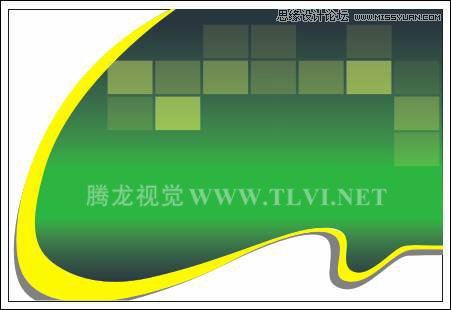
本实例制作的是一个汽车的宣传海报。整个画面色彩以黄色和绿色搭配,使用黄色的汽车在绿色背景的衬托下突显的格外的耀眼,在视觉效果上第一时间抓住消费者的目光。通过别致的造型设计和绘制简单生动的汽车图形,充分展现了该汽车时尚与舒适的完美结合。从而达到海报宣传目的。图12-148展示了本实例的完成效果。

图12-148 展示了本实例的完成效果
技术提示
该实例分为二个部分制作完成。第一部分绘制背景;第二部分绘制汽车图形。在第一部分中主要使用了贝塞尔工具和图纸工具,绘制图形并填充渐变,制作出背景图形。在第二部分中绘制准确的汽车图形同样使用了贝塞尔工具,通过灵活的使用交互式阴影工具、交互式轮廓图工具和交互式填充工具,制作出汽车的立体效果。图12-149出示了本实例的制作流程图。

图12-149 本实例制作概览
制作步骤
1.制作装饰背景
(1)运行CorelDRAW,新建一个工作文档。参照图5-150所示设置文档属性。

图5-150 设置属性栏
(2)使用工具箱中的贝塞尔工具,在绘图页面中绘制如图5-151所示的不规则图形。然后使用交互式填充工具,为图形填充渐变色。
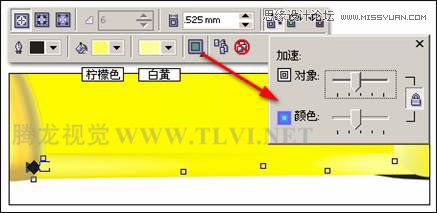
(3)再次使用贝塞尔工具,沿填充渐变色图形的边缘轮廓绘制图形,并填充为黄色,如图5-152所示。

图5-151 填充渐变色
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
图5-152 绘制装饰条
(4)选择黄色装饰条,按下小键盘上的键,将其原位置再制,接着将其填充为灰色,并按下键,调整顺序到黄色装饰条图形下面。
(5)按下键盘上的→和↓方向键调整其位置,然后使用形状工具,对灰色图形的形状稍微调整,效果如图5-153所示。

图5-153 复制装饰条
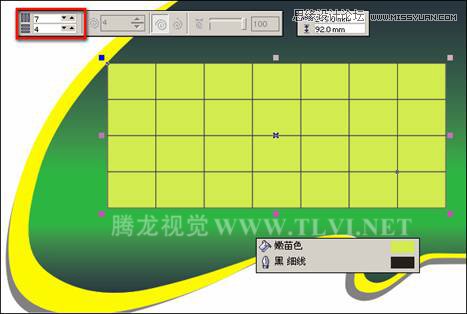
(6)使用图纸工具,参照图5-154所示在属性栏中进行设置,然后在绘图页面中绘制方格图形,并将图形填充为嫩苗色。

图5-154 绘制方格
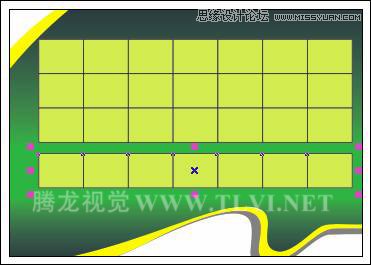
(7)保持表格图形的选择状态,按下键取消群组,使用选择工具,框选最下面的一排方格图形,按住键的同时,将其垂直向下移动,如图5-155所示。

图5-155 移动图形
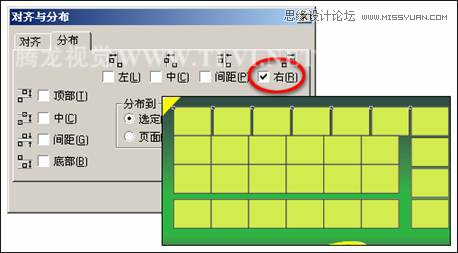
(8)接着框选最右侧的一列方格图形,执行排列→对齐和分布→对齐与分布命令,打开对齐与分布对话框。单击分布选项卡,参照图5-156所示设置对话框,完毕后单击应用按钮,设置图形列间距,单击关闭按钮关闭对话框。

图5-156 设置列间距
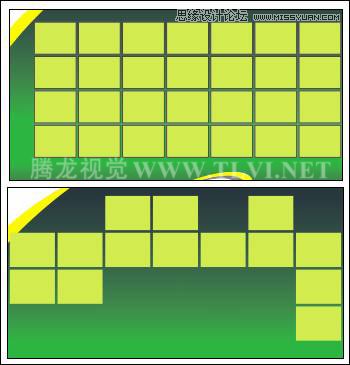
(9)保持图形的选择状态,参照前面的方法将图形水平向右移动,然后框选第一行方格图形,并打开对齐与分布对话框,参照图5-157所示设置对齐与分布对话框中的选项,调整图形的行间距。

图5-157 设置行间距
(10)参照上面的操作方法,设置其他方格图形的间距,完成后,使用选择工具框选所有的方格图形,右击屏幕调色板顶端的图标,将所有方格图形的轮廓色设置为无。然后参照图5-158所示选择相应的方格图形,按下键将其删除,并调整其它方格图形的位置。

图5-158 设置间距
(11)使用交互式透明工具,参照图5-159所示选择图形并设置其属性栏参数,分别为方格图形添加透明效果。

图5-159 添加透明效果
(12)参照上一步骤中为图形添加透明效果的方法,再为其他方格图形添加透明效果。然后选择这些方格图形,按下键将其群组,完成背景的制作,效果如图5-160所示。
(13)读者也可以通过执行文件→打开命令,打开本书附带光盘Chapter-12汽车宣传海报背景.cdr文件。继续下面的绘制。

图5-160 制作背景完成效果
2.绘制汽车图形
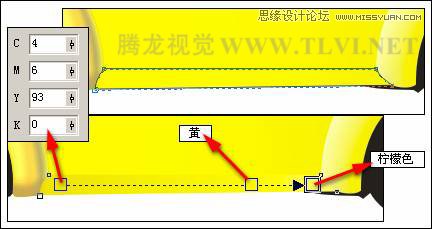
(1)接下来制作汽车图形,为便于读者更清楚的观察制作效果,在下面将在页面空白处绘制汽车图形。首先使用贝塞尔工具,参照图5-161所示绘制汽车基本轮廓图形,然后使用交互式填充工具,为图形填充渐变色。
(2)在这里读者也可以执行文件→导入命令,将本书附带光盘Chapter-12汽车轮廓图形.cdr文件导入,并按下键取消图形群组,然后复制汽车轮廓图形到绘图页面中。在后面的制作过程中,读者也可以使用该步骤中导入的图形内容。

图5-161 填充渐变色
(3)使用贝塞尔工具,参照图5-162所示,绘制车窗图形,并分别为其填充颜色和渐变色。

图5-162 绘制车窗
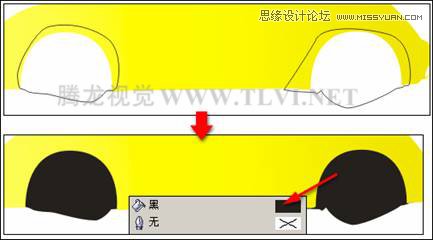
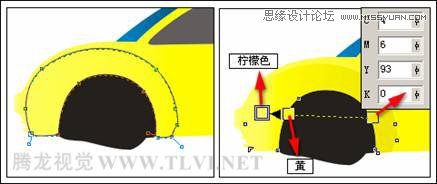
(4)使用贝塞尔工具,参照图5-163所示绘制车轮内侧图形,并将其填充为黑色,接着调整车轮图形的顺序到黄色汽车轮廓图形的下面。然后在车顶部再绘制暗部图形,接着为其填充渐变色,完毕后再调整其顺序到后车窗图形下面,如图5-164所示。

图5-163 绘制车轮内侧图形

图5-164 绘制车顶暗部图形
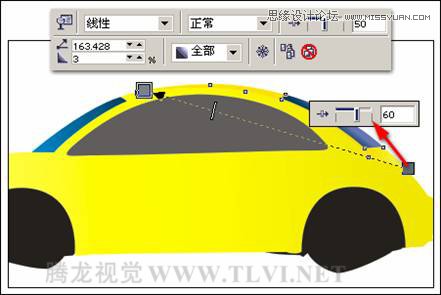
(5)使用交互式透明工具,为暗部图形添加透明效果,并参照图5-165所示设置其属性栏参数。

图5-165 添加透明效果
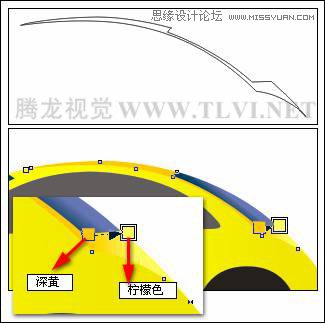
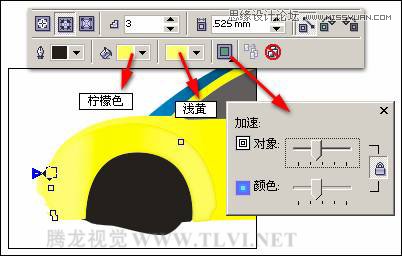
(6)使用贝塞尔工具,参照图5-166所示在车轮上方绘制图形,接着为其填充渐变色。然后使用交互式轮廓图工具,参照图5-167所示设置属性栏,再为图形添加轮廓图效果。

图5-166 填充渐变色

图5-167 添加轮廓图效果
(7)使用贝塞尔工具,参照图5-168所示绘制曲线图形,并填充任意颜色,然后使用交互式阴影工具,为其添加阴影。

图5-168 添加阴影效果
(8)按下键拆分阴影,选择拆分出来的阴影,按下键将其转换为曲线,并使用形状工具,参照图5-169所示对阴影形状进行调整。

图5-169 拆分阴影并调整
(9)继续使用交互式阴影工具,为灰色图形添加阴影效果,然后参照以上方法将阴影拆分,并将原图形删除,接着参照图5-170所示使用形状工具对阴影形状进行调整。

图5-170 拆分阴影
(10)参照图5-171所示,使用贝塞尔工具,在汽车的后轮胎处绘制图形。接着使用交互式填充工具,为其填充渐变色。然后再使用交互式透明工具,为其添加透明效果。

图5-171 填充渐变色并添加透明效果
(11)使用贝塞尔工具,在汽车的两个车轮中间绘制如图5-172所示的图形,接着为其填充渐变色,并调整顺序到前轮胎右侧阴影下面。

图5-172 填充渐变
(12)使用交互式轮廓图工具,参照图5-173所示为图形添加轮廓图效果,使其具有立体感。

图5-173 添加轮廓图效果
(13)接下来绘制车轮。首先使用椭圆工具,按住键在页面空白处绘制圆形,然后使用交互式填充工具,为其填充渐变色,并设置轮廓色为无,效果如图5-174所示。

图5-174 填充渐变色
(14)接着使用交互式轮廓图工具,参照图5-175所示设置属性栏,为圆形添加轮廓图效果。
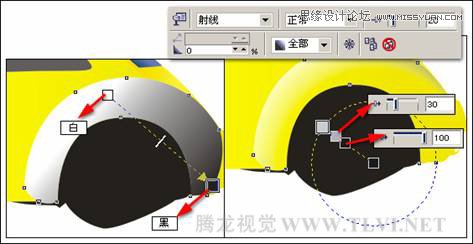
(15)使用椭圆工具,在轮胎图形的上方绘制圆形,并为其填充射线渐变色,效果如图5-176所示。
提示:图5-159中渐变色从中心向外依次为黑色,黑色,80%黑,30%黑,10%黑,80%黑,64%黑,10%黑,白色。

图5-175 添加轮廓图效果

图5-176 填充渐变色
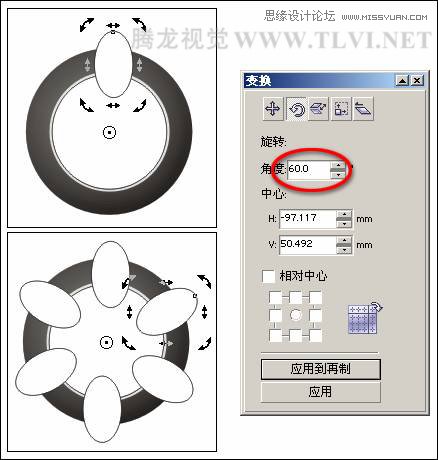
(16)使用椭圆工具,分别绘制圆形和椭圆,然后选择较小的椭圆,并再次单击使其呈旋转状态,调整中心点位置到大圆中心位置。然后按下键打开变换泊坞窗,参照图5-177所示设置泊坞窗,连续5次单击应用到再制按钮,将图形旋转再制。
提示:为便于读者观察,暂时将绘制的正圆和椭圆分别填充为白色。

图5-177 旋转图形
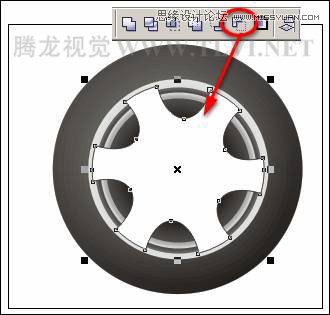
(17)使用选择工具,配合按下键选择填充白色的正圆和椭圆,然后单击属性栏中的后减前按钮,修剪图形,效果如图5-178所示。
(18)调整图形的旋转角度,接着使用交互式填充工具,为图形填充渐变色,并设置轮廓色为无。然后将其原位置再制,并将其向左上方稍微移动,最后再使用交互式填充工具,调整其渐变色,效果如图5-179所示。
提示:图5-169中填充渐变色从左至右颜色依次为40%黑、80%黑、灰蓝色(C51、M38、Y37、K1)、银色(10、0、0、30)、白色、40%黑、40%黑。

图5-178 修剪图形

图5-179 填充渐变色
(19)参照以上绘制椭圆并填充渐变色的方法,在轮胎上再制作其他图形,完成轮胎的制作。然后框选绘制的轮胎图形,按下键群组图形并调整位置,如图5-180所示。另外,读者也可以将本书附带光盘Chapter-12汽车轮胎.cdr文件导入使用。

图5-180 制作轮胎效果
(20)将轮胎图形再制,并调整位置,效果如图5-181所示。

图5-181 放置图形
3.添加装饰图形并调整整体效果
(1)选择车窗图形,将其再制两个,参照图5-182所示分别调整两个图形的大小和形状,接着框选两个图形,将其结合。然后使用矩形工具在上面绘制矩形条,接着将矩形和结合后的图形选择并将其焊接,然后更改焊接后图形的填充颜色,并调整其位置到车窗上面。

图5-182 修剪图形
提示:在图中为了便于读者观察图形效果,暂时将图形的填充色设置为无,轮廓色设置为黑色。
(2)使用贝塞尔工具,在车窗图形上绘制方向盘图形,将图形填充为黑色,轮廓色为无,如图5-183所示。
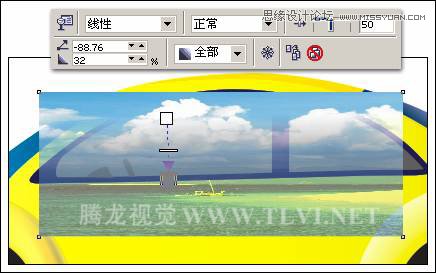
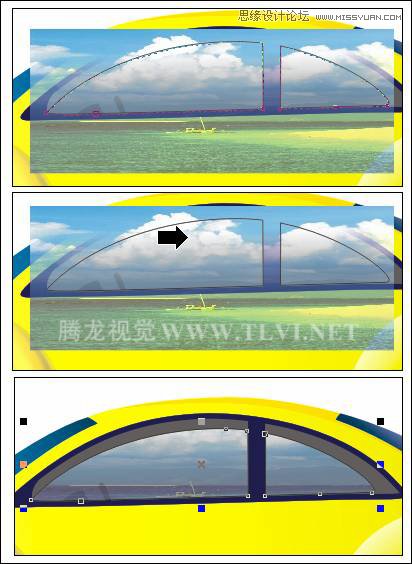
(3)按下键,导入本书附带光盘Chapter-12海景.jpg文件,将其再制,并将副本图像放置到一旁,以便之后再对其进行编辑。然后选择其中一副海景图形,调整其大小。并使用交互式透明工具,为其添加透明效果,如图5-184所示。

图5-183 绘制方向盘

图5-184 添加透明效果
(4)选择底部填充为绀青的车窗图形,依次按下、键将其原地复制并设置填充色为无,轮廓色为黑色,然后调整图形的大小和形状。
(5)接着选择添加透明效果后的海景图像,执行效果→图框精确剪裁→放置到容器中命令,当鼠标变为黑色箭头时单击调整后车窗轮廓图形,将图像放置到车窗轮廓图形当中,完成后设置轮廓色为无,效果如图5-185所示。

图5-185 剪裁图形
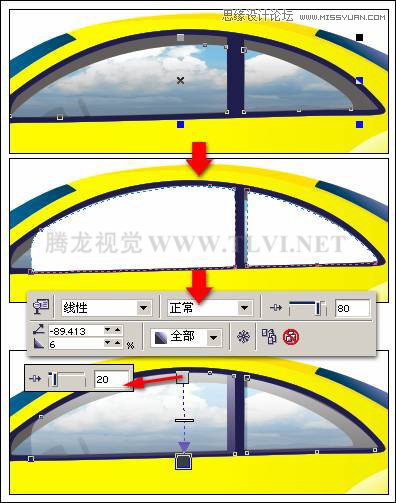
(6)执行效果→精确剪裁→编辑内容命令,调整海景图像在车窗图形当中的位置。然后再次将底部的车窗图形再制,并调整大小和形状,填充为白色,接着为其添加透明效果,制作出车窗的高光效果,如图5-186所示。
提示:在执行编辑内容命令并调整图形后,读者可以执行效果→精确剪裁→完成编辑这一级命令,退出当前的编辑状态。

图5-186 图框精确剪裁图形
(7)参照以上制作车窗图形方法,再制作前车窗和后车窗效果,如图5-187所示。

图5-187 制作汽车基本框架完成效果
(8)接着执行文件→导入命令,将本书附带光盘Chapter-12车灯及其他装饰图形.cdr文件导入。然后按下键盘上的键,取消群组并调整图形的位置和顺序。如图5-188所示。

图5-188 绘制汽车完成效果
(9)参照图5-189所示调整汽车图形在页面中的位置,然后使用贝塞尔工具,沿页面中不规则图形的边缘绘制曲线。接着选择汽车图形,执行效果→精确剪裁→放置到容器中命令,当鼠标出现黑色箭头时单击绘制的曲线,将汽车图形放置在曲线当中,并设置曲线的轮廓色为无。
提示:将汽车放置在曲线当中的效果并不是太理想,这时可以执行效果→精确剪裁→编辑内容命令,调整汽车在曲线当中的位置。完成后再执行效果→精确剪裁→完成编辑这一级命令,完成对图形的编辑。

图5-189 剪裁图形
(10)最后在页面中绘制其他装饰图形并添加文字信息,完成本实例的制作,效果如图5-190所示。读者可打开本书附带光盘Chapter-12汽车广告.cdr文件进行查看。

图5-190 完成效果











