之前介绍过这个神器,今天终于有实战教程咯!作者以微信消息页面为例,来讲述下Origami中常见的几个交互模块以及一些在平时使用经常会应用到的小技巧。学起来吧!
最终效果如下图,暂时先忽略这AV般的画质。

在正式做动效之前,做好前戏尤为重要对动效进行分析并将其分解。
你看,我是这样拆解这个动效的:
点击微信消息列表中的任意项,该项底色加深;
消息对话页从右至左滑入屏幕;
在消息对话页面,向右划动则返回上一级;
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)总得来说,就这三个步骤,But!像我这样心思缜密的骚年就会发现这其中还包含着许多细微的效果:
按住消息列表项但不松手,该项则一直保持选中态也就是底色加深,直待松手,消息对话页面才向左滑入;
消息页面从右至左滑入时,原列表页也向左滑动,但速度稍慢,反之亦然;
在消息页面右划返回上一级的过程中,导航条左右按钮淡入淡出,Title随手指方向渐入渐出。
分解之后,我们制作动效的思路也就清晰了,第一步自然是打开电脑刷一会微博然后打开。
由于篇幅的限制,在此我只就前半部分:点击列表项滑出消息对话页面 进行讲解,暂时不讲右划返回上一级这一部分。
好了,就让我们一起荡起双桨吧。
Step 1
点击列表项,该项颜色加深,同时消息对话页面向左滑入;
因为我们之前的分解,我们已经知晓页面中的哪些元素将会发生变化,所以在准备素材时,我们就必须将这些元素单独裁图,比如导航栏中的按钮与Title等。
然后将所有元素逐个拖入画布,如下图这个姿势。

然后对照自己的微信界面,把所有元素移动到正确地位置;
然后添加Hit Area(热区)模块,大小调整为列表项大小,位置移动至如图位置;并添加Interaction2(交互)模块,将Interaction2模块与Hit Area模块连接;

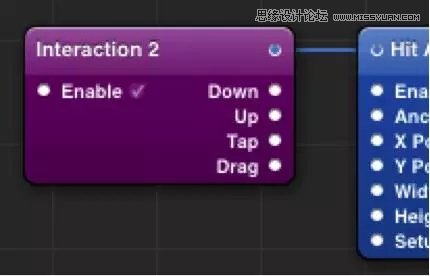
这里,我需要先对Interaction2这个模块进行详细的说明,做好笔记;

Interaction2右侧有四个输出端:Down,Up,Tap,Drag;
Drag很好理解,脱拽而已,不是,拖拽而已;而且在Origami官网提供的教程中就提到过Drag的用法,此处也暂先不提;
Tap意为一次完整的点击动作,就是手指按下 – 再抬起才视为完成动作,才会触发动效;
Up意为抬起的动作,仅仅抬起手指后就触发动效;我知道有童鞋就要问了,你不按下哪来的抬起!? 这位童鞋请坐下,待我慢慢给你吹~
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)是这样的,Tap触发的动效一般都不是针对控件本身的,主要是说Tap操作之后其他东西怎样怎样动次打次的。而Up与Down一般是针对控件的中间状态,比如微信的消息列表项,按下去时底色加深,抬起时则滑入消息对话页。如果直接用Tap操作触发的话,效果便是按下去无效果,抬起后底色加深并滑出对话页;
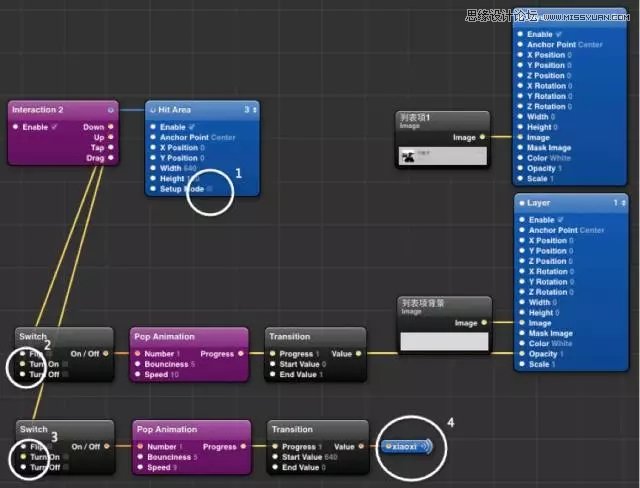
具体实现第一步的效果,其实很简单,如图:

(1) 热区红不啦叽的有碍观瞻,便去掉Hit Area模块的Setup Mode 的勾选状态,将其隐藏。
(2) 将Interaction2的Down输出端连接Switch的Turn on输入端,再将Switch模块的输出端连接至Transition(转换)模块的输入端,Transition的的开始状态0,结束状态为1,并将其赋予一个灰色矩形的透明度,意为在热区按下后开启灰色矩形块透明度从0到1的转换。如此便实现了消息列表项按下后颜色加深的效果;
(3) 将Interaction2的Up输出端连接Switch的Turn on输入端,再将Switch模块的输出端连接至Transition模块的输入端,Transition的的开始状态640,结束状态为0,并将其赋予消息对话页面的X坐标,意为在热区有抬起操作后,消息对话页的X坐标由640转换至0,如此便实现了消息对话页滑入的效果;
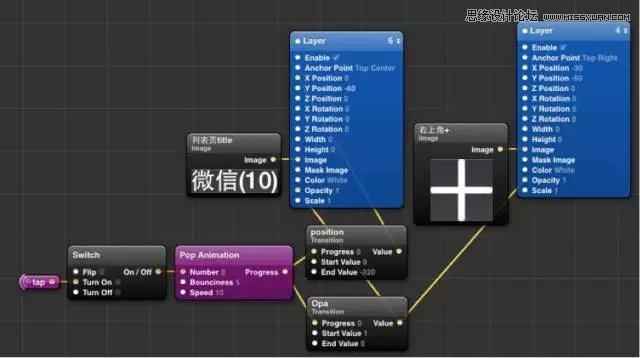
(4) 图中黄色的线就犹如电线用来传递信号,但是现在改革开放30年了,人民的生活水平也提高了,我便使用了蓝牙无线技术,添加Wireless Broadcaster(无线发射)模块,配对Wireless Rreceiver,就可以不用电线而用无线远距离跨层级的传输信号了。
除此之外,我在每个Transition模块前都设置了一个Pop(弹性)模块,目的是为了让转换效果更流畅而不生硬,Pop的各项参数都可以调节。
Step 2
消息页面滑入时,列表页Title向左渐出,右上角加号icon淡出,消息对话页Title向右渐入,并淡入返回按钮与联系人icon,与此同时,列表页也以较慢的速度左滑;
(1)将Interaction2的Tap输出端连接Switch的Turn on输入端,再将Switch模块的输出端连接至两个Transition(转换)模块的输入端,第一个Transition的的开始状态0,结束状态为-320,并将其赋予列表页Title的X坐标,意为点击热区后打开Switch(开关),从而开启列表页Title的X坐标值从0到-320的转换。其他icon的淡入、淡出、渐入便如法炮制。(为了便于区分,我更改了每个Transition模块的名称)


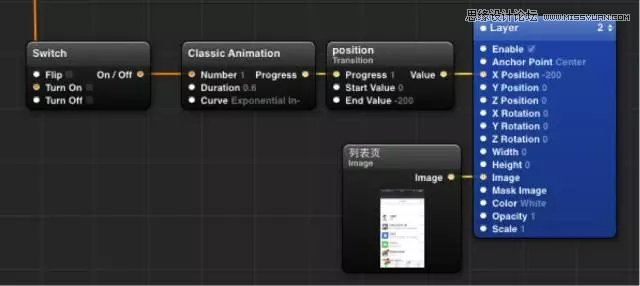
(2) 将Interaction2的Tap输出端连接Switch的Turn on输入端,再将Switch模块的输出端连接至Transition(转换)模块的输入端,第一个Transition的的开始状态0,结束状态为-200,并将其赋予列表页的X坐标,从而开启列表页X坐标值从0到-200的转换。在Transition前,我添加了一个Classic Animation(传统动效)模块,可以设置控件的运动曲线,使其运动加速度变化的更细腻一些。

如此,点击微信消息列表页的列表项滑出消息对话页的动效就制作完毕了,这其中关于部分交互模块,我做了比较详细的阐述,但是接下来,通过右划手势返回上一级如何实现,我将在后面的文章中分享给各位。