网页设计师目前在设计界是一个最为尴尬的存在,一方面他们被视为和GEEK党混在代码堆里不懂审美的怪咖,另一方面他们又苦于网页中被局限的自由而无法在创意上得到最大延伸,设计师本人无法给自己准确定位。
在我身边的网页设计师们,在拿到一个项目的时候,和客户的观念博弈后,最后,只能提供导航、按钮等基础元素的设计,而又由于客户主导着产品,因此对于产品本身没有经过展示设计的客户往往不懂得如何在网站上进行有效的安排。而整个网页的设计效果,就算前期经过设计师苦心经营一番交给客户后,换掉了设计师精心安排的大图和文字,不幸的话很容易就沦落成了手中又一个失败作品。在浏览国外的优秀网站时,我们是该停下来好好想想我们能为网页设计做什么?我们的定位是什么?
这一期让我们从登陆页开始聊起。
很多人在安排网站登陆页,往往以霸占全屏的轮播大图来吸引用户,设计师的做法焦点都集中在让大图本身足够震撼和吸引,以便使首页能锁住用户的眼球。至少,网站的所有者希望能通过几张全屏大图就能迅速有效地传播自己的价值和理念。但是除了简单让全屏大图左右滑动以外,我们还能有其他更新鲜的表达方式吗?或者说,在用户的期望之外,我们还能给到他们其他什么更加奇妙又更加人性化的体验呢?带着这些问题,不妨让我们看看下面这些登陆页的创作思路。
Nightowlinteractive
以纹理为背景,根据不同的文字滚动,深沉而富有一种复古和原始的基调,如果你的表达内容是以文字为主,可以考虑试试这类轮播方式。

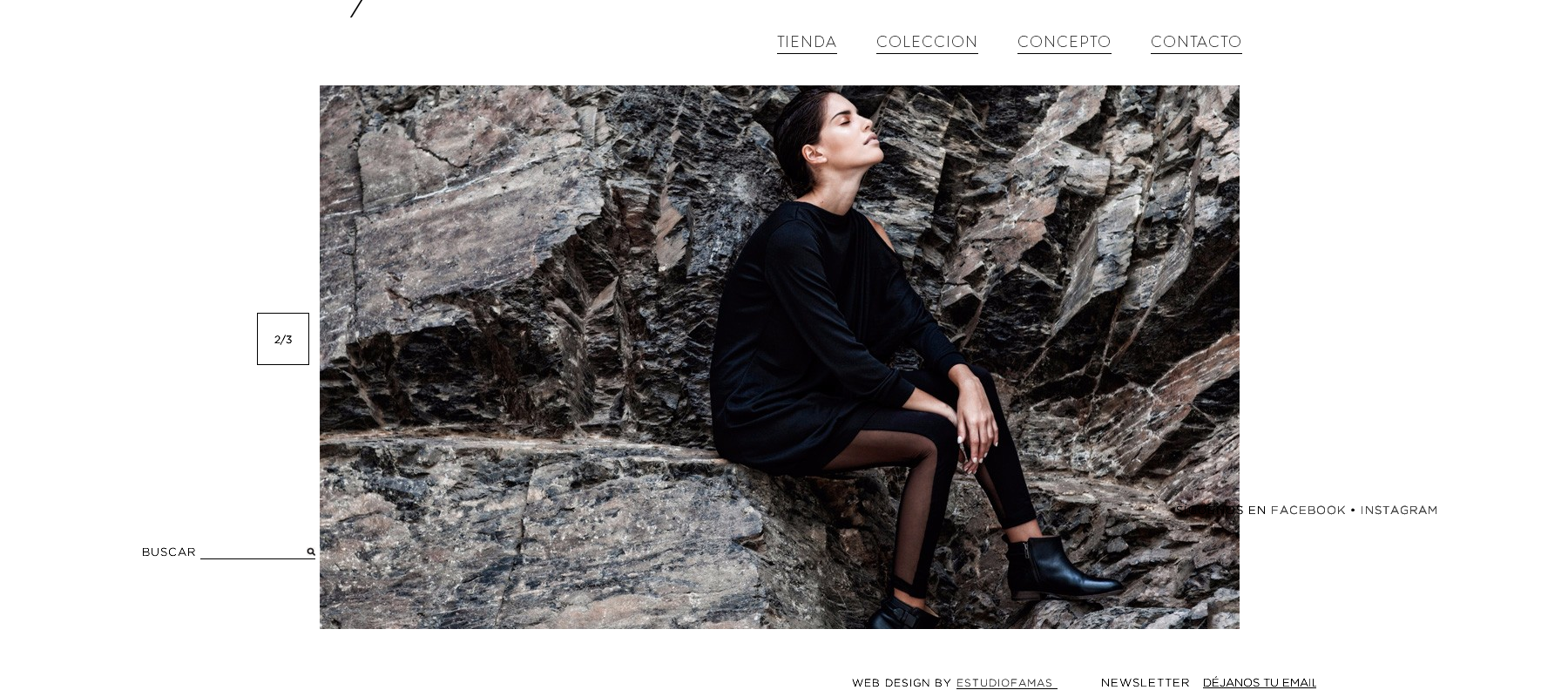
Oficialanima
利用留白作为滚动图片的一个吸引的要素,奢华而充满了空间的张力,页码的表现形态也与整体的视觉保持和谐。周围配以相应的文字,予以部分重叠,凸显层次感和空间感。

thehugo
打开页面也许除了图案本身以外,几乎无其他任何元素,只有当鼠标滚动到下方时,首屏的图案瞬间转变为内容背景。而在屏幕的左边,有一个动态的标志,把背景和内容做了更有趣的连接。这种新颖别致的方式,用在品牌介绍甚至是内容详细页面都非常适宜。

Josephaavoue
也许这里的大图不算大,但也在整个登陆页占据了重要的焦点位置。设计师为了凸显焦点也运用了线条和图形来引导用户的视线。左边文字右边图片,能够把内容表达得更为清晰,但整个页面元素比较累赘,所幸线条的排版和色彩运用得恰到好处。

Thebarkas
可以看到从一个圆形到变作条纹再浑然一片整屏渐变,视觉既简单,又充满了动感,鼠标根据不同的角度而让背景色发生变化。不过这样做的前提是选择一个足够冲击力和字体和标志。让它成为视觉焦点。

Special.bose
竖型展示也许已经足够新颖了,但在这个网站设计中还略微倾斜的展示方式,让页面更加具有新鲜和冲击力。鲜艳的色彩搭配更强调了这一效果。

Fixedgroup
把图片一割上下两部分,然后用阴影创建图片的层次,让画面显得更纵深,某种程度上体现了优雅氛围。但需要注意的是,必须是图片本身是有分割的潜力的情况下。有的图片分割后也许会显得非常错愕。

Ginventory
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)这是一个介绍APP的网站,可以看到手绘的固定背景之上不断变幻的应用界面演示效果,动态效果非常炫酷。让人过目不忘。这种单一的背景让人锁定了品牌的内涵气质。

Thisisarc
多以大图来吸引用户的策略也可以被文字所取代,这时,文字搭配一些出乎意料的动态效果和简单的弧形线条,发挥了图片所不能抵达的目的,精准地表达代替了图片的模拟两可。

Cafefrida
咖啡馆的格调自然是优雅的,那就用一张插图作为登陆页背景吧。但是仅仅是花朵插画吗?把你的鼠标往下拖动,你会发现,边缘的部分花朵叠加于内容之上,看上去就像从花丛中观看过去,十分精致美好。这种独具匠心的设计,设计师们,学起来吧!











