一位摄影师曾经告诉过我:当你准备打破规则时,你得先了解它。
这道理适用于艺术与设计可能有一些规则或最好的做法,它们中的大部分都是在变化的。在适当的条件下,改变或打破规则都是有可能的。那么,我们将如何学习怎样将字体有效的结合起来?通过寻找一些指导原则,我们会有一个良好的开始,然后在规则的基础之上完善我们的设计。
01.选择互补字体。
很多字体都有鲜明的情绪、风格特征,如:庄重,随性,有趣,优雅等等。你希望所选的字体情绪吻合你设计的目的。举个例子,一种圆润,像气球般形态的字体也许更适用于孩子的生日派对邀请函,但却不适用于你的商务宣传册。

用人的性格来比喻字体,内敛和外向结合起来会是很好的平衡。如果你有一个极具独特风格的字体(通常指用于展示或修饰的字体),就用一些中型或保守的字体与之搭配,形成一种平衡的设计。
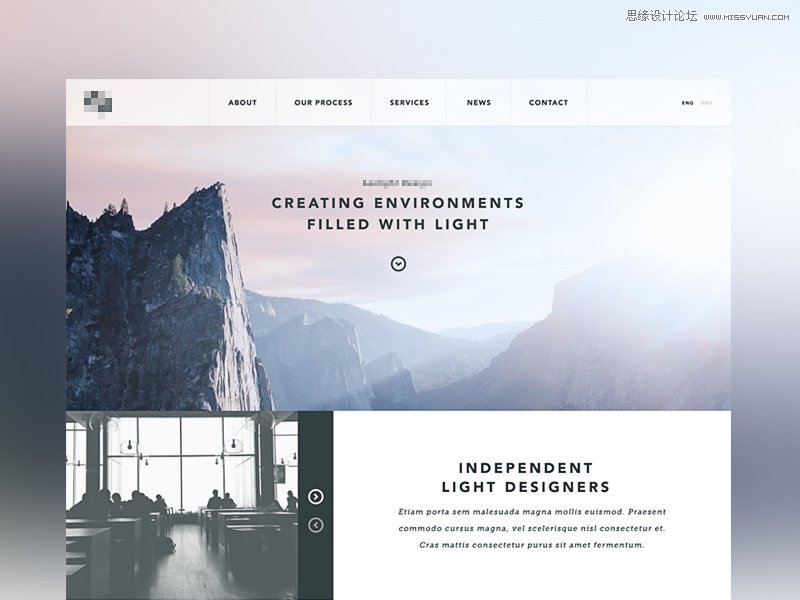
下面的个人(一位叫Johnston的插画师,摄影师)展示页就体现了这种平衡:

大号的弯曲艺术标题字体极具手写风格。选择这字体是为了吻合Johnston的职业(插画师,摄影师)。
在大标题下方,放了Johnston的名字,该文字使用了一个简单,全大写的称线字体。这样做不会分散人们对大标题字的注意力,并且通过较小的字号表现了主次。

决定是否选用两种或更多字体,使其互补搭配,这种感觉就像是猜谜游戏。你常发现你会依赖一种本能或直觉。这没什么不好,如果你开始注意任何领域设计中的字体结合案例(好或不好的) 如:网站,杂志,商店门头和产品包装,你的分辨力就会越来越强,知道哪些搭配凑效,哪些没有。
02.建立视觉层次。
传统的印刷媒体如报纸,杂志都提供了好的案例,告诉你如何给字体建立视觉层次。他们把各种文字混合并建立了不同的视觉层次: 大标题,副标题,正文,说明文字等。表现在字号,粗细(也常被成为weight),间距(包括行间距,字间距)。所有这些都在帮助引导用户阅读,区分主次。

建立视觉层次不仅仅适用于标题与正文,还可以用在任何类型的设计中。当你为一个项目选择字体时,你要考虑哪部分希望被用户最先看到。或者用另一种方法: 决定哪些信息是必不可少的,在用户眼睛一扫而过的时候,什么重要信息需要被阅读到(一个公司名,一个大标题或是一个特价促销信息?) 以及哪些是次要信息。然后,依据这些去决定字体,字号和布局方式。最重要的信息通常(不完全)是最大,最粗的。

03.考虑字体所处的环境。
当你选择字体时,需要考虑最终你的设计会在什么环境下被用户看到。确保你的文字可以被清晰阅读,特别要注意小号字体。请看下图的实例,留心设计中出现的最小号文字,全用了大写字母,且字母间距很大,这两种方法都能提高可读性。

除了字号,字体样式也会影响可读性。当你选择了符合你设计目的字体,会是一个很好的开始(这与规则1关于字体情绪的讨论有关)。
做为项目进程中的一部分,你需要选择使用展示类字体还是更多中性字体(也可以是两者的结合)。有时你会需要很出跳的字体,或不会分散注意力的中性字体,如大篇幅的正文。下图的杂志设计结合了展示类字体和易于阅读的无衬线字体做为正文。

确定字体使用环境,也可以通过流派和历史。对你所考虑的字体做一些背景信息的研究,如:这字体是何时,在哪里,为了什么目的被创造出来的,甚至与之相关的文化背景是什么,这会对你的设计很有帮助。
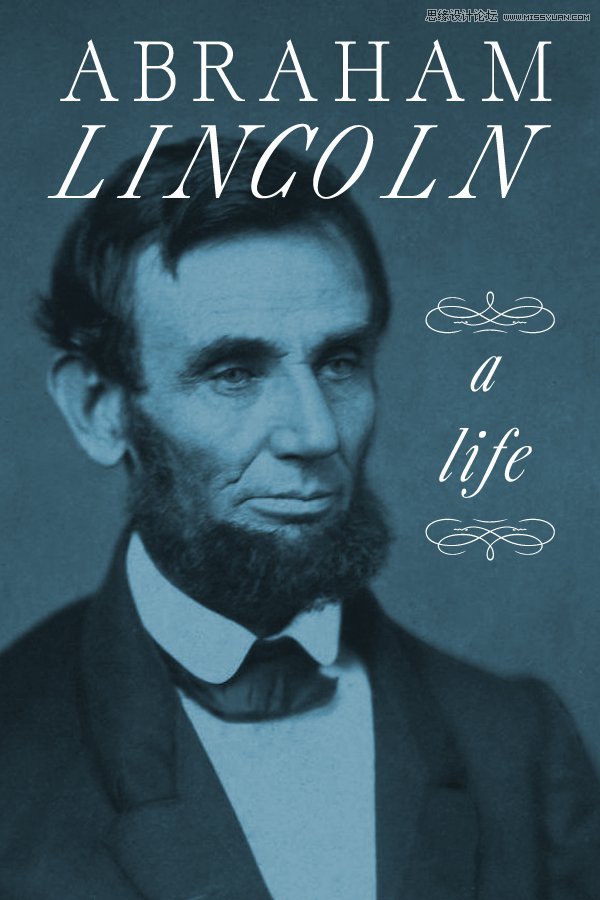
如下图实例,一本林肯传记的封面设计,使用了一种庄严的称线字体,该风格字体常被用于美国南北战争时期,比如Caslon 和 Clarendon字体。

再举个例子,字体样式在你设计的整体感觉中会起到决定性的作用,特别是在你追求高质量设计的时候。下图设计风格很明显是上世纪50年代的复古风格。为了体现那个时期的特点,选择了与当时广告或店铺类似风格的字体。

04.混合衬线/无衬线字体。
关于什么是称线/无称线字体,请自行搜索。
当时间很紧,必须要选择两个字体的时候,不妨试试用一个衬线字体搭配一个无衬线字体。这两者用在一起,通常效果都不错,特别是字号有大小对比的情况下。

值得注意的是,在字体界,正进行着关于衬线字体和无衬线字体,哪个具有最佳可读性的争论。对于大量的文字,一般认为衬线字体会提高眼睛扫视的效率从而提高阅读速度,特别是在印刷品(尽管这取决于所有字体的具体特征)。另一方面,无衬线字体却在网络/电子屏幕上更受青睐,因为其简化的字体结构可以更清晰的显示在各类分辨率下。

05.使用对比。
衬线字体和非衬线字体混合在一起效果还不错,其中一个主要原因是建立了对比。对比包含了多个概念,你应该从各方面考虑,包括层次和字体如何互补。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)很多方法可以实现对比,包括字体的样式,字号,粗细,间距和颜色等等。下图的案例中,一个加粗,厚重的字体配合了一个高瘦的字体。尽管他们几乎完全相反,但结合起来效果却不错,最大的原因就是他们差别太大。这种差异为每个字体创造了自己清晰的规则,使之很容易将各自表达的信息区分开来。日期文字(粉色瘦字)的高度大约是主标题(白色粗字)的2倍,使这些极细的日期不会丢失,更大的字号给了它足够的资本与粗壮的标题字形成对比。

06.避免冲突。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)当我们设计时,文字需要有对比,但不要冲突。差异较大的字体并不总是能形成很好的对比感。一般来说,推荐使用具有一些相同点的不同字体搭配,例如他们有同样的比例或是统一高度的小写字母(以小写x为高度衡量),即使他们外观完全不同,放在一起却混合的不错。

请看下图案例,这是一组完全不同的称线字体与非称线字体的结合。上部是圆滑,空隙较大的文字,下部是
较高,较窄的文字。边角笔画极薄的称线字体(Retiro文字)与厚重,结构化的字体( Ardoise文字)形成了矛盾。他们两者之间的冲突感大于它们的对比感。

07.避免搭配的字体太过相似。
规则的第5条,使用对比字体。如果选择的字体太过类似(没有足够强的对比),也会造成问题。你很难体现出文字的层次,因为他们视觉上看起来太像了。也许你精心安排的文字层次被误认为是字体错误。
字体不用为了避免冲突而完全相同。设计中所用文字如果具有类似的字号,比例和字母形状,会让你的设计看起来混乱,含糊,特别是当他们使用了相同的字号时。请看下图的案例,尽管一个是称线字体,另一个是无衬线字体。
这里有一个简单的区分两种字体是否太过相似的方法:
把两种字体并排放置在屏幕上,然后坐下来斜视他它们。如果这时它们看起来几乎差不多,你就要考虑更换对比更强烈的字体了。

08.使用同一字系里的字体。
使用同一字系里的不同字体,是一个安全的方法。毕竟他们就是为了被放置在一起应用而被设计出来的。一个字系包含了很宽泛的选择余地(不同的粗细,样式,案例),这可以确保你有足够多的字体变化去达成目的。

当我们使用家族字系时,需要仔细得考虑如何表现出对比: 例如字号,粗细(细、普通,粗体)和实例使用情况(上标,下标,小型大写字母)。

家族字系通常包含了多种样式,如斜体(italics),延伸体(extended),压缩体(condensed), 这给了你更多的选择余地择。
在设计中使用家族字系,还有一个好处是会简化设计进程。我们常常需要花费大量时间去找到完美的字体搭配,但如果你已经有了一些家族字系里的预置选项,会帮你减轻压力并在不经意间创建一个更有凝聚力的设计。
09.限制你的字体数量。
你也许听说过,一个项目里最多保持两到三种字体。这在某些领域里(通常在杂志设计中)无疑是一个不错的规则,但它不是一条硬性规则。

有些项目需要复杂的字体搭配,例如你需要呈现某些风格,像华丽的维多利亚时期风格,或者你需要非常具有装饰性的设计。如果你必须使用更多种字体,请保持整体效果是协调的,避免冲突和混乱。

然而,正如任何设计元素一样。你可以在字体选择上做的过于夸张。但许多项目更得益于克制,经过深思熟虑的处理方法。有一个好的方法可以帮你精炼所选字体:在设计中给每个字体制定特别的定位或目的。如果发现你用的字体琳琅满目,却又无法真正找出使用它们的动机时,你就需要削减字体数量了。
10.练习
最后必须要说的是,一个友好的建议不如一个规则:自己练习字体的搭配,与任何其他技能一样,在成为大师前你都需要大量的练习,从一次次的错误中获得成长。和大多数创意尝试一样,搭配字体的艺术往往是客观的,这上面并没有万无一失的定律。
所以去冒险,实践。用你的直觉。有时根据规则,你会感到有些搭配奏效了,即使它不符合技术实现方法。其他时候,你会发现字体搭配不适合,试图找出其中原因并加以学习。把这些字体基础做为出发点,如果他们能很好的为你所用,使用他们。如果不能,不要让它们扼杀了你的创意。
原文作者: Janie Kliever










