扁平与拟物两派之争,从来都是话题之王,今年扁平化势力越来越强盛,于是有设计师喊出这个话题该终结了。现在拟物是华山剑宗一脉,虽然气象衰微,仍有老罗这个风清扬在坚持,今天令狐冲牛MO王涵小哥为其正名,孰对孰错不要紧,争出个美好就行。
前几天看到有个朋友发表了一篇《拟物化VS扁平化话题终结者》的文章,其中一句科技引领方向深有感触,所以特开UI系列绿色新坑儿,也想聊聊这个事儿。要说明的是,我不是来骂仗的,原文内容我部分也很赞同,但是有些观点咱们得慢慢聊聊,也希望大家一起交流探讨,人类的思想和嘴巴就是要利用起来推动人类进步的。好了,该开始了。另外,蓝色理论坑儿我会慢慢补,橙色实战案例坑儿正在筹备太忙了,请谅解。
差异化
关于历史和演变问题,我不能给予定论,也无法揣测古人们的思想。就像三国演义里描述的刘备大善,张飞莽夫,然而,如果事实上真有这样的人物,他们真的是这种性格吗?这不是故事的描述吗?也有野史说张飞书画文笔非常了得,因为故事需要才设定这样的形象而且愈演愈烈。在我眼中,刘备才是三国里最小人的、最奸诈的人物,只靠下跪和眼泪就骗的众多豪杰为其卖命,简直就是邪教教主。
所以问题来了,谁能定论祖先们想书写的第一个图形不想往拟物走呢?见到鸟,如果他们能画出真实的鸟,相信他们一定会的,所以逐渐衍生出了相机。在这里,的确是有关科技或者技术问题,但是我并不认为这是引领,反而是限制。

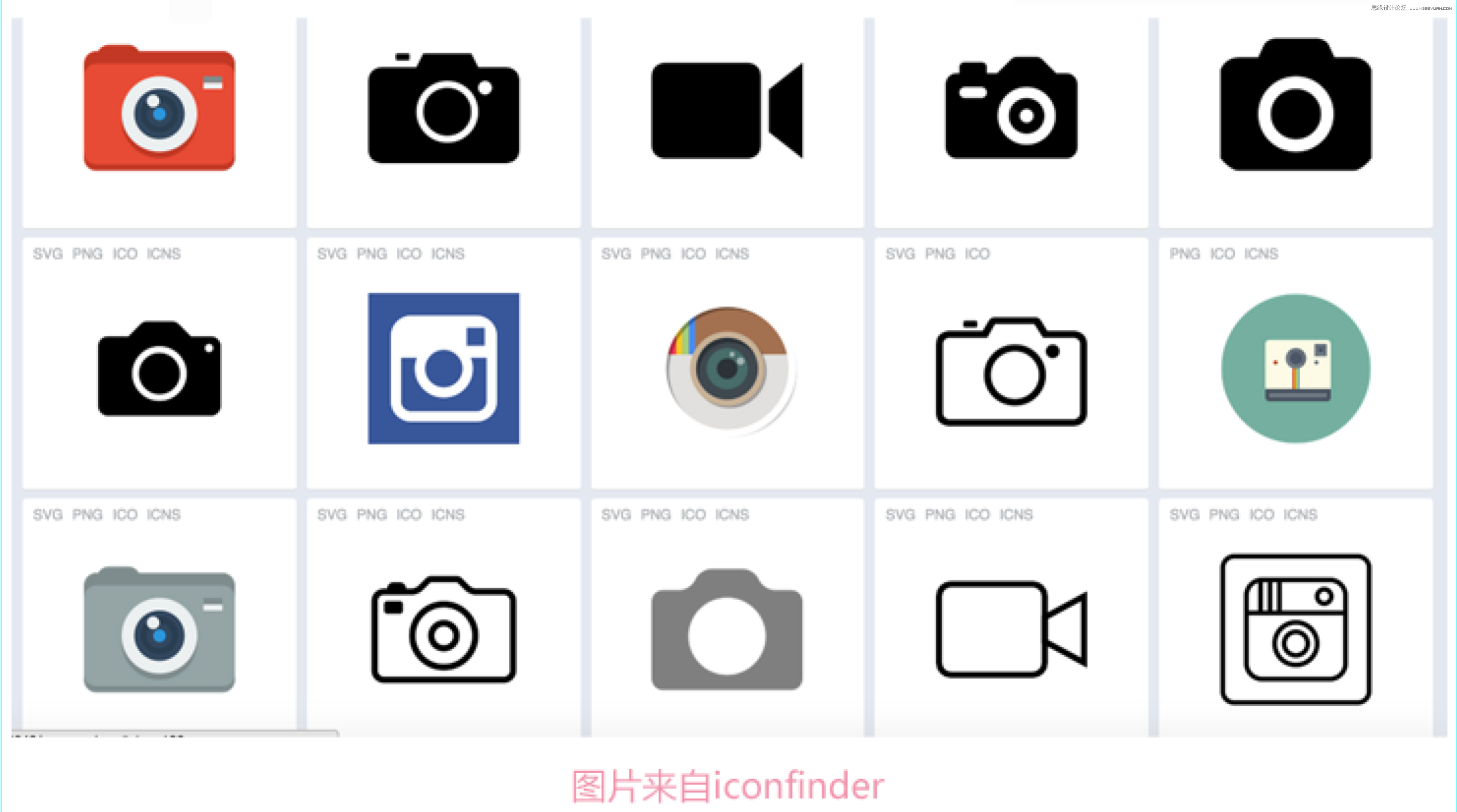
我们先假设一下,如果没有相机,人们想识别鸟类,这些是某设计师设计的拟物鸟类图标,相信看到名字再加上形象,大家已经能够识别了。如果没有拟物设计的发展,直接扁平化呢?我们感受一下。

这个例子并不严格准确,因为我们已经发明的相机。为什么发明了相机?是拍脑袋没事想到的吗?一定不是。而是因为被日常生活所需要。接下来我要说的这个例子是:

虽然大家很少看到,但是一定知道这是twitter的logo,它足够扁平了对吗?它能看出来是一只小鸟,能想象到大家在twitter上叽叽喳喳的说话,非常成功,而且采用了扁平化设计也是非常正确,它让每个用户自己联想自己是什么样的鸟,雄鹰还是孔雀还是麻雀;可以让用户设定自己是什么颜色,是幸福的蓝色还是七彩的还是其他。扁平带给人无限的想象空间,说的俗一点就是个性化定制。如果将其拟物化,它的定位就是准确的蓝色麻雀,而这个形象会因为大众的不同审美存在不同的喜好,它不会优于扁平化的设计。而这,和科技本身似乎没什么关系。接着,我要说相机。

苹果的相机icon,从拟物进化到扁平(我一直觉得苹果的设计不能叫纯扁平,我不能肯定,windows8的纯色块在我看来才叫真正意义的扁平),抛除美感的因素,它的识别性足够了,让用户第一眼知道,这是相机,可以了,可以说最新的ios 7设计让更多的人知道,这是一个相机,因为它将相机的外形完美呈现了,只是它不够严谨,不够美。这个建立在系统功能上,让大众用户快速了解熟知图标定义,扁平能更好的达到其效果。那么,如果我们要做一款相机应用呢?都用扁平吗?差异化在哪儿?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
如果应用商店里都是这些icon,它起到的就是告诉你:这是一个相机应用。其他并没有更多的信息传达了,用户能区分的,只有应用截图或者其他广告渠道。如果你将你的应用图标设计的非常棒,用户是否也会联想到,它的应用也非常棒呢?会不会被其icon所吸引呢?

当然,如果设计师能力不够,图标不够精美,用户也会因为图标就觉得这个应用未必精致,这个时候扁平的优势就来了,因为扁平设计哪怕设计师功底并不高,但是做了不会像拟物难度那么大。

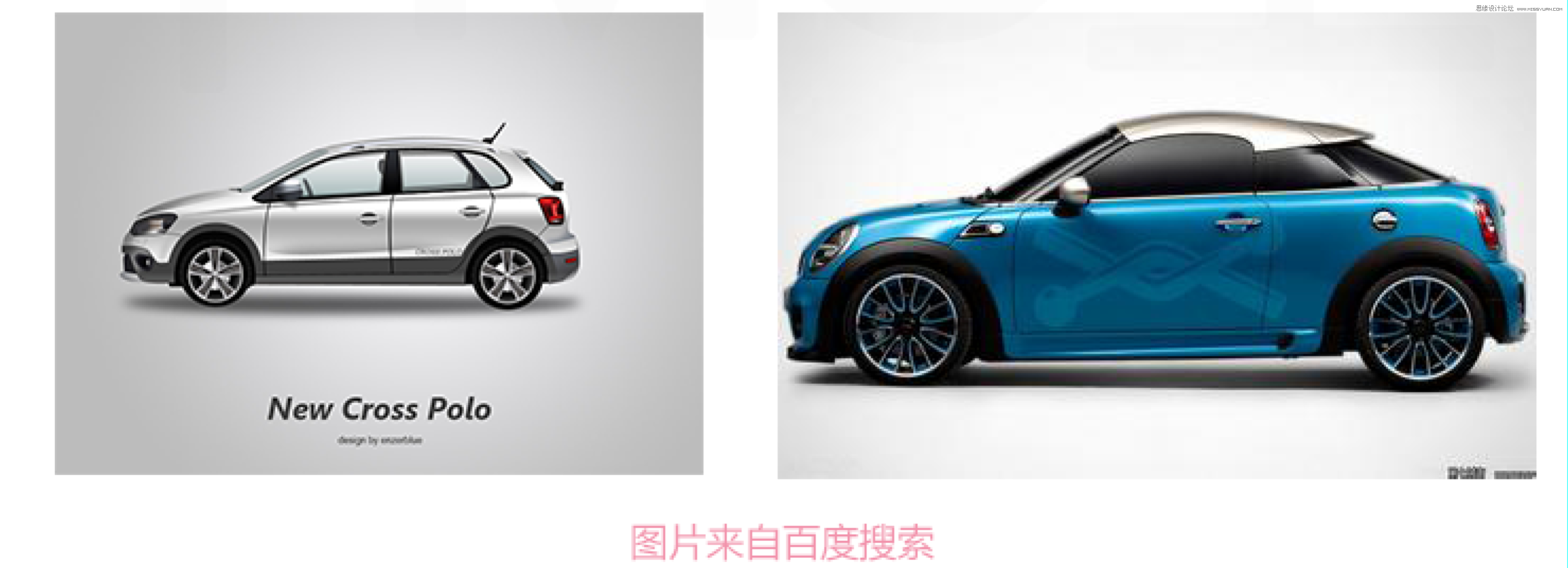
再比如,我们在某个应用中看到这样一个图标:

它要传达给用户的意思:和汽车或者驾驶有关的功能,这个图标表达准确,没问题。如果,我们要做一款所有系列汽车的引用,这个图标代表车型,那么谁来告诉我,这是什么车?如果不是拟物化图标,它所传达的视觉一定是非常低的。所以,即使要占用资源和内存,也要把功能和体验完善,这是前提。

这个例子可能还不足以打动大家,但是这个认证一个问题:设计不分扁平还是拟物,要的是符合产品本身需求,做合适的设计而不是强行跟随哪种风格或强行符合哪种技术。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)效率
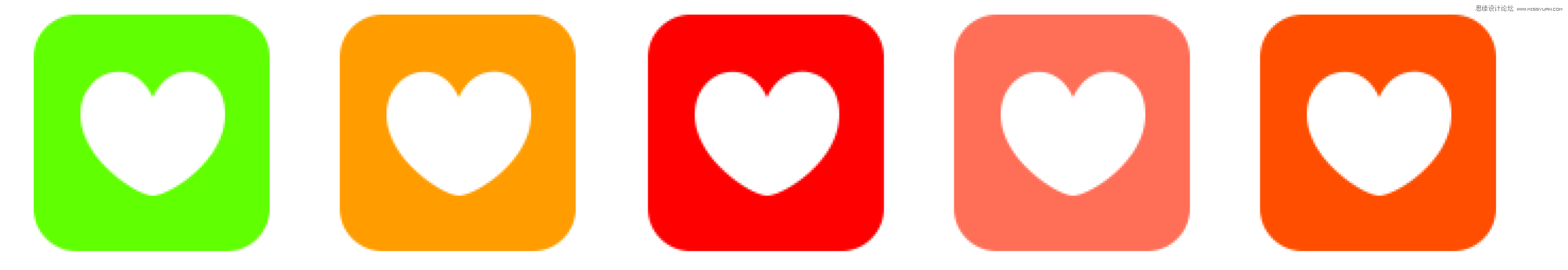
扁平化目前深得大众喜好,是因为扁平化衍生出多种风格,这些风格满足用户需求并且符合现代科技所产生的效果。尤其国内,扁平更加大众化,因为它很难去认定它对或错,而且用户不懂、不了解何为真正的美。所以当时乔帮主说:很多人没有准确的审美。举个栗子:

一个喜欢的图标,你可以做出很多种,都表达的是心,可是你能分辨它们内在的区别吗?设计师是可以的,他们感受到创意、规范、圆角的处理、细节等等,可大众不是的,他们只需要一个心的标示就足够了。谁管你规范或者颜色用的对错,而你的设计,完全可能影响了其他人。10个人,有8个审美不够的人说这个设计的好看,而2个有审美的人说,这个做的不够好,难道8大于2就是对的?别较真,我这里说的是8个审美不好的特定因素。

这就是需要设计师去引导用户,潜意识的告诉用户什么是美的、创意的、规范的,而对于这个整个设计背后的过程,是其他人看不到的,我们深藏功与名。
简单的一个心的图标,你可以用3秒钟搞定它,PS有这个矢量图形;你可以用2分钟搞定它,再自带的基础上调整跟改进;你也可能会花30分钟搞定它,因为你要用规范的规律的形状和运算角度来控制它的严谨;你也可能花10个小时去设计它,它的配色,它的多种创意图形,它的转角以及一些可以优化的点。你可以对自己随意,也可以对自己负责。
很多优秀的设计来源于欧美或者平面来源于日本那样,如果去过那些地方我们就发现,因为他们的整体设计质量就很高,哪怕街边的路牌,和中国满大街可笑的牌匾相比,设计氛围就比我们好太多。那么你们说,在高质量环境下成长的设计师,能烂到什么程度?这是耳融目染相互影响的。国内近几年所有设计水平飞跃性的提升,相对的整体设计质量也在提高,难道不是环境所影响?没有那些不断创新、规范、前进、纠结的设计者们为我们开路,我们只能评自己的能力理解美或者不美。就好似一些主题设计大赛,每次第一名的风格,一定会被其他比赛沿用,因为大家相信,被认可的就是美的。做设计,不要一直跟风,而是要突破,这条路很难,但是值得我们去挑战,因为只有开出一条路来,其他人才会跟着走。

在哪里都有对设计指点江山的人,所以,在拟物化设计的时候,一个icon你花费了6个小时去设计,结果老板或者产品经理或者设计总监或者扫地阿姨不喜欢,都能让你去修改,无奈你又花了6小时,不行再改,不行再改,不行再改,不行不行辞职了。这个时间成本是多么可怕!可是如果你做扁平设计,可能一小时就搞定了,再改再改,改十次才10个小时,效率是大大降低的。这是目前扁平流行的一大因素,快速执行和修正。

原作者拿这个ICON做了一个例子,我没懂想表现什么,我自己的理解是:这样复杂的icon在缩小尺寸很难看到精彩细节,只有大尺寸才美。基于这个点,我想举个反栗子:

最小的识别性有了,那么大的呢?精彩在哪里?震撼到你了吗?
画的画没用吗?

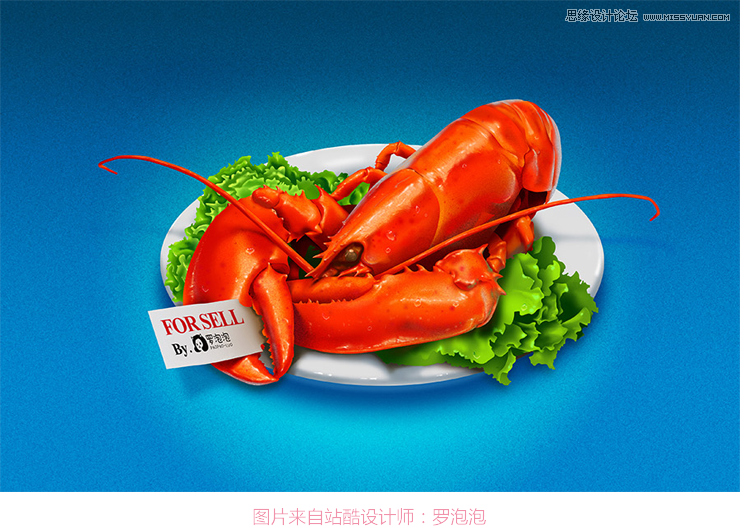
原作者对不起,又要说你的大龙虾了。我非常赞同,这就是画画了,不能算图标。画的好就有错吗?肯定不是,我想我和原作者都不认为画的好有错,关键是它是不是、能不能成为UI,这个事儿就得聊了。作为技法的展现,怎么把它变成图标,变成精美的图标,就是作者运用的问题了(由于我没有原作源文件,所以进行简单的PS处理,请谅解)。

这可不可以算作一个龙虾美食应用的icon呢?

如果结合小丑鱼或者蜜蜂或者置换其中的元素,它算不算UI呢?

如果运用在网站上,算不算是UI设计呢?会不会比拍照来的有趣?

再如楼主参加比赛,把每个细节和局部提出来,是不是也能算是一套写实的主题设计呢?这些点都是可以用的。所以,在我之前的文章和问题上,我强调过也收到过这样的问题,画的好对UI有没有用?有用,非常有用。即使扁平横行的年代,仍然有用!这是一切的基础,磨练自己的画工肯定是有利无害的!
指引
谁引导谁,可能原文中没有说的太清楚,却有很多人都评论并且肯定的说:科技引领设计,这点我不能认同。

看过钢铁侠电影的,相信对里面的科幻界面都有很深的印象,这些是UI中的界面设计,对么?现在科技能达到吗?达不到,对吗?那我们就不去思考,不去创新,不去探索了吗?答案一定是否定的!正因为无论是设计者或者创意家设想出这个画面,然后通过设计师来设计整个效果和细节,这样呈现给全世界,全世界的科学家或者是程序员才会通过这个创意进行探索和研究,让科技努力达到这样的效果。很多这些幕后的事情,是我们根本看不到的,所以才会出现那么多概念产品(比如概念汽车,概念手机系统)。

早期的手机,比iPhone更早以前,都在做拟物化设计,即使是分辨率显示不够,但是要做一款漂亮的拟物图标也是可以实现的。如果当时有人提出或者开创出扁平风格,或许扁平已经横行十几年了。只不过,那个时候,没有牛逼的设计师提出扁平这个概念。
谷歌最新的Material Design,绝对大大引领了设计风潮,无论是细节、图形设计、规则、配色等等,都非常棒。为这套设计加分的不仅仅是扁平设计,更多的是因为那赞到爆的交互动效。这的确是需要技术的支持,但是我并不认为说是科技的引领,谁能去采访一下谷歌公司,是否是有了这套Material风格的设计,再去想办法加以实现精彩的动效?我不觉得是有了这套技术,然后去套一个符合这套技术的设计。所以,这是在做适合的设计,而不能片面的认为这是追随扁平时代的潮流。
接着不得不说锤子UI的事儿,从以前的文章来看,原作者绝对不是锤粉,甚至深深的对拟物化设计具有抵触思想。而有意思的是,我在以前的设计中提倡拟物不死,因为我相信设计是循环的,现在拟物的衰落因为大家看腻了,大家更愿意被牛逼的交互动效所吸引。但是当这些也腻了的时候,三十年河东,三十年河西啊!锤子在最开始的UI,是重拟物,当时我觉得非常帅,但是并不认为那是一套适合的设计。而最新的锤子UI,我认为非常赞,这是一种轻拟物,也大家都在改进和突破的设计。这种轻拟物可以实现很多动效,也不会因为太多细节和占用所谓的资源、内存,当然肯定会高一点点。

这些图标风格并不是超真实拟物,但是也绝对不是狠狠的扁平。利用淡淡的渐变色和一些光影来达到两者之间,识别性高又不失美感。要说最大的问题,应该就是第三方图标了,毕竟不是出自一个设计师之手,所以对这种风格来说很难去把握。只说目前系统默认的图标,我认为,真的很好看。看到这里心里默默鄙视我是罗粉的请淡定,我用的还是iPhone,以前我也说我非常非常讨厌ios7风格的设计,但是我却喜欢整套功能和交互,ios7最让我接受不了的不认真的设计。或许说不认真不准确,至少达不到我理想的认真。

左边的图是在IOS7发布以后,dribbble上一位设计师进行的重新设计,如果ios是左图这样的设计,那么我认为它是认真的。大家也可以去细细感受一下,色彩上的轻微调整,还有规范的设计细节,比如相机,比如备忘录,比如指南针,比如邮件,比如浏览器。我没有说苹果现在的设计是丑的,是坏的,是我感觉不够认真。
我理解的认真,比如相机图标,原设计有左上角一个按钮和两条白线,而我认为,如果要做成极简,这个图形可以再简练!比如天气图标,它背景的渐变色是从上到下从深入浅,而其他的设计比如电话,都是由浅入深(如果说模拟真实天空颜色,那么原作是正确的,可是不是说不拟物吗,那可以根据规范统一一下啊);比如照片和游戏中心的图标,它们使用的色系是一致的,但是处理的方法和质感不同,为什么要加一些高光?有必要吗?模拟气泡?不是不拟物吗?比如备忘录,备忘录和便签差不多,那么多的线想表达的就是一个事儿,这个图形可以更简练;比如safari,采用很多周围的小点,这些小点表达的是指南针罗盘吧,可是这么多密集的排布在如此小的图标上,反而很乱,这些都是可以更简洁一些,这是我认为原作不够认真。原设计的配色是根据大众最喜欢的调查结果,所以喜欢原作的人有很多可能是喜欢其配色,并没有去较真这些细节图形的表达,扁平优势在于极简的高识别,那么就应该在保证识别度的情况下深挖它的极简和图形的提炼。
说到这里可能有些偏题了,回过头我要问,谁定义的苹果最新设计是扁平风?就是因为有一些纯色图形?那魅族、MIUI等等,这类也是扁平吗?这个事情不对吧。别说这是一个扁平时代,到底目前最流行的一些UI设计是不是扁平还不能下结论呢。WIN8,谷歌,我认为这是最具代表性的扁平,纯色块搭配极简提炼的图形,达到视觉识别效果。如果说带一点渐变色,搭配一些纯色图形,也是扁平,即是说IOS、MIUI都是扁平,那好,我们从这个定义上走,锤子它也是扁平啊,同样的淡色渐变,加配一些淡淡投影。如果谁能把这个逻辑给我说清楚,我非常希望得到赐教和一起探讨。

最近的一些主题比赛非常有意思,大家都在画昆虫,这三个是我很喜欢的设计,抛出来问问大家,这是拟物?还是扁平?(注意看图标的排序是不是很有趣)
哦,对了还有分辨率的问题。一款icon的诞生,做UI的人都知道,要先从1024像素做,然后512像素,微调;然后256像素,微调;128像素,微调;96像素、72像素、64像素、48像素、32像素、24像素、16像素等等‘’

负责的设计师,应该对每个尺寸的icon都进行调整,虽然这个工作非常耗费时间,可是这是一种责任。扁平的优势在于,利用代码能写出一些图形,进行自身放大缩小都能保持比较好的视觉识别和清晰度,都能,保持,比较好的,清晰度。但是如果做出一个产品,你同样要去在每个分辨率下进行试看和调整修改。分辨率问题,仅仅是耗时,这事情愿意不愿意做,交给产品负责人,交给设计师,我们真的没必要去纠结它。做的好,是应该的,做不好,是你自己的错,不要去怪技术不要去怪分辨率(不过目前这些该死的分辨率真的很头疼,尤其是图标类,可是如果你用矢量工具去做,用严格的矢量图形去切割融合,在各个分辨率下进行绝对准确数值的调整,那么会大大降低工作量,所以放弃从网上下载PNG素材,做自己的设计才是王道)。
结语
结束前,想起一个设计,或许它不算是UI。在原研哉的《设计中的设计》一书中,有一个案例,卫生纸的设计。

引文:图片显示了坂茂对卫生纸的再设计。方形纸管形成纸卷芯。由于芯是方的,结果上面的纸也卷成了方的。放在纸架上拉出来用时,方纸卷会费劲地发出咔哒咔哒声。而传统的圆纸卷转起来则轻松顺畅,一拉嗖嗖的。所以,传统设计的圆纸卷被你拉出来的纸比你实际需要的多。而方纸卷则由于阻力,起到了降低资源消耗的作用,并传递了节省的信息。包装上也是,圆纸卷间隙较大,方纸卷能紧靠在一起,节省了运输和储存空间。
一个简单的日常家用卫生纸,与科技无关,但是和设计有关,和生活有关。在最后放出这样一个案例,供大家娱乐和思考。
的确,我本人偏爱拟物,但是我相信我是相对冷静和客观的人,在时下我在做项目和案例的时候,也会更多的考虑用到扁平设计。因为,我要对产品负责,不能因为个人喜好而去强行做什么样的风格,我要做的只有:做适合的设计。
之所以写下这篇,是因为原文有一点我最不能赞同:话题终结者。这个话题我真的不希望终结,只有我们彼此创新、彼此辩论、彼此用自己的方式或者执行的设计来对比,才能有更多的可能性去改变这个世界,难道我们中国的设计就一定要跟国外的风吗!?现在无论做什么你的客户或者老板都会说:你看苹果,你看谷歌,你看推特,有一天你的设计改变了潮流,苹果的设计师对他们BOSS说:Hey,boss,you look look this Chinese design(看这英文说得,多么适合大众口味!括弧笑)。
对,我就是个爱做梦的人,你可以尽情的嘲笑我。
但是,你们永远不能阻止我去追梦。
继续争吵吧,为了明天的美好。










