打开Amazon.com,搜索要买的专辑,然后添加到购物车。另一个可能会先Google搜索,打开第一个结果,浏览比较一番,然后查看一些细节,最后才进入具体购买环节。因此,你的用户流程图应该非常复杂才对。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)根据Wireframes Magazine所介绍,上面所展示的对话气泡用户流程能够在你设计产品交互时有效地帮助你将侧重点放到用户的真实想法和需求上。随着项目不断进展,你很可能会迷失在产品的复杂技术当中。对话气泡用户留出可以让你始终专注于分析阶段所确立的产品特性上。
2. 任务流程图
如果说用户流程侧重于整体战略,那么任务流程就注重微观执行。任务流程的作用是对一系列具体、可重复的操作进行说明,例如使用闹铃应用、设定闹铃响起时间等。

如上例所示,任务流程图展现的基本全部是运算过程,因此相比用户流程显得比较枯燥。但任务流程能够帮助你捋清完成产品预期可实现目标所需执行的全部步骤。
3. 设计资源与样式要求
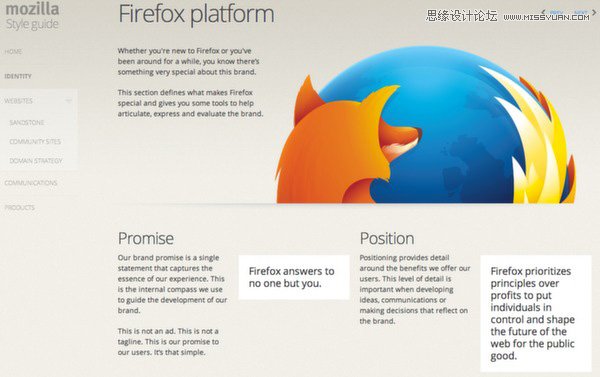
产品样式指南通常用于说明产品感官上的审美和技术规格。产品样式指南中包含的内容包括:用于说明产品预期实现情感状态的品牌规范、具体像素、文件格式等技术规格、设计资源的整体尺寸/大小等多种内容。这一指南可以像Mozilla的品牌工具包一样简短松散,只追求推动创意,也可以像Apple的人机界面指南一样精确繁复。

Salesforce的产品设计师Brad Haynes选择围绕产品而非概念打造出了Salesforce的样式指南。面对自己团队反复提出的问题,Brad成功地将Salesforce的外观和感觉塑造成了一款移动应用,从而实现了品牌感官的一致化。其新产品样式指南的核心内容包含下列要素:
原则
明确列出有关层级关系、标准和简约性的指导原则,说明产品设计背后的道理。
颜色
通过展示调色板的截图给出充足但又不会让设计团队困惑的信息。
排版
限用一种字体和给定的几种字体粗细,保证设计简单。
图标
提供全套图标体系和库(同时提供像素等技术细节)。
Yelp的样式指南则更进一步,其使用了更为方设计师和开发人员使用的文档。其样式指南甚至包含了很多小段的代码以帮助减轻技术上的负担。最后,由于设计和开发团队能够直接使用很多现成的代码和经过更新的设计样式库,其高效协作有效减少了实现新功能所需花费的时间。
有关其他最佳实践,建议你阅读Google、MailChimp和Salesforce的产品样式指南。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)定义、设计、再定义无论你选择低保真还是高保真,草图、线框图和原型制作的根本目标都是交付出优秀的产品理念,而不是简单的产品。