这是您将创建:

步骤01
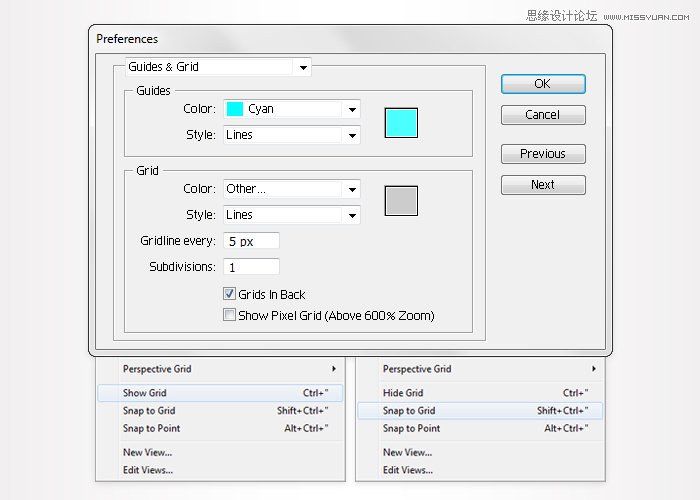
255px的文件,创建255个。首先,打开网格(视图网格),并对齐到网格(视图对齐到网格)。接下来,你需要一个网格每5px。转到编辑首选项指南电网,在网格线进入细分中的每一个方块和1。您还可以打开信息面板(窗口信息)与形状的大小和位置的实时预览。不要忘记,以取代的计量单位从编辑首选项单位总像素。铝这些选项将大大增加您的工作效率。

步骤02
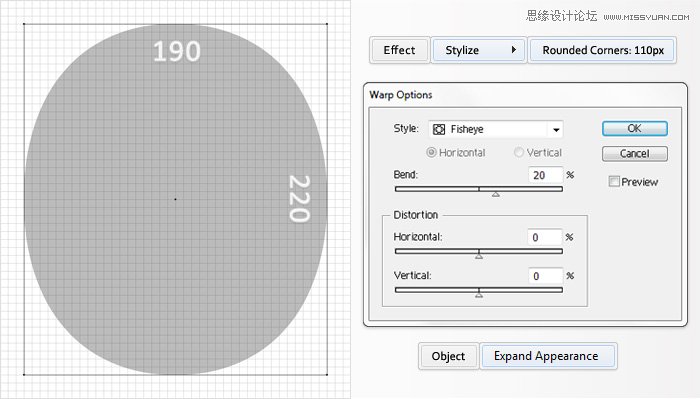
让我们开始用矩形工具(M)。创建一个190 220px【来电形状,用任何颜色填充和删除中风。选择这个新鲜的形状和去影响风格化圆角。输入一个110px半径,单击OK,然后去影响经鱼眼镜头。在20%以上的折弯滑块拖动,单击确定,然后转到对象展开外观。

步骤03
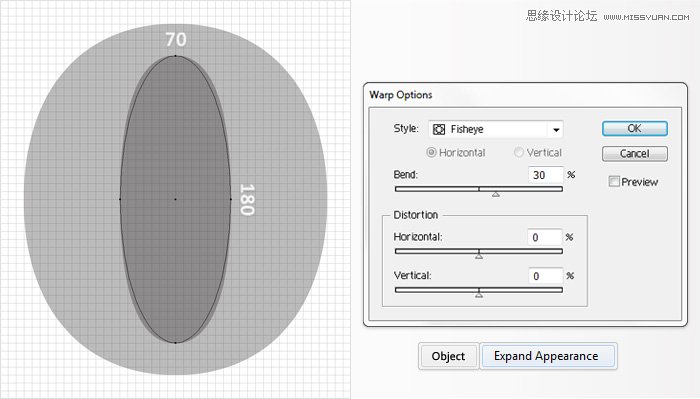
继续用椭圆工具(L),创建一个70 180px形状,并去影响经鱼眼镜头。折弯滑块拖动30%,点击OK,然后去到对象展开外观。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
步骤04
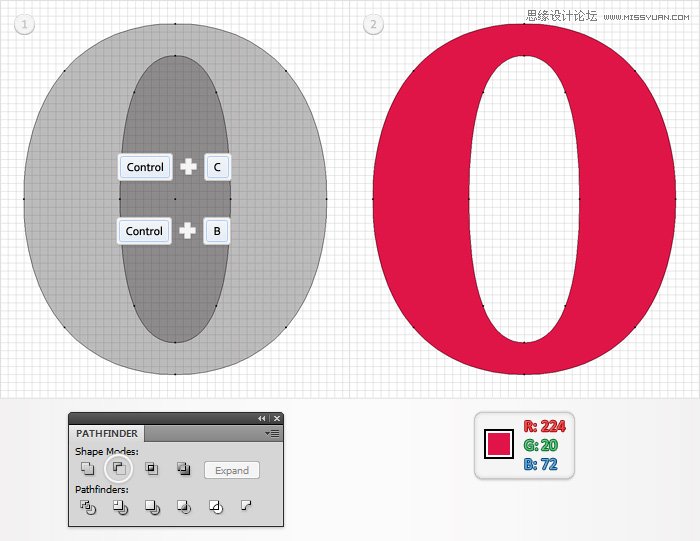
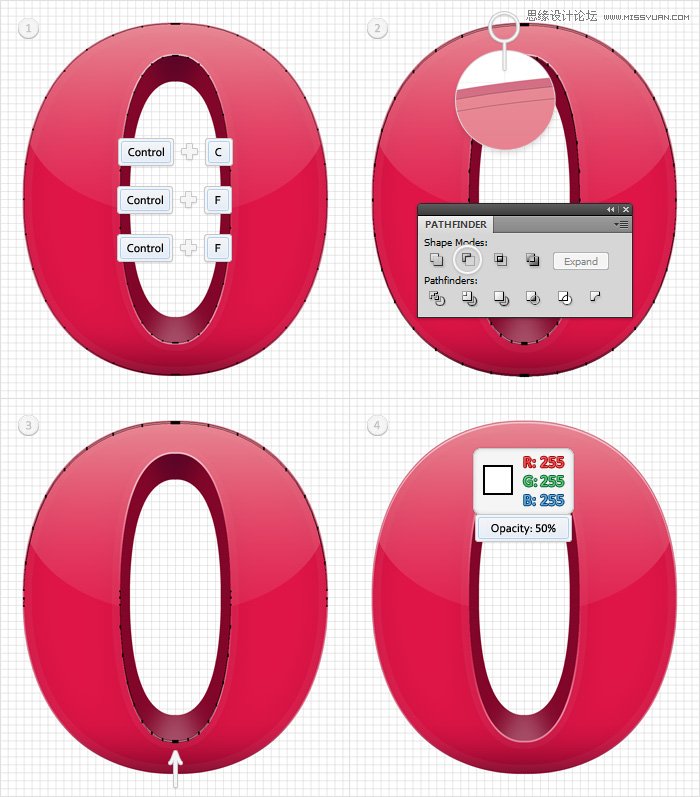
选择两个创建至今的形状和添加在后面(控制+控制+ B)的副本。关闭了这些新鲜副本的知名度,你会需要它们。选择剩下的,可见的形状,然后单击从路径查找器面板上的负接待按钮。resdulting形状填充R = 224,G = 20 B = 72。

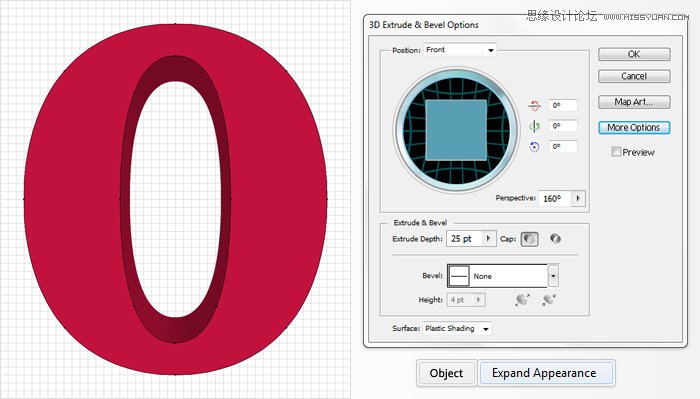
步骤05
选择在上一步中创建的形状和去效果 3D凸出和斜角。输入如下图所示的数据,单击OK,然后去到对象展开外观。

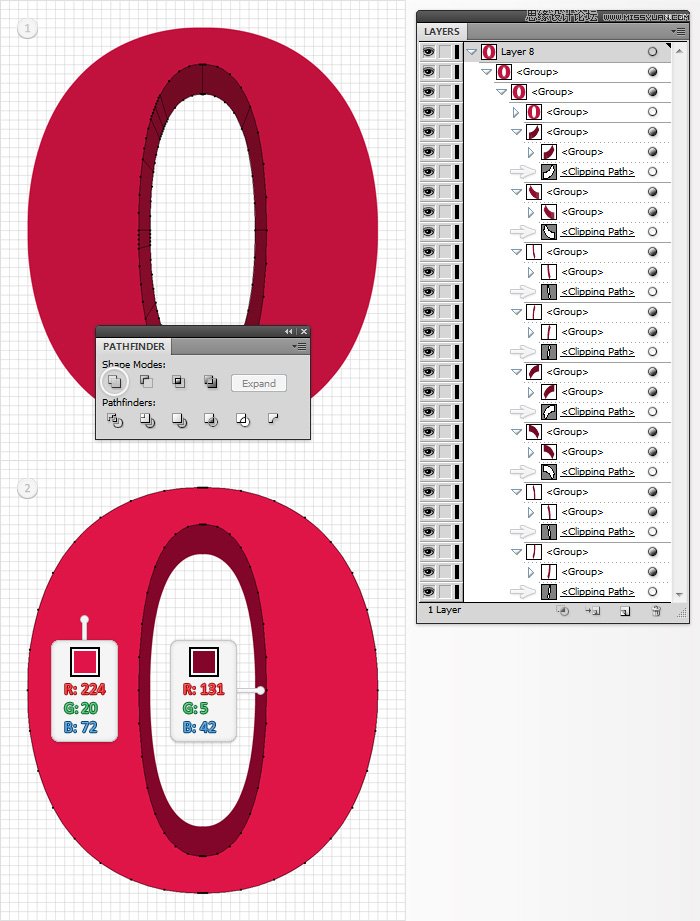
步骤06
让我们把重点放在图层面板。你应该找到一个简单的组。点击小箭头图标,直到找到剪贴路径(在下面的图片箭头所指),它们全部删除。现在,选择的第一个图所示的形状,单击携手探路者面板按钮,并填写生成的路径与R = 131,G = 5 = 42。remainging形状填充R = 224,G = 20 B = 72。最后,你应该有四个形状,在图层面板,两个可见的和无形的两个。

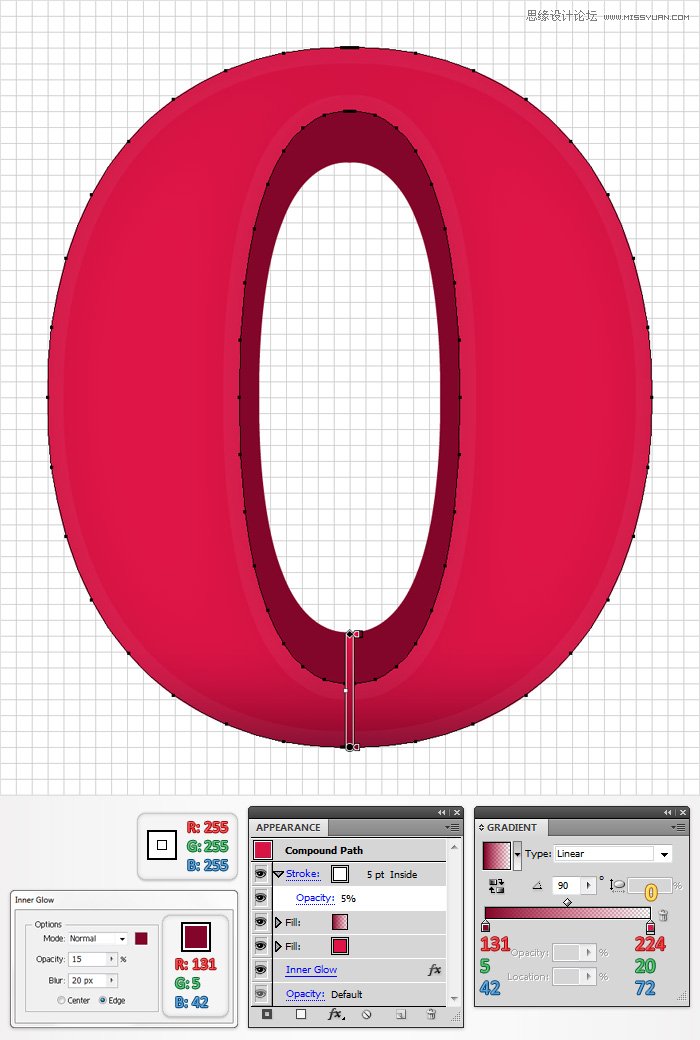
步骤07
选择大的,可见的形状和外观面板。打开弹出菜单,并点击添加新的填充。这将添加一个第二填补你的形状。选择它,并使用线性渐变,如下图所示。从梯度图像的黄色零表示不透明度百分比。这意味着你需要选择渐变滑块,降低其不透明度为0%。接下来,添加一个简单的形状中风,并从它的外观面板选择。它5pt宽,对齐内,设置它的颜色,在R = 255 G = 255 B = 255,并降低其不透明度为5%。最后,重新选择整个路径和TOT的影响风格化内发光。进入下图所示的数据,并单击确定。

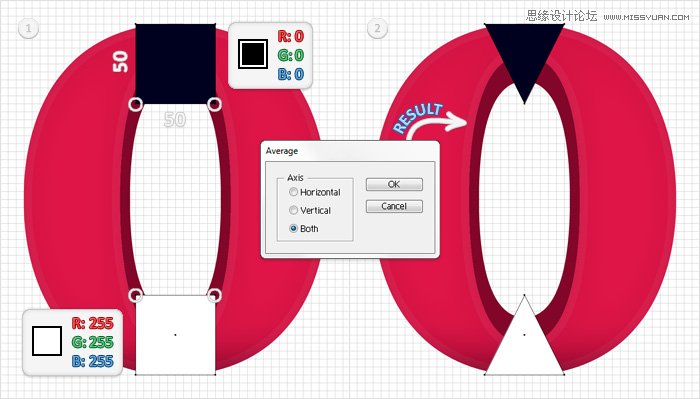
步骤08
选择矩形工具(M),创建两个广场(50像素50),将它们放置在第一幅图像显示。顶部的形状和填充黑色与白色的底部形状。抓住直接选择工具(A)和专注于黑色的形状。选择两个,底部的锚点,去对象路径平均。检查然后单击确定。这会变成一个三角形的广场,在第二幅图像所示。移至底部平方米。同样,使用直接选择工具(A)选择上方的锚点,对象路径平均。检查然后单击确定。

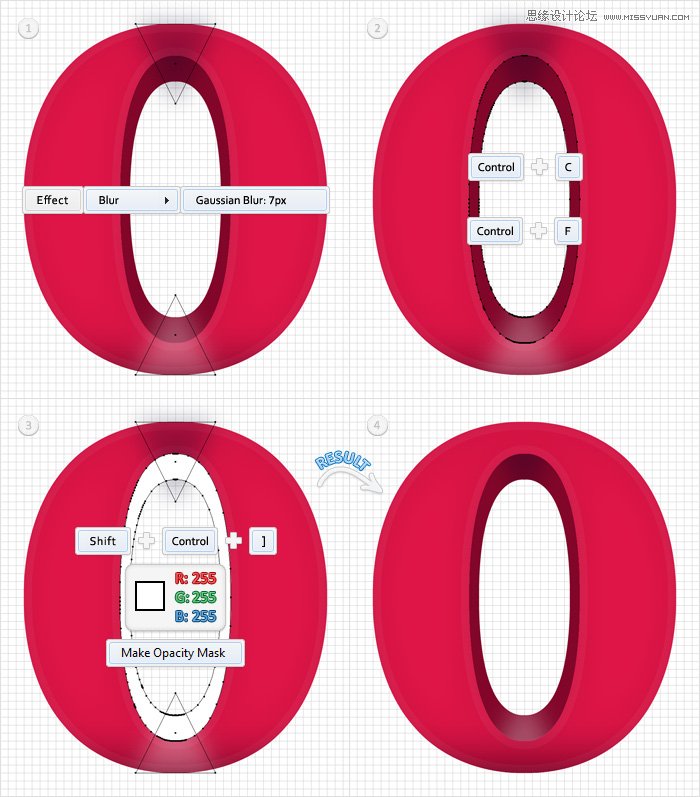
步骤09
选择在上一步中的两个三角形,并去影响模糊高斯模糊。输入7px半径,单击OK,然后组这两个形状。选择小,O型,并在前面的一个副本(控制+控制+ F)。把这个复制到前面(按Shift +控制+]),并用白色填充它。选择与本集团一起去透明度面板(窗口透明度)。打开弹出菜单,然后单击设为不透明蒙版。最终您的插图应该像在第四图像。

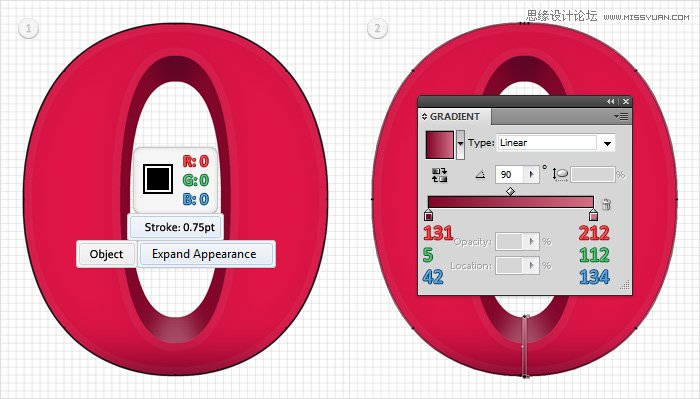
第10步
转动大,呈椭圆形(第四步)回可见。与没有填充和添加0.75pt,黑色中风。对齐外,然后去对象展开外观。在第二幅图像所示的线性渐变填充形状。

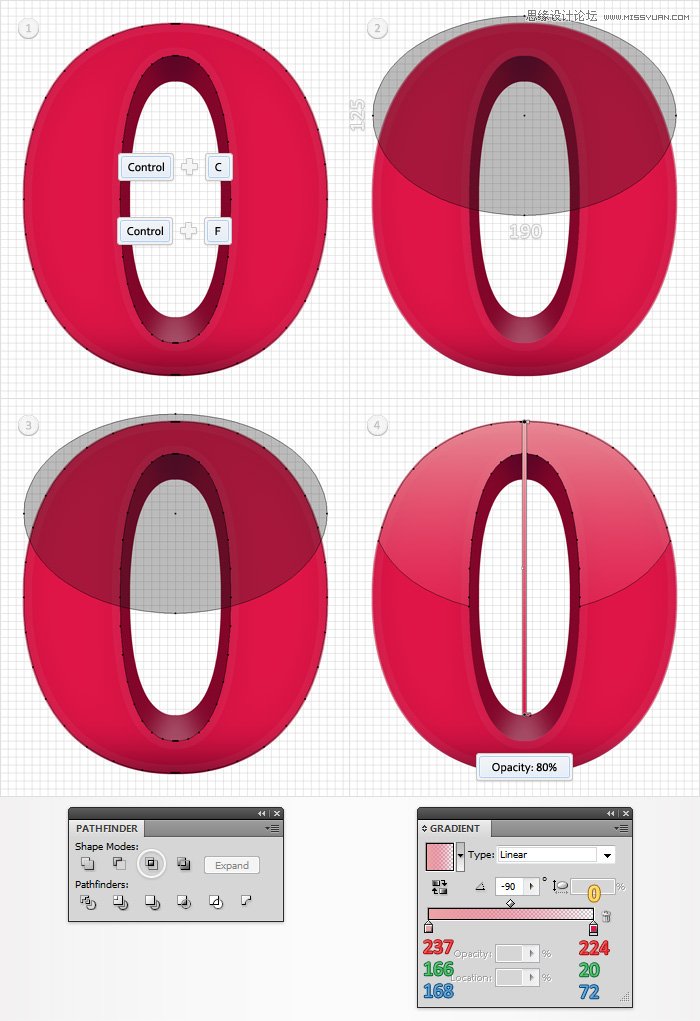
第11步
重新选择大的O形,并在前面的副本(控器+控制+ F),然后抢椭圆工具(L),创建125px的形状为190,并把它作为第二个图像显示。选择这个新的形状alonw和用新鲜的副本从探路者面板相交按钮上单击。在第四图像所示的线性渐变填充的形状和其不透明度降低到80%。

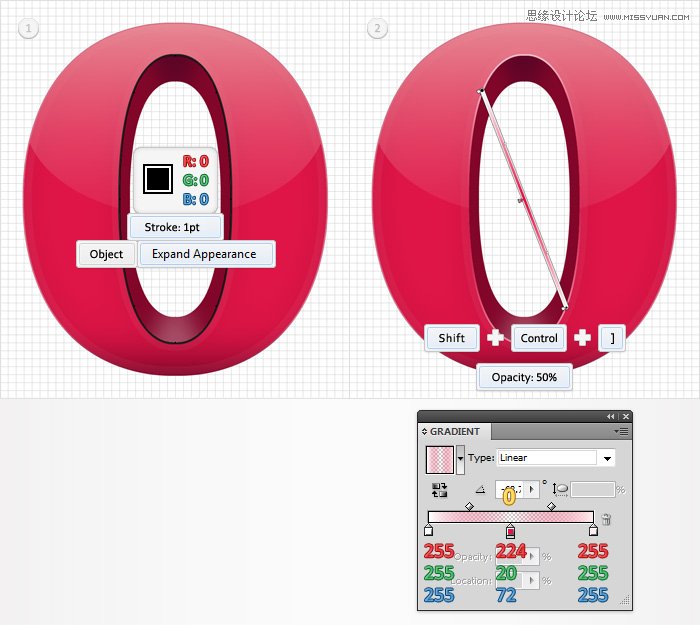
第12步
转小,椭圆形(第四步)回可见。与没有填充和添加1PT,黑色中风。对齐外,然后去对象展开外观。在第二幅图像所示的线性渐变填充形状,降低其透明度为50%,并把它前面(SHIFT +控制+])。

第13步
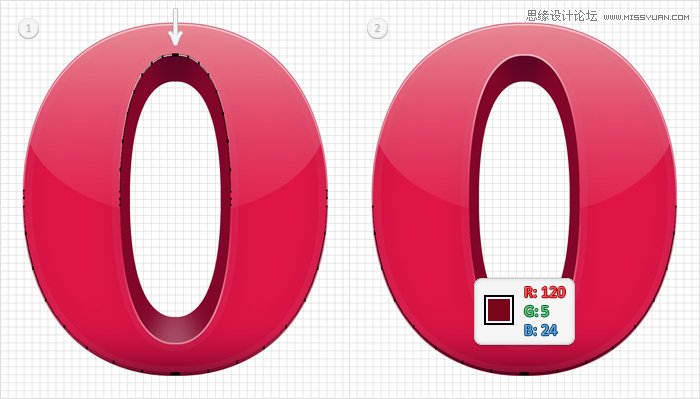
禁用对齐网格(视图对齐到网格)。选择大O型,并在前面的两个副本(SHIFT +控制+])。选择顶部的副本,并击中一次向下箭头。重新选择的两个副本,并减去从探路者面板前端按钮的点击。您将有两个薄形GRET一组。卸下底部的形状(由箭头指出的第三个图像),然后选择其余的形状。转到外观,删除中风,效果只保留一个填充。白色和降低其不透明度为50%。

第14步
重新选择大的O形,并在前面两个新副本(按Shift +控制+])。选择顶部的副本,并击中了一次向上箭头。重新选择的两个副本,并减去从探路者面板前端按钮的点击。同样,你将GRET两个薄形一组。卸下顶部的形状(箭头所指),然后选择其余的形状。删除中风,效果,只保留一补。它的颜色设置在R = 120克= 5 B = 24。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
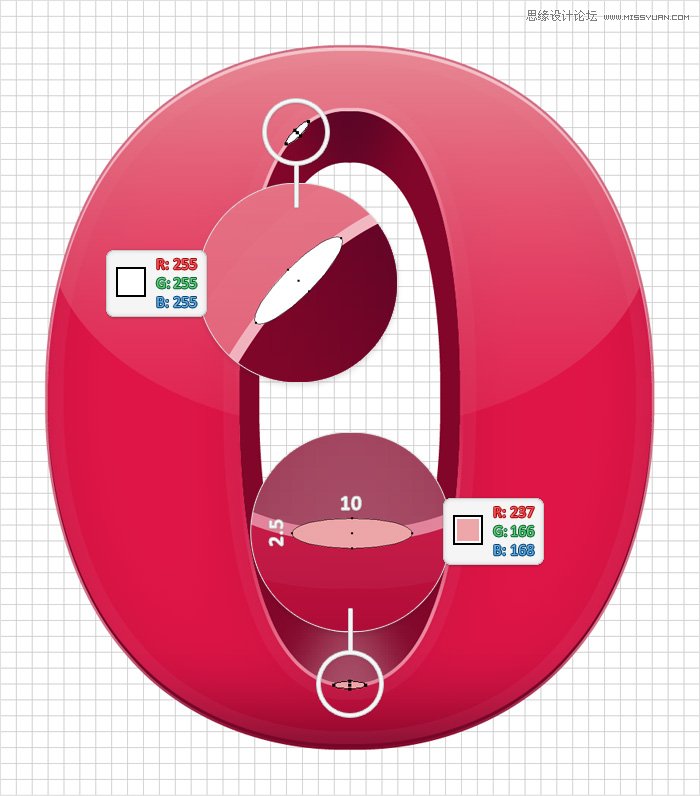
第15步
选择椭圆工具,按一下您的画板.. 输入10在宽度框中的高度框和2.5然后单击确定。这将创建一个由10 2.5 PX形状。填写与R = 237 G = 166 B = 168,并把它作为在如下图所示。这个副本,并用白色填充,然后将其旋转的地方,如下图所示。

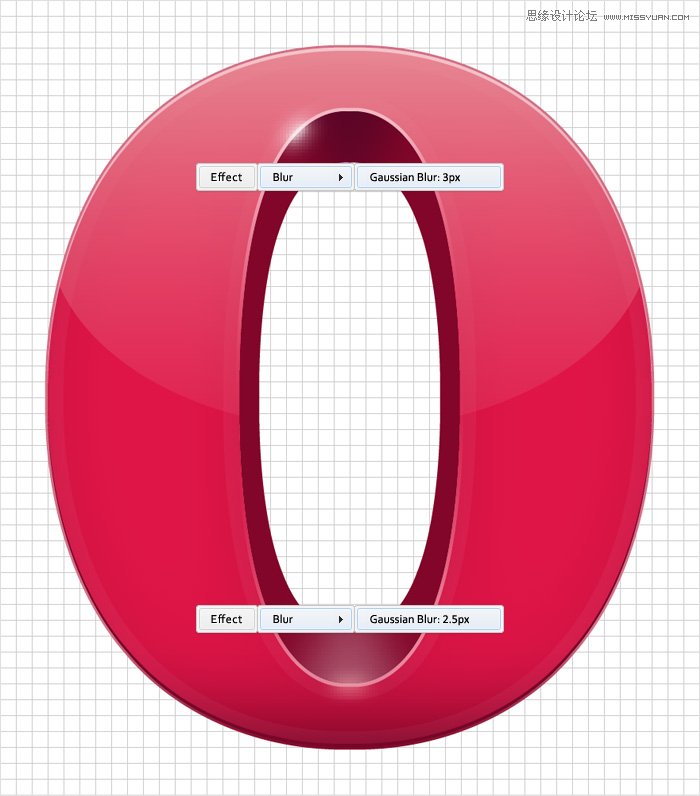
第16步
专注于在上一步中所取得的形状。选择在上一步的粉红色的形状,并去影响模糊高斯模糊。输入2.5px半径,单击确定,然后选择白色的形状,并去影响模糊高斯模糊。输入3px半径,然后单击确定。

第17步
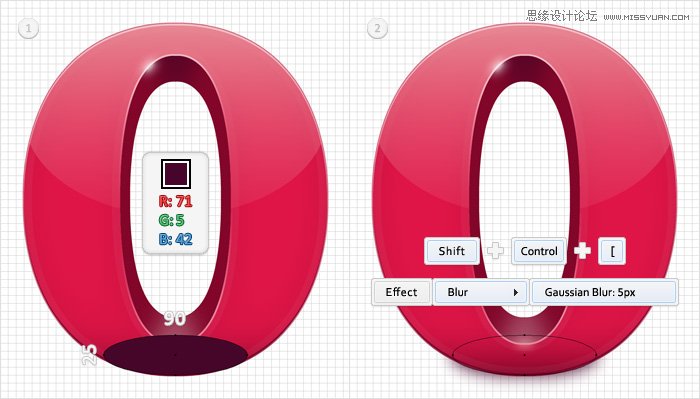
最后,重新启用对齐网格(视图对齐到网格),然后选择椭圆工具(L)。创建25px形状90,填充与R = 71,G = 5 B = 42,然后将其发送到回(按Shift +控制+)和去影响模糊高斯模糊。输入5px半径,单击确定就大功告成了。

最后效果











