现如今,用户大多深陷于碎片化的时间和过量的信息,所以用户更加青睐简约而现代的网页设计。少即是多是这类网站的设计哲学,少而精准的内容设计方式和内容策略让访客从沉重的信息压力中解放出来。
虽然做减法的方式很多,相比于增加内容,简化设计和内容更讲究技巧。今天我们要聊的是如何借助预期式设计来帮你搞定设计简化。
什么是预期式设计?
来自Huge的设计师Aaron Shapiro是这样界定预期式设计的:在用户做决定之前为之提供相应的反馈,以这种方式来简化设计。
实际上,预期式设计出现的时间已经很久了,并且存在于许多基础的功能中,最常见的就是我们所熟知的弹出框、应用内通知、功能建议等等。
所有的这些针对用户的行为都是应对用户的某些行为的反馈,它们所提供的功能和选择都是基于用户之前的操作与感知偏好而设计的。
预期式设计目的是旨在为用户提供更加清晰的认知和体验,减少访客在操作过程中耗费的脑力。
当用户面对眼前信息的时候,预期式设计则试图去降低这个过程中用户需要耗费的脑力。降低用户在认知上的负荷能让用户对信息的认知更清晰,获得更好的体验。
不同于我们所熟知的设计思路,预期式设计过程中你并不是让用户按照你的方式来交互,而是你按照用户预期中的操作方式来创造网站体验。重要的是用户的期待。
预期式设计和数据
理想中的预期式设计之下,产品的运作远不止于设定一个迎合用户的弹出框,而是将网站的用户使用效率提升到一个全新的层次上。
若想借由预期式设计来提升整体的舒适度,需要进行数据分析,并且根据分析结果来设定用户流程和路径。比如,通过追踪之前的用户的购买量来决定接下来的购买量,在账户注册、产品推荐和结帐流程上进行优化。当你有足够的数据支撑你的系统进行自动化的决策的时候,预期式设计带来的就不仅仅是单纯的个性化网站体验了。
潜在的隐患
可以预料的是,预期式设计同个人信息保护和数据安全存在于一定的冲突。国外的用户常用的谷歌确实走在技术最前沿,但是用户常常会感到他们的数据被共享到不同的平台上,这种侵犯感,在国内也常常会感受到。你在京东亚马逊淘宝上浏览过的商品,常常会出现在各个网站的广告区,哪怕你浏览国外的网站也难以避免。这种常见的SEO手段有时候不错,但是也时长会让用户担忧数据安全。
你为用户所提供的舒适感,是否比你所拥有的用户数据更重要?
所以,尽管技术足够成熟,但是你为用户提供的舒适感和安全感,是否比你所拥有的用户数据更重要呢?所以,当你需要为信息安全进行更充分考虑的时候,预期式设计是可能会为你带来负面的影响的。
另外,预期式设计可能会限制产品的可探索性。最典型的反例还是亚马逊,它推荐的产品通常都是用户浏览过的,这很明显让用户的选择更窄了,加上很多商品压根就是用户买过,或者不打算再浏览的,这使得推荐的有效度降低。用户浏览的许多商品构成了属于这个个体的独特的偏好和路径,可是沿袭这个路径的推荐系统会推着用户一直做类似的选择。用户看过几本罪案类小说,系统再不断地推荐同类小说,用户什么时候才会发现科幻小说的魅力呢?这种情况很有可能出现在孩子们头上,作为可塑性极强的用户群体,他们也更容易被说服,但是这种预期式设计会降低他们的探索精神。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如何正确使用预期式设计?
了解你的用户以及他们的浏览和操作行为可以更好地理解他们的需求和预期。今天的用户对于网站路径有清晰的需求,希望能以最快的速度完成目标。
能否理解不同用户群体的问题与障碍,是抓住时机的关键。为了让你能够将这个概念更好的付诸实践,你可以考虑借助下列的环节来优化用户体验:
能否根据用户之前的选择来提出相关的建议?在没有初次数据的情况下,想想用户之前可能买过什么,或者访问过哪些页面。
能否提升附加值?如果可能的话,根据用户购物车中已经有的产品,为他推荐一些辅助性的、补完性的产品,或者推荐一些他们可能会非常感兴趣的服务。
能否帮用户预先填写一些用户名、登录邮箱、基本信息等表单字段,让用户在完成目标的过程中少点击几次?
能否以更加个人化的方式来发送邮件邀请或者提醒,而非看起来就是群发的那种?
总的来说,这样设计的目标并不是推着用户去做决定,而是在用户直接主动输入之前为他们提供一个合理的选择。操作步骤被简化了,之前的操作成为了展示给用户的信息的影响因素,整个流程以更加自动化的形式展现出来。
预期式设计实战
案例总是理解案例的最佳途径,如何借用预期式设计来保持用户体验简单易行,看看下面的案例吧:
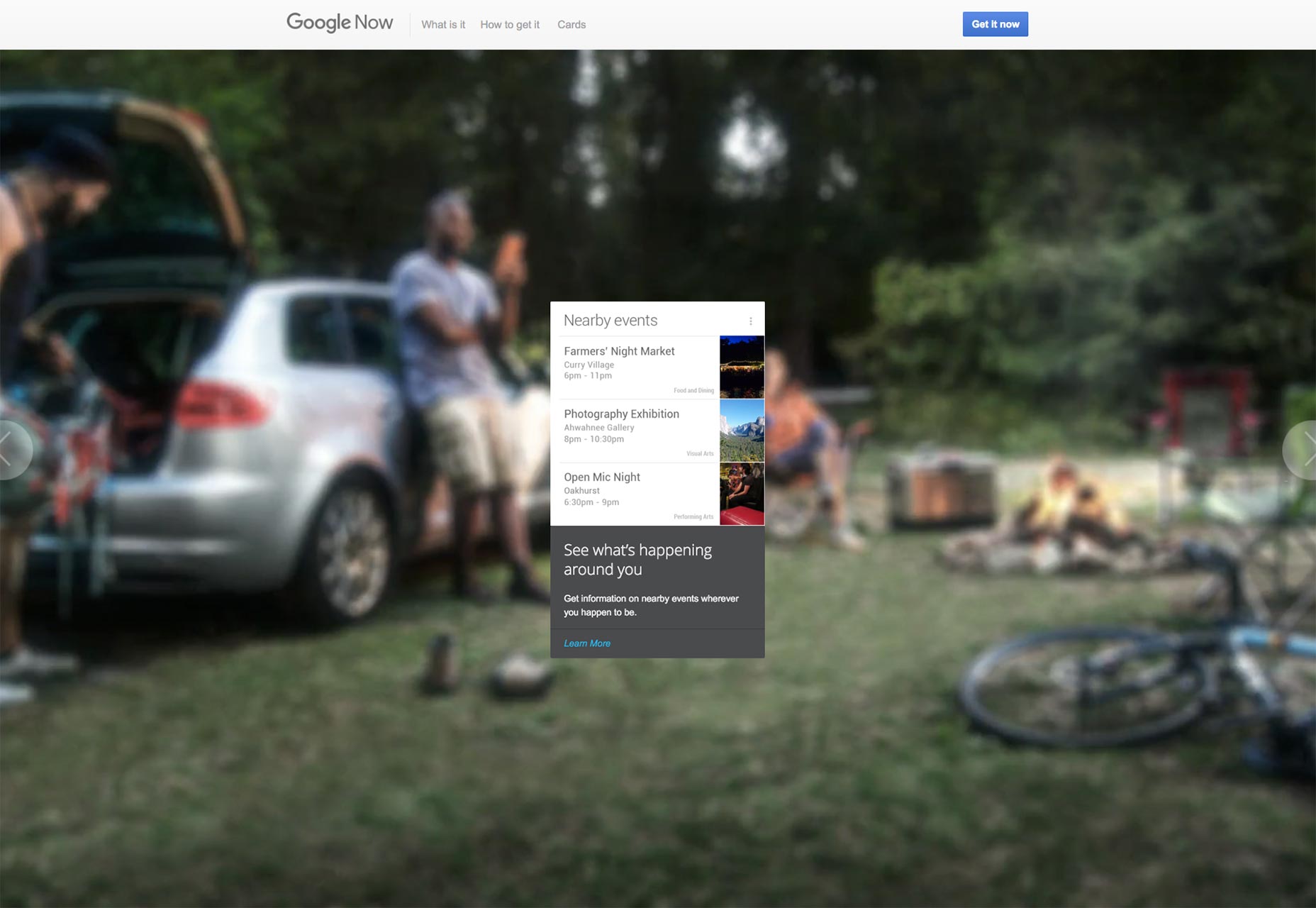
Google Now

作为最智能的个人助理,Google Now 会根据用户的搜索习惯和之前的行为来推送信息,应对需求。如果你在谷歌日历中有预约餐厅的条目,Google Now 会帮你推荐附近的没事,提供天气状况信息和交通状况,来提升整体的价值。生日提醒、新闻更新、旅游资讯、娱乐、约会、体育赛事、酒店预订、停车场提示等等这些信息在合理的场景下会有一定的关联,在这一点上,Google Now比亚马逊强过太多。
Pandora 的音乐基因组计划

Pandora 是著名的可定制化互联网电台,你可以根据一首歌的歌曲、节奏、旋律、和声、配器、歌词等信息来寻找类似的音乐列表。事实上,这个并不新的网站早在2000年的时候就已经建立,拥有超过2.5亿注册用户,其中有8000多人是活跃用户。
Cook With M&S

Cook With M&S 为用户提供了一系列诱人的食谱(漂亮的摄影和实例),M&S的APP不仅分享了食谱配方,还提供可供编辑的购物清单,提供真正意义上一条龙的服务。
作为信息补完,APP中每个食谱都有用户评论和可供参考的星级评分系统,营养信息,烹调时间和难易程度。更重要的是,M&S 的APP还内置了烹调用的定时器!虽然其中许多功能并不复杂,但是它们很好地满足了用户的需求,让烹饪更加简单,更有乐趣。
结语
有的时候知道这回事,和从某个角度作为出发点来思考是两回事,出发点和思路很重要。不管你所做的网站是什么类型的,借助预期式设计来提升用户和网站的可访问性总归是一件重要而有用的事情。










