将文字与鲜亮明快的图案组合,也可以创建出时尚前卫的画面效果。本节实例将图案拼合成文字,画面既是文字又是图案。画面活泼,颜色丰富,经过拟人化的形象处理,造型可爱,很容易被观者记住,尤其是儿童更乐于接受。图6-152为本实例的完成效果。

图6-152 本实例完成效果
6.7.1 技术提示
实例的制作中,将交互式工具结合使用,可以创建出颜色鲜艳、细节丰富的图案效果。如图6-153所示,为本实例的制作流程。

图6-153 本实例制作流程
6.7.2 制作步骤:制作图案背景
(1)启动CorelDRAW,新建一个工作文档。单击属性栏中的横向按钮,将页面横向摆放,然后再对纸张高度进行设置,如图6-154所示。

图6-154 设置文档属性
(2)选择工具箱中的矩形工具,在页面中绘制一个矩形图形,接着将其填充为褐色(R87、G3、B11),轮廓色设置为无。在属性栏中设置左边矩形的边角圆滑度为50,如图6-155所示。

图6-155 绘制矩形并设置圆角
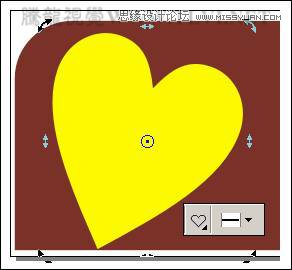
(3)选择基本形状工具,在属性栏中选择心形形状,然后在页面中绘制心形。将心形填充为黄色,轮廓色设置为无,参照图6-156所示对图形的角度进行调整。

图6-156 绘制桃形图形
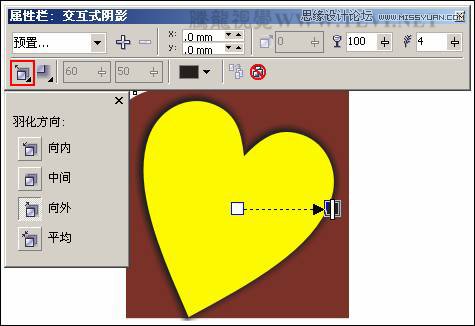
(4)使用交互式阴影工具,为心形添加阴影效果,如图6-157所示。

图6-157 设置阴影效果
(5)结合使用贝塞尔工具,在心形的右上方绘制黄色图形,然后为其添加相同的阴影效果,如图6-158所示。
技巧:为了使绘制曲线图形的阴影效果和心形的阴影效果一致,我们可以先将所绘制的曲线图形全部选中,然后执行效果→复制效果→阴影自命令,当鼠标变成向右的箭头时,在心形的阴影上单击,复制该图形的阴影效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
图6-158 绘制其他图形
(6)使用椭圆工具,在页面中绘制多个正圆图形,如图6-159所示排列效果。

图6-159 绘制椭圆
(7)使用挑选工具,将绘制的圆形全部选中,然后单击属性栏中的焊接按钮,对图形进行焊接。将焊接后的图形填充为白色,轮廓色设置为无。调整图形的大小和位置,使用交互式轮廓图工具,为图形添加轮廓图效果,如图6-160所示。

图6-160 设置轮廓图效果
(8)使用椭圆工具,再绘制一些较小的装饰圆形,并为其添加洋红色轮廓效果,完毕后将这些图形群组,如图6-161所示。

图6-161 制作其他装饰圆形
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)(9)使用矩形工具,参照图6-162所示绘制一个较小的矩形和一个较大的矩形,并设置其圆角。

图6-162 绘制矩形
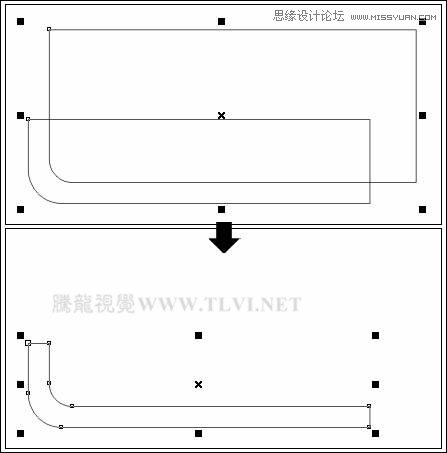
(10)使用挑选工具,选择绘制的两个矩形,然后单击属性栏中的后减前按钮,对图形进行修剪,如图6-163所示。

图6-163 修剪图形
(11)将修剪后的图形填充为白色,轮廓色设置为无,使用交互式轮廓图工具,为图形添加轮廓图效果,如图6-164所示。

图6-164 设置轮廓图效果
(12)对添加过轮廓图效果的图形的大小、位置和角度进行调整,然后按下键,将其调整前面群组图形的下方,如图6-165所示。

图6-165 调整图形
(13)接下来在页面再绘制一些装饰图形,并添加一些文字信息,然后调整图形的顺序,如图6-166所示。

图6-166 绘制其他图形
(14)按下键,将页面中的所有图形选中,然后按下键将其群组。双击工具箱中的矩形工具,创建一个与页面等大的矩形对象,选择群组对象,执行图框精确剪裁命令,将其放置到矩形当中,效果如图6-167所示。

图6-167 精确剪辑图形
(1)使用文本工具,在页面一侧创建一组文本,并设置其字体类型。然后使用形状工具,选中字母O左侧小方块,接着在属性栏中更改其文字类型。使用同样的操作方法,设置字母W的文字类型,如图6-168所示。
提示:可以通过调整不同的字体类型,更有利于对字体进行进一步的变形。

图6-168 创建文本
(2)选择创建的文字,按下键将其转换为曲线,然后再按下键,将曲线拆分。使用挑选工具,将字母O框选,然后单击属性栏中的结合按钮,对其进行结合。使用形状工具,分别对文字曲线的形状进行调整,如图6-169所示。

图6-169 调整文字形状
(3)读者也可以将本书附带光盘Chapter-06卡片字效.cdr文件导入到文档中,并取消图形的群组,然后复制相应的图形到绘图页面中即可,在后面绘制装饰图形时,读者也可以直接使用该步骤中导入的图形内容。
(4)分别选择各个字母,对其填充颜色进行更改,然后使用交互式轮廓图工具,为字母S添加轮廓图效果,如图6-170所示。

图6-170 设置轮廓图效果
(5)参照图6-171所示,在字母S图形上绘制一些装饰图形。

图6-171 绘制装饰图形
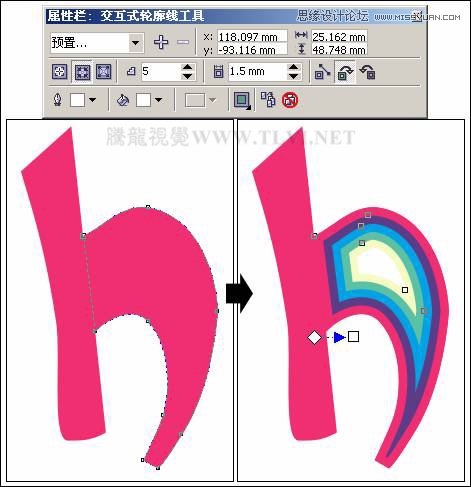
(6)使用挑选工具,将字母h图形选中,按下小键盘上的号键,将其原位置再制,使用形状工具,对再制图形的形状进行调整,完毕后使用交互式轮廓图工具,为其添加轮廓图效果,如图6-172所示。
技巧:我们可以通过绘制图形并对字母h图形进行修剪的方法,快速制作出该步骤中操作效果。

图6-172 设置轮廓图效果
(7)选择添加轮廓图效果后的图形,按下键将其拆分,然后选择拆分后的群组对象,按下键取消群组。参照图6-173所示依次对取消群组后的几个图形的颜色进行调整。

图6-173 改变图形的颜色
(8)在字母h图形的上方绘制一些装饰图形,然后参照图6-174所示,编辑出另外两个字母效果,并为字母添加阴影效果。

图6-174 制作其他字母
(9)将制作好的字母群组,并调整字母所在页面中的位置,如图6-175所示。

图6-175 调整字母的位置
(10)最后在页面中制作一个边框图形,并为其添加阴影效果,调整图形的顺序至文字的下侧,完成实例的制作,如图6-176所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘Chapter-06儿童游乐场卡片字效.cdr文件进行查看。

图6-176 完成效果










