如何提高注册转化率,这估计困扰着每一个互联网的产品经理们,毕竟有了注册登录,这个用户才能算是真正地沉淀了下来,这不仅方便于很多业务功能的开展,也能在用户流失一段时间后再召回。

文/赵奋斗
那么如何有效地提高呢?我觉得需要从以下两方面着手:
1. 动机:需要给用户理由,为什么要注册?
2. 流程:需要简化过程,毕竟每多一步,就要流失一部分用户。
动机就像女人的身材和脸蛋,而流程更像女人的头脑和心灵,绝大多数的人总是因为一个女人的身材和脸蛋去了解的她的头脑和心灵,所以如果没有动机,流程再顺也是白费。当然绝大多数的人也会通过一个女人的头脑和心灵去否定她的身材和脸蛋,所以如果流程不顺,即时有动机,也总会被消磨殆尽。
而当考虑这个问题的时候,我们大部分人总是纠结于流程的优化,却忽视了动机的研究,这样即时优化地再好,也只能小成;而解决了动机的问题,那注册率真是会蹭蹭地往上涨~
动机:不仅要关注能得到什么,也要关注会失去什么
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)动机,其实也就是能提供给用户的利益,这是说服他们最好的理由。下面的这些功能场景,估计每个人都很熟悉:
收藏:各家的惯例,只有登录后才可以收藏
下载:各大论坛的常用手法,往往为了帖子中的附件,得先登录才能下载
互动:不论是点赞、留言还是评论,统统先登录
这样的例子不胜枚举,统一的特点就是在用户在完成自己目标的路径上,人为或者非人为的增加登录环节,以提高注册率,而吸引用户的就是他们即将要得到的利益,这是大家的共识,没多少可说的。但除了要让用户关注能得到什么之外,还有一个更好的办法,那就是要让用户关注会失去什么。为了更好地说明这个问题,先上一张图:

如果是一个搜狗浏览器的用户看到这张图,想必会点击查看详情吧~毕竟人总是趋利避害的,而避害的优先级总是高于趋利,这也是大部分人贪图安逸、满足现状的主要原因。让用户关注会失去什么比让用户关注会得到什么的转化率要高出很多,这也是被客户端弹窗大战所证实的。那么在登录这个环节,如何巧妙地运用呢,请看图:

这个例子的巧妙点就在于将登录和注册后置,当你将大量要发布的内容填写完成时,到最后一步发现让你登录注册,如果不,那对不起,之前辛辛苦苦填写的大量表单内容就要被无情地作废了,这种失去本质上是一种沉没成本,但大部分人还是在这个环节上会乖乖滴注册了,OK,转化率大大提升。这种让用户关注失去的利益驱动目前还是不多见,但很多地方其实是可以借鉴的,希望与各位同行们共勉。
流程:不该要的不能要,将来要的不能要
最好地流程应该是删繁就简,其次才是细节的优化。具体到注册这个功能上来说,那就是:
不该要的不能要
首先要考虑的问题是需要一个什么样的帐号体系?必须要有自己的吗,还是只需要第三方登录的?即时要有自己的,必须支持手机、邮箱吗,还是只需要一个就好?每增加一个选择,不仅增加开发量,也增加了用户的选择难度,更增加了后续的维护成本。业务不一样,对帐号的要求也不一样,黄页模式注重手机号;社区模式注重关系链;电商模式好像希望啥都有,这个只能因地制宜了~
将来要的现在不能要
最不能忍受地是,有些产品的注册流程能多达七八步。但仔细想来,很多信息其实并不是在注册的时候就需要的,比如绑定手机号、绑定邮箱,添加个人详细信息等等,这些并不影响用户的基本体验,只是在将来体验更多长尾功能时所需要的,那么完全可以等到有需要的时候再去引导补充。而一下子全放到注册流程里面来,那能完全按照流程走完这几步的用户能有几人呢?
将选择控制在最少,将步骤控制在最少,这两点做到,那流程上也就差不多了。
说了这么多,补充一个自己的案例,再来说明这些问题:
背景:黄页模式,以让用户留下手机号预约为核心目标,附带验证支付的模式,采用返现的噱头
原型:

返100的其实只是预约,那么只需要留下手机号即可;返300的涉及到支付,必须登录后才可以,但如果直接告诉用户交钱才可以返300,那么流失率会太高,所以先以即将获得的利益,即比100元多出200元的300元作为诱饵,引导用户登录,完成第一步,再摊牌。
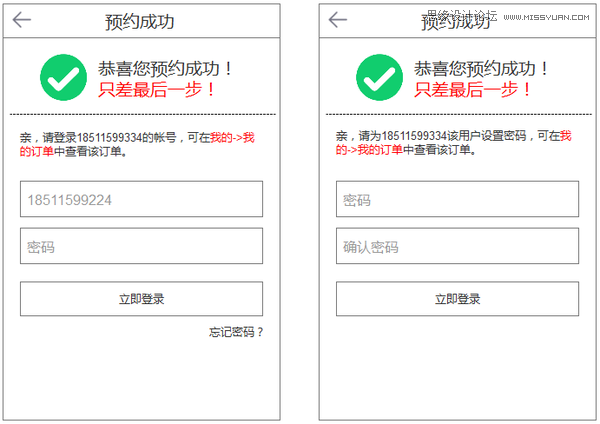
如果用户选择登录,那么获得一个新用户,over;如果选择返100的,只留手机号,那么在获得该预约单的基础上,采用下述方式引导登录:

如果是已被注册的手机号,那么只要输入密码即可登录;如果是新手机号,那么设置密码并确认即可登录;因为用户的手机号已经验证,所以在这一步只需处理密码的问题,再通过只差最后一步来刺激用户尽快完成。
当然,也有用户直接注册,那么:

第一步让用户输入手机号和密码,并确认密码,通过确定按钮进入第二步,再来校验验证码,通过完成按钮结束。
如果将验证码放在第一步,会影响转化率,毕竟多一个表单项,多一些流失。但放在第二步,因为已经付出了第一步的沉没成本,此时流失率很低。而确定按钮本身含有歧义,点击进入第二步,也算合理。第二步的完成,能给用户明显预期,知道是最后一步,让其放心。
查看完整组图

每年,网站设计都在快速进步,每天几乎都有新的设计出现。我可以想象得到,2015年将出现最好的网站,包括2014年已经预测到的许多趋势。随着这些趋势在2015年左右实现,现在该是时候让我们预测2015年可能出现的新趋势了。每个人都在反思2014年,并展望2015年,下面就让我们看看2015年可能出现的网站设计趋势。










