为了让年终奖来的更猛烈一些,不妨搜集点优质设计资源开一把大,12月的设计资源合集绝对称得上诚意满满,大把的图标,靠谱的工具,炫酷的概念设计,插件、主题、模板、UI Kit以及精致的字体,一个都没有少。
SIMPLE ICONS
这是一组涵盖最流行网站的品牌LOGO的图标合集,并且每个图标都包含了相应的16进制的色彩标号。
GOOGLE’S MATERIAL ICONS FOR SKETCH
这是一组漂亮的Sketch 格式的极简图标合集,总计超过100款,托管于Github。

这组运动图标合集使用的是PSD格式,数目超过5800个,依照iOS 的规范来制作。
CUTE CARTOON BODY PARTS FOR CHARACTER GENERATOR
这是一组包含超过600个有趣的卡通人物形象的图标合集,这些图标都是矢量的。

这是一组PS图标模板,易于导出为网页可用的图标,强调个性又追求通用性,你会喜欢的。
A MASSIVE BUNDLE OF FLAT ICONS
这组扁平化的图标合集总计有20套,每套包含图标数以千计,精雕细琢,不仅包含矢量元素,还包含了直接可用的PNG格式。

这是一组PSD格式的简历和名片模板,干净而极简。
GEOMETRIC BROCHURE TRIFOLD TEMPLATE
这是一个专业的三折宣传页设计,背景采用了Lowpoly风格,并配有 AI、PSD和ID三种格式。

这是一组漂亮的Material Design风格的背景图,1600×900的分辨率,并且包含4个大型的AI文档供你编辑。

这组AI笔刷合集中包含了110款复古雕刻风笔刷,用来画插画非常的赞。

这是一组PSD格式的T恤视觉设计稿,有白色、红色和牛仔蓝三种色彩,总计大概60M大小。

这是一组6个iPhone 视觉稿 PSD 文档,真实感非常强烈。

Mayssam 是一款网页用的UIkit,主要用来制作网页APP,其中有30种控件、40个图标以及三种不同的配色方案。

Perfect Kit 是一款现代风格的UI kit ,分明暗两种配色方案,可以用来设计移动端和桌面端界面。

这是一组极简风格的UI Kit,包含了7重不同类型的界面,渐变的背景,总计10屏。
A BUNDLE OF 10 PSD WEB TEMPLATES
这组10款网页模板,包含了扁平、极简等多种不同的风格,可用作博客、新闻和产品展示。

这是一组炫酷的视觉稿设计,包含了6种不同角度的手机屏幕角度,拥有微妙而漂亮的阴影。
ORANGE MOBILE CHAT UI KIT
这个橘色的聊天用的UI Kit 的灵感来自于著名的法国公司 Orange。

这是一款风味独特的手写英文字体,拙稚而优雅有趣。

这是一款独特的镂空英文字体。

Edirne 是一款富有质感的字体,字体笔画是如同用笔刷在墙上涂出来的粗糙细节。
BASTON
Baston 是一款炫酷的字体,和上一款一样拥有复古而残损的效果,这套字体完成度比较高,包含了拉丁和希腊字母。
EJIZU
Ejizu 是一款艺术风格浓郁的手绘字体,漂亮而风格化。
SAMFOLIO
Samfolio 是一款PSD 模板,拥有漂亮的布局和扁平化的图标。
AFRODYTA
Afrodyta 是一款干净的网页设计模板,使用的是PSD格式,可用于艺术类和商业类的网站。

扁平风的Unique-Tech 是一款网页UI设计模板,模板中包含了两套配色。

这是一款清爽的网页PSD模板,主要用于餐饮类的网站。

这是一个健身题材的PSD网页模板,这个模板自由度比较高。
LECTURA
Lecture 是一款Wordpress主题,典型的双栏布局,风格清新,适用于企业和非政府机构。
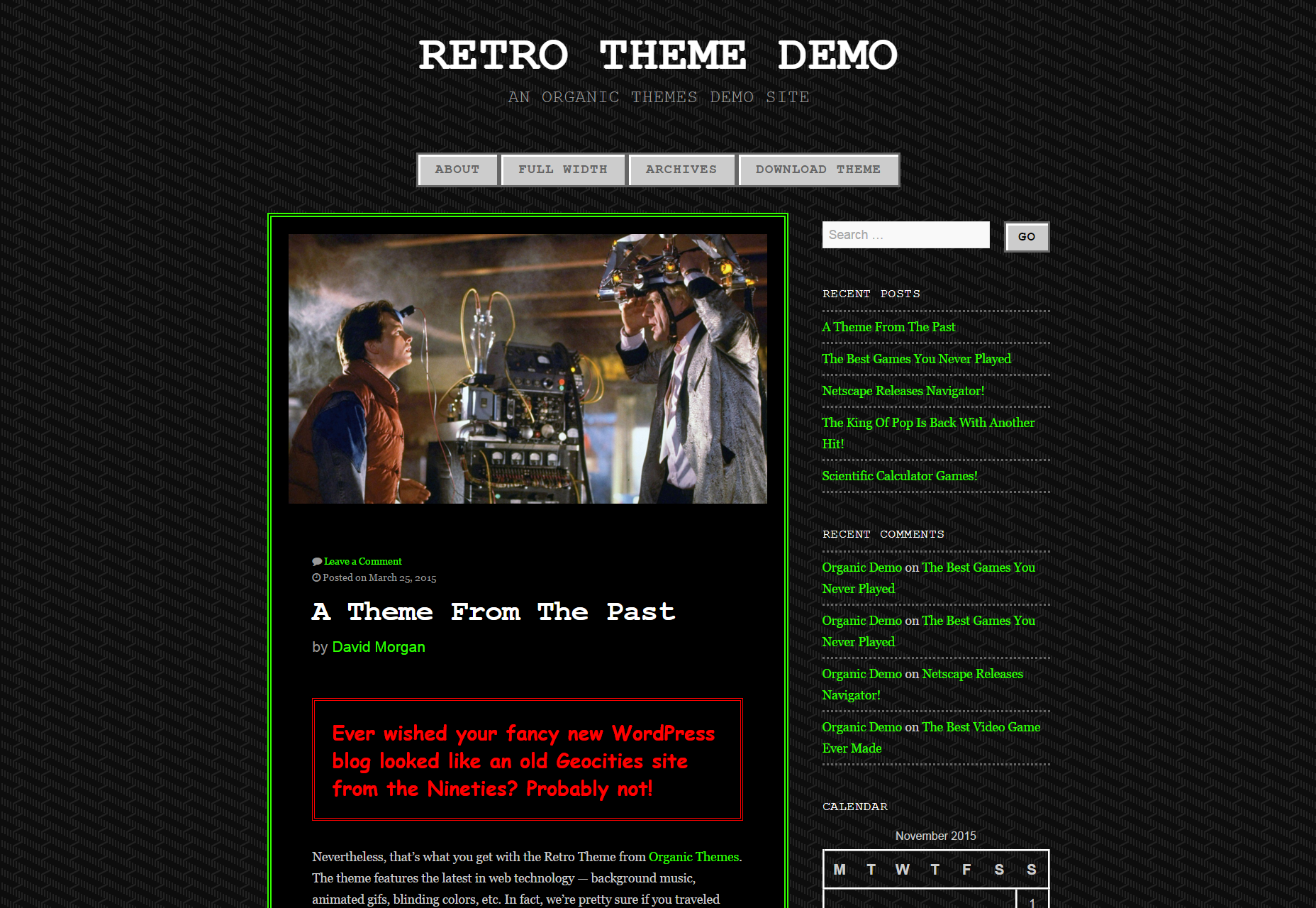
RETRO THEME
这是一款充满80年代复古界面风格的Wordpress主题,灰色的按钮和绿色的字体非常有感觉。

Cluster 是一款Bootstrap 主题,干净现代的主题设计给人感觉良好,其中提供了视差滚动的功能,颇为不错。
OUTLINE
这是一款极简的网页模板,水绿色和白色的配色让整个网站清爽无比,配上沉静的图片,看起来非常有范儿。适宜于商业机构和产品展示。

这套日历的概念设计是使用CSS来实现的,其中渐变的色彩是亮点,你可以根据需求自行修改。

这是一款漂亮的CSS表单模板,其中的悬停和点击特效非常漂亮,色彩褪去,让文字内容脱颖而出。

这为捐赠而设计的概念表单。
PURE CSS RADIAL MENU
这是一款纯CSS的菜单设计,当你点击菜单的时候,不同的选项会在菜单按钮旁边环绕着呈现出来。

这是一款用CSS和JS 制作的移动端菜单设计概念稿,拥有有趣的抖动和回弹效果。

这是用SVG 和CSS实现的气球样式的滑动控件,晃动的气球会显示出百分比。

这是一段 HTML/CSS代码片段,可以生成响应式的平滑的报纸布局。

这也是一个HTML/CSS代码片段,能生成有景深的边缘模糊的背景。
FALLING LEAVES AS PARTICLE ANIMATED BACKGROUND
这款工具能帮你生成落叶缤纷的背景,其中的阴影和光效看起来真实而炫酷。
JQUERY DRAG AND DROP NEWSLETTER BUILDER
这是一款用jQuery制作的网页APP,可以直观快速地生成邮件新闻稿。

NavNav 是一组实用的教程合集,其中包含了许多的教程与案例,教你如何设计响应式导航、菜单之类的UI控件。

KeystoneJS 是一款开源的基于 Express 和Mongo DB 的开发框架。
LITTLESNIPPETS
LittleSnippets.net 是一个在线的CSS3和Html 代码片段合集,每段代码都能在线演示。

Hugo 是一款全新的网页设计引擎,它针对Linux、Windows 和Mac三大平台都做了优化,你可以用它来制作博客、文档和产品展示等不同类型的网站。
ROOTS
Roots 是一款静态的网站编译器。
CRYOGEN
Cryogen 是使用 Clojure和Leiningen搭建的静态网站模板,无需数据库配置,包含了易于实现和调整的CSS和JS代码。
INKPAPER
Inkpaper 是一款桌面应用程序,可以生成干净清爽的博客,可以兼容三大主流平台,并且最关键的是它不仅兼容英文,还支持中文。简体中文。
BACKSTOPJS
Backstop.js 上一款响应式应用,可以帮你测试不同的屏幕尺寸上内容显示的问题,并给予提醒。
SCRAPY
Scrapy 是一款开源框架,能帮你提取网站的关键数据。
VIDE
Vide是一款 jQuery插件,帮你快速实现视频背景。

Amok 是一款基于命令行的编辑器,可用于网站开发、测试、Dubug以及工作流。
CSSGRAM
CSSGram 是一个模仿 Instagram 滤镜的CSS滤镜库,非常实用。

ImagesLoaded 是一款 JS库,可以帮你检测图片是否已经加载,并随后执行一些对应的操作。

Philter 是一款 jQuery 插件,使用它之后,当你将光标移动到图片上的时候,图片上会加载CSS滤镜,可以和上一个插件搭配使用。
MAG.JS
Mag.js 是一款轻量、快速、易于使用的JS库。

Select.JS 上一款开源的JS和CSS库,提供多种不同风格的下拉选框,由Tether.js开发。

TremulaJS 是一款 JS UI控件,主要用于客户端,并且提供基于Bézier 的内容流,主要依靠鼠标、触摸交互。

Roll.js 是一个自由而轻量级的JS库,让你跟踪用户操作、滚动和页面行为。










