自上次用户持握手机的研究之后,终于又完成了另一篇系列文章的翻译了。同样来自Steven Hoober,这篇更加关注于细节用户具体使用时的手势,例如点击和滚动,研究结果都是实打实的干货呦。
虽然在过去的几年间,我们在用户如何使用触屏设备的研究中有了许多的发现,然而我十分确信我们仍然有许多未知需要探索。触屏设备这个领域还相当的新。许多新的交互模式仍在研究中,而我们也才刚刚了解到用户是如何理解并且使用他们的触屏设备的。
自从一年半前我第一次研究用户是如何持握和使用手机之后,我一直在继续早先的研究,并且还探索了移动触屏交互人性化的一面。下一步我该做的就是去试图了解用户的动机,并确定是否能够找到用户交互行为与不同情景及操作之间的关系。
我的研究方法
我与在ZIPPGUN工作的朋友一同合作,设计开发了一款移动应用,以帮助我看到用户使用手机或是平板的不同方式。通过此应用,我一共观察了31个用户,其中三分之二使用的是手机,剩下的是平板。
我从用户的视角录下了他们所有的操作,并且事后进行了视频编辑,记录了他们持握和触摸设备的方式,以及其他一些基于他们交互行为的特征。同时,我还记录了他们使用滚动手势时的方向和长度,点击的位置,以及进行选择操作时的精确性。
手机上的测试我几乎都是通过在嘉年华随机拦访的方式进行的(译者注:此句中carnival intercepts不求甚解,不知是否译得正确,求高手指教),就像购物中心进行的现场采访。通过用户戴着的录像眼镜,我们录下他们使用手机的过程,这个眼镜经过我的特制以确保它足够舒服,不会影响用户自然的使用。图1展示了正在处理中的录制视频。而平板电脑的测试我则使用了UserTesting.com通过远程的方式在家里进行的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
图1- 使用屏幕测量工具进行视频中数据的分析
虽然这次研究的受访用户远比上次的人数少得多,但是这次的研究非常不同。通过视频编辑进行信息的搜集更为困难,录制并分析这31个用户的数据花掉了将近100个小时。这次我要展示的数据与上次研究十分相关,而且在一定程度上扩展、解释或者说证实了上次的研究发现。
我之前还收集了一些这篇文章没有讨论到的信息,只不过最后发现没有什么价值,它们有些比较模糊,有些则自相矛盾,还或者是需要更多的研究和分析才足以支撑的结论。
持握方式切换
几乎没有人在实际操作中是一直使用单手的
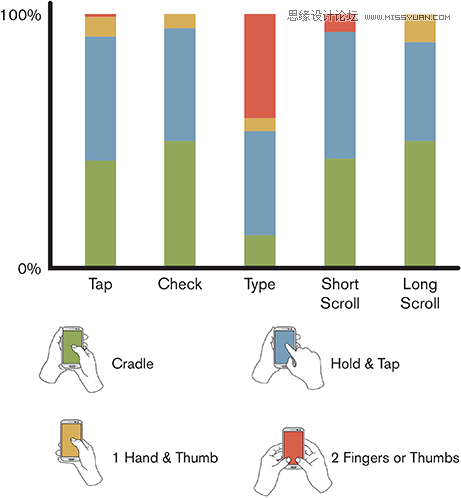
这次测试的首要重点就是持握方式的切换,我希望能够将用户持握及触碰的方式与具体的使用场景匹配起来。通过研究我发现最有趣的是我在测试过程中实际上很少关注这个行为。比如,人们持握手机的方式似乎十分符合我上次的研究结果,大部分的人都是在单手使用。但是当我真正开始分析这些数据时,我有了新的发现。正如你在图2中看到的,几乎没有人在实际操作中是一直使用单手的。

图2- 观察得出的各种触摸方式的比例
如果你认可用户在使用的过程双手会很自然地不停变换,我也是这样想的,用户使用各种持握手机的方式的比例就显得相当合情合理。人们似乎经常使用单手来持握手机,然后直接用大拇指进行页面上轻微的滚动,但是当要进行长滚动或是选择时,他们就会切换到换握的方式或是使用另一只手来进行操作。
在许多的操作行为上,用户都是使用一只手来握住手机,用另一只手来点击。大约在41%时间里,用户使用双手大部分情况下是两个大拇指操作虚拟键盘进行输入。少部分用户也用两个大拇指来完成日常的普通操作,来回切换两个大拇指进行点击或是滚动。
平板的数据在此项中被我排除在外了,因为典型的平板用户几乎都是在平面上或是支撑起的模式下使用的,他们多数用手指、触控笔进行操作,或者偶尔还用用大拇指。
点击定位
用户在操作触屏界面的中间区域时,点击更为精确。
从上一个研究结果我们得知,人们在操作移动设备屏幕的中间部分时,能够更精确地点击到这几乎适用于任何大小的屏幕或是任意一种持握方式。他们潜意识里同样深知这一点这也许和人们更习惯于阅读屏幕中间的内容相关所以他们在操作屏幕中间的区域时更为自然而对边缘目标的点击上就明显放慢了速度。
用户点击区域的屏幕位置显然是点击精确度上最为重要的一个变量。无关环境、无关是否熟悉触屏或是其他任何因素。
然而,我们还没有太多的平板使用上的数据支持。在这次的研究中,我收集了部分的数据,并且确认这些精确度的结果能符合7寸、8寸还有10寸的平板。
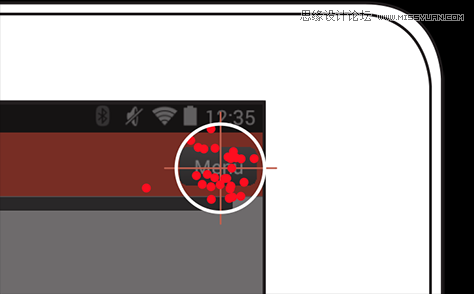
图3展示了在平板上用户实际点击的位置和一个代表了用户想要点击的菜单按钮的圆形区域。图中,每一个点代表了一次点击,95%的点击都落在了圆形区域中。

图3 平板上的点击精确度示意图
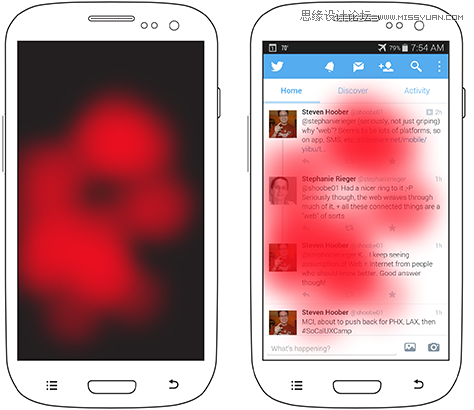
这里还有一个案例可以证明用户偏好对中心点击精确度的影响。图4展示了用户在点击全屏滑动的列表时热点图。他们很自然地将内容移到他们偏好的位置,这个大约在屏幕高度2/3的位置是用户点击次数最多的地方。当用户能够选择点击哪里的时候例如,在一个滚动列表中他们几乎总是点击屏幕高度2/3的位置。
而且这个数据并不会受到设备的类型影响,在所有的移动设备上的结果都惊人的相似。图4的热点图其实包括了用户在手机还有平板上的选择,只是为了可视化的统一才这样展示。不论设备的类型、大小或是横竖屏,所有的点击都落在屏幕的同一片区域。

图4-用户偏好触摸屏幕高度2/3的位置
你可能以前会认为,设计一个类似于twitter这样的用户界面,关键的操作或是输入框应该放在顶部或是底部,然而,主要的内容和互动区域都应该是在屏幕的中间,实际上也是这样。所有以内容为中心的工具应用都完全符合用户主要浏览和点击屏幕中间的行为。其他所有的功能都是次要选择。
这些研究成果都符合我之前关于用户切换手持方式的假设。如同你所见到的,就算用户需要移动变换姿势或是伸展手指去点击屏幕中间,他们都经常会这样做。并不是因为我们逼迫的,而是用户自己选择的。
如果更加仔细地观察数据,我们会发现用户的偏好是稍稍偏左的。这很微妙,但是确实存在,而且我相信这和西方语言从左到右的阅读顺序有很大关系,因为这意味着大部分的文字是居于左侧的。部分研究指出用户会去点击文字和图标。请铭记用户点击文字的这个习惯。
手势
当页面满满都是内容时,用户选择在右侧去滑动页面。
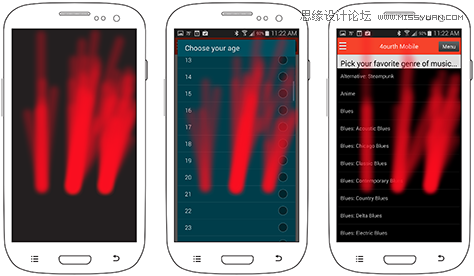
在某些触屏的使用情境下,我发现了一些用户如何与屏幕交互的有用信息。其中一个就是用户如何使用手势。滑动或许是点击之后最为重要的操作了。在图5中,你能看到一个经过微量标准化调整的热点图,展示了用户在屏幕上滑动的位置。而且图5中的三张图分别代表了三个独特的区域。

图5- 用户滚动屏幕的手势热区
为什么说是三个独特的区域呢?这和屏幕上展现的内容类型有关。左图的数据是针对弹框中的较短内容,中间和右边的收集到的都是滑动全屏列表的数据。在中间的图中,列表项的内容都是非常简要的信息,所以在屏幕中间的区域会有很大的空白,但是用户仍然倾向于在屏幕中间操作。右边图中的长列表项占据了大部分的屏幕宽度,用户则在比较靠右的地方进行滚动。即使是左手持机的用户也倾向于避开内容,从而不惜将拇指横跨屏幕进行操作。
我在大会上演示了这些研究数据后,有些同行与我分享了他们对阿拉伯或是希伯来语系应用的观察,十分相似的结论只是恰好反过来。在从右至左的语言用户界面中,用户操作左边空白的区域进行屏幕滚动现在他们终于弄明白这是为什么了。
看起来用户似乎不太敢在有内容的区域进行滚动的手势操作要么他们担心碰到这些内容会发生无操作,要么就是他们想在滚动时看这些内容。当一个页面满满都是内容,而没有地方落手操作的时候,用户会选择在页面的右侧进行滚动的手势操作。当然,没错,这个行为在平板上有些变化因为平板有稍大些的屏幕尺寸。在平板上,内容相对于大尺寸的屏幕来说会短一些,用户有更多可操作的空白区域。
你也许会认为平板有较大的屏幕,由于手持的关系用户会更加倾向于在平板的屏幕边缘进行操作。但是,就算是用户很难触及,他们也总是倾向于去点击屏幕中间的。即使用户在可触及的范围内有空白区域操作,不会挡住任何的内容,他们也会移动手指、拇指或是触控笔到屏幕的右侧不管他们是否因此需要伸展手指或是调整手形。
小结
用户偏好点击屏幕的中间,而且只要你给他们这样的选择,他们总是乐意去尝试点击。
如果不理解用户是怎么使用他们的移动设备的话,我们是无法设计出好的触屏用户界面的。下面是我这次研究发现的一些总结。
持握切换
用户经常切换他们持握和点击手机的方式比我这次研究之前预期的还要多。便于持握的方式并不一定就是用户在操作时使用的方式,输入的时候会更加的不同。
我们可以假定用户在使用中经常变换姿势。用户无论用什么角度在使用,或是内容在屏幕中的各种填充情况,设计都应该很好的适应。请尽可能在不同的设备,不同的情景下进行测试,以覆盖各种持握方式下的体验。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)居中点击
尽管点击屏幕中间是用户潜意识行为,或者是养成的习惯,用户总是用户偏好点击屏幕的中间,而且只要你给他们这样的选择,他们总是乐意去尝试点击。
仔细想一想产品中主要的信息是哪些。把这些内容或是操作放在居于屏幕高度中间到2/3的位置。其他的选项或是次要的操作可以放在顶部或是底部。
手势操作
同理,用户总是希望点击和阅读屏幕中间的内容。想一想你们希望用户点击的东西还有提供给用户用来进行滚动操作的区域。空白区域也许就显得十分重要,它能让用户很放心地去进行滚动的手势操作。不要填满整个屏幕,可以留一些空白区域让用户进行上下滚动和左右滑动的操作。










