提到图标设计,似乎每个设计师都有话说,但是要做好图标设计真的那么容易么?今天这篇文章针对网页设计领域的图标设计进行了相对全面的梳理,从设计技巧到设计资源一应俱全,但愿能帮上你。
图标是每一个现代UI中不可或缺的组成部分,它们不仅能协助UI布局组织内容,而且轻量级的图标融入界面也不会喧宾夺主。不仅手机和平板的APP UI中会大量用到各种图标,而且iPod和智能手表的界面中也是如此,这正是因为图标具备快速直观传达信息的能力。
在网页设计刚刚兴起的时代,小图标就已经被早期的网页设计师和开发者投入使用了。这些图案和标识通常是常见的、易于接受的、功能型的图形(文件夹、打印机、鼠标、箭头等),在随后的20多年间,这些图标逐渐发展成约定俗成的一套图形语言。在接下来的设计指南中,我想分享一些网页设计中图标使用的技巧,以及一些实用的免费图标素材合集,希望你能喜欢!
图标设计样式我们通常所说的图标设计其实覆盖了相当大的一个范围。小到网页中那些纯色扁平小标识,大到PS和AI精雕细琢的拟物风APP图标,都在图标设计的范畴内。每个图标设计项目都有着不同的设计需求和图标风格,这些不同造就了图标设计的差异化。
目前所流行的极简风和扁平化设计,已经在全世界设计师中拥有了无数的拥簇。而之前一直不温不火的线性图标也已经成为了目前iOS系统的首选图标,其他的移动操作系统也正在逐步跟进。从风格上来说,图标并无对错之分,只能说是各自选择和偏向不一样罢了。

在我看来,扁平化设计和拟物化设计之间的竞争对比,对于网页设计而言是一件无比美妙的事情。这也对图标设计产生了影响,许多艺术领域的概念被引入到图标设计中来,比如光影变化,深度,等等。作为设计师的你如果更倾向于扁平化设计,那么你需要学习创建纹理,控制阴影,让你的设计看起来富有真实感。为此你需要进行大量的练习,但是这绝对是值得的。
企业品牌设计虽然品牌设计看起来是显而易见的事情,但是它依然值得一提,因为那些优秀的网站通常有着优秀得令人难以置信的品牌设计。一个优秀的图标能向用户传达出品牌的理念和情感。当你为一个企业或者网站进行品牌设计的时候,品牌的图标、吉祥物或者符号应该让品牌和它的用户之间形成独特的情感联系。
当然,你也可以为品牌设计一系列不同的图标,每个图标包含不同的效果,传达不同的理念。图标设计的可能性是如此之多,你甚至可以设计出以个图标大合集,让所有不同的图标拥有相同的风格。由于每个图标都是独特的存在,但是风格又如此一致,当它们运用到网页中的时候,可以让整个网页拥有独特的气质,足以从诸多设计中脱颖而出。

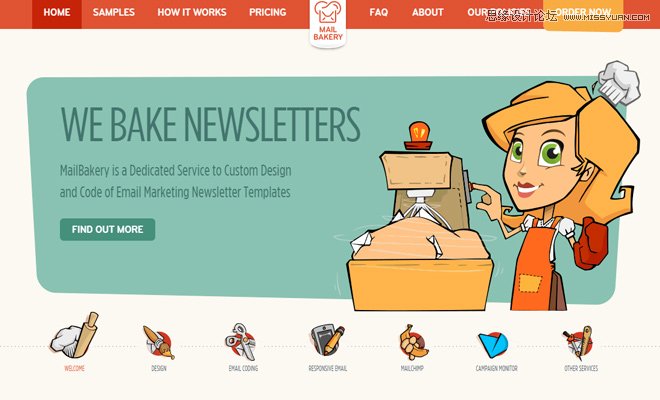
MailBakery 就是这样一个典型的案例,它使用了个大图来宣传它们的服务。当光标移动到下方每一个图标上的时候,上方的大图内容会被替换成相应的图片内容,这样的图标+图片的组合在设计上保持着高度的一致性。
这些图标所对应的图片可以说是专门为网站定制的,但是这些图标却是某个免费图标集的一部分。你可以在几十个不同的网站上看到这些相同的图标,也就是说,这些图标作为潜在品牌设计的独特性,已经被忽略掉了,他们其实可以做的更好。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)也正是因此,我常常建议有报复的图标设计师去学习为界面单独定制成套的图标集。对培养品牌、客户以及项目而言,这都是更为长远更有价值的事情。
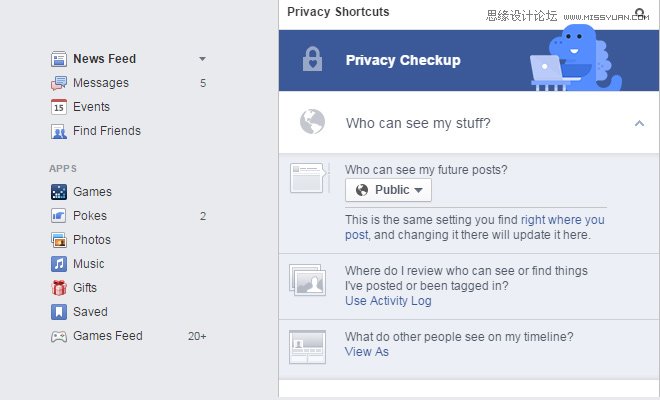
导航链接在过去,网页上的图标常常用作内容导航,也就是说,图标的内容和含义,同图标所指向的页面内容/性质高度相关或者一致。今天,Facebook上的导航也遵循着同样的原则。

虽然你不会一直遵循这样的设计方式,但是有必要且值得了解它。下拉菜单链接通常非常实用,因为用户会主动去了解每一个菜单的名称。但是如果在横向或者纵向上有十几个导航链接的话,通过图标来识别是比较可靠的方案。
视觉内容识别在网页设计中使用业内图标最主要的原因是用来区分内容。图标可以从视觉上更清晰地传达信息,能够平衡包含大量文本的布局,所以,如何通过一个简单的图标来准确传达信息是设计师的必修课。

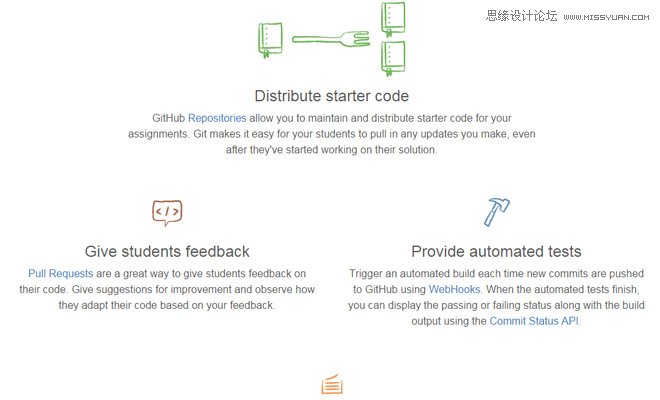
我最喜欢的案例就是GitHub的教学页面。页头使用Github的吉祥物和粉笔黑板营造出教育的氛围,当你向下滚动的时候,每个板块都有单独对应的图标,为你说明这以块是干啥的。
值得注意的是,每个图标都使用的是手绘的效果,虽然色彩不同,但是整体风格高度一致,明显是统一设计的一整套图标。更重要的是,每一个图标都明确直观地描述了它所在区块的内容。文字内容足以描述清楚细节,但是图标能高度概括地阐明信息。

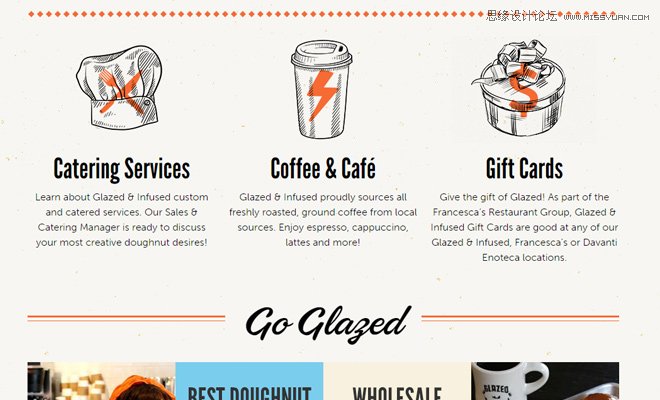
你可以在 Glazed & Infused 的首页看到类似的设计效果。文字小区块详细地描述了他们的服务、咖啡和礼品卡的信息,而顶部的手绘图标则从视觉上阐明了内容的性质,更重要的是,这三个图标迅速地抓住了用户的眼球。
矢量背景从重复平铺背景到矢量对象,你可以用矢量图形做很多事情。对网站背景的处理方式,已经远不止于平铺纹理那么单一了。通过矢量图形来创建覆盖整个背景的场景已经很容易了。
矢量图形可以很轻松地缩放,但是很难创造出逼真的效果。想制作出复杂样式的矢量图形并不容易,你需要通过大量的练习来熟悉在图形上构建图形的技巧,不过一旦学会还是蛮有趣的。在这里我们推荐一个好用的工具:Bota Iusti。

跟踪学习在线的设计教程是提高图标设计技能的重要方式。想要精通设计技能没有捷径,唯有不断学习,坚持练习。
虽然图标设计是一个广泛的领域,但是许多教程是可以举一反三的,接下来提供的一系列教程非常实用,希望你能通过学习融入日常的设计中去。
16×16 px Icons