在设计中,我们常被允许、鼓励打破设计规则,这时你至少需要知道这些规则,才能正确的打破它们。
本文列出了一些基本的规则和技巧,从字体、排版到色彩、样式,涵盖了大部分设计中常见的错误,帮助你在设计中避免它们。
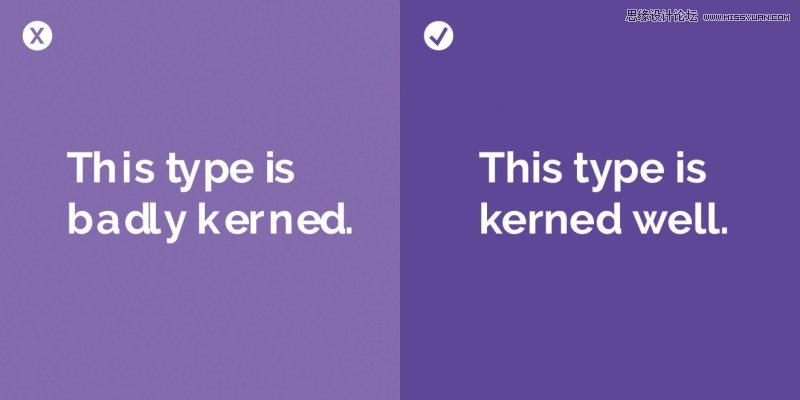
1. 不要忘了字间距。

设计中糟糕的字间距是常犯的错误,初期定好恰当的字间距很重要。
字间距是指两个字母之间的距离,这也许看起来不起眼,但是好的间距会使你的设计更加美观、有序。
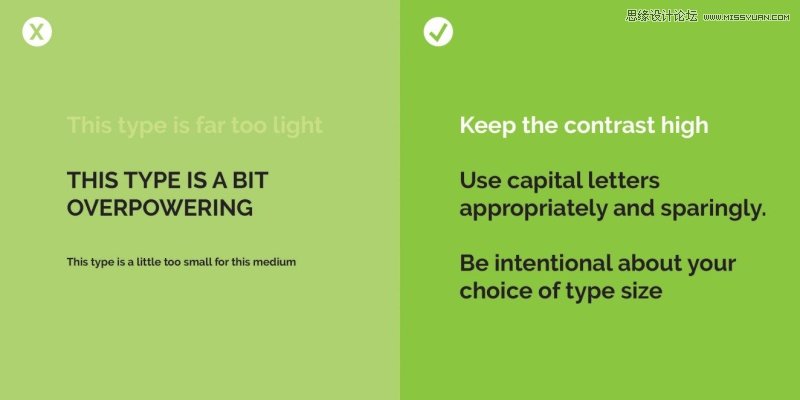
2. 不要为了视觉的美感而忽略文字的可读性/清晰度。

设计的首要任务是与用户进行信息交流,所以把文字的可读性和清晰度放在首位是有道理的。
是什么妨碍了文字的可读性和清晰度呢?我们列举了如下情况:
文字色与背景色对比不明显:
需通过提高两者间的对比度来解决。
滥用大写字母:
大写字母在带给用户大声呼喊般震撼的同时,也会影响眼睛对字母的辨识度。这是因为当文字都大写时,每个字母都是相同高度,并且都是相似的方形,而小写字母的高低不齐更易被辨认。
文字过小:
有时为了让设计看起来精致,我们会缩小字号,但请换位思考一下,用户在阅读这些小字时是否会觉得困难?
有一个方法是找其他人来实际体验以发现问题,因为我们可以很容易辨认自己设计中的文字,但其他人不会。
千万不要为了追求美观,而牺牲与用户的顺畅交流,请谨慎对待你的排版!
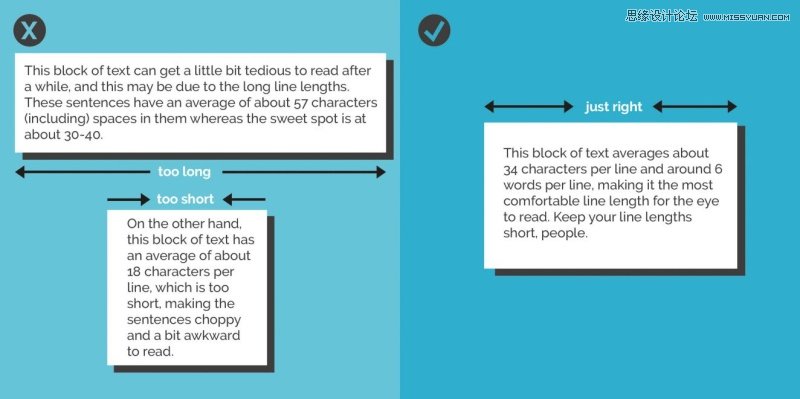
3. 文本宽度保持在适合的范围内。

你是否很吃力的阅读过一篇文章?或在阅读过程中一次次迷失在文字的换行中?其实这些都是因为文本宽度设置不当。
文本宽度的黄金数字是:每行不少于6个单词,且一行大约30~40个字母(包括空格)。过少会导致频繁换行,过多则会让句子变的冗长而难以阅读。
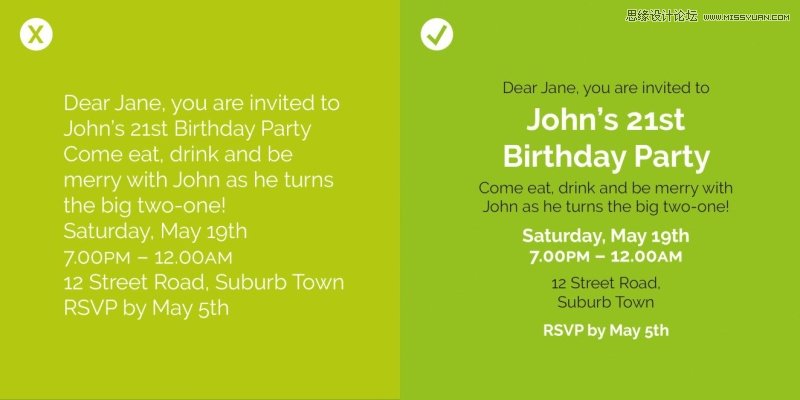
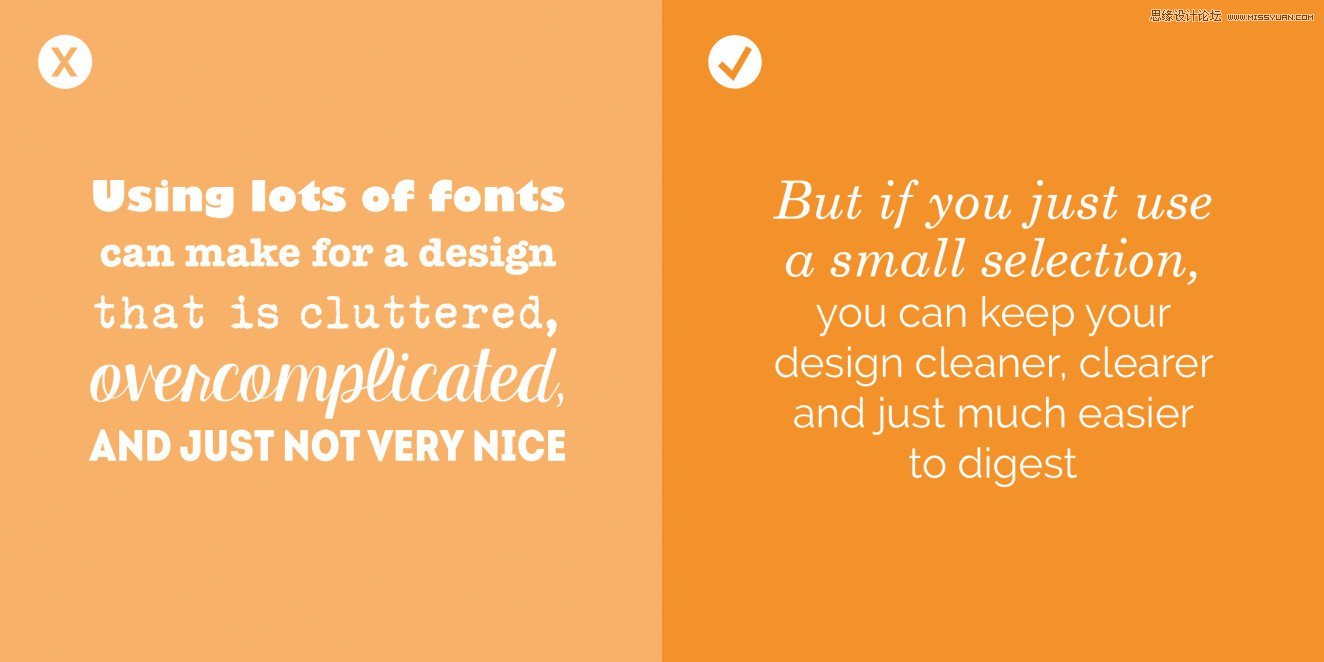
4. 让文本显得有层次。

和许多自然法则一样,一个完善而清晰的结构层次会很有效。
在设计中,视觉元素的组织关系到文字层次,可以凸显重点信息。因此,重要的部分需要用字号、颜色、字体等方式加以突出,无关紧要的部分就让他们普通一些。
元素的层级结构在排版中最为明显,让我们看一下上图的实例。左图邀请函中所有的文字都是相同的字体、字号和粗细,在你快速浏览时,重要信息很容易被忽略。右边的例子则相反,使用了不同字体以拉开层次,并将文字中的重要信息,在颜色、字号和粗细上加以强调,使信息更容易被识别。
请有原因的强调你的文字。
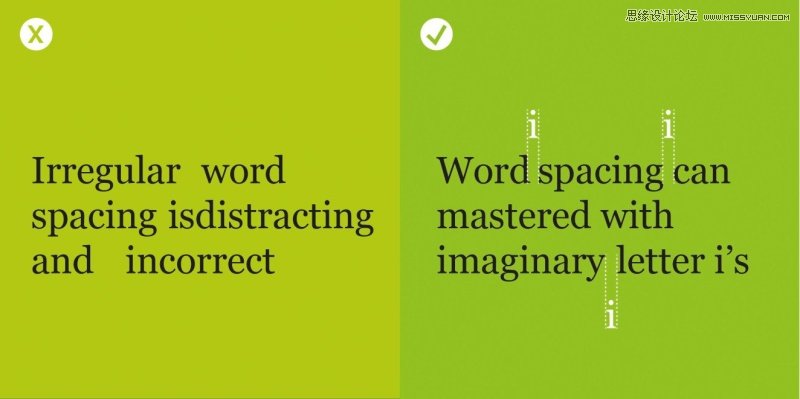
5. 保持单词间适当的距离。

作为一名设计师,处理文字是一项必要而艰巨的任务。要考虑很多规则和要点,其中一条格外重要:单词间距和字母间距。这里有两个主要的参考标准:Tracking 和 Leading。
Leading: 行间距。
Kerning: 两个特定字母间的距离。
Tracking: 指定区域内,统一的字母间距。
Leading:
指每行文字之间的垂直距离。许多因素会影响到行间距,例如字体,文字数量等。有一个经验:当每行文字都较长时,通常适合更大的行间距。

Kerning & Tracking:
Kerning 值一般是手动调整的,当你遇到大量文本且设计交付时间很紧的情况,没有时间去手动调整每个字母间距时,Tracking 就派上用场了。Tracking 工具会统一调整整段文字的字母间距,可以很好的规避排版中的过大空隙或不协调行宽。
这里有一个技巧:较大的 Tracking 值对应较长得句子,较小的 Tracking 值对应较短的句子,这样可以获得最佳的可读性。
另一个技巧是:文字较少的段落,最好手动调整字母间距。参照小写字母"i"来调整,见本节图1。
当然,这些都取决于实际的字体和情况。
6. 使用正确的对齐方式。

不论你是设计行业的老手还是新人,一定都接触过对齐工具。
对齐方式有四种:左对齐、右对齐、居中对齐和两端对齐,让我们快速浏览一下它们的使用规则。
左对齐:
最常见的一种对齐方式(你正在阅读的这篇文章也是左对齐的),之所以常见是有道理的,因为它使文本更易于阅读,左侧边界整齐而美观。
在排版难以确定时,用左对齐是最保险的方法。
右对齐:
修饰性的文字或某些印刷品中常会用到右对齐,不过它并不适用于大段的文字,因为他违背了人们从左到右的阅读习惯,参差不齐的左侧边缘会使阅读更加困难。
居中对齐:
很多领域都会运用到居中对齐,如海报、邀请函、logo设计等,它易于保持文字与版面间的均衡,并有助于美观。它同样不适用于大段文字,因为边缘不整齐的文本会造成阅读困难。
两端对齐:
它有时具有欺骗性,整齐的左右边界,不正是你想要的完美排版吗?在某些情况下,两端对齐是一个不错得方法,小说的排版就经常用到它。但是它也存在问题,如果一行仅有几个单词,它会把文字从左到右生硬得拉开,留下不协调的单词和字母间距。
7. 总是使用网格。

掌握几个基本的网格也许是每个初出茅庐的设计师的必备技能之一。一个好的网格工具就像仙女魔法棒,能使平庸的设计变得井然有序。
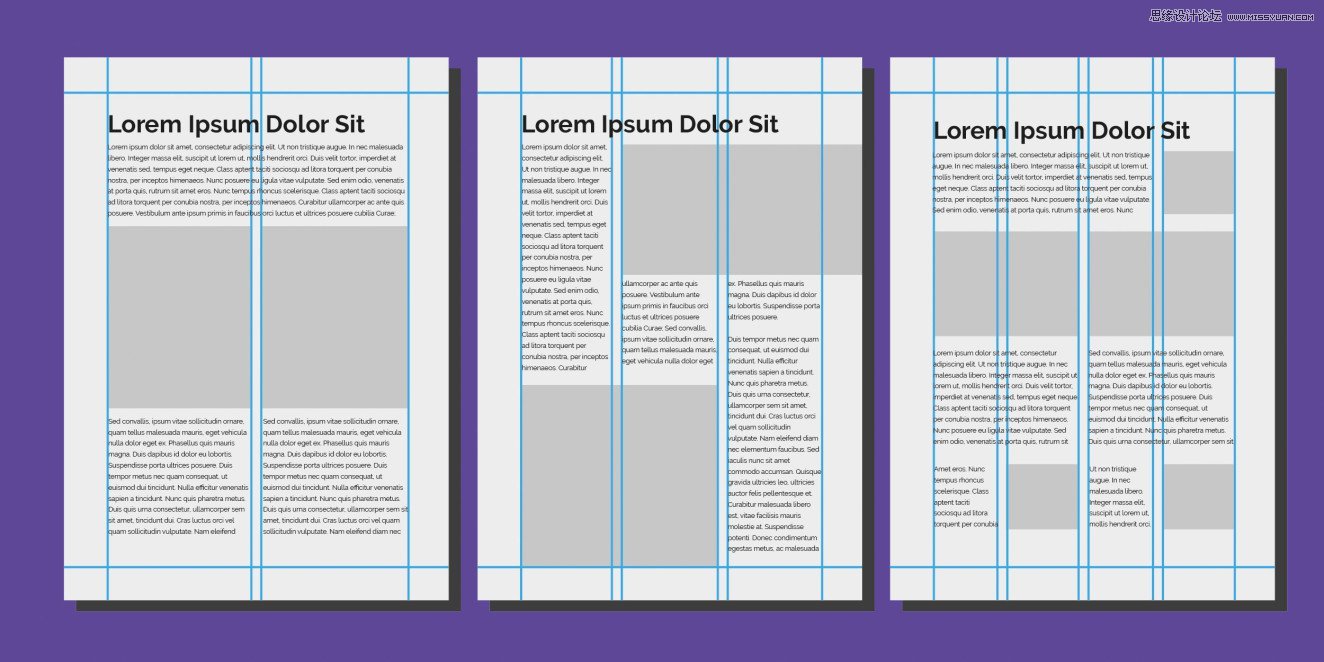
网格有很多形状和尺寸,你可以灵活的创建它们,使之与你的设计相配。网格帮助设计师在页面中对齐相关的元素,创造一个更整洁而富有逻辑的设计。请见上图,一个包含两栏、三栏和四栏的网格样式,常常会在许多方面帮助你更合理的布局图像和文字。
网格列数越少,设计将越统一。你的元素会有强烈的对齐感,但这样你也失去了更多列数的网格所带来的灵活性。然而,在实际设计中,网格的运用方式往往不是单一的。请看上图右侧的网格,它有四栏,有些元素会延伸出去以贯穿两栏,而其他元素依旧保持在一栏中,这样就可以允许一些不同尺寸的文本和图片添加到设计中,在网格的框架下使设计的版式更加丰富。
多尝试不同的网格并找到适合你的。
8. 始终为你的观众设计。

大多数设计师会从一个想法着手,常常在设计中有意无意地带上个人喜好。要仔细考虑一个问题我在为谁设计?每一个设计都有它的观众群,那些有可能看到设计并接收信息的人群是谁?认真的考虑他们是十分有必要的。
上图是一个儿童音乐会的宣传设计。它的观众群是孩子和他们的家长。
左侧案例:
用了简洁的版式配以黑白对比强烈的文字,这也许能清晰的传达音乐会的信息,但却不吻合它所面向的观众。
右侧案例:
明显更加吻合儿童音乐会这一主题。与音乐相关的图形配以明亮的色彩,会吸引更多孩子的目光,符合观众人群的口味和接收环境。
请记住,也许你的设计看起来不错,但不一定是能与目标观众产生交流的最好方案。当遇到疑问时,不妨回顾一下最初设计的诉求。
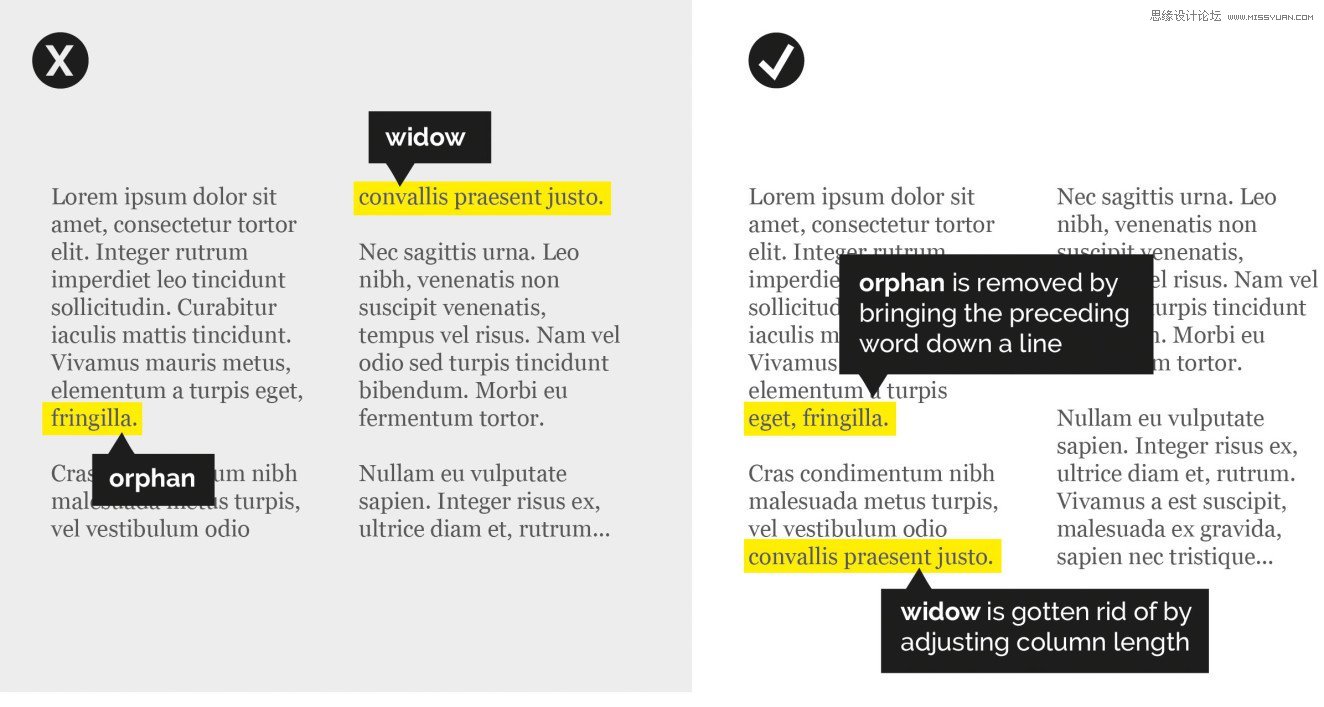
9. 避免孤行(widow)和寡字(orphan)。

在排版中,不协调的孤行和寡字肯定是不可避免的,但是发现并处理好它们仍然是重要的一步。这可以让你的设计摆脱业余感,变得更加专业精致。
孤行:是指在出现在页面顶端,新开一列的单行文字。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
寡字:与孤行类似,通常是被遗弃在单独一行的某个单词。
有几个方法可以解决孤行寡字的问题:
如果条件允许,你可以手动调整合适的文本宽度来解决这两个问题。
另一个诀窍就是像图中示范的那样,在寡字的前面一个单词按软回车(shift+enter键),把它带到寡字所在的一行。
还有一个图中示范的技巧,就是调整你的文本框或行宽,不断调整直到没有孤行寡字出现为止。
10. 使用有逻辑的色彩搭配。

色板对设计师来说是强大的工具,设置一个经过深思熟虑、协调统一的色彩搭配是设计中重要的一步。
当编辑一个色板时,建议参考色彩理论和一些配色案例,色彩理论中指出色调会对用户产生一定程度的影响。比如橙色可以激发出食欲,这也是为什么快餐设计中常常会用到橙色。
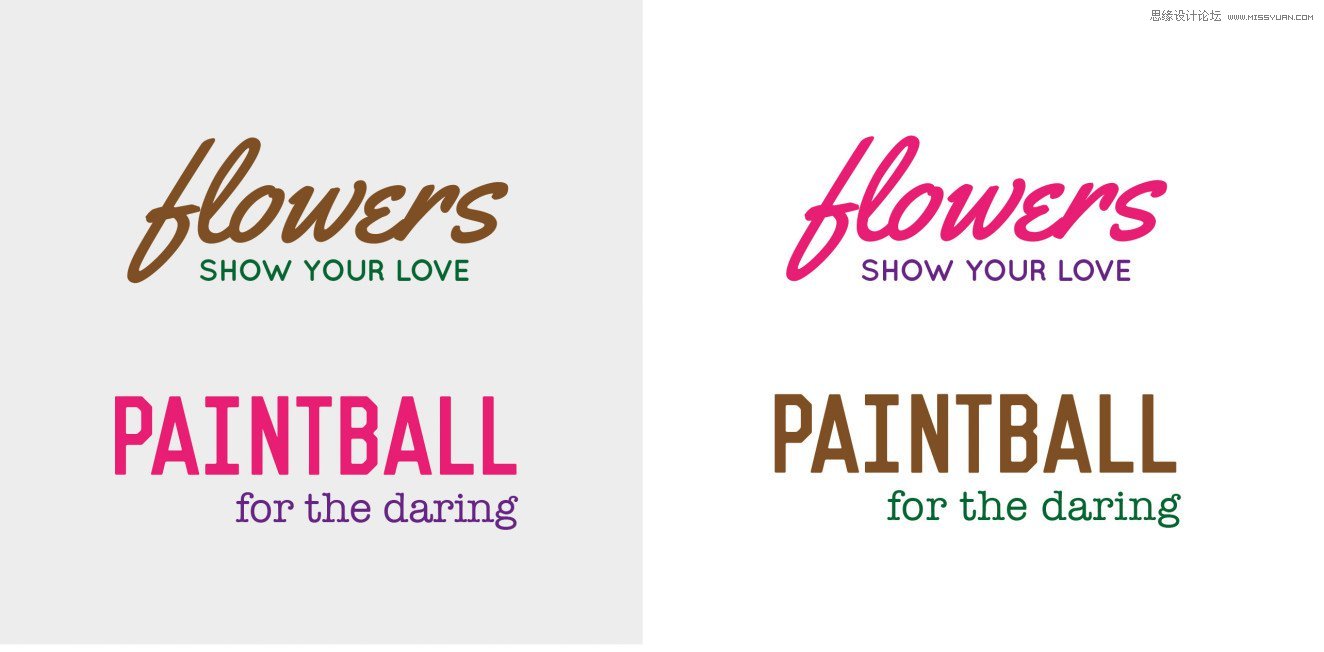
请看图中所给的两个Logo的例子,flowers是一个专营浪漫花束的花店Logo,PAINTBALL是致力于给顾客带来精彩时光的彩弹游戏中心的Logo。左图的这两个标志的配色明显不大起作用,而右图就合适多了。
设计时可以参考一些针对色彩的规范和惯例,反复尝试不同的配色方案有助于获得更具冲击力的设计,但同时要保证你使用的颜色不能太让人分心,或使你的信息含糊不清。
11. 统一的字符样式。

和色板一样,字体样式同样需要谨慎选择。字体有着一种与之相对应的情绪或情感所以你不太可能在律师事务所的Logo上使用Curlz MT字体(见下图)。

许多设计师建议,使用的字体不要超过3种,避免设计看起来太繁复。尝试选择互补字体,这样你的信息可以被高效的接收并更具逻辑性。
互补字体:
很多字体都具有鲜明的情绪、⻛格特征(庄重,随性,有趣,优雅等)。你希望所选的字体情绪是吻合你设计目的的。举个例⼦,一种圆润像⽓球般形态的字体也许更适合孩子的⽣⽇派对邀请函,但却不适用于你的商务宣传册。
⽤人的性格来比喻字体,内敛和外向结合起来会是很好的平衡。如果你有⼀个独具风格的字体(通常指用于展⽰或修饰类的字体)就用一些中规中矩或保守的字体与之搭配,形成一种平衡的设计。
12. 正文永远不要使用过于花哨的字体。
#FormatImgID_13#
在正文中用花哨的字体就如同穿了条舞裙去菜市场,时间场合都不相符,而且也会使他人感到困惑,不是个明智之举。
花哨的字体适合小区域的文字,而非正文。它们经常比那些正文字体更加华丽,也正因如此,它们经常出现在那些短标题或副标题上。
请看图中使用的富有装饰性的Yellowtail字体。这个字体的设计是为了体现手写的美感,而不是为了字形的清晰可读。如果用它做正文,读一段时间就会感到困难和厌倦。若是用专门为正文设计的字体就好得多,比如Georgia。当然花哨的字体有它专门的用途,但绝不是在大面积的正文上。
12. 永远不要拉伸字体。
#FormatImgID_14#
不要拉伸字体,很多情况下,字体的形状和比例都是精心设计好的,所以拉伸而导致的变形将失去字体原有的特色。
通常,人们去拉伸字体是因为他们想要文字看起来更高或者更宽一点。这里有一个既不用拉伸字体又可以满足这种需求的方法。可以直接使用高的字体(推荐Bebas Neue字体)或矮的字体(像Silverfake字体),以及这两者之间的字体,这都完全取决于你。有些可能会花点钱,但是找到一个完美的字体是非常宝贵的。
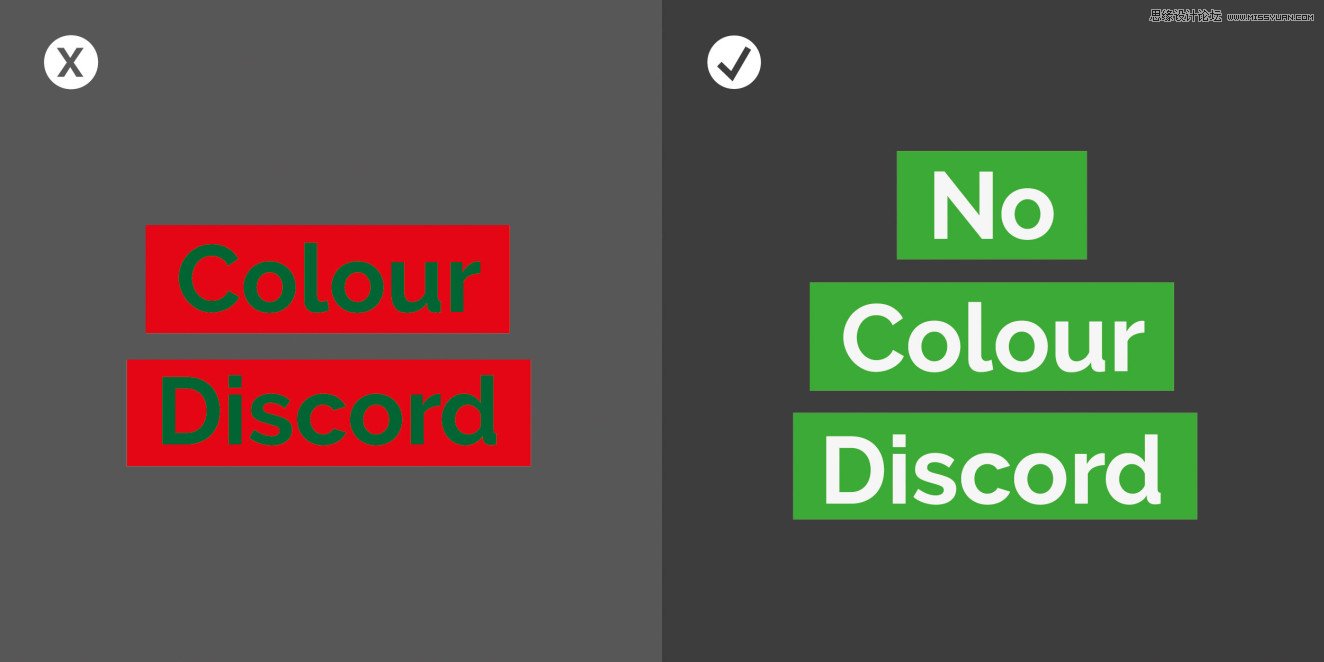
14. 避免使用不协调的颜色

与我们熟知的撞色不同,不协调的颜色一般是指色环上两个相距甚远甚至对立的颜色搭配到了一起。这样的颜色组合通常会有一种污浊、模糊的感觉,使眼睛很难辨认两个颜色的界限。
避免颜色不协调的简单方法就是使用高对比度的色调。正如右图所给的例子,白色与绿色的高对比度下,眼睛可以很容易的捕捉到两个颜色之间的界限,而且也不会像颜色不协调的左图那样有污浊和模糊感。
从审美的角度来说,我们通常避免使用不协调的颜色,这样可以使你的设计赏心悦目。但你仍可以因为一些特殊原因去打破这一规则。不协调的颜色经常受一些设计师尤其是广告商的喜爱,因为他们觉得这样能创造出更吸引眼球的设计。
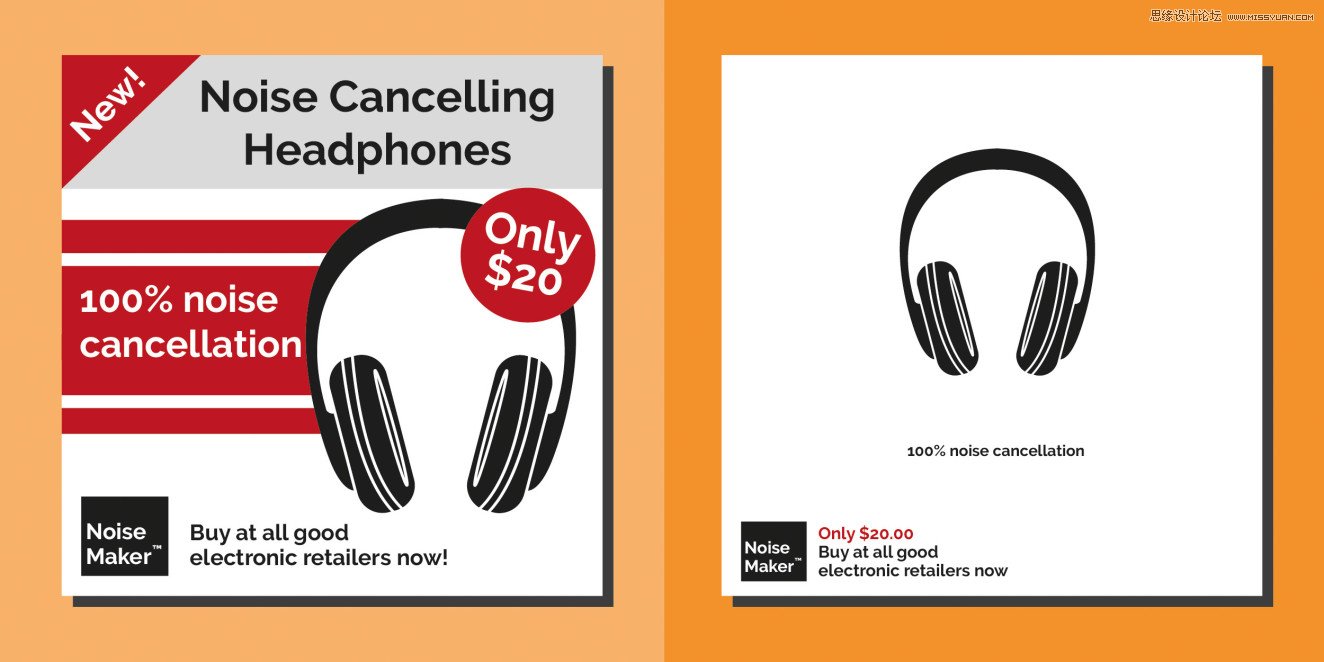
15. 不要把白色空间当作空白空间

白色的空间是一种多元又高效的工具,它可以对设计发挥着特殊的作用。恰当地利用留白对你的设计非常有益。它可以使人们将注意力集中到画面中你想强调的地方,让设计更透气;还可以平衡设计中的各个元素,或是使你的设计更具成熟的表现力。
留白的另一个意义便是,你可以不需要添加任何元素就可以使设计更具感染力。请看上图降噪耳机海报的案例。左边的海报留白很少,图片和文字充斥着整个空间。而右图的海报,战略性的运用了白色空间。100% noise cancellation 显得更具视觉效果,产品被放在了焦点位置,也没有其它内容与之相冲突。
与这类似的案例有很多,它们都在向我们验证白色空间有着它不容忽视的作用,它不用填满图片、纹理或文字,而是像其它元素一样承担着它在设计中的职责。所以,不妨在你的设计中尝试并看看它的效果吧。
16. 不要盲目追赶设计潮流

设计有时像时尚,某种流行元素的出现,在一段时间内受到疯狂的追捧,然后又销声匿迹。一旦那些热潮过去,你曾经到处搜罗的服装、物件将变得过时且被人们遗忘。
设计也是如此,一段时间内一种新的样式或方法开始流行,每个人都去追逐这个潮流,因为它新颖时髦并且容易复制。但是潮流来得快也去得快,因此你设计的logo仅仅在一段时间内受人瞩目,然后就迅速消失在大众视线。
但这并非要你故意忽视当下的潮流。而是在关注这些潮流的时候,试着找出它们流行背后的原因。最近一个特别风行的潮流就是X型logo。你也许已经知道我在说什么:由一些符号元素和字母围绕着X放置,组成的像遁形徽章一样的logo。这个潮流之所以流行了一段时间,是因为它们简单好看(而且很容易学会)。但正是由于它们被广泛的使用,导致这股热潮就像它们迅速风靡一样迅速地消退了。
我们需要跳出潮流去分析:为什么它会流行起来?我能从中提取到什么来提升我的设计?在X型logo的例子中,也许你可以得到这么一个启示:是否可以利用几何线来塑造你的画面,就像图中所示的那样。无论如何,不要盲目地追赶潮流,要从潮流中学到点什么并恰当地运用它们,才能使你的设计经久不衰。
17. 使用正确的工具

就像一个工人不会用锤子钉钉,设计师不仅应该知道特定情况下该用什么工具,更需要知道哪些工具不能用。
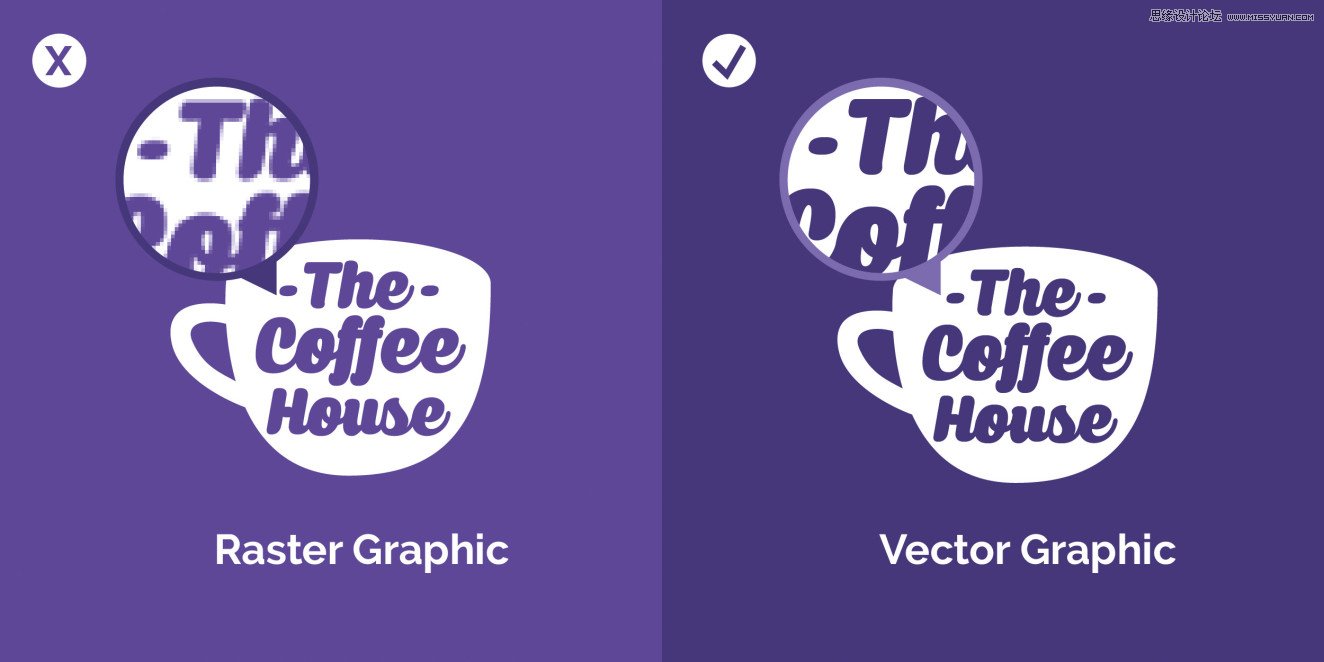
运用恰当的工具就可以很容易避免logo栅格化这个常见的错误。如果你完全不熟悉这点,那么就让图老师小编向你快速普及一下。
这里有两种电子图像文件,位图和矢量图。位图由许多网格像素组成的,而矢量图由线条和路径组成。两者之间最大的区别就是图像的缩放能力。因为位图是由一个个像素点组成,当放大到一定程度时,图像就会出现像素化(左图所示),但是矢量文件(右图)就不会有这个问题。
因为矢量文件可以任意缩放而不会使图像的形状和边缘模糊,所以一般logo更倾向于矢量,它可以满足不同尺寸的需求,小到一支铅笔,大到一幢楼房,矢量logo的应用范围可以非常广。如果你创建的是一个位图logo,显然会局限了品牌的应用。因此,选择正确的图像格式非常重要,它可以帮助你轻松地避免掉类似删格化logo所造成的问题。
回到主题,一个好的设计师不应该仅仅知道这些格式的不同之处,还要知道什么时候用什么工具。一般Photoshop用于处理位图,Illustrator处理矢量图,所以请确保熟悉这些软件,在着手设计之前你要清楚知道它们能做什么,可以创造什么。
18. 考虑你的媒介

你的设计在什么地方出现?海报,网站,还是杂志?准确的知道设计的应用媒介是十分必要的,因为这关系到公众会如何看到你的设计。如果你不把所有细节考虑在内,会在某种程度上影响你设计的展现效果。
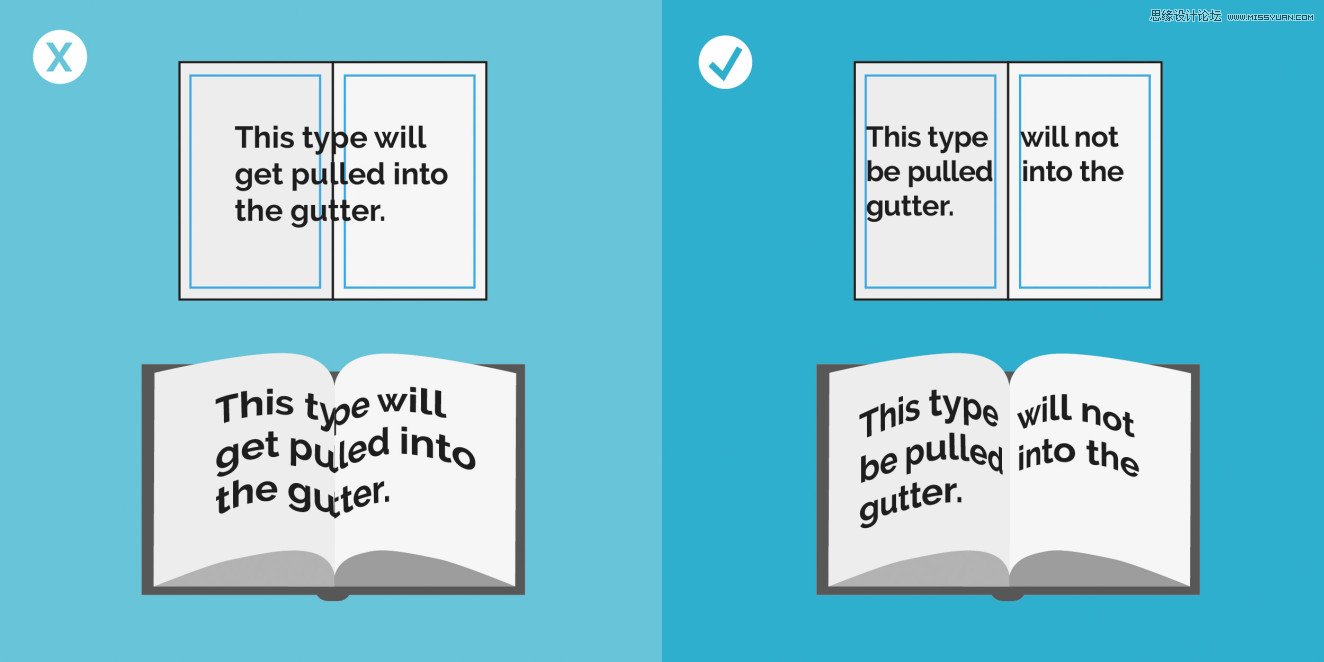
在为出版社设计的时候,忽略订口是一个常见的错误。订口是书本的相对两页中间的空间,它的存在是为了解决可读性和提供装订空间。在设计装订物时,设计师必须把它们考虑在内,也就是确保不要在这个空间内放任何的图像和文字。否则,在装订过程中,内容将会横跨两页,订口部分的内容会被逢合进去,图像和文字也会随之扭曲。图中所给的例子展示了文字在装订过后的不同呈现效果。就像右图所做的那样,将图文安排在订口以外,就可以防止内容被拉进装订的部分中去。
那么我们怎样避免这个问题呢?沟通是一个古老但是有效的办法。如果你不确定,不妨与印刷商、客户或是委托人谈一谈,确定订口的空间,然后再排版。
19. 知道语法的规则

语法是一个艰难的工程,如果没有他人指出,你恐怕很难发现自己已经打破了那些隐藏在其中你所不知道的规则。花些时间看些关于语法规则的书可以保持设计的专业性,还可以使你在外面发现他人错误时感到欣喜。让我们快速浏览一下这块内容。
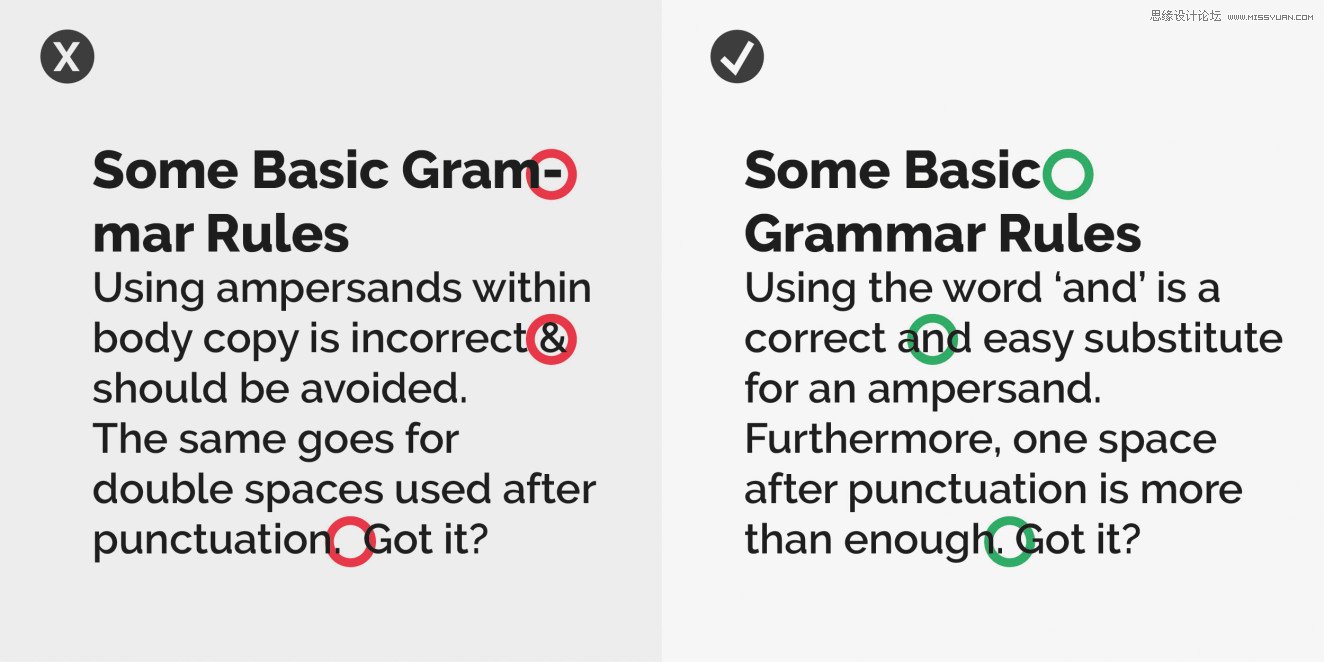
首先,&符号。&符号不在正文内出现,请避免使用&代替and。&反而更多的用在组织机构的标题上(例如Johnson & Johnson)、风格化的logo或是识别性的设计上。
另一个很好改的错误是标点后的两倍空格。有什么简单的解决方法呢?很遗憾没有。一倍空格往往就足够用了。如果你发现你的文字看上去太挤,你也许应该尝试一下调整字间距或是换一个新的字体,而不要再使用两倍空格。
还有一点需要注意的是连字符和破折号,即使它们在一篇文章中很少见,你还是会碰到它们。基本上有三种破折线:连字符号"-",破折号"–"和长破折号""。连字符号是用来连接两个单词的(比如custom-built);短破折号是用来连接数值的(比如1984–1998);长破折号大概是大写字母M这么长,它偶尔会在句子中用到,用来代替逗号(比如Grammar is hard or so I once thought)。
语法的规则很多,当它显得不是那么重要的时候,许多设计师便开始争论是否需要关注它。但这是一个细小却强大的工具,它能使你的设计看起来专业且严谨。
20. 不要使用太多的效果

还记得Office软件里艺术字的特效吗?在文字上增加彩虹渐变,阴影,倒角和其它天花乱坠的效果。不得不说,艺术字的年代已经过时了,现在是时候搁置那些炫酷的效果了。
很多时候,当谈到交互设计,我们就知道简单往往就是最好的,这就意味着你要反复问自己我应该往设计中加这些东西吗?诸如阴影,倒角,纹理和渐变等,所有的效果都会有被需要用到的时候,不要把它们都放在一起。
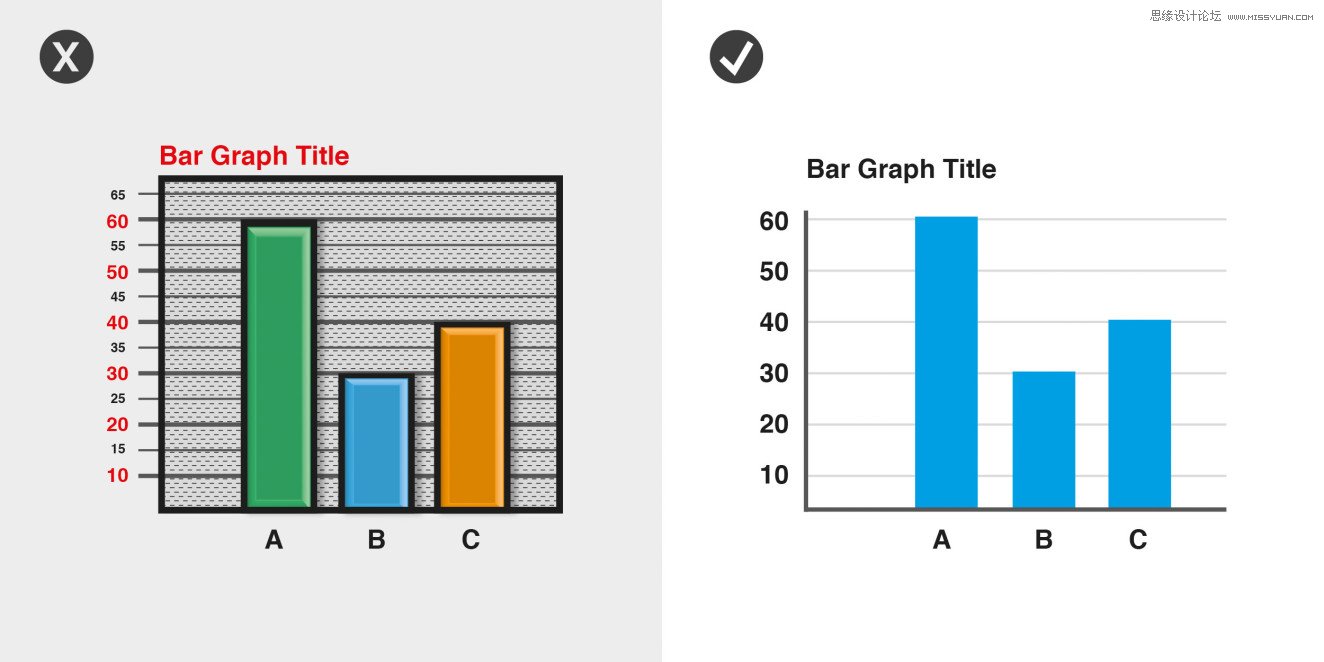
表格和图表是滥用效果的重灾区。左图所示的柱状图用了很多效果和元素。而右图就展示了如何通过去除这些效果和元素来整合信息,使设计更清晰美观且便于阅读。
当你无法去掉某些标签、数值和元素的时候,尽可能的删掉一些不必要的效果以减少冲突,使主要信息重新凸显出来。
有时候少即是多。
其实最终的规则只有一条,那就是没有规则。
有时候挑战这些规则和了解设计基础同样重要,甚至更加重要。
一个最好的例子,传奇设计师David Carson创办了实验性的Ray Gun杂志并为其设计。1994年,Carson用"Zapf Dingbats"(一个基于符号的字体)发表了一篇对音乐家Bryan Ferry的完整采访,仅仅是因为他认为采访十分的无聊,他就把文章设计得完全无法辨认。
由此看来,打破规则有时候是让设计名垂千古的好方法。
原文作者: Mary Stribley
原文地址: https://designschool.canva.com/blog/design-rules










