翻了下这几年的iOS人机界面指南,开篇始终是遵从(Deference),清晰(Clarity),深度(Depth)这三个关键字,从iOS7到iOS9从未变过。在iOS中UI作为内容的支撑,始终服务于内容,就像乔帮主说的设计不只是看上去的样子和感觉,设计的关键在于它如何发挥作用。
一、遵从 (Deference)
设计为内容服务,UI作为内容的支撑,可以帮助用户更好地理解内容并与之交互,且不会分散用户对内容本身的注意力。以内容为中心被反复强调,而平时设计师却常常会因为过度追求美感而忽视这一点。
如何使设计遵从内容,并突出内容:
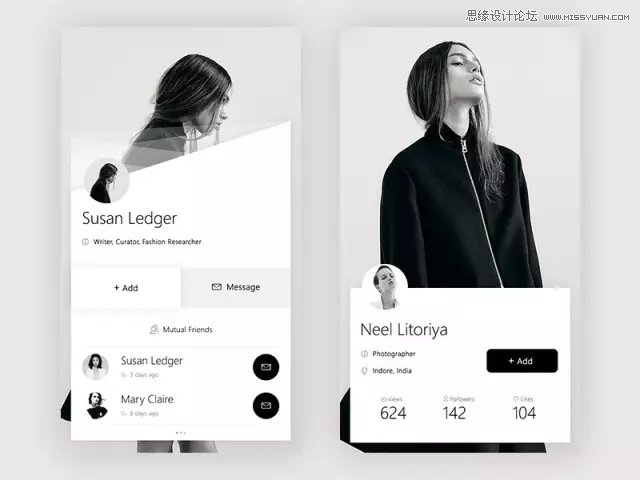
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)利用整个屏幕。
减少视觉修饰与拟物化设计的使用。渐变和阴影有时会使UI变得厚重,影响用户对内容的关注。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)使用半透明底板。半透明能使用户看到更多的内容,起到短暂的提示作用。
保证应用清晰度。

二、清晰 (Clarity)
清晰在这里可以理解为:文字清晰易读,图标精确醒目,去除多余修饰,突出重点,以功能驱动设计。
如何提升应用清晰度:
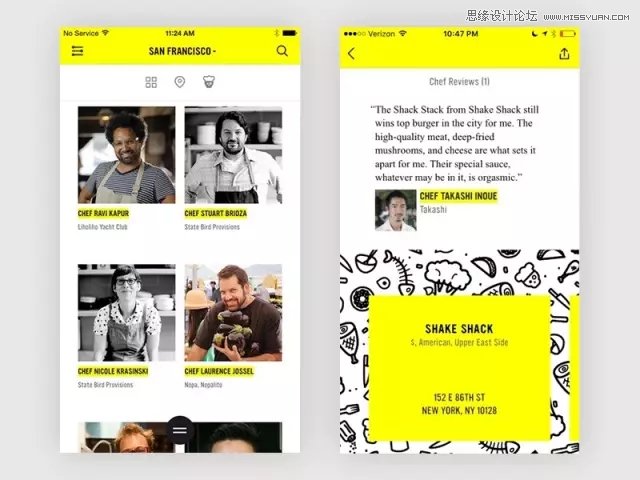
大量留白。留白使内容和功能醒目,并传达出一种宁静安详的视觉感受,更好的让用户聚焦和高效交互。
用颜色简化UI。突出重点并暗示交互性。
使用系统字体确保易读性。
使用无边框的按钮。在内容区域中无边框按钮用文案、颜色及操作指引标题来传达按钮功能,激活态时高亮;在默认状态下所有bar上的按钮都是无边框的。
正确使用标准UI元素:
- 尽可能使用UIkit提供的标准UI元素,多使用标准元素而非自定义元素。
- 严格遵循每个UI元素的设计规范,当你应用中UI元素的外观与功能都是用户所熟悉的,他们可以很容易的根据先前的经验使用它,进而更好的使用你的应用。
- 避免不同版本iOS里的UI元素混用。
- 避免创造自定义UI元素来表现标准交互行为。
- 避免用系统自带的按钮和元素传达其他含义。
- 在沉浸式体验的应用中,创造全新的自定义UI是合理的,比如H5页面和各种游戏类APP。
使用户集中注意在主要任务上:
-使用布局来沟通。用布局告诉用户什么是最重要的 ,如何选择,以及事物之间的关联。
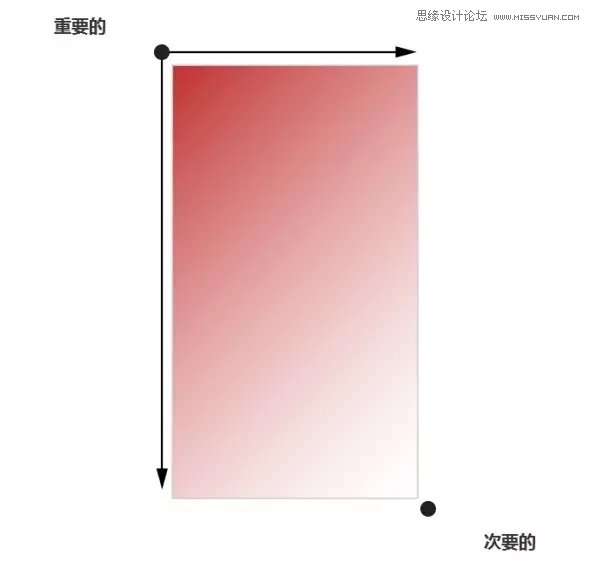
- 屏幕上半部分放置主要内容。遵循用户从左到右的习惯,并从靠左侧的屏幕开始。
- 使用视觉元素的大小和平衡向用户展示相关屏显的重要内容。大控件比小控件更容易在出现时被注意和点击。使用对齐来让阅读更舒适,让分组和层次之间更有秩序。对齐会让应用整洁有序,也会让用户在专注屏幕时筛选重要信息。不同 信息组的缩进与对齐让它们之间的关联更清晰,也会让用户更容易的找到某个控件。
- 确保默认尺寸下重要内容的显示。例如:用户无需水平滚动就能看到重要的文本,或不用放大就可以看到主体图像。
- 尽量避免UI上不一致的表现。有着相似功能的控件看起来应该相似,用户认为他们看到的不同总是有原因的,而且他们倾向于花时间尝试。
- 给每个互动元素留足空间,让用户轻松的操作。常用的点按类控件的大小是44X44。


三、深度 (Depth)
视觉的层次感和生动的交互动画会让UI看起来更有活力,有助于用户更好地理解并提升用户的愉悦感。
如何提升交互性和反馈体验:
用户熟悉的标准手势避免赋予不同的行为,除非是游戏。
避免创建和标准手势功能相似的手势操作。
用户已经习惯标准手势操作,没有必要让用户学习达到同样效果的不同操作。
复杂手势可以作为完成某项任务的快捷方式,但不是唯一的方式。
用户很懒,提供给用户完成某操作的方式尽量简单、直接,即使这种方法需要额外的动作。简单地手势会让用户集中于当前的体验和内容,而不是操作本身。
除非是游戏,否则避免定义新手势
在特定的环境中,可以考虑使用多指操作。虽然复杂的操作不一定适用于所有应用,但对用户会花大量时间使用的应用来说可以丰富体验,例如游戏。
使用有助于理解的反馈:
- 尽可能将状态或其他的反馈信息整合到UI中。最好让用户在不进行操作或不跳出当前内容下,获得需要的信息。例如,邮箱应用将当前的状态显示工具条上,这样就不影响当前内容。
-避免显示不必要的提醒对话框。对话框是一种很强的反馈机制,只能在传递非常重要也是理论上可行的信息时才需要使用它,如果用户常看到很多不是重要信息的对话框,他们很快就会忽略所有对话框提醒。