是时候为网页设计师的来一组便捷的辅助工具了。日新月异的网页技术革新催生了大量的设计与开发工具,HTML5/CSS3几乎成了设网页设计师的必修课,而强大的JS也为网页提供了更多的可能性。尤其是HTML5,作为一门极为有用且实用的标记语言,它赋予网页设计师创造更优秀网页的可能。
这也是为什么,身为网页设计师的你需要不停地了解最新的技术趋势和新兴工具,这些全新的库、框架、插件和技术能让你的网页如虎添翼。
HTML5使得设计师和开发者在各个不同领域都比之前更强大了。快速,漂亮,安全,响应式,这些特性使使得设计师和开发者可以创造出更加强大更富有创意、更快速、性能优异的APP和网页。所以,接下来我所推荐的工具就是帮你搞定这些问题的。
简约的响应式图表 – CHARTIST.JS
由于社区对于图表类JS库的失望,Chartist.js 诞生了。尽管有上百种不同的库可供你选择,但是用它们的时候,你总会碰到意想不到的问题,需要不停调整。
DemoDownload
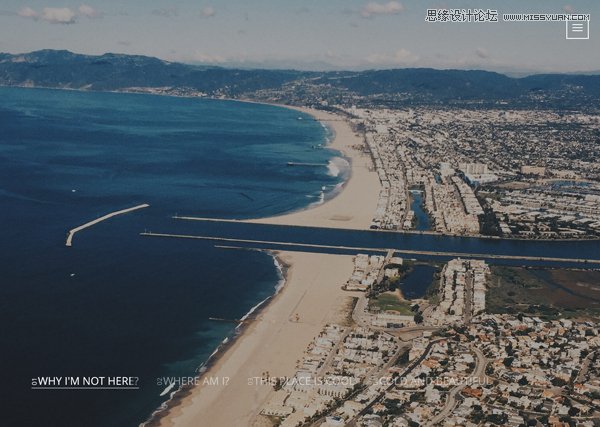
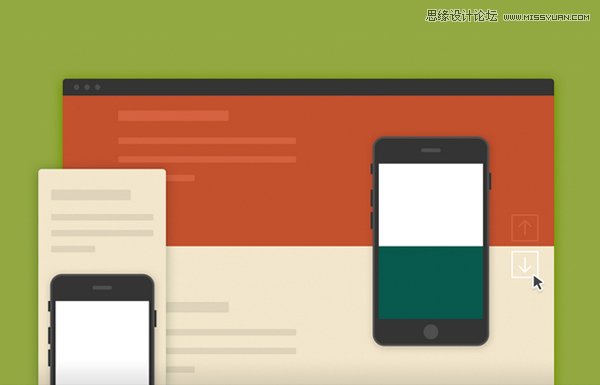
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)FSVS – 全屏垂直滑块
这是使用jQuery和CSS3写的一个简约全屏垂直滑块组件,支持鼠标混动、点击并托拽,以及触摸手势。
DemoDemo
Nikolay Talanoy 设计的的全屏滑块控件
组件本身的设计令人惊艳,更重要的是它还拥有不错的动效。
DemoDemo
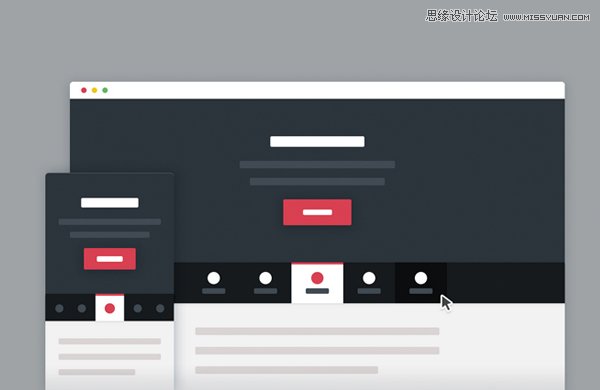
Cody House 设计的大图滑块控件
这是一个横跨屏幕响应式且易于定制的滑块控件。
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Elevator.js
Elevator.js 修正了老范儿的回到顶部按钮的效果,如果你非常在意这个细节的设计不妨来试试这个吧。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)DemoDownload
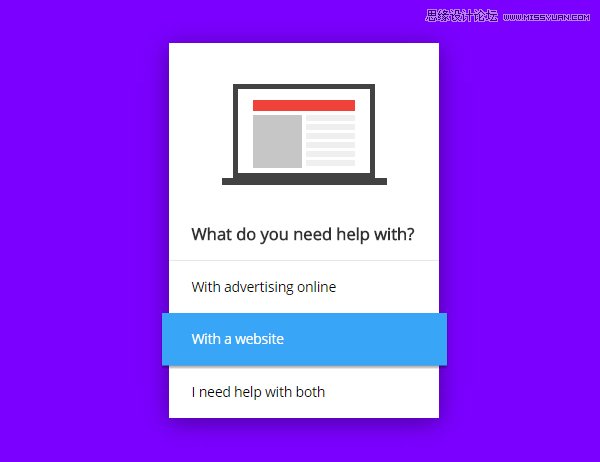
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Pure CSS Questionnaire Concept (hover items)
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)固定背景特效
这是一个不错的模板,充分利用了background-attachment 的CSS属性来创造固定背景的效果。
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)使用SVG创造模糊效果
DemoDownload
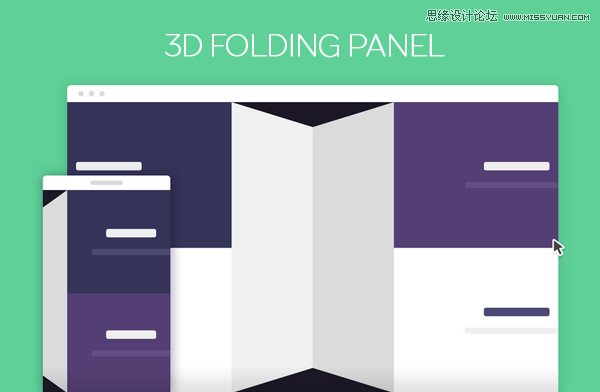
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)3D 折叠面板
使用jQuery和CSS创造出折叠控制面板的效果,隐藏次要内容。
DemoDownload
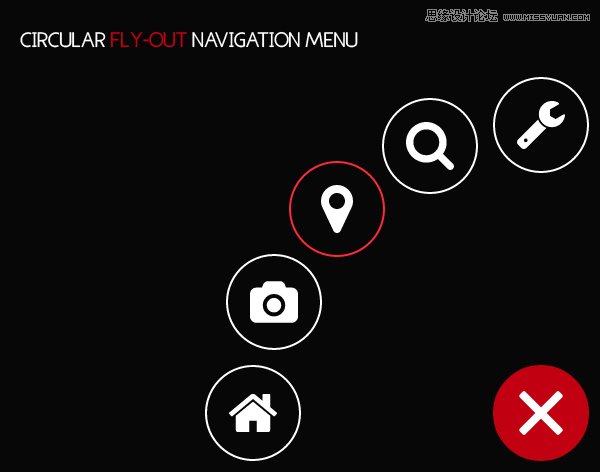
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)圆形弹出式导航菜单
使用SASS和CSS3营造出来的过度、变换的动画效果,点击图表,弹出更多选项。
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)登录框概念设计
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)交互式托拽色彩概念设计
这是一个颇为好玩的插件,当你在处理网站视觉稿的时候,只需要将色彩腿拽到对应的地方就可以实现着色。
DemoDownload
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
这是一个教程,教你如何借助JS和SVG模糊滤镜在HTML元素上创造模糊效果。










