扁平化已成主流,简约风随处可见,全景大图+单页设计也已经成为了高大上的代名词。随便结合几种大势所趋的设计手法似乎就能成就一个逼格爆棚的好网站,打磨细节似乎已不必要,真的是这样么,细节里面蹲满了魔鬼。今天,来自 VTEX Lab的UI/UX设计师Rodrigo Muniz 撰文反思了单页滚动设计中的用户体验问题,如果你也是细节打磨强迫症患者,这篇文章就是你的药。
我们已经看过太多这样的网站了,高清细腻的大图背景横跨屏幕,填满你的视野。是的,大家都喜欢这样的范儿,这也是时下流行的设计趋势。可是,这样的设计真的都尽如人意么?

我们打开这个页面,图片很赞,配色舒服,可是视线挪到页面底部为什么会有这样的按钮闪烁地告诉我向下滚动?我们都明白怎么浏览网页好吗!这个提醒就如同在按钮上标注点我一样累赘。

高清大图+向下滚动=偷懒式设计
如果你需要为你的设计作出解释,那么这个设计是失败的。Milton Glaser
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)这样的设计打破了用户探索式交互的自然感知过程。每个人都清楚如何滚动浏览网页,这是下意识的行为,所以,这个多余的向下滚动可以说是打破了网页浏览的基本心智模式,这种偷懒设计就是典型的可供性(Affordance)设计的问题了。
什么是可供性设计呢?《Affordance(可供性)和设计》这篇文章曾对此进行过解释:
Affordance 是 James J. Gibson 造出来的一个词,Gibson 是20世纪最重要的认知心理学家之一,他的生态学式视知觉论和直接知觉为认知心理学开辟了新的领地。affordance 是 afford (提供、给予、承担)的名词形式,环境的 affordance 是指这个环境可提供给动物的属性,无论是好的还是坏的,所以我认为可供性是一个合适的翻译。Gibson 用来解释 affordance 的例子是这样的:如果一块地表面接近水平(而不是倾斜的),接近平整的(而不是凸起或凹陷的),以及充分延伸的(与动物的尺寸相关),如果地表面的物质是坚硬的(与动物的重量相关),我们可称它为基底、场地或地面,它是可以站上去的(stan-on-able),可让四足或两足动物保持竖直姿势,它是可以行走(walk-on-able)和跑动(run-over-able)的,它不像水表面或沼泽表面之于一定重量的动物那样是可陷入的(sink-into-able)。列出的四项属性水平、平整、延伸和坚硬它们是这个表面的物理属性,如果以物理中使用的度量衡去衡量它们的话,但是对于特定动物的支撑可供性,它们必须与动物关联上才可以被衡量,它们不是抽象的物理属性,它们是为所指动物特定的,与动物的姿势和行为相关,所以 affordance 不能像我们在物理中那样来衡量。
从可供性的角度上来看,浏览网页的用户是网页设计的可供性设计的对象,简单粗暴的点我或者向下滚动无疑是尴尬的体验和视觉噪音,它与设计一词相去深远。
它并不是艺术,也谈不上设计,因为你在解释它。

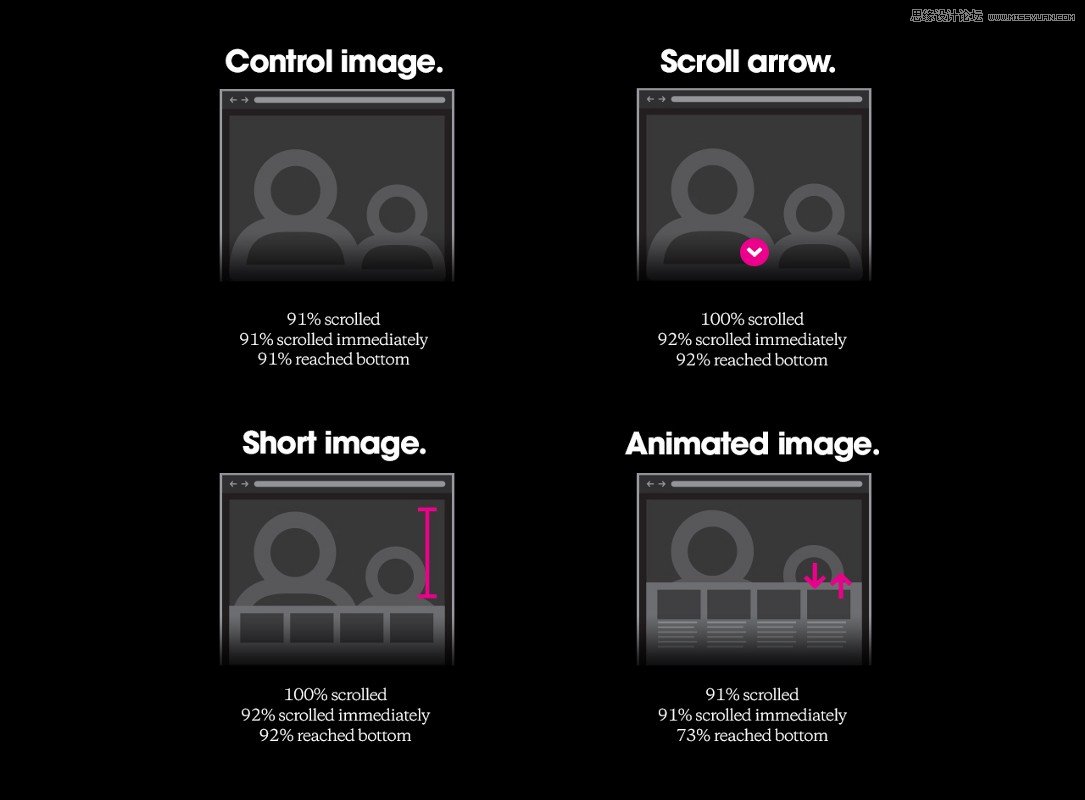
Huge曾经针对单页滚动设计做过一项研究,戳这里可以浏览全文。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Huge 的研究表明,当用户体验的可供性设计被打破的时候,用户会略过网页上的许多内容。使用箭头和向下翻页的提示的确可以降低用户忽略下面内容的可能性,但是用户体验又会因此而降低,换言之,这种设计可行但是不够好。
不论是向下滚动、点我翻页还是单纯的向下箭头,其实都是一种懒惰的设计、粗暴的解决方案。
可是我的用户就要高清大图单页滚动啊!
是啊,可是高清大图和单页滚动都不存在问题,问题在箭头和提示上。有许多解决方案比箭头和提示更好。
使用动效来同用户沟通
在高清大图下使用动效元素可以更为优雅地提示用户下方还有内容。和许多设计问题一样,完美的解决方案不存在,但是能极大的提升现有的用户体验。

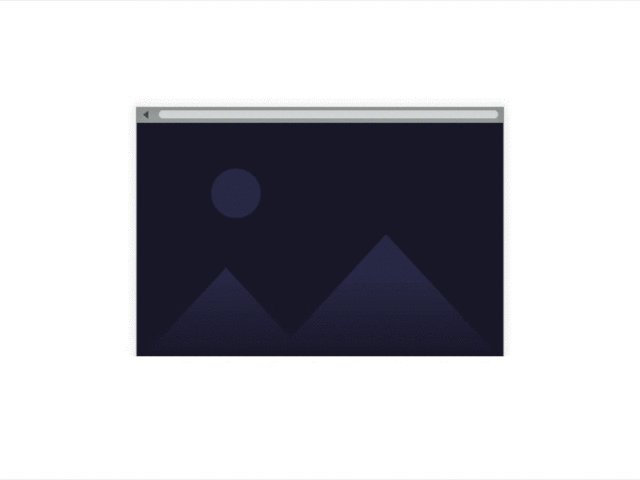
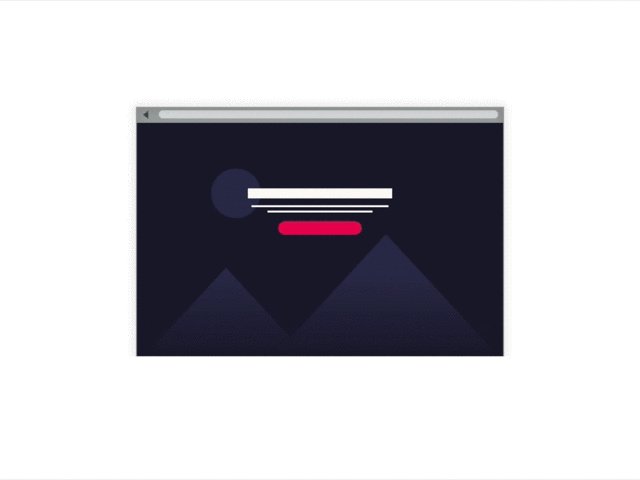
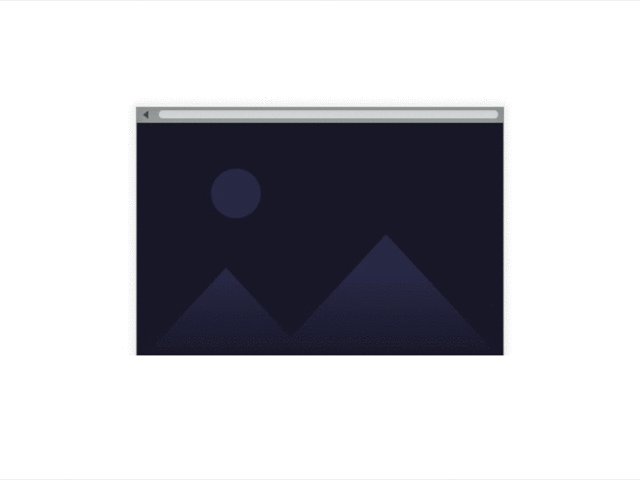
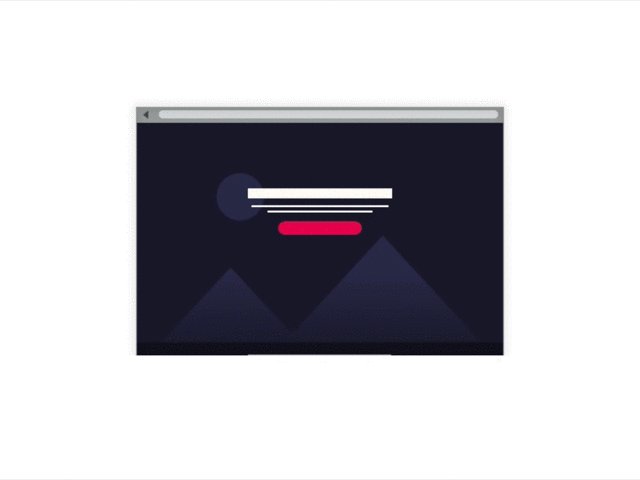
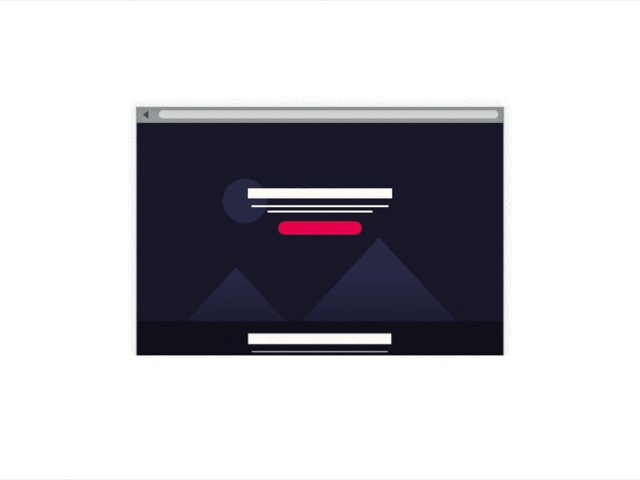
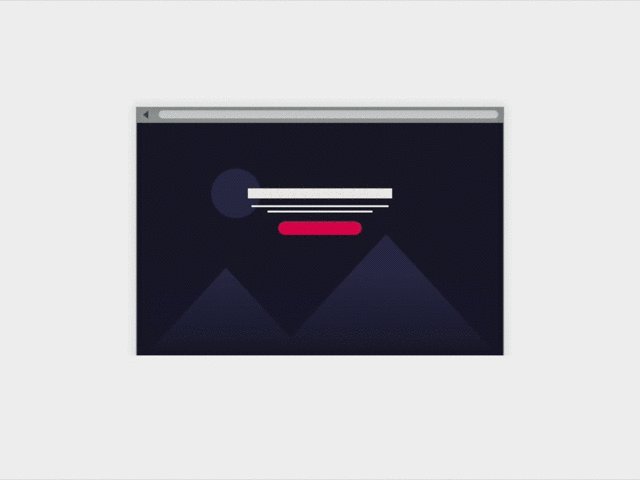
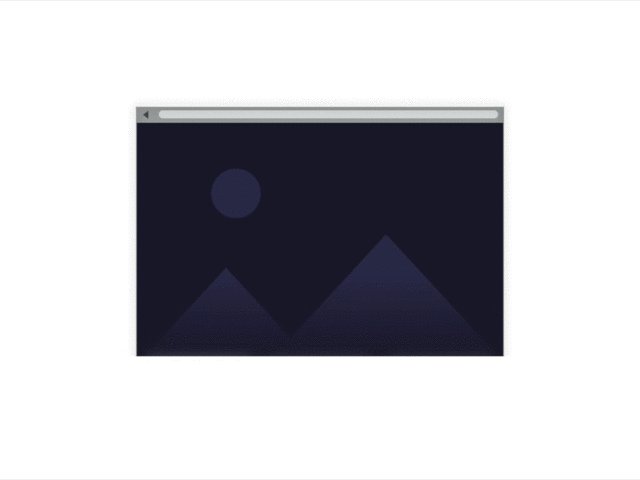
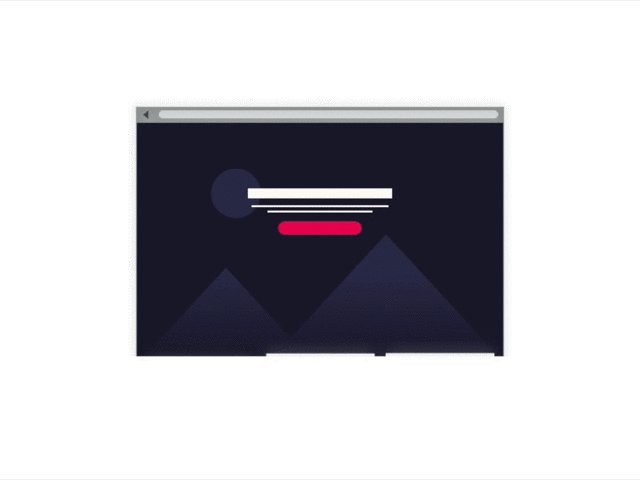
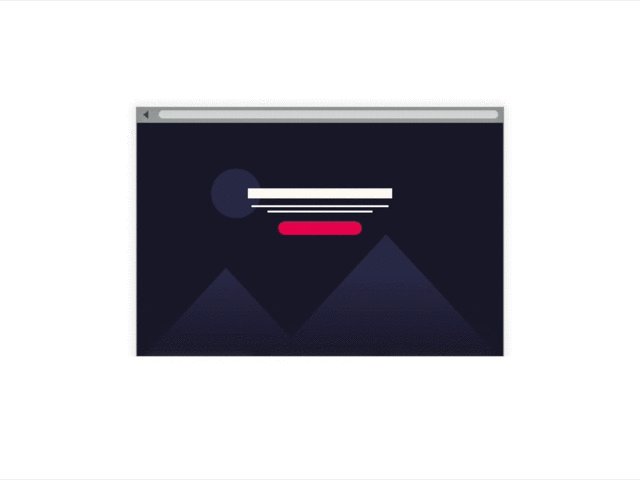
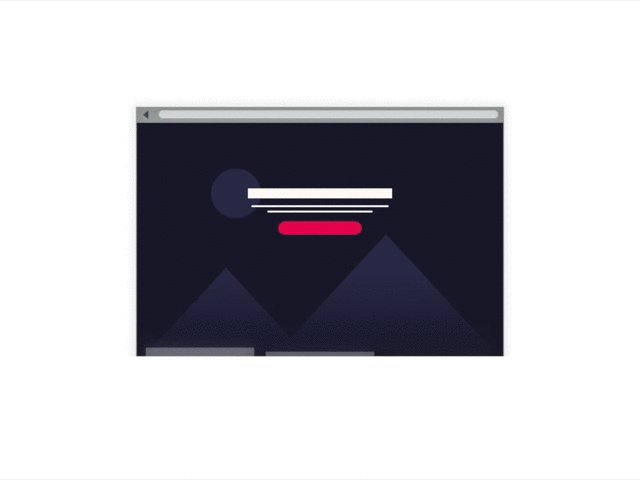
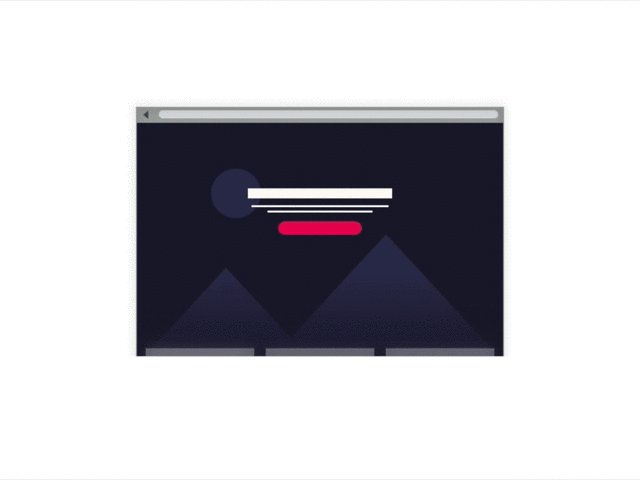
在第一个案例中,大图下方的内容从屏幕底部悄悄探出头来,仿佛在告诉用户Hello,我在这儿哦,如果想看的话,向下滚动就好啦。

如果你在网页设计中使用了视差滚动的设计,那么你可以充分视差滚动的特性,让探头特效出现的时候,背景图片也适时地缩小,这不仅达到提醒的目的,还让整个页面的特效更加一致。
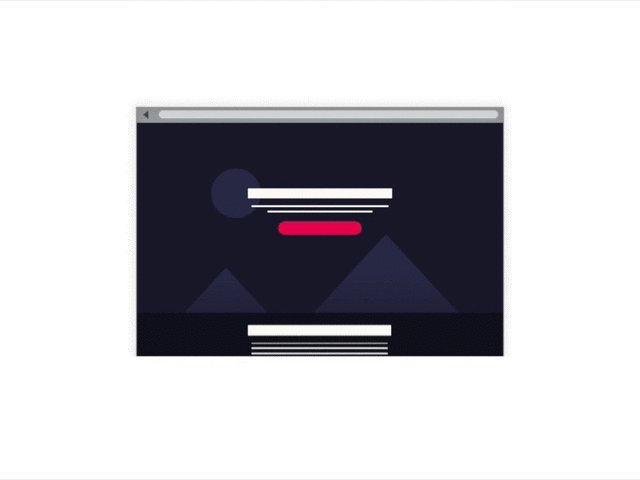
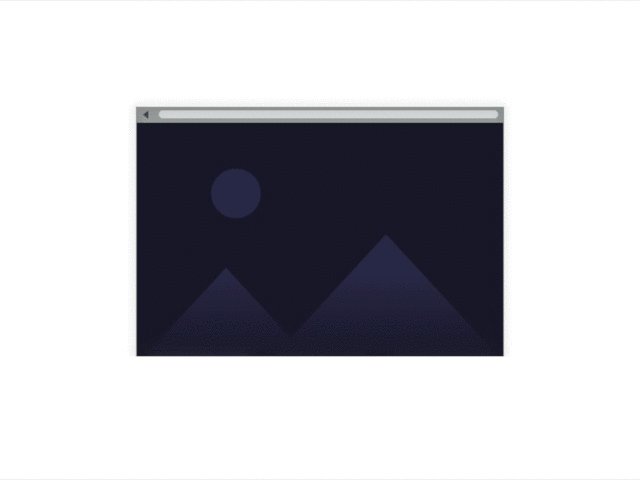
如果下方内容是由多个区块构成的,那么动效还可以这样做:

掌控内容,不要隐藏
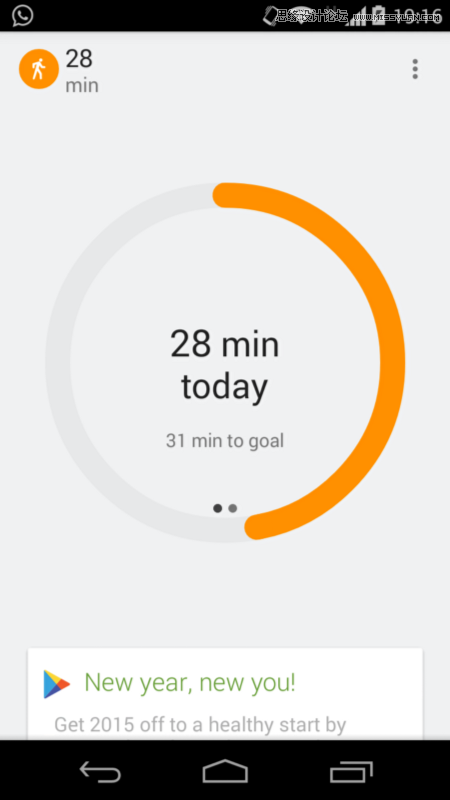
来自Google的Android平台健康类应用Google Fit 就是一个不错的案例,环形信息图的下方,卡片式的内容露出一个头告诉你下方有更多的内容。这种方式直观且优雅,不用使用额外的元素来向用户传递信息,还保证了主题内容有足够的空间呈现。

这种设计方式并非刚刚提出,实际上早期2006年的时候,Jared Spool 就已经探讨过这种露头式的设计对网页滚动浏览的可供性设计的影响。
考虑到老电脑和老版本浏览器的存在,动效并不一定能良好运行。这个时候,你可以借助几行CSS代码或者JS代码解决这个问题,比如设定背景大图的高度为整个浏览器视野高度的90%,露出下方的内容即可。
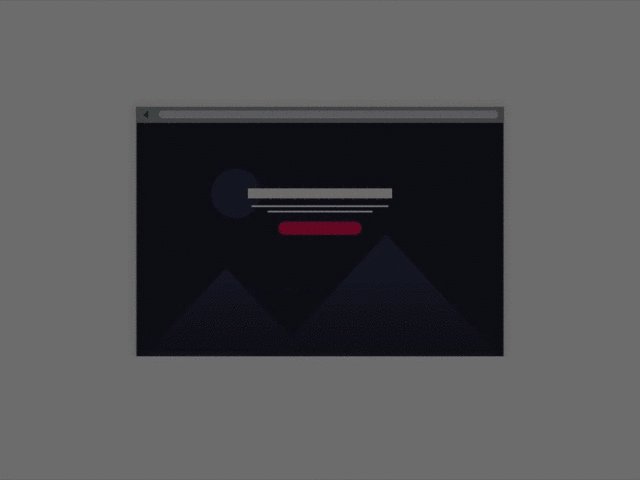
如果保持背景不变,下方内容以低透明度的形式和背景叠加会怎样呢?实际上,这样并不会影响漂亮的背景大图的视觉中心地位:

这种设计方案最重要的是控制好不透明度,太高会喧宾夺主,太低的话,用户会忽略下方内容。当用户向下滚动的时候,不透明度提高,这样的体验不会太差。
结语
简约设计或者极简设计并不简单,这一点毋庸置疑。那些看起来很简单的解决方案通常会显得设计师过于懒惰,那些真正优秀的设计通常在细节和体验上极为用心,降低一分噪音,通常需要十分的气力来补充。










