谷歌移动及社交广告销售总监Ian Carrington曾在2012年的移动市场大会上发声,称世界上接触智能手机的人比接触牙刷的人还多。
考虑到这一点,移动互联网鲜有利空也并不值得惊讶,人们通过移动设备与网站产生交互似乎顺理成章。通过详细的可用性测试及谷歌分析关于多维度、大范围项目的数据解析,我们不难统计并阐述出用户是如何与我们的网站互动的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)只有当我们旨在提高用户体验,分析、使用并使其产生价值时,上述庞大的知识矩阵才体现出其价值。特别是通过研究用户使用移动设备与网站进行交互的方式,我们可以获取令双方获益的方法。我们从中得知下列六点对策。
他们使用手机频繁
Salesforce发布的2014手机行为报告(PDF)表明手机用户平均每周使用他们手机超过1500次,每天使用设备3小时16分钟。他们使用手机的主要行为按顺序依次排列为:
1.访问电子邮件(91%)
2.发送手机短信(90%)
3.网页搜索(76%)
4.社交(75%)
5.看电视(70%)
6.关注新闻(63%)
7.玩游戏(57%)
8.听音乐(46%)
9.阅读(43%)
10.看视频(30%)
11.导航(24%)
对策1 :控制内容长度
显然,移动互联网用户有着较高的活跃度。我们可以利用以上的行为习惯清单着实对移动端网站的内容进行一番优化。
根据medium的调查,文章花费用户7分钟左右阅读最为合适。当然,这仅仅是目前趋势的最佳阅读时间,一篇真正优秀的文章可以是任何长度。谷歌会通过「停留时长」机制来分析你页面上信息的价值。也就是说,当一名访客在你的页面停留了一段较久时间,搜索引擎将被告知这个页面的内容对访客而言是具有一定价值的优秀内容。
还有一项能留住访客的技术你可能会考虑无限滚动页面。无限滚动有时是一种有效降低跳出率的版面,但常常没有得到合理的使用。不合理的无限滚动将会影响搜索结果,对页面优化适得其反。(极力推荐在使用无限滚动前先阅读我们的另一篇文章《Infinite Scrolling: Let’s Get To The Bottom Of This 》,以免造成对无限滚动的错误使用以及对用户体验的干扰)
让爬虫程序更好地采集用户行为的关键是将内容进行分页。当一个无限滚动页面被改为翻页结构时,页面模板的头部包含了类似的title(标题)标签、rel="next和rel=prev值,有效提高了页面SEO的友好度。
来看看这个谷歌站点管理趋势分析员John Mueller制作的样本。当采用一般的无限滚动模式时,未被加载出来的内容将不会被索引,也就无法被搜索到。通过改为SEO友好型结构,所有内容都可以被搜索到,这将最大化地保留访客停留在你精心准备的内容上。
关于为无限滚动页面分页的所以细则可以在《 on the Webmaster Central Blog.
》找到。
他们将移动设备作为第二屏幕
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)根据2014数据报告显示,多达71%的平板电脑用户将他们的设备作为第二个屏幕,或者他们会在做其他事情的时候同时使用平板电脑。
人们可以在看电视的时候使用平板电脑,在使用平板的同时使用智能手机,也可以在做其他不相关的事情的时候用他们的设备听音乐。

你不可能会获得用户100%的注意力,所以不要让他们做太多思考。(查看大版本)
对策2:提高用户参与度
用户的注意力会随时转移,理解这一点有助于我们意识到保持操作便捷与趣味的重要性。
网站的结构能发挥很大作用。当一个网页缺乏视觉层级或明确的布局格式,又或者只是单纯让人感觉混乱无章,那用户就根本不知道你到底是几个意思。
把个性和独特的元素应用到设计当中将会有助于区分你和别人的品牌,但前提是要确保用户能够直观地浏览你的网站。
吸引注意力的方法之一是新颖的设计元素和图形,但要先确保你的内容是以一种与众不同的方式呈现的,这样就能够使用户愉快地主动参与进来。
边吃边思考饮食计划( Eat And Think 下图)的版式设计就是一个例子,我们把被认为很难被消化的信息转化成吸引用户注意力的内容,在这个例子中,页面里所有的地方都可以成为吸引点。
通过大标题和图形的使用把内容分解成各个清晰的部分,我们实现了饮食计划在移动设备上网站跳出率低于19%的目标。重复访问量也很高,用户在购买的第一个月里平均每周两次查看他们的计划。

新奇的元素与图形能够激发用户参与。
人们会潜意识地关注有个性的东西,看到重复乏味的东西就迅速关掉。这种情况下的话,你就需要一些新奇的因素去维持用户浏览整个网站过程的体验,普通的缺乏创意的版式设计在几秒钟之内就会丧失掉用户的注意力。
还有一点也很重要,那就是第一次在移动设备上的访问者能够较自如地完成浏览。通过便捷的导航设置与新颖元素的结合,再加上实用的交互界面,你就可以创造出非凡的体验,即使用户没有100%集中注意力。
使用定位及推送消息
越来越多的用户喜欢使用位置定位,而这也为网页设计师和营销人员们打开了一扇新的大门。例如,根据你的地理位置Groupon就能向你推送当地的团购报价,而Google也会根据你的位置信息调整你搜索出的结果的准确性。

消息推送和地理位置的结合发展了更多的市场可能性。
当消息推送和地理位置结合起来后,市场就能玩转开来了。例如,当一群人经过星巴克某分店所设立的‘地理围栏’时,星巴克就能够向这其中的潜在客户推送消息。实际上地理围栏是以地理位置为半径的一个虚拟围栏,当顾客途径这个区域时就能触发一个事件,并向顾客量身推送最新价格信息和商家的优惠券。但如果商家过于频繁的向顾客推送消息则会让顾客感到很厌烦,但是征求顾客的同意下不时推送新消息,仍是不错的选择。
对策3:建立品牌信任
为了让人们注册一个基于地理位置的服务,他们必须信任这个品牌和App的质量,并且相信里面有他们所需要的东西。
你的网站可以通过调性、一致性和品牌化培养用户信任,这有很长一段路要走。与电子通讯注册一样,要多强调用户在你这里注册会得到的好处,让用户了解他们的数据将受到保护,而且他们可以在任何时候退出。
作为一名开发人员,要牢记可能导致应用被卸载的因素。在苹果的应用商店的一星和二星级的评级中,最常见的原因就是Bug和过度使用了设备的带宽或权限。例如, 史泰博的前一版本应用老是主动启用GPS,因此很快就耗尽了电池,最终让人不敢使用这个应用了。
显而易见,但仍值得一提的:一开始就要掌握苹果的 iOS应用程序编程指南(PDF),以避免犯类似的错误,并确保你的应用提供了一个极好的体验,而没有这些常见的坑。
他们避免打字
你肯定经历过这样的挫败,由于手机的小屏幕而打错字或者忘记在线表格的上下文。由于提交信息的难度,50%左右移动网络用户在登录时选择通过社交网络第三方登陆以避免键入文本和记住无数的密码。
好吧,这并不意味着它对每个网站都奏效,但你可以比较二者的转换率,并看看什么最有效。有一点要记住的是,有时用户可能不记得他们上一次是如何登录或注册的,所以他们可能会创建一些重复的帐户,然后不知道他们之前操作的数据在哪。
对策4:适应方向的版面
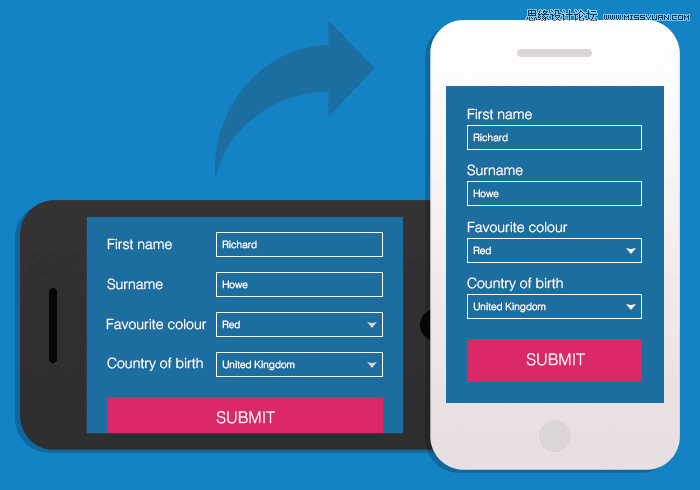
当将网页转变成手机端页面时,首先考虑哪些内容是必须输入的,对于必填信息,需要尽可能多地为其添加预填充表单以及必要的提示信息。
举个最简单的例子,如果页面上的输入框外没有任何提示信息,只有框内设置了默认提示内容(占位符),虽然看起来更干净并节约空间,但是当用户开始输入时,默认提示内容不再显示。用户稍有分心,就可能忘记输入框里需要填写的内容是姓还是名,是县还是国家了。
如果表单里需要填写的内容不多,只有一两个文本框,这样的设置还不成问题,但当需要按要求填写的项目很多时,用户容易操作失误,导致提交信息不完整或者不正确,页面就会显示一大堆的错误提示信息,这时页面给用户的感觉就很不友好了。
对于以上问题,一个解决方案是,设置左对齐的提示标签,但是相应的,对于纵向使用手机浏览页面的用户来说,留给输入框的大小就受限制了。另一个方案是,将提示标签放置在输入框的上方,同样的,又会使横向手机浏览页面的用户受限。比如iPhone 6的用户将只能看到仅剩三分之一左右的屏幕,这意味着表格的提示文字又看不见了。

将你的表单提示标签调整为适应屏幕方向
那么,具体该怎么设置呢?关键点就是根据屏幕方向,相应地调整提示标签的位置及输入框内字体大小。这样,用户在横向纵向两种情况下都能有最优的视觉体验啦,从而相应地,能够一次阅览最多的信息并且减少输入错误。
另外一个更好的选择是,使用移动标签组件,或者将输入框全部分开显示,就像Typeform网站的排版模式一样,你可以让用户的注意力集中在输入这件事情上,例如,让用户一次只关注一个输入框的操作,美国航空公司的订票系统就采用了这样的设计模式。
他们观看视频
在线视频仍然是一个巨大的增长领域,2016年用户数预计将达到15亿。YouTube的研究表明,50%的用户在他们的智能手机上观看视频,但YouTube仅对约18%的移动数据流量计费。根据invodo,倾向于用手机和平板电脑看视频的用户是笔记本电脑和台式电脑的三倍。
所有这些数据清楚地表明,在您的网站加载视频将获得良好的投资回报,是你增加流量的方法。尽管如此,太多网站已经慢了一步了。
对策5:制作用户视频
如果你之前没有上传过视频文件,那么现在是时候试试了。这是个低投入高产出的行为,比如视频博客或做系列教课视频。然后你就可以开始建立自己的YouTube频道,并且在网站上嵌入自己的视频了!

视频博客帮助你低成本地获取用户
当你的视频到位,收获到一定用户,接下来你就可以安排视频在网页上地位置了。比如,市场销售相关视频最好出现在移动电商流程之初,可以引起消费者对相关品牌以及产品的兴趣,从而诱惑消费者对其进行深度挖掘,达到最终促成购买的目的。当用户已经到达更具体分类下,用来帮助用户作出选择,告诉他们A商品和B商品的区别的视频会非常有用。
最终,更具体的视频将出现在商品页面来完成销售和增加转换。根据相关调查报告显示,在观看相关视频之后,64%到85%的用户会选择买单,这对于你以及消费者来说都是非常有价值的。
他们在移动端购物
谷歌移动用户数据显示美国的20%的智能手机使用者每天会在手机上购物,14%人每周都会购物。平板用户网上购物的下单成功率比智能手机下单成功率高出50%,比台式以及笔记本购物用户超出20%。而在这些购物者网购清单上名列前茅的是各类门票,礼物卡,食物以及电子产品。
对策6:购物车操作流畅
确保你充分利用你的移动电子商务网站,确保导航和筛选是简单的,加载时间是迅速的,支付,结算方式是值得信任的,直接的。
让结账成为一个默认选项,设置发票的地址与运送地址一致也是默认的。
避免使用邮件确认输入字段(大多数用户一贯会从一个输入字段复制粘贴邮件地址到另一个),并避免任何可选字段,如果需要,可以在切换时显示他们可能会更好。对价格和运费需要总是清楚和透明,尽快提供发货时间和当地货币的价格。尽可能预填写,让免运费区域派上用场,例如:用缩写查找州和城市。确保客户在使用你的结算方式时感到安全,从挑选产品到选择运送方式的操作都很容易,只需要敲几下屏幕而已。

网购清单上名列前茅的是各类门票,礼物卡,食物以及电子产品
值得我们反复强调的是:通过减少你的网站的购物操作难度,你会自动提高转换率,使你的客户更有可能再次光顾。
总结
我们逐步进入移动时代,虽然如上述明了的指导方针随之浮现,但这些并不完全涵盖移动设备上的所有的用户行为习惯。移动用户同样频繁使用社交媒体,玩游戏,下载电子优惠卷。
当然,对于不同的网站,指导方针也不尽相同,因此要考虑用户是如何使用移动设备与你的网站进行交互,你如何才能将上述指导方针应用在自己的网站上。近距离观察移动用户的用户行为,能学到的东西多到吓你一跳。
我们是DATS翻译小组,我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~ 欢迎到主页关注我们。
本文翻译由DATS翻译小组成员共同翻译完成。
翻译:某蹦跶,fz__fancy,达尔文,Tony,Darren,Mok,june,zero,Ruminate,小胖雀
设计:菲洛琪
校对:zoey










