今天对一些配色技巧和方法做一个分享和总结,无论你有美术基础/色彩基础还是零基础,都可以使用此方法创造出安全的配色方案。
所谓安全配色,就是遵循一些设计规范,色彩规范,适应于Web和其它方面的UI设计,在这些色彩的基础上,只要能控制好比例,就可以大胆的配色,无需参考,无需临摹,无需借鉴。一种感性的安全配色,一种符合标准的安全配色。
这次分享介入了一些自己学习过总结过的色彩理论,当然如果同学们能够学习巩固好自己的色彩理论,扎实好自己的美术功底,对玩转色彩是非常有好处的哦。本文章由没位道博主Chuckie-Chang 分享整理, 欢迎大家交流。
学习配色的3种方法
学习方法 1: 颜料涂鸦
买一点颜料,水彩,水粉,丙烯都可以,学习一点点色彩的基础知识,然后使用各种颜料大胆的调色,你会发现,原来色彩与色彩之间很神奇,又那么好玩,何为优秀?无需去考虑,跟着自己的喜好走,乱涂乱画,使用颜料大胆调和。
学习方法 2:观察生活
比如我们的木质桌子,它由那些相似的棕色组成?杂点,灰尘,晚上使用台灯或者白天的自然光下,桌子的颜色的饱和度,明暗度会有什么改变。再如外面的大树,不同的时间,它的阴影的长短,深浅,角度,有什么不同,不同植物的绿色有什么样的差别,多看看,多拍拍,你会有很多色彩的感觉。
学习方法 3:玩转软件
比如使用Photoshop CS以上的插件Adobe Kuler, CC2015版本是Adobe Color Themes. 观察他们的色彩模式,色环角度,颜色位置,也能大幅度找到很多色彩感觉。
推荐此网站:《缺少灵感?自动生成上千款热门配色色板的Coolors》
要零配色,不经过任何参考创造UI界面设计的安全配色方案,我们可以通过四个阶段来训练,来学习。
第一阶段,色彩知识理解
熟悉一下基本的『常用的色彩常识』,快速熟悉,你可以不去记忆概念,术语解释,只需要看图即可!!!当然如果你学习精神可佳,自己去学习了解下术语概念啦。
(这一阶段的图片多出自互联网,自己用过的一些配色软件截图,其它美术书籍,都是些比较常见的图片,这里我根据自己学习理解程度,根据自己的喜好做了一定的筛选整理)
如果要对色彩把控准确一些,多一些感觉,我们可以学习一些常用的色彩知识,当然一些不是怎么用的了解一下,我这里也不列出来,下面是我自己常用的一些色彩知识。
(至于很多色彩术语的准确,详细的解释,我就不重复写出来啦,想了解的自己去百度百科或者买点美术书籍学习一下,这里我主要是直观的观察色彩,使用感觉去了解基本的色彩原理):
1. 色环、色相、明度、对比色、冷暖色
直接看这种图,大概你就懂这些色彩术语指什么了
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
2. 三原色
三原色分为两种:
a)光源、显示屏:红绿蓝(RGB),设计常用。

b)颜料、油漆桶、美术:红黄蓝。
3. 无色系
说简单点,黑白灰,现实生活中,无色系色彩是相当多的。
4. 类比色,相似色
直接看图,色环中的角度,一目了然。

5. 互补色,对比色
直接看图,180度对角线即是。

6. 单色
某个色彩的『明度』变化即是。

7. 分裂补色(同时用补色及类比色的方法来确定的颜色关系)
稍微有点复杂的色彩关系,但是也蛮常用的:

8. 二次色(三位一体)
像不像个魔法阵,可以旋转取色哦。

9. CMYK
CMY是3种印刷油墨名称的首字母:青色Cyan、品红色Magenta、黄色Yellow。而K取的是Black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。
常用的印刷色,了解一下,做UI我就不怎么考虑这个啦。

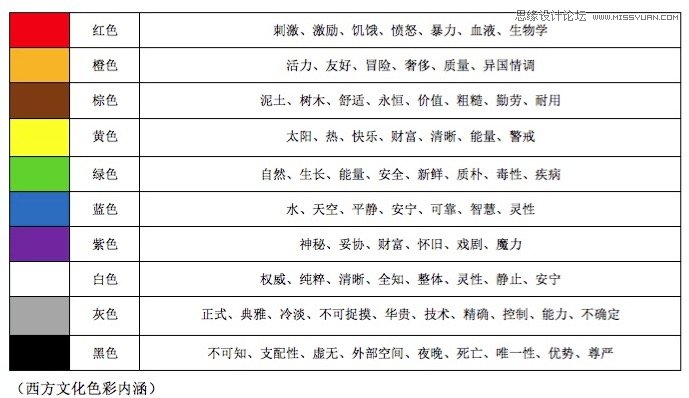
10. 色彩心理学
这个是我自己看了美国视觉设计教材后摘下的,也就是大家常说的色彩的内涵,色彩传达的意义。

11. 偏色调整
当你使用颜料玩色彩的时候就比较常用啦,如果用Photoshop 去玩的话,那是可以反悔的。
偏黄:减黄
偏红、品:加青(红色的补色)、减品
偏紫:(多大量蓝,少量红)加黄,减品
偏绿:加品
第二阶段,配色软件运用
快速了解了上面常用的一些色彩知识后,就可以使用软件进行配色啦,这里我就归纳整理了一些方法,大家可以做参考,由于每个人的配色习惯不同,仅作参考。
(这一阶段的图片是自己亲自实操截图的)
1. 马赛克配色法
这种方法非常简单,不需要使用软件搭建色彩关系,随便选一张图片,建议『风景照』,因为大自然的色彩是最和谐的,最安全的,不建议使用别人的插画或者设计作品来马赛克。
a)首先要想想自己做的设计的目标是什么?我是要做个人网站?还是要做万圣节UI?还是要做企业产品站?还是要做女生主题?还是.
b)然后根据你了解的色彩心理学,如果是要做女生使用的UI,那我们可以使用粉红,紫色等等女生会喜欢的鲜艳的色彩,那我们尝试找一张『秋天,落叶,唯美』风景照
下图是我直接百度找的,小图大图有水印无水印无所谓,我们不拿来商用,我们只是拿来『马赛克』,不会侵犯版权,没事。

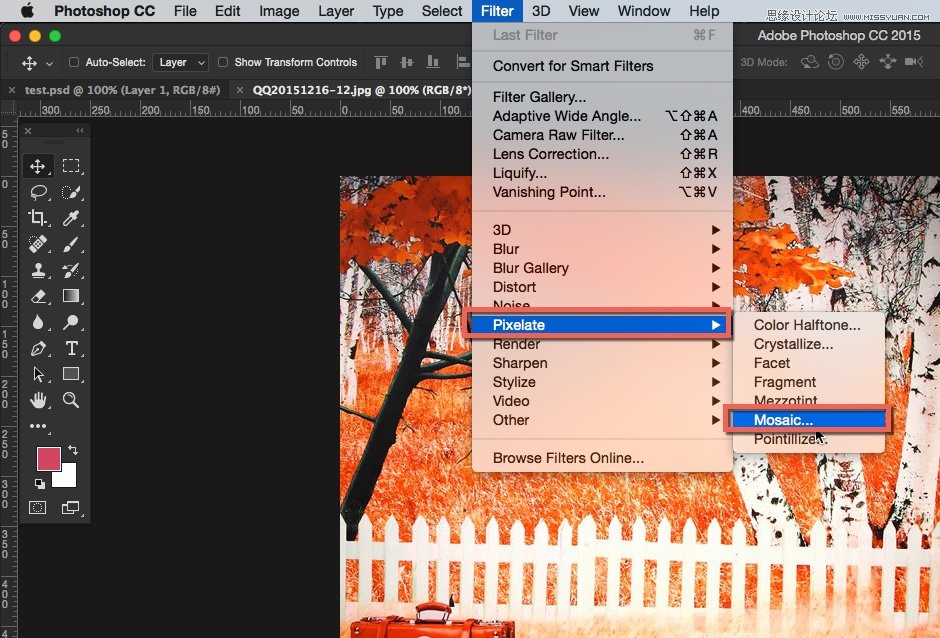
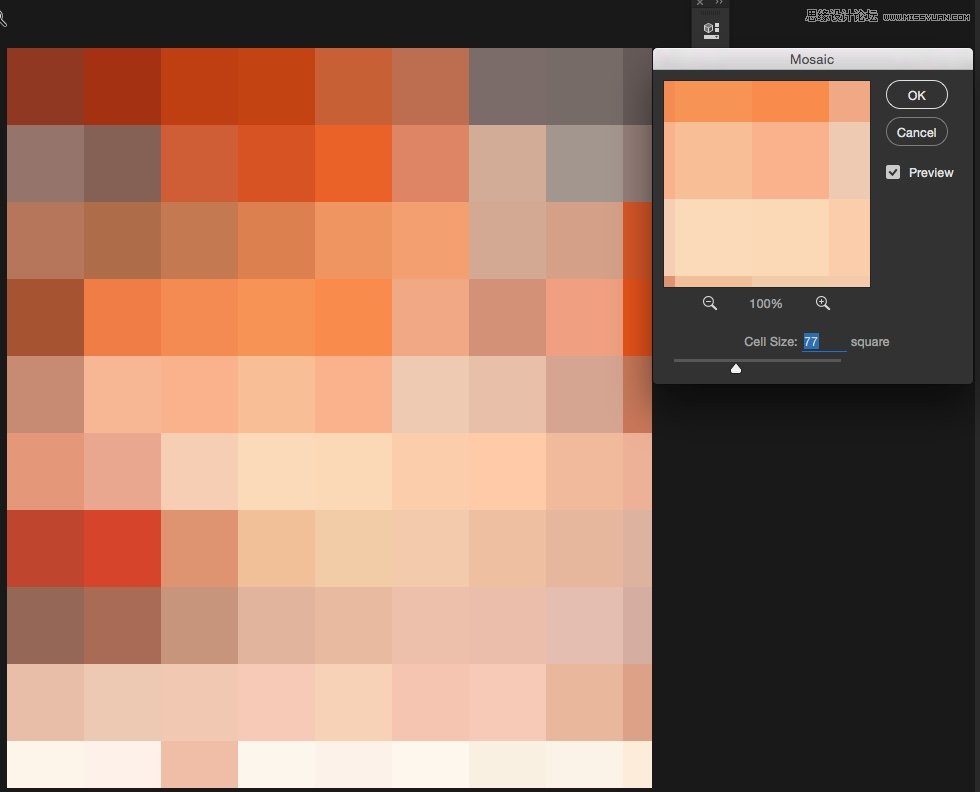
c)然后使用Photoshop把它马赛克了,滤镜下的马赛克,记得要大大的码。

做到以下的效果:

d)好了,配色方案已经出来了,很安全,你还要怎样?如果你嫌弃这个颜色,要调整,图层建立一个饱和度调节层即可,方便快速。

根据需要调整即可,我箭头标注的都是安全的色彩哦,自己也可以筛选一些。

2. Photoshop 插件法(Adobe Kuler, Adobe Color Themes)
这种方法直接使用高版本的Photoshop配色插件即可,默认都自带,CS6至以上的版本都默认自带了其中一种。
a)比如我要设计一个圣诞节的网站,圣诞节有糖果,有圣诞树,那我就需要定义一个『核心色』,绿色或者红色,圣诞树或者圣诞帽的颜色。
然后我就可以直接使用软件大胆建立配色方案啦。
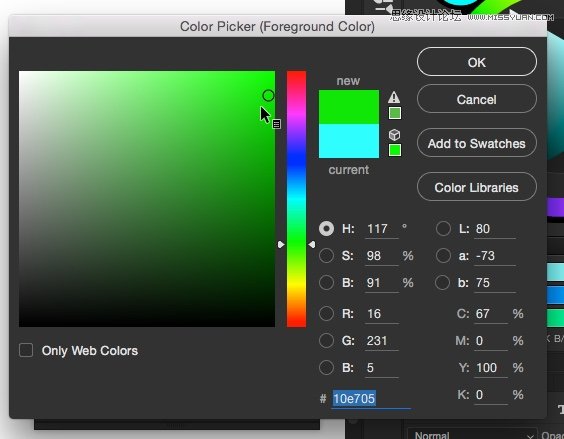
这里我选择『绿色』,我不用在意我的绿色的饱和度明度是怎样选择的,我只要根据自己的感觉,先选择一个绿色就行。
好,就它了,选择了很亮的绿色,也不算自然绿。

b)然后把工具栏的背景色设置成这个色,方便我们直接在插件中调用。

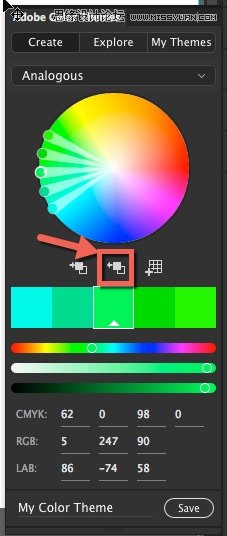
c)打开插件,把我们的背景色应用到插件的『基础色 base color』中, 点击箭头所示按钮即可

选择色彩的搭配方式,依次是:相似色、单色、二次色(三位一体色组合)、互补色(对比色)、复合色、暗色(阴影色)、自定义。

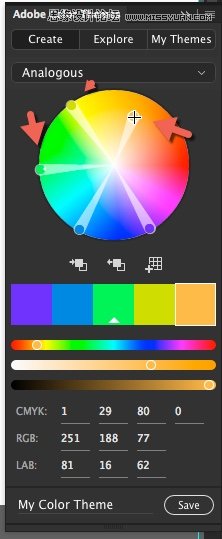
选择后,你可以拖动色彩的控制点变换,确定后点击如图的按钮即可添加到色板中使用


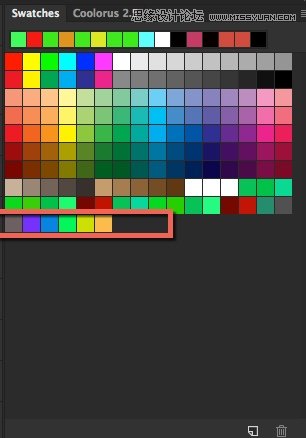
色板如下:

好啦,配色方案已出,如果你需要,可以增加对比色,我自己常用的3种色彩搭配模式是:相似色,单色,对比色(适当)
在你正式设计web或者APP的界面的时候,你就要控制好颜色的比例,这个需要长期积累,但是大家只要记住,对比色适当,特殊的一些风格可以用到1/2,但是大部分时候对比色都占少数,单色铺大色。
第三阶段,色彩记忆感
熟悉web设计中的常用配色,甚至可以多记忆,培养一种下意识的色彩感觉,记忆常用的色彩的英文名称和中文名称。
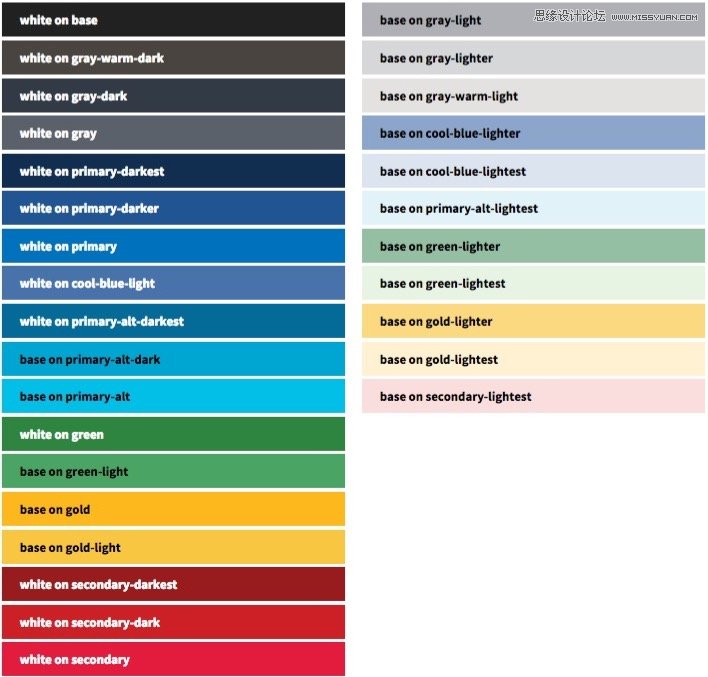
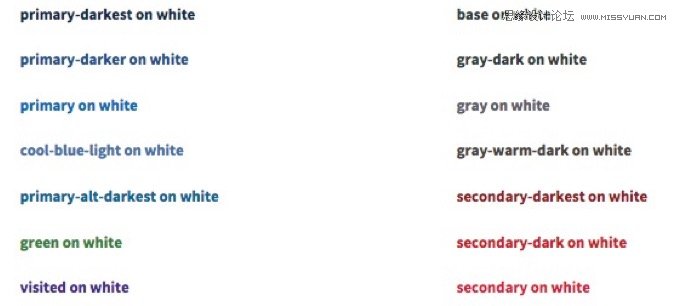
(下图是引用了美国网页设计规范中的视觉某部分,由于Web规范颜色有上百种,我们不可能一一记住,我们只需要熟悉这几种常用的色彩,有一个感觉,背景色和文字色,那我们在配色的时候也可以直接引用,我们只要记住了这些常用色在色板中的位置,它的明度和饱和度的差异,那我们很容易直接调用它们。)
常用背景颜色

常用文字颜色

第四阶段,高质量色彩资源探索学习
学习譬如Google design中的Color,Material design等新玩意儿,学习新的色彩思维和创意方法。
Google.com/design
(下图是网站截图)


好啦,通过以上4各阶段的学习,或者一般情况学习到第二个阶段,你就可以运用软件安全的创造一套配色方案。不需要太深的色彩基础。
如果你确实很懒,没关系,只要掌握了第二阶段的软件配色方法,就OK,当然色彩的比例要自己多练习多把控了,并不是说你创造了配色方案就能做出漂亮的作品。这就需要我们掌握以下色彩比例控制!!
未来还会做一篇文章,专门讲解色彩比例控制的技巧和方法,希望这篇分享对大家有用。










