当一个新用户登录你的网站,第一件事情他一定会注意到你的网站的头部信息。无论是一个小的导航栏,或者是一个大的图片全屏轮显,网站头部的设计无疑是全站布局中非常重要的一个环节。大多数网站首屏的设计倾向于给访问者留下非常深刻的印象,并且最好能够帮助他更好的推广这个网站的品牌。一个好的网页首屏设计是可以给每一位新的访问者留下一个长久的不可磨灭的印象。
在这篇文章里,我想分享几个非常实用的小技巧来帮助网页设计师们实现一个高大上的网站首屏设计。最好的方法就是把设计的侧重点集中到网站的内容上,并着重强调重要的内容,使这部分内容在整个首屏设计里面凸现出来。另一方面还要注意,设计的时候还要兼顾扩大品牌的影响力。
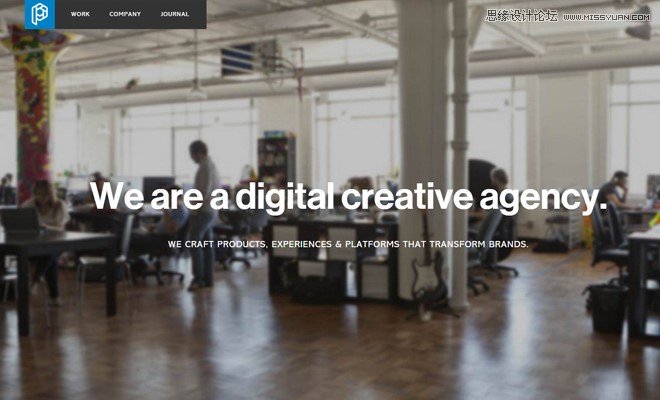
超大背景图片Hero Images
近几年在首屏设计中使用一个大的全屏图片变得越来越司空见惯,快速发展的互联网使资源的下载前所未有的快速。现在背景图包含一个1920x1080的图片让他适应任何屏幕的尺寸是相当简单的。
hero image是一个网页设计的术语。它是一个特定类型的全屏banner,经常放在一个web页面的前面和中心的位置。它往往是访客登录网站上的第一视觉。它的作用是概述网站的最重要的内容,通常包含图像和文本,可以静态也可以是动态的。
hero image与普通的banner相比更典型,他经常被放置在第一屏的重要位置。经常是用一些有震撼力的摄影图片,被用于产品的促销、公司或者个人的推广。品牌一直是它的一个决定性的因素,但是hero images的内容并不总是关于品牌推广,他们的目的也是为了拉近访问者,使他们跟网站的关系更密切。

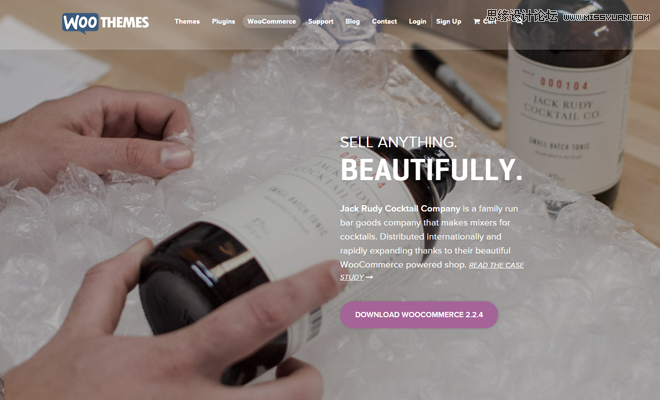
例如在WooCommerce的主页上我们就可以看,hero image并没有直接和WooCommerce自己有关。首页这张图像为电子商务商店营造出一个预设的情节,并提出一个解决方案的来出售他们的产品或服务。最理想的情况下这个图片将吸引企业者们的注意,并提出他们想要的解决方案。例如让WooCommerce为他们经营和推广企业的线上商店。
我个人真的很喜欢使用hero images去完成相关的工作。他能够更突出网站的用途,并且使图片看起来更有震撼力。很明显,设计一张hero imges 最重要的问题就是找一张非常适合这个项目的照片,如果刚巧你是一个摄影师这就简单多了,但是对于像我们这些不会拍照的渣渣就可以考虑一些免费的图片或者购买一些买断式的图片解决了(盗图什么的真真的不好,现在这种图片都不是很贵,从我做起支持正版哈~)~例如Unsplash 海洛创意之类的。
清晰的导航链接 Legible Navigation Links
想要你的首屏设计显眼,最重要的元素莫过于导航的设计。除非你设计一个单幅的网页,那么很可能你需要一些链接去控制这个网站,并且许多单页的设计应用了滚动的链接设计。
对于用户来说一个简单易读的导航是非常重要的。人们都希望能够快速的识别页面并作出选择。文本链接可以加粗,加线框、下划线,或者链接和背景用对比色等等,这些都可以让他们更引人注目,从而方便阅读。

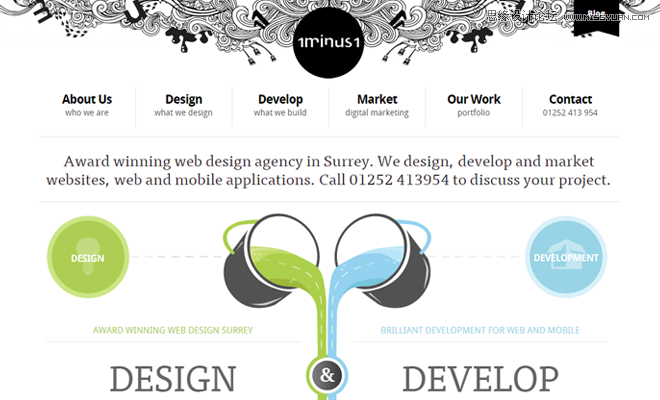
举一个设计工作室1minus1 的例子,他们的首屏设计是一个黑白对比的配色方案。并且这个导航文本链接下面放了一小段注释文字。这可能对用户体验并没什么帮助,但是他增强了总体设计的感觉。

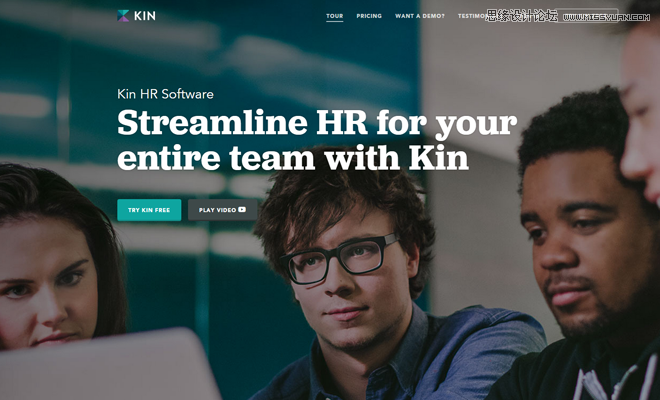
另一个网站 Kin HR ,他们也使用了一种不同的导航形式。导航的文本链接加粗并添加了线框的效果,被放在页面的右上角。最开始他们用了一个灰色的字体,当鼠标移动到文本时出现了一个变白的动态效果,这样的设计让导航充满动感活力(这个效果在css里只需要在标标标记上加上hover 定义鼠标滑动的后字体的颜色就行~这属于网页制作前端的知识哈~咱只要知道就行~)。另一方面当前页面的导航链接有设计下划线的效果来表示位置,并没有只依赖内容。易读性是导航文本链接设计最快也是最简单的方式。当你在设计自己的导航菜单时一定要记住这些。
引人注目的品牌设计Noticeable Branding
品牌对于公司的重要性不言而喻,不管哪一个公司他们都需要一个吸引人眼球的品牌设计。访问者们记住的事物一定是一些引人注目的,他会从一大堆熟悉的logos里脱颖而出。

Theme Trust 的标志是让人难忘的,它的尺寸大到你瞟一眼目光立刻会聚焦到它上面。它的首屏设计没有过多的修饰,但同样是一个既简单又优秀的标志案例。标志的设计应用了盾牌图形并在中间设计了一个T型,并且图标还添加一些多重空间的设计,例如文字的粗细对比。我们要不断的寻找新的方法来让网站品牌在首屏更突出,永远不要小看一个优秀logo的力量。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)固定导航栏Fixed Scrolling Menus
随着web浏览器不断地更新换代,一些特殊效果也变得更加普遍多见。固定导航栏就是这样的一个效果,它被一些现代的开发人员们发现,这个发现让导航在网页的任何地方都可以被轻松的找到。这么便利的发现都归功于css3和jquery的快速发展。(css3和jquery是网页制作方面的知识~)

Ausdom 这个网站有一个非常有趣的固定导航栏。当你第一次登陆到页面时,所有的导航链接好像都是在首页hero image的顶部右侧里面的,导航的白色文本链接像是镶嵌在暗背景上一样。
但是,当你开始滚动鼠标,一个白色的导航条就会弹出来,并跟着你鼠标滚动到你所在的任一页面。导航的背景色变成了白色,所以logo和文本链接也跟着变成了一个新的颜色。这是一个相当酷的设计风格,他使页面一直保持完整性,让导航在任何的位置都能被轻松的找到。

另外一种混合式的导航,你可以尝试添加自己的设计风格,让固定导航栏更具有创意。例如Drew Wilson网站在他的顶部应用了滚动导航条,并且在导航条上上应用了多云模糊的效果。因为网站只有一个页面,所以导航上链接并不多,但是他仍然是一个创造性的设计尝试,在最快的时间里吸引了你注意力。
灵感总结~
掌握上面的这些设计技巧,让你更快的做出一个优秀的首屏设计。这些首屏主要是靠内容、标志或者导航的设计来吸引眼球。因为用户容易被那些有趣的标题元素和完美的页面展示吸引,最完美的首屏设计要在在初次就点燃访问者的好奇心。
Daniel Filler

Grain & Mortar

Playground Inc.

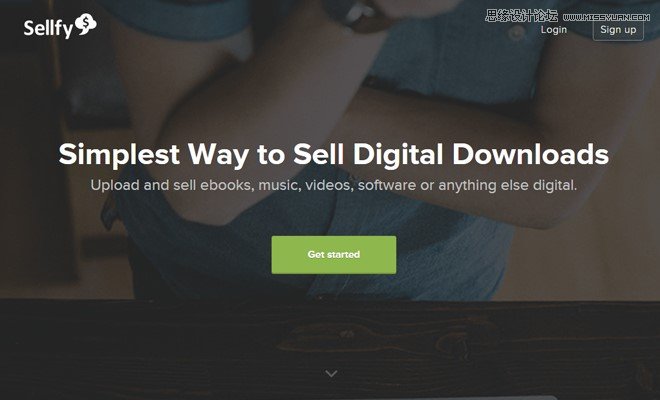
Sellfy

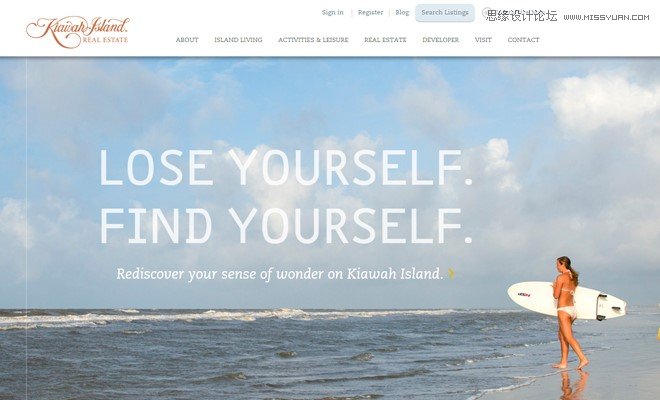
Kiawah Island

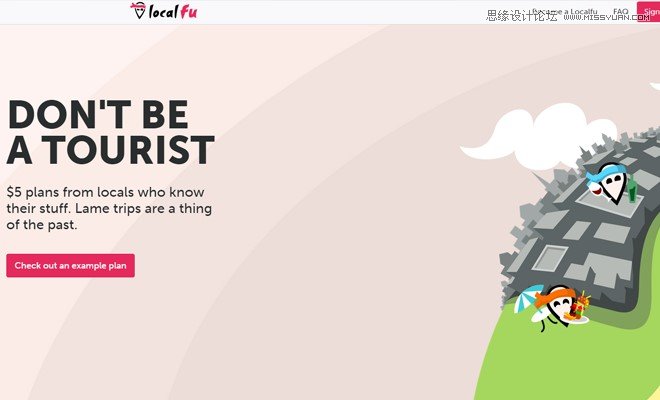
Localfu

Statsiv

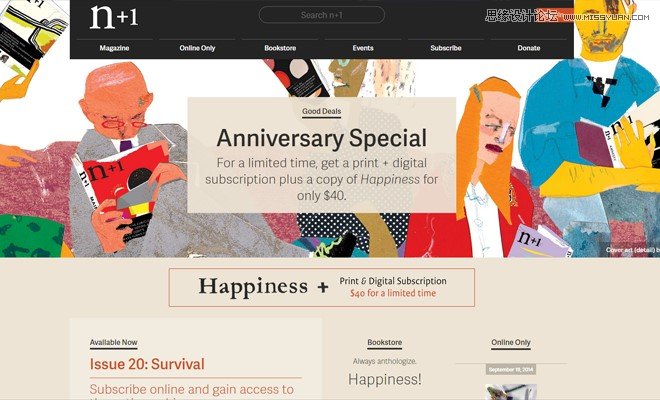
n+1

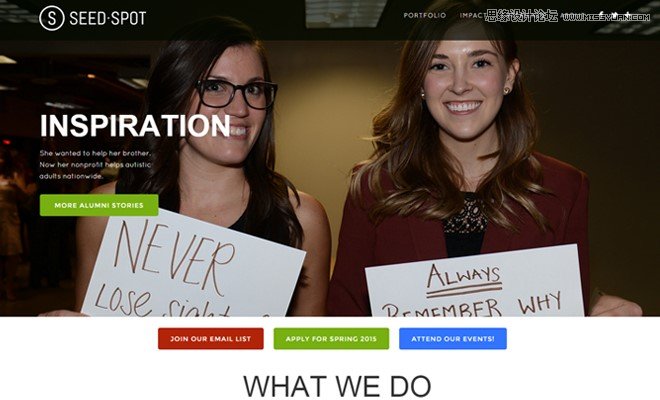
Seed Spot

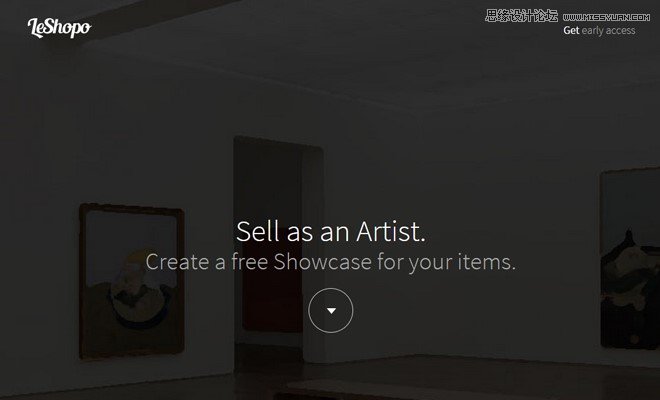
LeShopo

Picsell

Góralski Domek

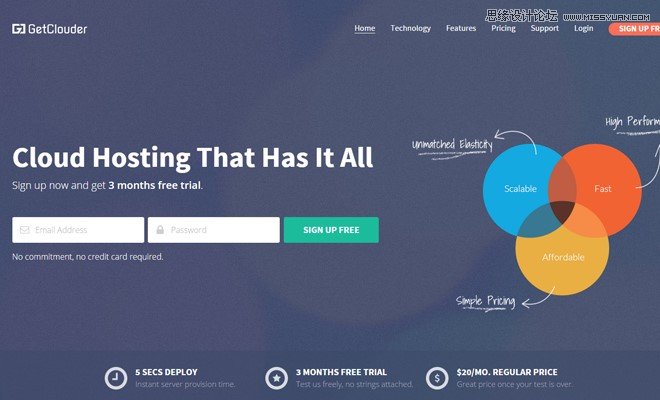
Clouder

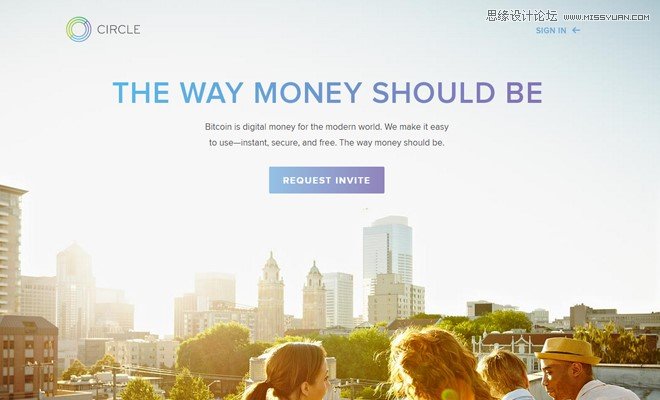
Circle

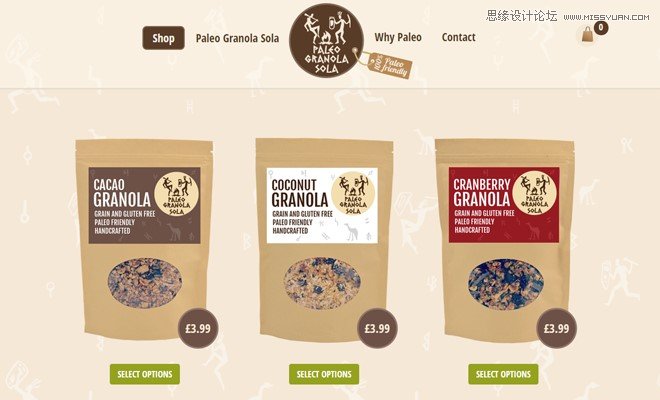
Paleo Granola Sola
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
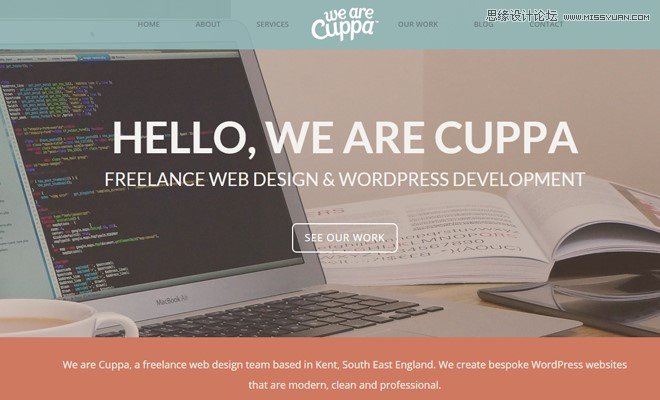
Cuppa

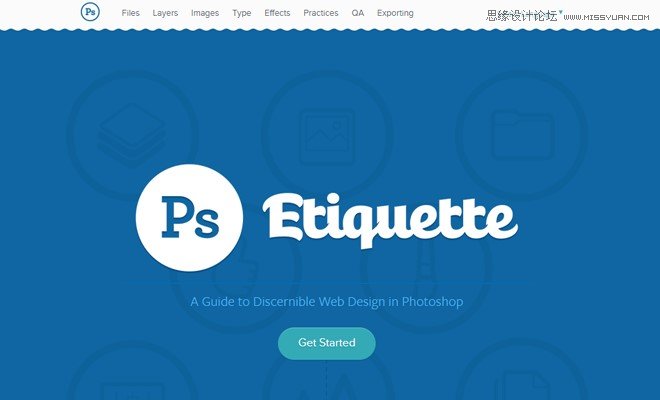
Photoshop Etiquette

CUPS Annual Report

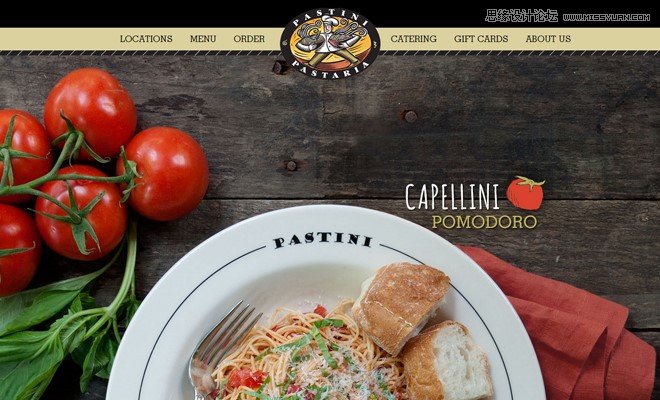
Pastini Pastaria

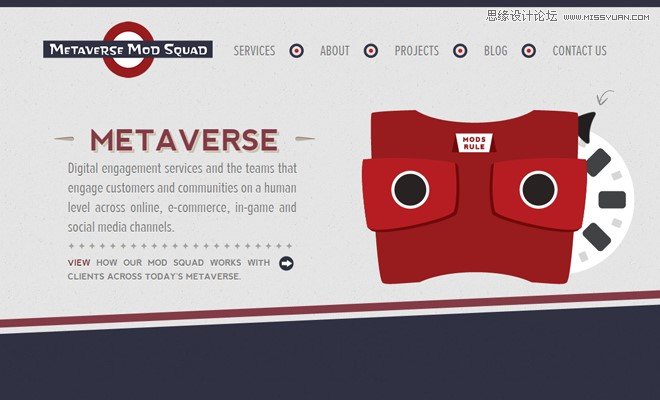
Metaverse Mod Squad

关于作者
Jake Rocheleau 是一个有创意的作家和UI设计师。你可以在twitter@jakerocheleau或者你可以访问他的个人网页JakeRocheleau.com.
文章都是在业余时间翻译的,没有啥技术含量~本人英文不好,做梦都想将来的有一天能和外国的设计师流畅的交流呀~为此处于爱好开始翻译些小文,也欢迎爱设计爱英文的小伙伴加入进来,我们一群好基友建了个ZCOOL翻译同好群(在我的主页能看到,在这就不放了,免得像打广告),欢迎搅基哦~~